OK Google, что насчет хороших интерфейсов?
Не все любят продукты Google, но практически каждый, у кого есть смартфон/компьютер/ноутбук, использует их. Поразительно, как компания, основанная двумя студентами, завоевала огромную долю рынка, стала одним из наиболее привлекательных работодателей и продолжает ежегодно удивлять нас высоко инновационными идеями. Но ещё поразительнее, что гигант с шестьюдесятью тысячами работников не может позволить себе хороший пользовательский интерфейс.

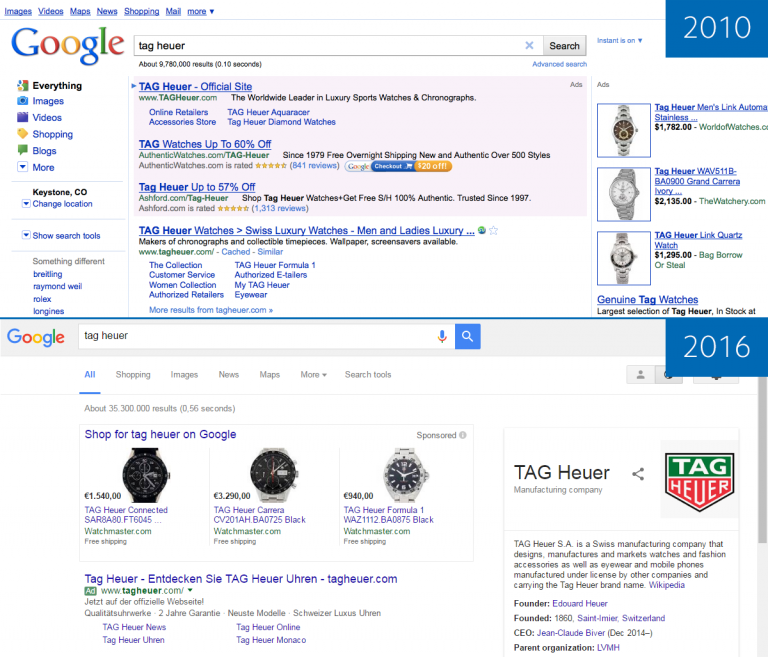
Как дизайнер и перфекционист, я люблю получать эстетическое наслаждение от продуктов, которые использую. Google же, кажется, никогда и не старался порадовать нас визуальной привлекательностью. Вау-эффект? Нет, не слышали. Интерфейс Google-поиска выглядит намного лучше чем шесть лет назад, но первое слово которое приходит мне в голову глядя на него – «стерильный».

Вы можете сказать, что интерфейс Google простой, понятный и удобный в использовании, но действительно ли это так? В Centigrade [1], компании где я работаю, дизайнеры рецензируют работы друг друга, чтобы выявить что может быть улучшено. Я же хочу предложить вашему вниманию ревью пользовательского интерфейса Google-поиска, как самого известного и используемого продукта. Давайте посмотрим, можно ли было что-то сделать иначе?
Проблемы общего характера
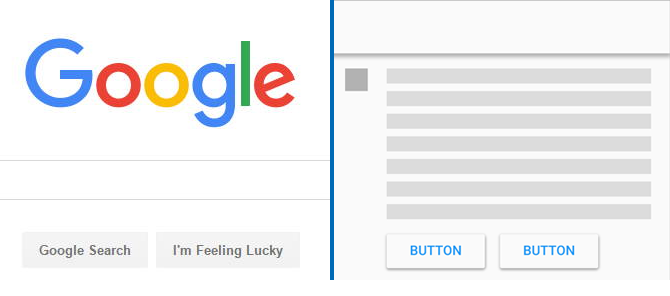
- А материальный ли это дизайн? Я большой фанат материального дизайна от Google и стараюсь использовать его принципы в своей работе где это возможно. Но почему Google сам не руководствуется своими стилями [2]? Например, я уверена, что тут можно было использовать приподнятые кнопки (Raised buttons):

- Доступность (accessibility). Очевидно что у этих кнопок недостаточные контраст и читабельность. Давайте проверим это с помощью WebAIM [3] – отличного инструмента для проверки цветового контраста текст/фон согласно Web Content Accessibility Guidelines (WCAG) 2.0 [4]

Без комментариев. И это касается не только кнопок, контраст повсюду низковат, шрифты маловаты.
Кнопки “Google search” и “I’m feeling lucky”
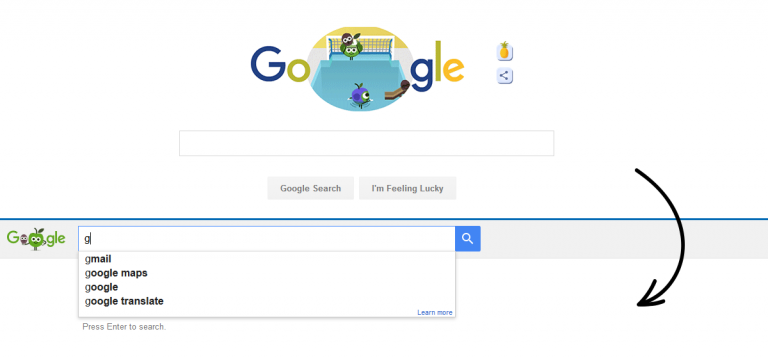
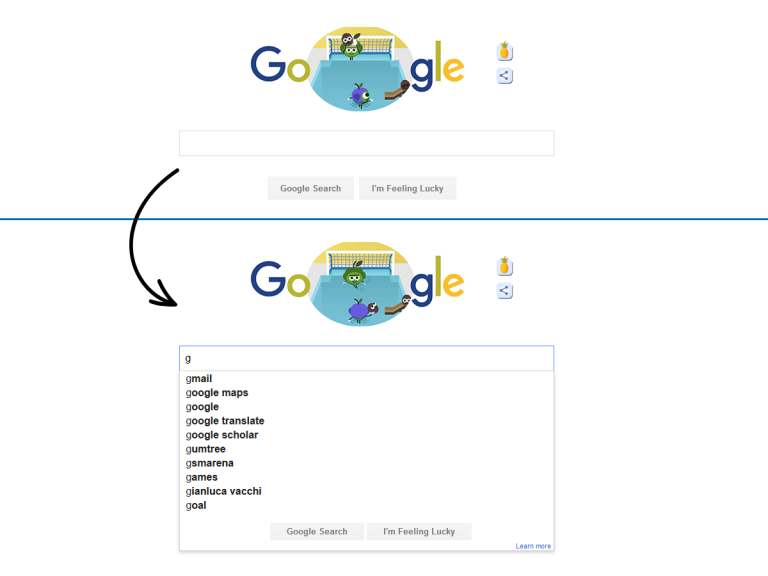
Но вернемся к кнопкам, они действительно вызывают много вопросов. Это первое, что вы видите на главной странице, но зачем они там? Вы даже не сможете нажать на них. Нет, правда! Попробуйте! Вы можете нажать на “Google search” и “I’m feeling lucky” когда поле поиска пустое, но первая кнопка в этом случае бесполезна, так как нажатие не принесет никаких результатов, а вторая приведет вас на страницу с дудлами, то есть совсем не туда, куда вы собирались. А как только вы начнете вводить что-то в поле поиска, вы перенесетесь на страницу результатов, на которой эти кнопки просто отсутствуют.

Да, и раз уж мы об этом, почему бы при таком переходе от одной страницы к другой не использовать модную анимацию, которая так красиво расписана в руководстве по материальному дизайну?

И даже если не использовать «Живой поиск», вы всё равно не сможете нажать на эти кнопки, потому что, как только вы начнёте вводить запрос в поисковую строку, они будут перекрыты другими такими же кнопками из выпадающего списка подсказок.

Так зачем же они нужны?!
Страница с результатами поиска
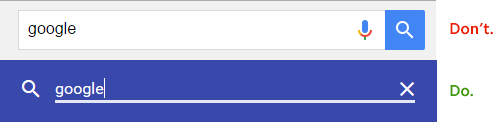
- Поисковая строка. Вы не сможете удалить поисковый запрос одним кликом. Я не шучу. Кнопка «Очистить» в поле ввода поискового запроса является сегодня стандартом де-факто в дизайне интерфейсов, но только не для Google-поиска. Там нет такой кнопки. Но если вы сумеете добраться до раздела помощи/справки (а это не так-то просто сделать, ведь Google надежно прячет эту секретную информацию), вам откроется совершенно другой прекрасный мир, где всё выглядит материально, в поисковой строке есть кнопка «Очистить» и у человечества есть надежда.

- Таинственные элементы управления. Если вы войдёте в свою учётную запись, на странице результатов поиска в правом верхнем углу вы увидите три (только если на странице настройки поиска отмечено «Показывать персональные результаты») кнопки – человечек, земной шар и шестеренка. Мне понадобилось некоторое время, чтобы понять их назначение. Я не продвинутый Google-пользователь, но я дизайнер интерфейсов и имею некоторый опыт с кнопками. Несколько минут я пыталась понять какая из них неактивна, какая выбрана и какая находится в обычном состоянии. Между этими состояниями есть разница, но она незначительна.

Действие кнопки «Шестеренка» понятно – она вызывает выпадающее меню. Но пара других кнопок выглядит странно. Первая, «Все результаты» выглядит неактивной. Но на неё можно нажать и у неё есть всплывающая подсказка. Вопрос в том, если кнопка не активна, почему на неё можно нажать? А если она активна, то почему её стиль отличается от кнопки «Шестеренка»? Кнопка «Персональные результаты скрыты» кажется выбранной, но на неё тоже можно нажать. Уже при работе над переводом этой статьи, я догадалась что пара этих кнопок — это переключатель. Переключатель, который выглядит как обычные кнопки.
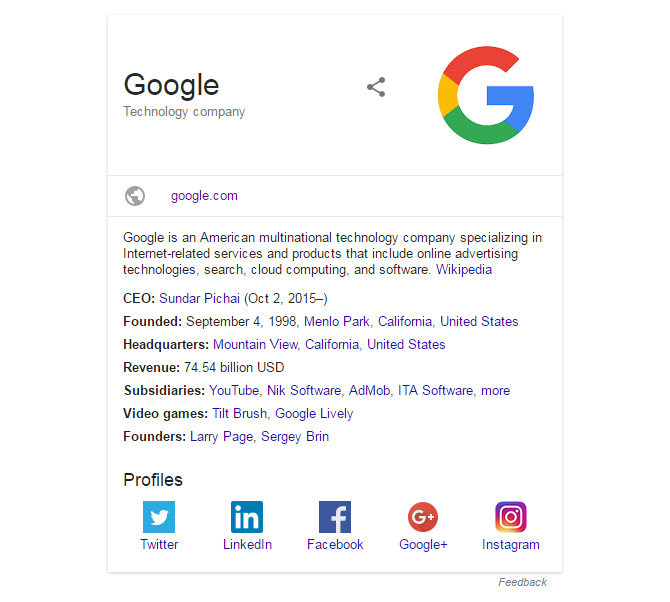
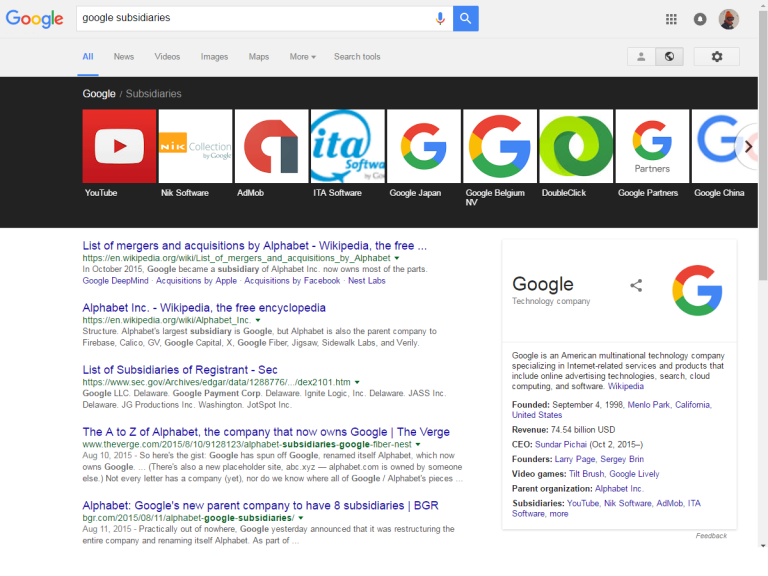
- Карточка компании. Вы получите её, если введете имя компании в строку поиска. Например попробуем «Google»:

Выглядит прекрасно и почти материально. Хорошо организованная интересная информация. Единственный момент, который меня беспокоит, ссылка «ещё» (more) в строке «Дочерняя компания» (Subsidiaries). Проблема даже не в том, что она выглядит как названия дочерних компаний, а скорее в странном взаимодействии. Если вы думаете, что ссылка просто раскроет расширенный список, вы будете удивлены, на самом деле она перегрузит страницу безо всяких на то причин (содержимое останется тем же) и добавит огромный черный слайдер вверху страницы. Но самое неожиданное, что вы не сможете закрыть этот слайдер, не важно как сильно он вам не нравится. И вы всё ещё можете нажать ссылку «ещё», потому что она по прежнему там, даже если у вас уже есть ОЧЕНЬ заметный список дочерних компаний.

Конечно, всё это весьма специфические моменты, но таких моментов на самом деле намного больше, я привела только самые очевидные при беглой ревизии поиска. В целом интерфейсы Google интуитивно понятны и просты в использовании, но, как говорят, дьявол в деталях. И хотя победителей не судят, я также верю, что нет предела совершенству, и я надеюсь, что однажды я зайду на google.com и получу эстетическое наслаждение. Для меня это будет означать, что наконец-то они лучшие во всём, что делают.
Автор: AlterEgo
Источник [5]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/182527
Ссылки в тексте:
[1] Centigrade: http://www.centigrade.de/en/
[2] стилями: https://material.google.com/
[3] WebAIM: http://webaim.org/resources/contrastchecker/
[4] Web Content Accessibility Guidelines (WCAG) 2.0: https://www.w3.org/TR/WCAG20/
[5] Источник: https://habrahabr.ru/post/309058/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.