Chipmunk для создания анимации в iOS
С каждым годом мобильные устройства становятся все более производительными, а пользователи — более требовательными к приложениям и пользовательским интерфейсам. Удивить пользователя становится все сложнее, поэтому приходится много работать именно над способом представления информации. Качественный дизайн и проработанная анимация в iOS-приложении несомненно повышают шансы заинтересовать аудиторию.
Под катом — создание нестандартной анимации на примере приложения We Heart Pics [1].
Анимация в iOS
Во многих интерфейсных элементах iOS уже сейчас используются отдельные физические свойства: автоматическое притягивание контента к краю при выходе за границы зоны прокрутки, инерционность некоторых элементов, зависимость скорости прокрутки от скорости движений пальца. Доступа к этим эффектам нет, но реалистичной анимации можно добиться с помощью физического движка.
Для меня знакомство с физическими движками началось после выхода игры Angry Birds. Игра действительно впечатляла, как и Cut the Rope, в основе всех анимаций которой тоже лежал физический движок. Но это игры. Стоит ли использовать такие эффекты в обычных приложениях?
Для We Heart Pics такая анимация подошла довольно хорошо из-за сходства основной идеи сервиса с настоящей игрой. Если вкратце, то в приложении существует около 100 разделов, разбитых на 6 категорий, куда пользователь выгладывает свои фотографии. Заполняя разделы, пользователь видит свой прогресс, как и в обычных играх. Полностью кастомизированный интерфейс и продуманные эффекты делают приложение более живым, а процесс создания фотографий действительно превращается в игру.
Физические движки для iOS
Рассматривая существующие физические движки для iOS, выбирать приходится из двух основных: Chipmunk (реализация на C) и Box2D (С++ реализация). Стоимость Chipmunk Pro составляет 249$, Box2D бесплатный. По производительности Chipmunk Pro выигрывает у Box2D чуть ли не в 2 раза (информация с сайта chipmunk-physics.net [2]). В приложении решили использовать Chipmunk Pro. Полностью библиотека весит 3,7Mb. Для рассматриваемого примера размер приложения увеличился всего на 180Kb.
Анимация с помощью Chipmunk
Для связи физического мира Chipmunk и анимируемого объекта был создан класс PAPhysicsAnimation, который создает физический мир, занимается его обновлением, а также передает наружу изменения положения анимируемых объектов. Все касания объекта также пробрасываются в PAPhysicsAnimation. Снаружи класс выглядит так:
typedef void (^UpdateBlockType)(CGPoint center, CGFloat angle);
@interface PAPhysicsAnimation : NSObject
@property (nonatomic, readonly) ChipmunkSpace *space;
@property (nonatomic, readonly) ChipmunkBody *staticBody;
- (void)startAnimation;
- (void)stopAnimation;
- (void)handleAnimationForBody:(ChipmunkBody *)body
updateBlock:(UpdateBlockType)updateBlock;
- (id)add:(NSObject<ChipmunkObject> *)obj;
- (id)remove:(NSObject<ChipmunkObject> *)obj;
- (void)touchesBegan:(NSSet *)touches inView:(UIView *)view;
- (void)touchesMoved:(NSSet *)touches inView:(UIView *)view;
- (void)touchesEnded:(NSSet *)touches inView:(UIView *)view;
- (void)touchesCancelled:(NSSet *)touches inView:(UIView *)view;
@end
Метод handleAnimationForBody:updateBlock: позволяет отслеживать изменение анимируемых объектов и делать изменения непосредственно в UI.
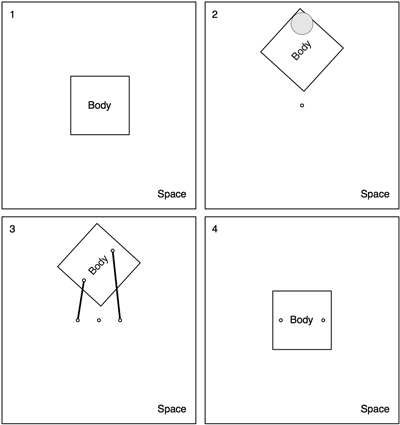
Так как фотографии не взаимодействуют друг с другом, при начальном касании для каждой из них создается отдельный физический мир. В него добавляется объект-квадрат с определенными размерами и массой. Если пользователь отпускает объект рядом с областью, где началась анимация, то объект притягивается в первоначальное положение.

Если объект находится за пределами области начала анимации, он падает вниз под действием силы тяжести в физическом мире. Когда объект уходит за границы видимой зоны, он удаляется вместе с физическим миром. Если объект притягивается в исходное положение, анимация останавливается и физический мир также удаляется.
Ссылки
- weheartpics.com [1] — веб-сайт приложения We Heart Pics;
- github.com/pavelpanov/PhysicsAnimation [3] — пример с исходниками данной анимации;
- itunes.apple.com/ru/app/weheartpics/id488515478?mt=8 [4] — приложение We Heart Pics, для которого делалась данная анимация;
- chipmunk-physics.net [5] — сайт Chipmunk.
Автор: pavelpanov
Источник [6]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/19641
Ссылки в тексте:
[1] We Heart Pics: http://weheartpics.com
[2] chipmunk-physics.net: http:// chipmunk-physics.net/chipmunkPro.php
[3] github.com/pavelpanov/PhysicsAnimation: https://github.com/pavelpanov/PhysicsAnimation
[4] itunes.apple.com/ru/app/weheartpics/id488515478?mt=8: https://itunes.apple.com/ru/app/weheartpics/id488515478?mt=8
[5] chipmunk-physics.net: http://chipmunk-physics.net
[6] Источник: http://habrahabr.ru/post/158003/
Нажмите здесь для печати.