На сегодняшний день существует множество веб-приложений для удобного и быстрого прототипирования интерфейсов, но wireframe.cc — это лучший из тех, что мне довелось попробовать.

Вот его основные особенности:
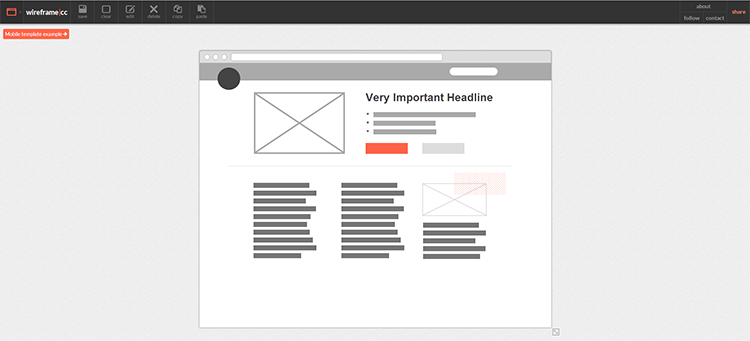
- Минималистичный интерфейс: на рабочем экране нет ничего лишнего — только небольшая панель кнопок и окно устройства.
- Шаблоны окна браузера и мобильного устройства (в альбомном и портретном исполнении).
- Чертовски удобный способ добавления элементов: drag-to-draw и только потом выбор типа объекта.
- Простое добавление комментариев к интерфейсу.
- «Умные» элементы: wireframe.cc по размеру объекта старается определить, что это — заголовок, форма или скроллбар.
- Удобное сохранение прототипов (каждому дается короткая ссылка) и шаринг в Твиттер и Фейсбук.
- Простая цветовая палитра.
- Горячие клавиши: стандартные Ctrl+C/Ctrl+V, фотошопный Alt+drag для дублирования объекта и двойной клик для редактирования.
Есть расширение для Google Chrome:

Мне не удалось найти авторов проекта, есть только почти пустой Твиттер. Остается надеяться, что wireframe.cc будет развиваться в будущем.
Автор: grokru







