Дайджест продуктового дизайна, октябрь 2016
Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-сентябрь 2016 [1].

Паттерны и Best Practices
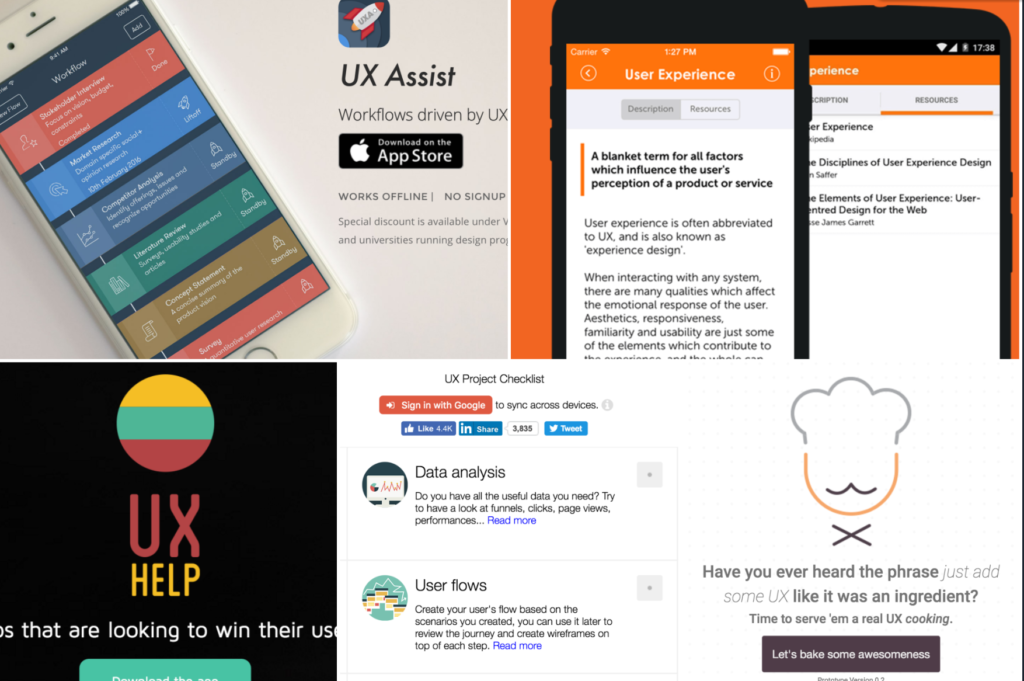
5 awesome UX Checklist Apps [2]
UX Blog сделал обзор приложений- и сайтов-помощников для дизайнеров интерфейсов, которые собирают методы и практики работы. В списке 5 штук — UX Recipe, UX Project Checklist, UX Assist, UX Companion и UX Help.
How To Poison The Mobile User [3]
Вредные советы по созданию мобильных интерфейсов от Martin Michálek. Сами мысли не то что бы новые, но хорошо упакованные.
Исследования Baymard Institute
Гайдлайны платформ и компаний
Material Design [5]
Гайдлайны Google Material Design переехали на отдельный домен. Помимо этого интересно обновилась стилистика и появились новые грани визуального языка. Кстати, компания также объявила победителей Material Design Awards 2016 [6].
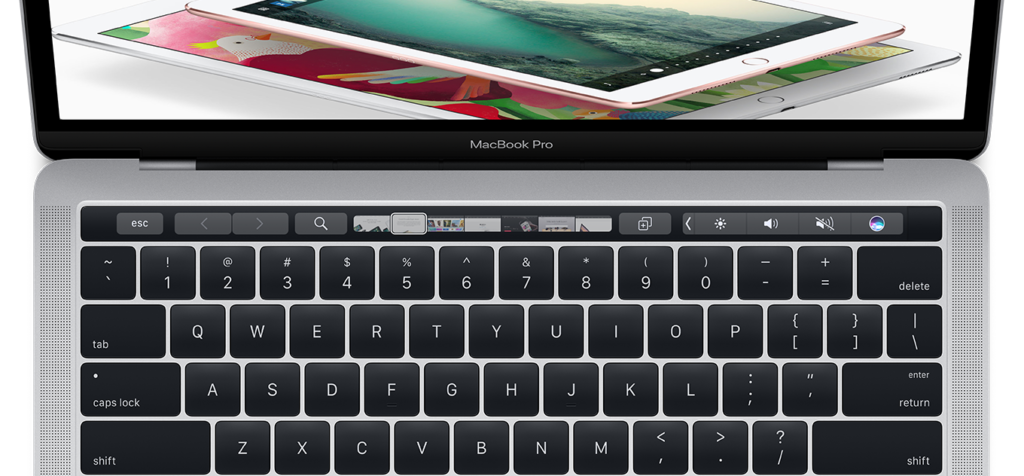
About the Touch Bar [7] (macOS Human Interface Guidelines)
Apple представила новую линейку MacBook с сенсорной панелью вместо строки функциональных клавиш. В официальных дизайн-гайдлайнах HIG появился раздел о том, как работать с ней.
В продолжение темы:
- Как 1Password быстро запилил своё решение для touch bar [8].
- Fast Co Design о проблемах такого решения [9]. Клавиатура предполагает возможность формирования мышечной памяти, когда можно запомнить горячие клавиши и пользоваться ими не глядя на кнопки. В touch bar же это невозможно — он контекстно-зависим и не имеет тактильной обратной связи.
Taking Pattern Libraries To The Next Level [10]
Хорошая памятка по работе над дизайн-системами от Виталия Фридмана. Помимо перечисления основных моментов, которые нужно учесть при работе над ней, там много свежих мыслей по поводу отдельных аспектов живых гайдлайнов.
В продолжение темы:
iOS 10
- Shankar Raman описывает проблемы нового экрана блокировки [13]. Перевод [14].
- Great Simple Studio обновили свои шаблоны [15]. Теперь там есть версии для Adobe XD, Craft в дополнение к Sketch и Photoshop.
iPhone
- Шаблоны iPhone 7 от Virgil Pana для Photoshop [16].
- Шаблон iPhone 7 для Sketch от George Otsubo [17].
- Ещё один шаблон iPhone 7 для Photoshop от Ramotion [18].
Понимание пользователя
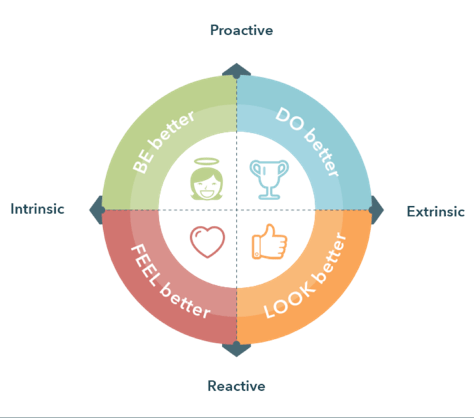
The Fundamental 4s — Secrets to Designing Extraordinary Customer Experiences [19]
Laila Pawlak и Kris Østergaard описывают отличную модель мотивации пользователей, которую нужно учитывать при работе над интерфейсами. Они выделяют 4 типа мотивации — делать, выглядеть, чувствовать и быть лучше.
Stephen Wunker, Jessica Wattman & David Farber — Jobs to Be Done: A Roadmap for Customer-Centered Innovation [20]
Вышла книга Stephen Wunker, Jessica Wattman и David Farber об использовании методики jobs-to-be-done.
The color of empathy is not flat — Insights to Color Blindness & Design [21]
Jayson McCauliff из Cooper Consulting пишет об особенностях дизайна для пользователей с ограничениями восприятия цветов.
Информационная архитектура, концептуальное проектирование, контент-стратегия
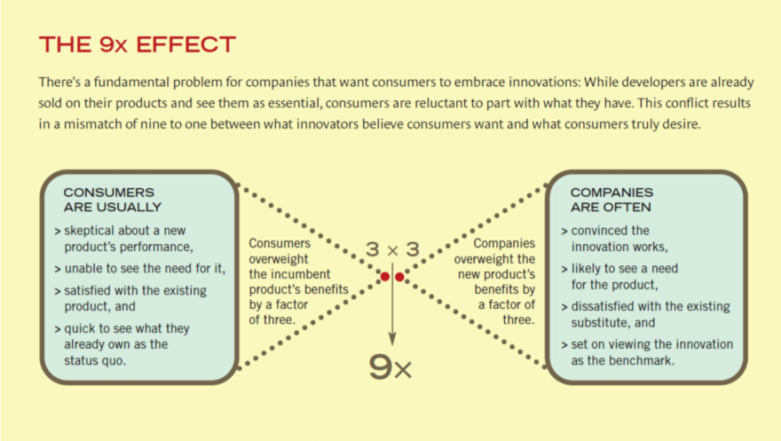
Needfinding for Disruptive Innovation [22]
Christina Wodtke описывает рабочий формат для поиска инсайтов из пользовательских исследований и последующего поиска идей для закрытия проблем и потребностей целевой аудитории. По сути это вариация на тему дизайн-мышления/дизайн-спринтов и т.п., но с интересными нюансами. Кстати, она ссылается на историю подхода — ещё в конце 19 века французские студенты-архитекторы использовали схожий метод «Charette [23]». Часть 2 [24] (привязка идей к value proposition canvas и часть 3 [25] (работа со сценарием использования продукта).
Проектирование и дизайн экранов интерфейса
Origami Studio [26]
Новая версия инструмента прототипирования интерфейсов от дизайн-команды Facebook наконец-то доступна для всех.
Subform — A modern tool for digital product designers [27]
Интерфейсный дизайнер Kevin Lynagh и промышленный Ryan Lucas, которые анонсировали в прошлом году инструмент для дизайнеров BoxBox, переименовали его в Subform и запустили краудфандинговую кампанию на KickStarter [28]. Видео в деталях показывает, как он работает, а статьи расписывают принципы работы [29].
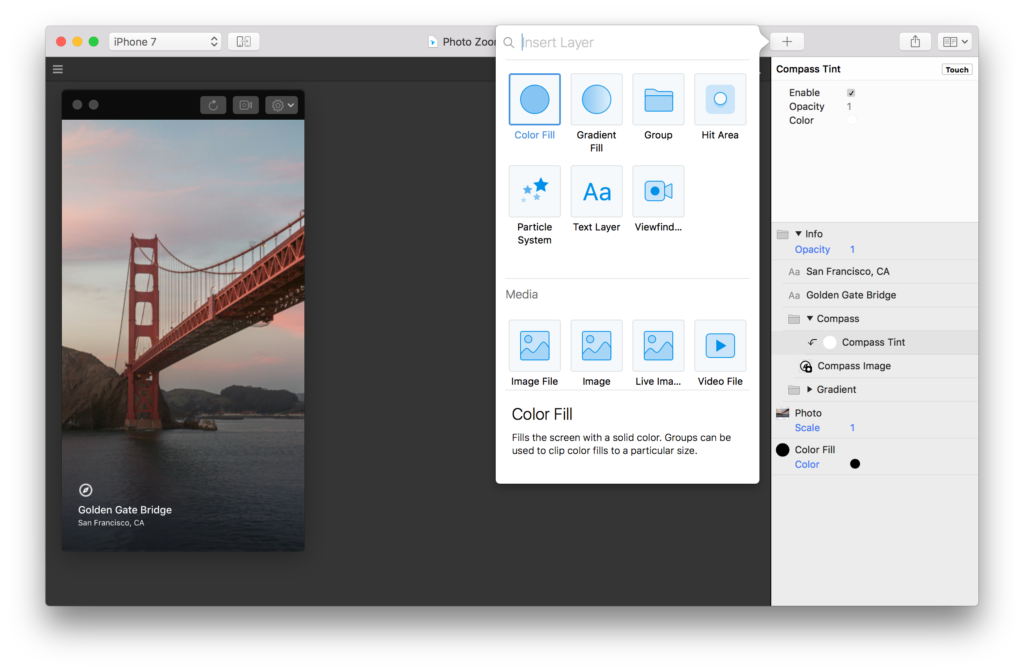
Saying farewell to Pixate (and looking to the future) [31]
В начале октября появилось официальное объявление команды Pixate о закрытии продукта. Но уже в конце месяца они анонсировали сразу три новых инструмента [32]. Stage как раз должен заменить Pixate и делается вместе с командой Form. Gallery звучит как аналог Wake — он обещает собрать все рабочие материалы команды вместе. Remixer [33] позволяет на лету обновлять ключевые переменные в дизайне и просматривать изменения на устройстве. Первые два доступны по инвайту [34], третий лежит на GitHub.
Flinto 2.0 [35]
Вышел Flinto 2.0. Появилась возможность делать микро-взаимодействия в рамках конкретного экрана.
InVision
- InVision выпускает плагин для Jira [36]. Туда включён в том числе плагин Insight, который передаёт спецификации разработчикам примерно как Zeplin. Правда, плагин недоступен для Jira, установленной на собственных серверах.
- InVision запускает корпоративный тариф [37]. Туда же включается Inspect, аналог Zeplin.
Figma
- Meng To сравнивает интерфейс и возможности Figma и Sketch [38].
- Tyler Shick из Prolific Interactive размышляет о том, нужна ли на практике возможность одновременного редактирования макетов [39]. Перевод [40].
Sketch
- Peter Berrecloth описывает своё видение процесса работы над иконками в Sketch [41]. Перевод [42].
- Mark Maynard подсказывает, как избавиться от тормозов Sketch, которых в последнее время многовато [43].
- Приложение Sketch Viewer позволяет просматривать макеты Sketch в вебе и скачивать графику из них [44]. Правда, в отличие от Zeplin, метрики посмотреть нельзя.
- Cripto Troffei показывает, как можно упростить работу со Sketch с помощью приложения Quadro [45]. Оно создаёт альтернативную клавиатуру на экране планшета или смартфона, с помощью которой удобно работать с основными действиями. Скачать Quadro [46].
Affinity Designer
- Вышел Affinity Designer 1.5 [47]. Перевод [48].
Шаблоны для бумажного прототипирования
Пользовательские исследования и тестирование, аналитика
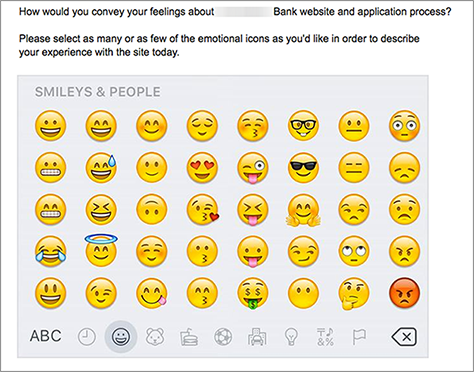
Beyond the Lab — Gathering Holistic, Qualitative User Experience Data [50]
Heather Wright Karlson предлагает свою вариацию методики Microsoft Product Reaction Cards для оценки отношения пользователей к продукту. Она попробовала использовать эмоджи в опросах по результатам исследования и этот подход лучше раскрыл эмоциональные реакции.
Finding Our Way — Four Lessons About Enterprise Research [51]
Carolyn Wei из Facebook рассказывает об особенностях проведения пользовательских исследований для корпоративного ПО. Как искать респондентов, поддерживать отношения с компаниями и т.п.
Модерирование юзабилити-тестирования [52]
Наталия Спрогис продолжает цикл ликбезных статей о UX-исследованиях — в этот раз о модерировании юзабилити-тестирований. Как себя вести, как задавать вопросы, как быть со «сложными» респондентами.
Опросы
- Jeff Sauro описывает предубеждения и действия, которые могут исказить естественные результаты опроса пользователей [53].
- 12 советов Jeff Sauro по проведению опросов [54].
How And When To Use An Affinity Diagram [55]
Советы Jeff Sauro по использованию диаграмм родства при анализе результатов пользовательских исследований.
Визуальное программирование и дизайн в браузере
Framer
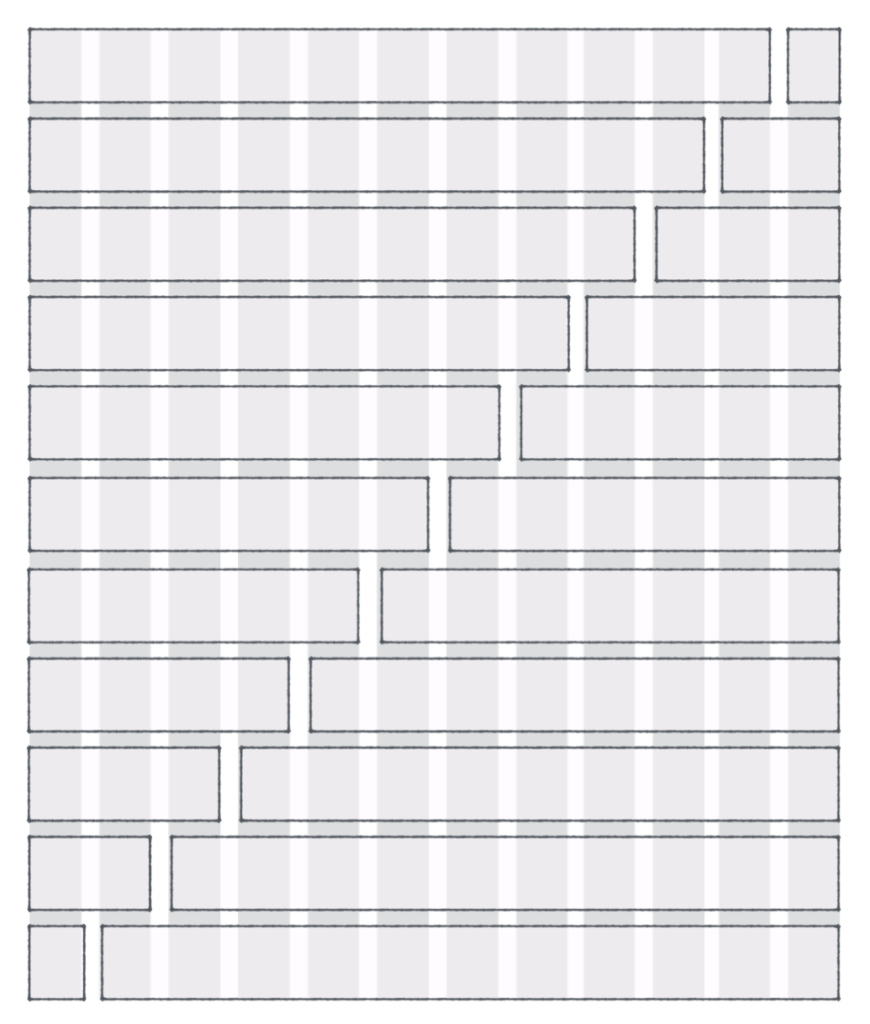
Grid layout is a much needed step-change for CSS [57]
CSS Grid недавно получила рекомендацию от W3C как кандидат на включение в стандарты. Matt Hinchliffe показывает, как создавать сложные макеты новостных сайтов с его помощью.
Designing Grids [58]
Толковая памятка Zell Liew о разных видах сеток в вебе и их поведении при разных типах адаптивности. Он пошагово разбирает разные ситуации и нюансы их использования.
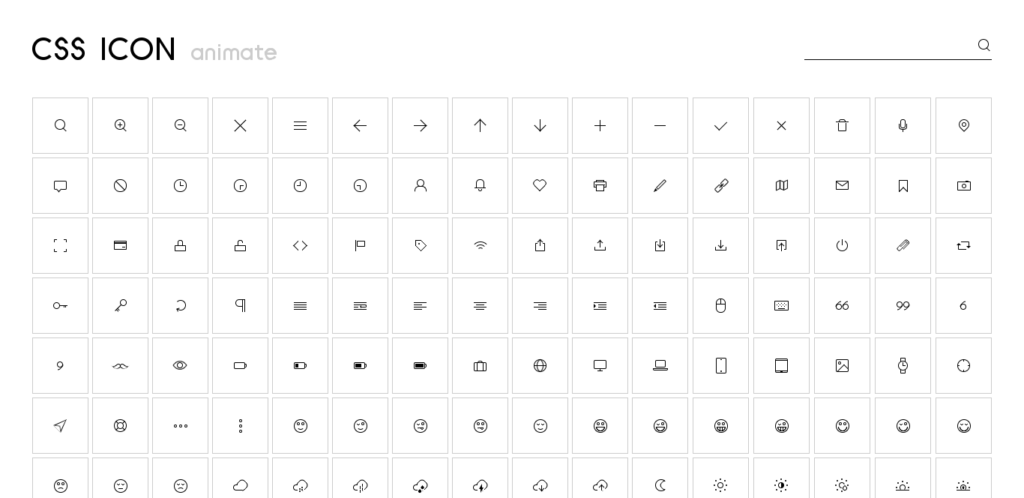
CSS Icon [59]
Большущая коллекция иконок, сделанных на чистом CSS.
Новые скрипты
- Шикарная анимация переходов через маски в CSS [60].
- Анимация загрузки а-ля командная строка на CSS [61].
- Шикарнейший скрипт для анимации текста с помощью библиотеки anime.js [62].
Работа с SVG
Метрики и ROI
Task Performance Indicator — A Management Metric for Customer Experience [65]
Jerry McGovern предлагает отличный показатель Task Performance Indicator для того, чтобы системно отслеживать качество интерфейсов в продуктах компании. С помощью этого подхода его компания смогла понимать, насколько интерфейсы в порядке и где нужны улучшения в первую очередь.
UX-стратегия и менеджмент
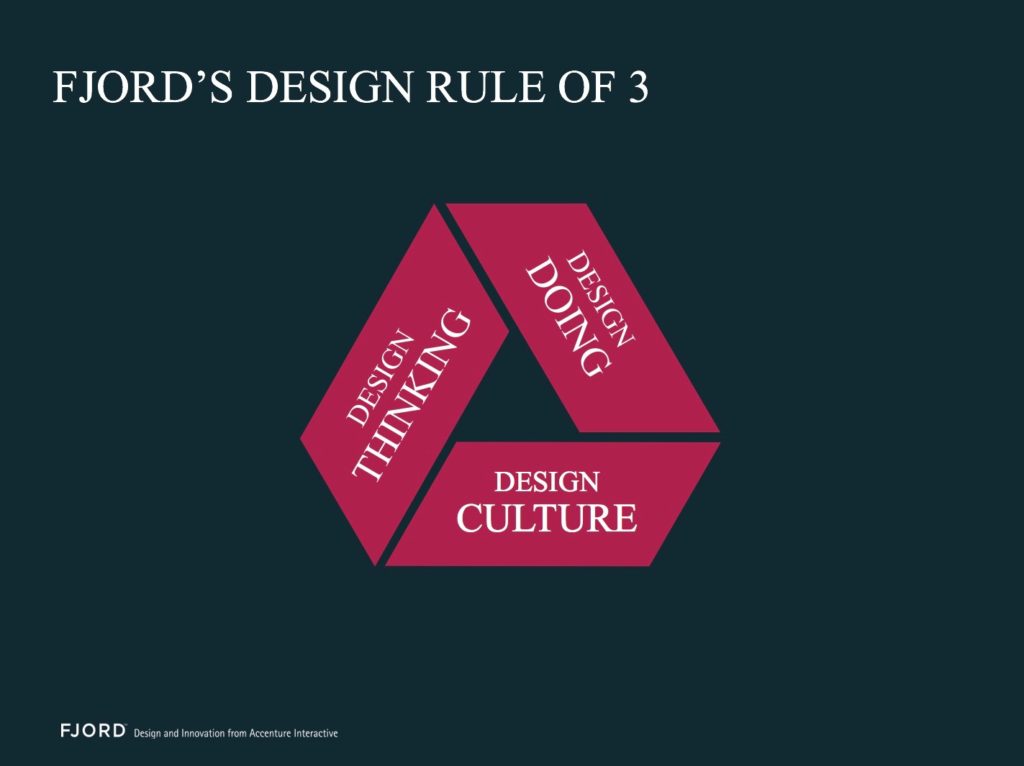
Time to Re-Think Design Thinking [66]
Olof Schybergson и Shelley Evenson рассказывают о дизайн-культуре Fjord и ключевых аспектах понимания дизайна бизнесом.
Ещё о построении дизайн-культуры:
- O’Reilly выпустили бесплатную книгу Kristi Woolsey «Designing Culture — Behavioral Strategy for the Workplace» [67] о том, как построить здоровую культуру в компании.
- На UXmatters вышло продолжение четвёртой части из моей серии статей про UX-стратегию [68]. Сюда попало продолжение рассказа о дизайн-менеджменте — культура, лидеры и процесс.
- Как работает дизайн-команда General Assembly [69].
- Отличные примеры из крупного офлайн-бизнеса, когда несовпадение культуры приводило к уходу топ-менеджера [70].
- Развитие прошлогодней статьи Daniel Szuc, Jo Wong, Michael Davis Burchat и Jennifer Fabrizi о том, как прокачать дизайн-культуру в компании и внедрить полезные методы/ритуалы, которые помогут говорить на одном языке [71].
- Bryan Zmijewski из Zurb рассказывает об особенностях командной работы в Apple, которые культивировал Стив Джобс. Первая статья посвящена «правилу третей [72]» — когда сотрудникам предоставлялось пространство для принятия собственных решений, если они могли аргументировать их. Вторая — о дивергентном мышлении [73], которое в связке с критическим позволяет находить и свежие, и работоспособные решения.
- О новом офисе frog design, ориентированном на совместные рабочие сессии с клиентами [74].
- Julien Chenat из Bla Bla Car рассказывает о том, как съездил на экскурсии по дизайн-командам известных компаний Кремниевой Долины и что подчерпнул там [75].
The not-so-dark art of design management [76]
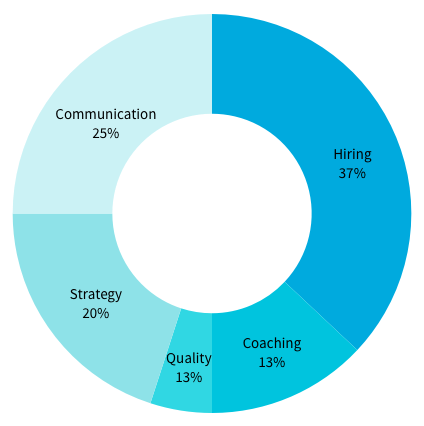
Хорошая памятка Alissa Briggs из PlanGrid для начинающих дизайн-менеджеров. В статье интересная диаграмма, показывающая текущий фокус и задачи.
Структурированная критика дизайна
- Советы по организации критики дизайна от команды Intercom [77]. Они, как грамотные проектировщики, говорят о важности определения сценариев использования функции или продукта в целом, чтобы на их основе давать советы.
- Советы по проведению эффективной критики дизайна от NN/g на базе книги Adam Connor и Aaron Irizarry [78]. Кучно пошло в последние месяцы на эту тему.
Дизайн-спринты
- В блоге CanvasFlip описывается подготовка к проведению дизайн-спринта и типы задач, для которых имеет смысл его использовать [79].
- Перевод официального руководства по дизайн-спринтам для стартапов и дизайнеров от Google Ventures [80].
Things you can learn from redesigns [81]
Хорошая статья Jessie Chen о том, как она изменила подход к убеждению команды для того чтобы доказать, что редизайн продукта нужен.
What do we mean by user experience leadership? [82]
Забавный конспект разговора в пабе специалистов компании UserFocus о роли дизайн-лидеров.
9 Tips from Design Research — Getting More from Your Conversations [83]
Советы пользовательского исследователя, набившего руку в общении с респондентами, по тому как строить взаимоотношения с менеджерами и разработчиками.
Кейсы
Moving from Contact Centers to Customer Engagement Centers [84]
Kathy Baxter из Salesforce описывает персонажей, которые они используют для улучшения работы службы поддержки.
История
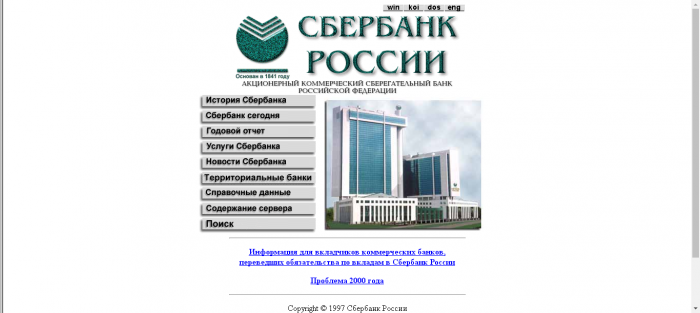
Эволюция сайтов российских компаний: от зари рунета до наших дней [85]
Как выглядели первые сайты российских компаний.
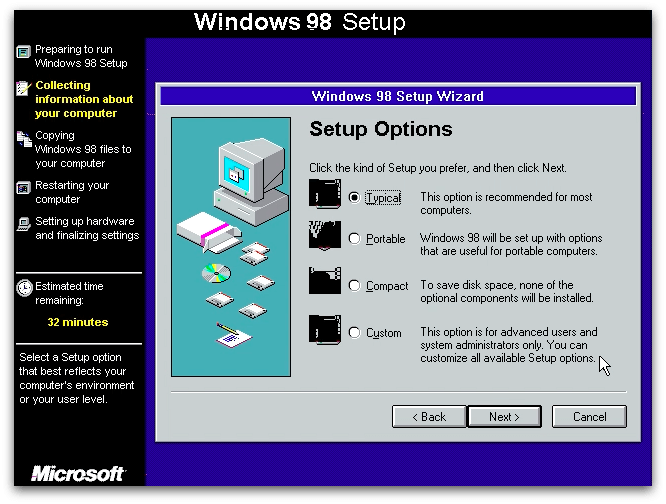
Why Windows 98’s User Onboarding is Better Than Yours [86]
Benjamin Brandall разбирает механизм встречи нового пользователя в Windows 98, который был очень важен для того поколения пользователей, мало знакомых с компьютерами.
The Bolted Book Facsimile — An Exact Copy of Depero Futurista [87]
На KickStarter планируют перевыпустить первое известное портфолио, которое Fortunato Depero издал в 1927 году. Причём оно будет полностью повторять особенности оригинала, включая крепёж листов болтами. Сейчас доступен лот за $129.
Тренды
Алгоритмический дизайн
Виртуальная реальность
- Отличная памятка по дизайну для виртуальной реальности от Ryan Betts [89]. Гайдлайны, принципы, примеры, устройства и т.п.
Боты и мессенджеры
Для общего и профессионального развития
Conversations and models — Secrets to designing great products [91] (PDF)
Шикарнейшая презентация Hugh Dubberly о том, как дизайнеры должны взаимодействовать с продуктовой командой и пользователями. Это мощнейшее философское переосмысление всех нюансов взаимодействия в работе над продуктом.
Jared Spool on UX design [92]
Интервью с Jared Spool о первом наборе Center Centre и его видении современной профессии дизайнера.
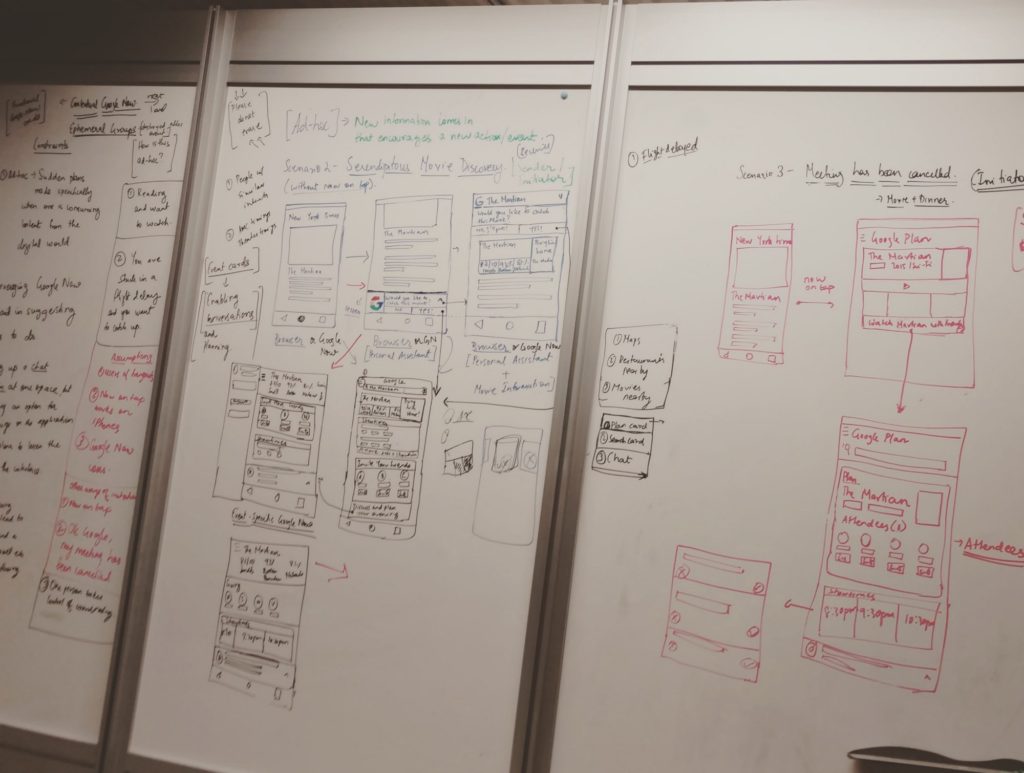
Whiteboard Design Challenge Framework [93]
Adhithya Kumar рассказывает, как правильно подходить к тестовым заданиям на маркерной доске во время собеседования. Он предлагает простой способ разобраться в проблеме и предлагать идеи не из воздуха, а в применении к сути задачи.
How to pretend you’re a great designer [94]
Хороший ироничный пост из блога The Design Team о том, как не надо вести себя дизайнеру. Перевод [95].
UX Design — The Definitive Beginner’s Guide [96]
Книга UXPin для начинающих дизайнеров интерфейсов, написанная вместе с General Assembly.
Люди и компании в отрасли
Facebook Design [97]
Команда перезапустила сайт по новому адресу. Теперь помимо полезных ресурсов там публикуются и статьи.
В продолжение темы:
Etsy Design [99]
Etsy запустили свой блог, рассказывающий о дизайне в компании. Одна из первых публикаций от UX-директора Alex Wright посвящена связке аналитики и исследований, подкрепляющих решения по дизайну [100].
Interview with Eli Schiff, Designer and Critic [101]
Отличное интервью с Eli Schiff в блоге Khoi Vinh. В пересахаренной бесконечной похвальбой дизайн-тусовке не хватает здравой взвешенной критики и Eli пытается быть таким человеком. Одна из его задач — показать ущербность подхода к минимализму, который выбрасывает за борт понятие эстетики.
Сессии AMA
- Сессия с командой accessibility в Vox Media [102].
- Сессия с Margaret Gould Stewart, вице-президентом по продуктовому дизайну Facebook [103].
Nasdaq Product Design [104]
Сайт дизайн-команды Nasdaq. Пока там только заглушка, но в последнее время всё больше компаний открывают такие ресурсы и будет интересно последить и за ними.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе [105] или получать раз в месяц по почте [106]. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку [106]! Письмо приходит один раз в месяц.
Автор: Mail.Ru Group
Источник [107]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/207550
Ссылки в тексте:
[1] апрель 2010-сентябрь 2016: http://www.jvetrau.com/category/digest/
[2] 5 awesome UX Checklist Apps: http://theuxblog.com/blog/5-awesome-ux-checklist-apps
[3] How To Poison The Mobile User: https://www.smashingmagazine.com/2016/10/how-to-poison-the-mobile-user/
[4] Baymard актуализировали исследование про доверие к формам оплаты картой: http://baymard.com/blog/perceived-security-of-payment-form
[5] Material Design: https://material.io/
[6] объявила победителей Material Design Awards 2016: https://design.google.com/articles/material-design-awards-2016/
[7] About the Touch Bar: https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/OSXHIGuidelines/AbouttheTouchBar.html#//apple_ref/doc/uid/20000957-CH104-SW1
[8] Как 1Password быстро запилил своё решение для touch bar: https://blog.agilebits.com/2016/10/28/having-fun-with-touch-id-and-the-touch-bar-in-1password/
[9] Fast Co Design о проблемах такого решения: https://www.fastcodesign.com/3065088/the-problem-with-apples-touch-bar-is-you-cant-simply-touch-it
[10] Taking Pattern Libraries To The Next Level: https://www.smashingmagazine.com/taking-pattern-libraries-next-level/
[11] GOV.uk выложили альфа-версию своей дизайн-системы: https://github.com/alphagov/govuk_frontend_alpha
[12] Сопроводительная статья: https://designnotes.blog.gov.uk/2016/10/14/introducing-gov-uk-frontend-alpha/
[13] Shankar Raman описывает проблемы нового экрана блокировки: http://sketchapp.me/kriticheskij-ux-analiz-ekrana-blokirovki-ios-10/
[14] Перевод: https://uxdesign.cc/a-critical-analysis-of-the-ios-10-lockscreen-experience-726ddfba3c1a
[15] Great Simple Studio обновили свои шаблоны: http://ios10.greatsimple.io/
[16] Шаблоны iPhone 7 от Virgil Pana для Photoshop: https://dribbble.com/shots/2992140-FREE-Mockups-Black-Matte-iPhone-7
[17] Шаблон iPhone 7 для Sketch от George Otsubo: https://dribbble.com/shots/3015817-Iphone-7-Sketch-2-Versions
[18] Ещё один шаблон iPhone 7 для Photoshop от Ramotion: https://dribbble.com/shots/3023207-Free-iPhone-Frontal-Mockup-PSD
[19] The Fundamental 4s — Secrets to Designing Extraordinary Customer Experiences: http://www.uxmatters.com/mt/archives/2016/10/the-fundamental-4s-secrets-to-designing-extraordinary-customer-experiences.php
[20] Stephen Wunker, Jessica Wattman & David Farber — Jobs to Be Done: A Roadmap for Customer-Centered Innovation: https://www.amazon.com/Jobs-Be-Done-Customer-Centered-Innovation/dp/0814438032/
[21] The color of empathy is not flat — Insights to Color Blindness & Design: http://www.cooper.com/journal/2015/6/the-color-of-empathy-is-not-flat-insights-to-color-blindness-amp-design-nbsp
[22] Needfinding for Disruptive Innovation: http://eleganthack.com/needfinding-for-disruptive-innovation/
[23] Charette: http://www.andrew.cmu.edu/user/ma1f/ArchArch/Charette/what.htm
[24] Часть 2: http://eleganthack.com/ideation-sprints-for-new-products-services/
[25] часть 3: http://eleganthack.com/sprinting-from-story-to-offering/
[26] Origami Studio: http://origami.design/
[27] Subform — A modern tool for digital product designers: https://subformapp.com/
[28] краудфандинговую кампанию на KickStarter: https://www.kickstarter.com/projects/298226251/subform-a-modern-tool-for-digital-product-designer
[29] статьи расписывают принципы работы: https://medium.com/subform/all
[30] https://www.kickstarter.com/projects/298226251/subform-a-modern-tool-for-digital-product-designer/widget/video.html: https://www.kickstarter.com/projects/298226251/subform-a-modern-tool-for-digital-product-designer/widget/video.html
[31] Saying farewell to Pixate (and looking to the future): http://blog.pixate.com/post/151340396973/winding-down-pixate
[32] три новых инструмента: https://design.google.com/articles/design-is-never-done/
[33] Remixer: https://github.com/material-foundation/material-remixer
[34] Первые два доступны по инвайту: https://docs.google.com/forms/d/e/1FAIpQLSda-YJ1mink3zulU-M4tIlNFQv_qmT-y1UXcst7GsLGzW-aGA/viewform
[35] Flinto 2.0: http://blog.flinto.com/flinto-2-introducing-the-behavior-designer.html
[36] InVision выпускает плагин для Jira: http://blog.invisionapp.com/invision-jira/
[37] InVision запускает корпоративный тариф: https://www.invisionapp.com/trial/enterprise/inspect
[38] Meng To сравнивает интерфейс и возможности Figma и Sketch: https://medium.com/@mengto/figma-vs-sketch-c01e5e74eddd
[39] Tyler Shick из Prolific Interactive размышляет о том, нужна ли на практике возможность одновременного редактирования макетов: https://medium.com/prolific-interactive/is-figma-for-us-7dc1e994fd35
[40] Перевод: http://sketchapp.me/bitva-graficheskix-redaktorov-figma-protiv-sketch/
[41] Peter Berrecloth описывает своё видение процесса работы над иконками в Sketch: https://medium.com/sketch-app-sources/the-perfect-sketch-icon-workflow-8d15bd5cc873
[42] Перевод: http://sketchapp.me/idealnyj-process-sozdaniya-shriftovyx-ikonok-v-sketch/
[43] Mark Maynard подсказывает, как избавиться от тормозов Sketch, которых в последнее время многовато: http://sketchapp.me/v-poslednee-vremya-sketch-rabotaet-ochen-medlenno-prostoe-reshenie-dlya-uskoreniya-raboty/
[44] Приложение Sketch Viewer позволяет просматривать макеты Sketch в вебе и скачивать графику из них: https://sketchviewer.com/
[45] Cripto Troffei показывает, как можно упростить работу со Sketch с помощью приложения Quadro: https://blog.quadro.me/skyrocket-your-sketch-workflow-774aca211b7a
[46] Скачать Quadro: http://quadro.me/
[47] Вышел Affinity Designer 1.5: https://affinity.serif.com/en-gb/ui-design-software/
[48] Перевод: http://sketchapp.me/skachat-novyj-affinity-designer-versii-1-5/
[49] Заметно обновился Sneakpeekit: http://sneakpeekit.com/
[50] Beyond the Lab — Gathering Holistic, Qualitative User Experience Data: http://www.uxmatters.com/mt/archives/2016/09/beyond-the-lab-gathering-holistic-qualitative-user-experience-data.php
[51] Finding Our Way — Four Lessons About Enterprise Research: https://medium.com/elegant-tools/finding-our-way-four-lessons-about-enterprise-research-9488e03b955f
[52] Модерирование юзабилити-тестирования: https://habrahabr.ru/company/mailru/blog/311378/
[53] Jeff Sauro описывает предубеждения и действия, которые могут исказить естественные результаты опроса пользователей: http://www.measuringu.com/blog/survey-biases.php
[54] 12 советов Jeff Sauro по проведению опросов: http://www.measuringu.com/blog/survey-questions.php
[55] How And When To Use An Affinity Diagram: http://www.measuringu.com/blog/affinity-diagram.php
[56] Framer добавил Auto-Code для визуального программирования анимации: https://blog.framerjs.com/posts/introducing-autocode-animation.html
[57] Grid layout is a much needed step-change for CSS: http://maketea.co.uk/2016/09/28/css-grid-layout-is-a-step-change.html
[58] Designing Grids: https://zellwk.com/blog/designing-grids/
[59] CSS Icon: http://cssicon.space/
[60] Шикарная анимация переходов через маски в CSS: http://tympanus.net/codrops/2016/09/29/transition-effect-with-css-masks/
[61] Анимация загрузки а-ля командная строка на CSS: http://tawian.io/text-spinners/
[62] Шикарнейший скрипт для анимации текста с помощью библиотеки anime.js: http://tympanus.net/codrops/2016/10/18/inspiration-for-letter-effects/
[63] Коллекция текстур на SVG: http://www.heropatterns.com/
[64] Онлайн-конвертор ASCII-графики в SVG: https://ivanceras.github.io/elm-examples/elm-bot-lines/
[65] Task Performance Indicator — A Management Metric for Customer Experience: http://alistapart.com/article/task-performance-indicator-management-metric-for-customer-experience
[66] Time to Re-Think Design Thinking: http://www.huffingtonpost.com/advertising-week/time-to-re-think-design-t_b_12455924.html
[67] Kristi Woolsey «Designing Culture — Behavioral Strategy for the Workplace»: http://www.oreilly.com/business/free/designing-culture.csp
[68] На UXmatters вышло продолжение четвёртой части из моей серии статей про UX-стратегию: http://www.uxmatters.com/mt/archives/2016/10/applied-ux-strategy-part-42-from-design-team-to-design-culture.php
[69] Как работает дизайн-команда General Assembly: http://blog.invisionapp.com/inside-design-general-assembly/
[70] Отличные примеры из крупного офлайн-бизнеса, когда несовпадение культуры приводило к уходу топ-менеджера: http://www.forbes.ru/mneniya/tsennosti/330267-biznes-pobedivshei-kultury-pochemu-strategicheskie-voprosy-vtorichny
[71] Развитие прошлогодней статьи Daniel Szuc, Jo Wong, Michael Davis Burchat и Jennifer Fabrizi о том, как прокачать дизайн-культуру в компании и внедрить полезные методы/ритуалы, которые помогут говорить на одном языке: http://uxpamagazine.org/changing-routines/
[72] правилу третей: http://zurb.com/article/1449/how-steve-jobs-harnessed-the-rule-of-thir
[73] о дивергентном мышлении: http://zurb.com/article/1450/think-different-ly
[74] О новом офисе frog design, ориентированном на совместные рабочие сессии с клиентами: https://www.fastcodesign.com/3064919/the-fast-company-innovation-festival/frogs-new-office-is-designed-to-protect-its-most-secret
[75] Julien Chenat из Bla Bla Car рассказывает о том, как съездил на экскурсии по дизайн-командам известных компаний Кремниевой Долины и что подчерпнул там: https://medium.com/blablacar-design/what-i-learned-from-visiting-the-best-known-product-companies-in-the-silicon-valley-1faf250d0ce6
[76] The not-so-dark art of design management: http://www.alissabriggs.com/alissadesigns/2016/10/12/the-not-so-dark-art-of-design-management
[77] Советы по организации критики дизайна от команды Intercom: https://blog.intercom.com/running-productive-design-critiques/
[78] Советы по проведению эффективной критики дизайна от NN/g на базе книги Adam Connor и Aaron Irizarry: https://www.nngroup.com/articles/design-critiques/
[79] В блоге CanvasFlip описывается подготовка к проведению дизайн-спринта и типы задач, для которых имеет смысл его использовать: https://blog.prototypr.io/preparing-for-your-design-sprint-a6b9d610d601
[80] Перевод официального руководства по дизайн-спринтам для стартапов и дизайнеров от Google Ventures: http://sketchapp.me/oficialnoe-rukovodstvo-po-google-design-sprint-metodologiya-dizajn-sprintov/
[81] Things you can learn from redesigns: https://uxdesign.cc/what-i-learned-from-redesign-journey-b866d8267eca
[82] What do we mean by user experience leadership?: http://www.userfocus.co.uk/articles/ux-leadership.html
[83] 9 Tips from Design Research — Getting More from Your Conversations: http://www.uxmatters.com/mt/archives/2016/10/9-tips-from-design-research-getting-more-from-your-conversations.php
[84] Moving from Contact Centers to Customer Engagement Centers: https://medium.com/salesforce-ux/moving-from-contact-centers-to-customer-engagements-centers-b8945516be72
[85] Эволюция сайтов российских компаний: от зари рунета до наших дней: http://www.sostav.ru/publication/evolyutsiya-sajtov-rossijskikh-kompanij-ot-zari-runeta-do-nashikh-dnej-23899.html
[86] Why Windows 98’s User Onboarding is Better Than Yours: http://usersnap.com/blog/windows-98-user-onboarding/
[87] The Bolted Book Facsimile — An Exact Copy of Depero Futurista: https://www.kickstarter.com/projects/1204158310/the-bolted-book-facsimile-an-exact-copy-of-depero
[88] Как нейросеть курировала художественную выставку: https://www.fastcodesign.com/3063716/what-happens-when-you-let-a-neural-net-curate-art
[89] Отличная памятка по дизайну для виртуальной реальности от Ryan Betts: https://medium.com/@hitsmachines/practical-vr-ce80427e8e9d
[90] В середине сентября глава Facebook Messenger признал, что боты сильно перегреты и многие обещания насчёт них сильно забегают вперёд: https://www.engadget.com/2016/09/13/facebook-messenger-chief-admits-bot-launch-was-overhyped/
[91] Conversations and models — Secrets to designing great products: http://presentations.dubberly.com/conversations_and_models.pdf
[92] Jared Spool on UX design: https://blog.intercom.com/jared-spool-on-ux-design/
[93] Whiteboard Design Challenge Framework: https://uxdesign.cc/designchallenge-cd7bdb589855
[94] How to pretend you’re a great designer: https://thedesignteam.io/how-to-pretend-youre-a-great-designer-3625de90d79f
[95] Перевод: http://sketchapp.me/kak-pritvoritsya-krutym-dizajnerom/
[96] UX Design — The Definitive Beginner’s Guide: https://www.uxpin.com/studio/ebooks/ux-design-definitive-beginner-guide/
[97] Facebook Design: http://facebook.design/
[98] Fantasy Interactive помогли Facebook запустить новую версию гайдлайнов: http://www.fantasy.co/work/facebook
[99] Etsy Design: https://medium.com/etsy-design
[100] связке аналитики и исследований, подкрепляющих решения по дизайну: https://medium.com/etsy-design/how-etsy-gets-made-276bd136618b
[101] Interview with Eli Schiff, Designer and Critic: https://www.subtraction.com/2016/10/24/interview-with-eli-schiff-designer-and-critic/
[102] Сессия с командой accessibility в Vox Media: https://www.designernews.co/stories/73544-ama-vox-product-accessibility-guidelines
[103] Сессия с Margaret Gould Stewart, вице-президентом по продуктовому дизайну Facebook: https://www.designernews.co/stories/73120-ama-margaret-gould-stewart-vp-of-product-at-facebook
[104] Nasdaq Product Design: http://nasdaqproductdesign.com/
[105] Facebook-группе: https://www.facebook.com/groups/pdigest/
[106] получать раз в месяц по почте: http://eepurl.com/bu61XX
[107] Источник: https://habrahabr.ru/post/314620/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.