Ноябрьский дайджест продуктового дизайна: Профстандарт, алгоритмический дизайн, Adobe XD и техническая подкованность
Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-октябрь 2016 [1].

Паттерны и лучшие практики
True Lies Of Optimistic User Interfaces [2]
Интересная концепция «оптимистичных интерфейсов» от Дениса Мишунова. Он говорит, что пользовательские действия успешно обрабатываются системой в 97-98% случаев. И можно отказаться от предварительной проверки результата отправки, чтобы сразу показывать успешность действия. Это применимо не для всех интерфейсов, но там, где цена ошибки невысока — действительно улучшит впечатления от использования продукта.
Designing a Usable Dashboard [3]
Отличная памятка Rahul Gulati о том, что важно помнить при проектировании дашбордов.
The dangers of delightful design [4]
John Saito из Dropbox пишет о том, что с использованием приёмов delight нужно быть осторожнее. Они быстро надоедают, поэтому размещать их стоит на тех экранах, куда пользователь редко возвращается.
Hamburger menu alternatives for mobile navigation [5]
Zoltan Kollin разбирает альтернативы бургерному меню.
Отчёты Baymard Institute
- Christian Holst разбирает влияние количества полей в форме оформления заказа на конверсию [6].
- Ещё одна выдержка из исследования о том, как слишком жёсткие требования к паролю приводят к отказу от покупки в 18% случаев [7].
- Baymard обновили своё исследование форм-аккордеонов на страницах оформления заказа [8].
Письма рассылки
Гайдлайны платформ и компаний
Дизайн-системы
- Как устроена команда DesignOps в Airbnb [10]. Она занимается дизайн-системой и другими инфраструктурными задачами в компании.
- Henry Bayuzick из Etsy рассказывает, как дизайнеры используют «песочницу» в дизайн-системе [11] для того, чтобы делать прототипы в коде.
- Яндекс анонсировал Depo, среду прототипирования на базе БЭМ. Он будет опубликован 1 марта 2017. Ранее они также выложили Beast, ещё одно решение на эту тему [12].
- Открытая дизайн-система Ant Design [13] на React. В сопровождение к ней идут шаблоны для Sketch, Omnigraffle и Axure [14]. Часть страниц осталась на китайском.
iOS 10
- Шаблоны iOS 10 в Sketch и Craft Library от Tushar Merwanji [15].
- В шаблонах Great Simple Studio появилась поддержка Figma [16].
Понимание пользователя
Государственный сайт, доступный для людей с ограниченными возможностями [17]
Команда «Дизайна госсистем» создала чек-лист доступности сайта для людей с ограниченными возможностями, который нужно прибить над рабочим столом каждого дизайнера и фронтендера. Он подходит к любым проектам (совсем не только государственным) в нем нет ничего лишнего. В нем только исключительно важная, критичная и полезная информация.
В продолжение темы:
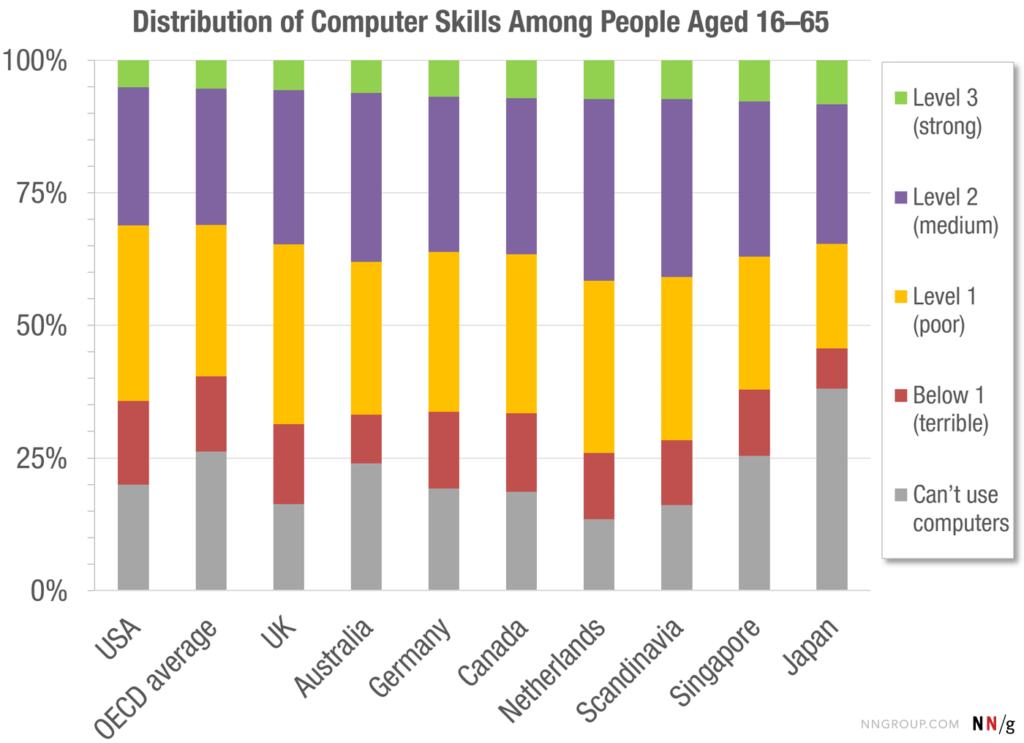
The Distribution of Users’ Computer Skills — Worse Than You Think [19]
Сильные выкладки Jakob Nielsen о том, насколько хорошо у пользователей с компьютерной грамотностью. Он ссылается на данные исследований населения стран ОЭСР, которые показывают крайне неутешительные цифры для любителей насильно приучать пользователей к новому — только 5% знакомы с технологиями на приличном уровне, 26% вообще ничего не понимают. Посередине между этими значениями — группы с умеренно слабым пониманием технологий.
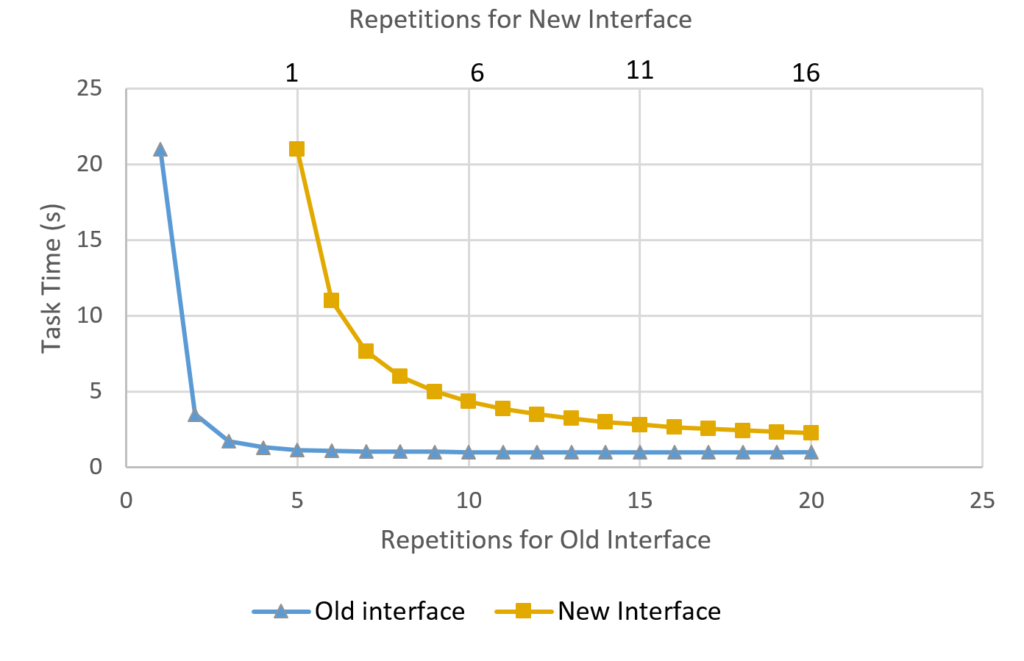
The Power Law of Learning — Consistency vs. Innovation in User Interfaces [20]
Шикарный материал Raluca Bidiu из Nielsen/Norman Group о том, почему привычные интерфейсные решения работают лучше инноваций, сделанных ради самих инноваций. Она ссылается на результаты пользовательского тестирования, где виден баланс между скоростью обучения и положительным эффектом для производительности. Зачастую новые решения просто ухудшают узнаваемость, не успевая получить пользу от повышенной скорости работы.
UX Design Across Different Cultures, part 1 [21]
Jenny Shen делится своим опытом проектирования интерфейсов для разных стран и культур. Она описывает особенности пользователей в Голландии, Германии и других странах.
Color Binoculars [22]
Экспериментальное приложение Color Binoculars от Microsoft позволяет людям с нарушениями цветового восприятия увидеть обычные цвета.
Информационная архитектура, концептуальное проектирование, контент-стратегия
The Ramp Down to Real [23]
Ryan Singer из Basecamp показывает, как пошагово пройти от продуктовой задачи к конкретному решению на примере обучающего видео.
How to Build a Problem Statement [24]
Dan Brown предлагает шаблон для описания пользовательской проблемы, которую будет решать продукт.
Проектирование и дизайн экранов интерфейса
Adobe MAX 2016 and the Future of Creativity and Design [25]
На конференции Adobe MAX показали обновлённую линейку Creative Cloud. В Adobe XD добавились [26] слои и символы, плюс возможность обсуждать прототипы, но версия для Windows так и не вышла (хотя её можно запросить через бета-каналы). У Photoshop появился [27] продвинутый поиск по элементам макета и функциям, можно переносить слои в XD (через копирование SVG). Перевод [28].
Одна из ключевых частей анонса — платформа Adobe Sensei [29], которая позволяет реализовывать более умные функции. На старте заявлены вещи вроде распознавания объектов на фото, сегментация аудитории и т.п. С помощью машинного обучения и других практик работы над искусственным интеллектом они планируют сильно обогатить всю линейку инструментов [30]. Они запустили отдельный сайт Adobe I/O [31] для таких инициатив.
Adobe XD
- Adobe показали сразу пачку функций для совместной работы [32], которые выйдут в следующем году. Тут и Zeplin (спецификации + гайдлайны), и Figma (совместная работа + версионность), и комментирование макетов и прототипов, плюс версия для Windows вот-вот появится. На месте Sketch я бы очень напрягся в следующем году.
Sketch 41 [33]
Вышел Sketch 41. Обновилась иконка приложения и подкрутили внешний вид в целом. Но самое крутое — теперь можно заменять символы [34], так что легко заменить, например, обычную кнопку на главную. Также готовят поддержку touch bar на новых МакБуках. Перевод [35].
Другие новости инструмента:
- Sketchode [36], ещё один сервис для просмотра макетов Sketch теми, у кого нет инструмента.
- Плагин, помогающий выстраивать типографику по золотому сечению [37].
- Курс для начинающих работать со Sketch от команды InVision [38].
- Плагин, позволяющий синхронизировать макеты Sketch с документами и таблицами Google Docs [39].
- Александр Пасевин показывает, как реализовать компонент кнопки в Sketch с предсказуемо прилипающей к тексту иконкой [40]. Правда, этот хак ломает экспорт ресурсов для разработчиков.
Gallery [41]
Появилась страница инструмента Gallery, который по духу похож на Wake. Можно запросить инвайт.
Adobe After Effects
- Facebook выложили свой скрипт, позволяющий экспортировать анимацию из After Effects в JSON [42]. Дальше его можно импортировать куда угодно — и в нативный код, и в веб. Интересно, что команда Skype делал такую же штуку лет 5 назад, что позволило быстро экспериментировать с моушен-дизайном и уйти в серьёзный отрыв в этом плане (на тот момент мало кто делал анимацию на таком уровне).
InVision
Craft by InVision LABS
- Появилась бета-версия Craft Sync [44], который позволяет просматривать макеты Sketch вне инструмента со всеми деталями (слои, спецификации).
Pop
- Marvel покупает инструмент прототипирования Pop [45]. Инвестиции двухгодичной давности дают о себе знать?
Adobe Photoshop
- Плагин Copio [46], который позволяет копировать слои между разными файлами через CTRL/Command+C/V.
- Советы по работе с библиотеками элементов Adobe CC [47]. Правда, скриншоты отчасти на французском.
Principle
Platforma Flowcharts for Web [49]
Шаблоны для проектирования интерфейсов в Sketch, Illustrator и Figma от Great Simple Studio. Набор платный ($38), но есть пробник.
Affinity Designer
Современные инструменты паблишинга
- WebEdition [51], ещё один простой инструмент паблишинга.
Пользовательские исследования и тестирование, аналитика
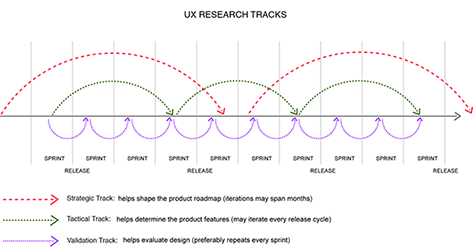
Agile Development Is No Excuse for Shoddy UX Research [52]
Atul Handa и Kanupriya Vashisht дают советы по интеграции пользовательских исследований в жёсткий формат agile-разработки. Они предлагают делить исследования на три типа — стратегические (направление развития продукта), тактические (работа конкретной функциональности) и проверочные (отдельные паттерны и решения).
The Facilitation Spectrum — From Babysitter to Therapist [53]
Jeff Sauro подсказывает, как модератору вести себя на пользовательских исследованиях с разными типами респондентов.
The Difference between Observed and Latent Variables [54]
Jeff Sauro рассказывает о разнице между наблюдаемыми и скрытыми переменными, которые используются при анализе данных пользовательских исследований.
Zarget — Analytics Tool for Webite Design, UX Research and Usability Analysis [55]
Zarget, ещё один инструмент для веб-аналитики интерфейсов. Тепловые карты, карты прокрутки, опросы, A/B-тестирование, воронки конверсии.
A/B-тестирование
Project Management for User Research — The Plan [57]
Susan Farrell из Nielsen/Norman Group приводит пример плана проведения пользовательского исследования.
Визуальное программирование и дизайн в браузере
CSS Reference [58]
Шикарный сайт CSS Reference, который в очень наглядном и понятном виде разжёвывает свойства CSS для дизайнеров и других специалистов, которые хотят научиться верстать.
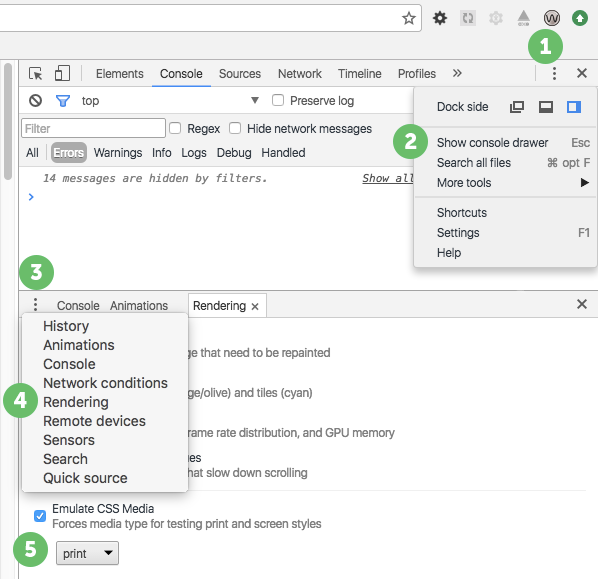
I totally forgot about print style sheets [59]
Бесценная памятка по подготовке печатных версий веб-страниц от Manuel Matuzovic. Пошаговое улучшение всех аспектов вывода веба на бумаге.
CSS Flags [60]
Коллекция флагов стран мира на чистом CSS.
Работа с SVG
- Chris Coyier говорит о вялом продвижении стандарта SVG 2.0 [61]. Хотя, по его словам, там и нет никаких революций.
- Новый год на носу, так что всем придётся использовать много снежинок. Генератор снежинок в SVG. [62]
Новые скрипты
CSS-анимация
- Крутейшая статья Anand Sharma о том, как оптимизировать CSS-анимацию [65]. Его продукт Gyroscope безумно хорош в этом.
Flexbox и CSS Grid
UX-стратегия и менеджмент
Pay Down Design Debt with Polish Day [67]
Dave Rau из Optimizely описывает формат «дня полировки» для исправления проблем в продукте. Команда выделяет день на исправление багов и оценивает список найденных проблем так, чтобы закрыть наиболее критичные.
The Biggest Problem Facing UX Design [68]
Толковая дискуссия Ben Newton с несколькими дизайн-менеджерами по поводу современных ожиданий от дизайн-команды. Особенно интересен кусок про австралийский банк Westpac, где Jake Causby выстроил интересный подход с customer journey map.
Forrester: Design-Led Firms Win the Business Advantage [69] (PDF)
Свежий отчёт Forrester о том, как устроены современные компании, в которых дизайн зрелый и работает на всех уровнях.
The State of UX in 2016 [70]
Leah Buley провела ещё один опрос дизайн-менеджеров о современном подходе к построению UX в компании и актуализировала выводы.
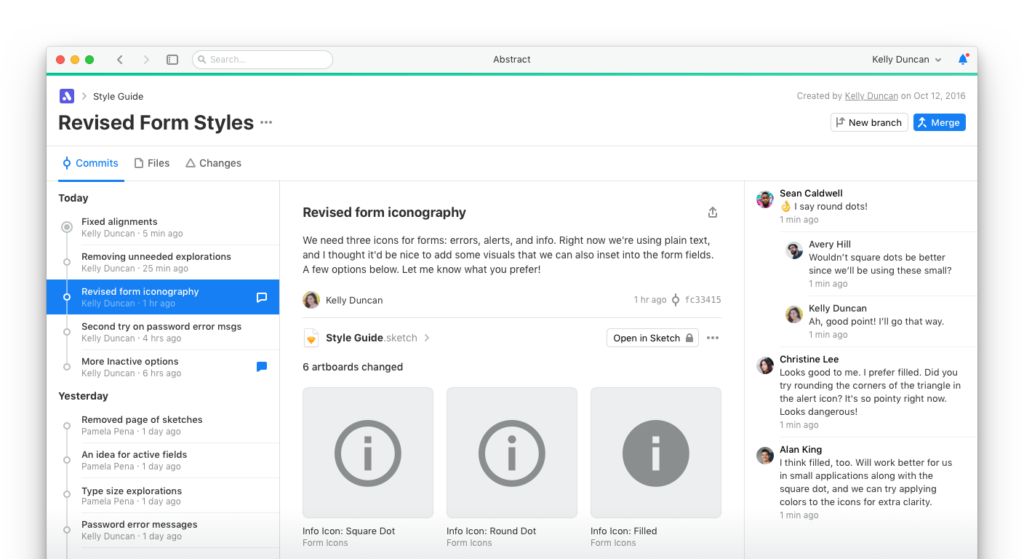
Abstract [71]
Инструмент Abstract облегчает командную работу и ведение интерфейсной документации. Это построенная на базе Git система хранения файлов с версионностью, в которой можно отмечать ход работ над дизайном.
Duco [72]
Приложение-помощник Duco для проведения дизайн-спринтов от студии New Haircut.
A Design Team’s Guide to Leveling [73]
Designer Fund работают над толковой серией статей о дизайн-менеджменте. Первая посвящена системе роста дизайнеров и их должностям. Вторая даёт общие советы по управлению дизайн-командами [74]. Третья говорит о том, как найти общий язык с менеджментом и разработкой [75]. Четвёртая — про ROI дизайна [76].
Целеполагание для дизайнеров
Организация дизайн-критики
- Kristin Zibell описывает свой подход к проведению критики дизайна [78]. Она предлагает разделить его на три этапа: убедиться в правильности выбранного направления, проверить наличие всех экранов и пройтись по их конкретным деталям.
- Советы Austin Knight на тему того, как не пытаться слишком уж защищать свою работу на сессиях критики дизайна [79].
Построение дизайн-культуры
Define Your Process To Master Time, Gain Clarity, And Take Control [81]
Советы Alexander Charchar по оптимизации рабочего процесса и планирования проектов для фрилансеров.
Продуктовый менеджмент и аналитика
 [82]Laura Klein — Build Better Products [82]
[82]Laura Klein — Build Better Products [82]
Rosenfeld Media выпустили книгу Laura Klein «Build Better Products». UXmatters публикует главу 11 [83] из неё, посвящённую работе с метриками.
Улучшаем метрики продукта, спрашивая «Почему пользователи остаются?» [84]
Олег Якубенков советует смотреть не на то, почему пользователи уходят, а то, ради чего они возвращаются. Он предлагает взять группу пользователей, которые давно пришли в продукт и продолжают использовать его, изучить их поведение и оптимизировать интерфейс под эти сценарии.
В продолжение темы:
- В соседней статье Aurora Harley из Nielsen/Norman Group говорит похожие вещи [85]. Не стоит фиксироваться на причинах отказа, лучше изучать возвращаемость.
Методологии, процедуры, стандарты
Компетенции UI+UX — Профессиограмма интерфейсостроения [86]
Два года назад Usethics начали работу [87] над профессиональным стандартом «Специалист по дизайну графических и пользовательских интерфейсов», а в декабре 2015 он был утверждён и опубликован. Правда, стандарт тяготел слишком формализованными формулировками и подачей, так что Владислав Головач, один из главных идеологов этой работы, решил подготовить гражданскую версию. Он собрал инициативную группу, которая в течение полугода описывала профессиональные компетенции и навыки современного продуктового дизайнера — а их разброс очень большой. Сегодня результаты наконец-то опубликованы. Документ очень большой и в будущих версиях наверняка упростится навигация по нему, но уже сейчас это огромное подспорье для отечественной профессии.
Спасибо Владу и команде за этот титанический труд: Алексей Незнанов, Алексей Копылов, Фёдор Борецкий, Антон Калашников, Дарья Куликова, Ярослав Перевалов, Владимир Сандин, Павел Сушков, Екатерина Филатова, Екатерина Черняева и Анастасия Чуракова. Новости можно отслеживать на странице профстандарта [88].
Кейсы
Inside the 21st-Century Craze for Redesigning Everything [89]
Отличная статья New York Times о редизайне как решении реальных проблем и жанре дизайнерской деятельности в целом. Много мыслей и примеров о том, когда это уместно, а когда является просто профессиональным зудом и не находит отклика у обычных людей, потому что просто нет потребности.
Designing for Persuasion, Emotion and Trust [90]
Толковый рассказ Игоря Губайдулина о том, как он использовал принципы PET (persuasion, emotion, trust) при работе над интернет-магазином La Shoopa. Он заинтересовался методикой при подготовке к сертифицированию по программе User Experience Certified Analyst от Human Factors International. Другие кейсы редизайна:
- Jason Zimdars рассказывает о редизайне мобильного приложения Basecamp [91].
- Простой, но достаточно толковый рассказ Юлии Хусаиновой о дизайне веб-сервиса Shyp [92].
Why Is It So Hard to Make a Website for the Government? [93]
Лонг-рид New York Times о сложностях создания хороших интерфейсов в гос.секторе. Они рассказывают о команде, работавшей в рамках инициативы Code for America, и проблемах внедрения реальных изменений.
Designing Social Customer Support [94]
Kathy Baxter из Salesforce описывает принципы работы службы поддержки пользователей в социальных сетях.
История
The Origins and Evolution of Thinking Aloud [95]
Jeff Sauro копает истоки исследовательского метода размышлений респондента в слух. Показано его развитие от психоанализа в конце 19 века до текущего использования в работе над интерфейсами.
Augmented Reality — The Past, The Present and The Future [96]
История гаджетов и технологий дополненной реальности, а также обзор текущего состояния.
Pushing That Crosswalk Button May Make You Feel Better, but ... [97]
Ещё одна статья на тему эффекта плацебо у светофоров, лифтов и термостатов. Немного истории и забавных фактов.
Тренды
Юрий Ветров — Алгоритмический дизайн [98]
Моя презентация об алгоритмическом дизайне, которую показывал на User Experience Russia 2016 и в Одессе. Она выросла из летней заметки [99] и статьи [100], а ещё раньше — из подборки ссылок, которые собирал 4 года.
В ней собраны примеры инструментов, которые помогут упростить построение интерфейса, подготовку графики и контента, а также персонализацию продукта. В 2016 году технологическая основа для таких инструментов стала доступнее — в дизайн-сообществе тоже начали присматриваться к алгоритмам, нейронным сетям, искусственному интеллекту. Так что самое время переосмыслить современную роль дизайнера. На подходе статья на английском — надеюсь, успеет опубликоваться до конца года.
В продолжение темы:
 [102]Cathy Pearl — Designing Voice User Interfaces [102]
[102]Cathy Pearl — Designing Voice User Interfaces [102]
В декабре выходит книга Cathy Pearl «Designing Voice User Interfaces», посвящённая проектированию голосовых интерфейсов. O’Reilly публикует выдержку из главы 2 [103] с обзором процесса проектирования. В продолжение темы:
- Чему научился Amazon за два года коммерческого использования голосового помощника Echo [104]. Много интересных деталей об истории развития продукта и проблемах.
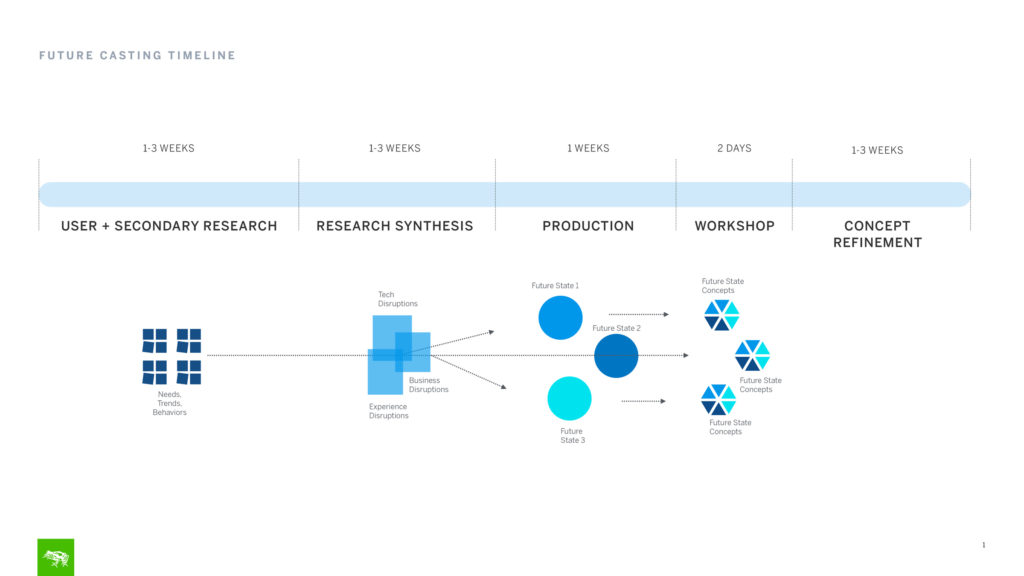
Frog’s 5 Steps To Predicting The Future [105]
Скоро начнётся публикация трендов на следующий год, а пока frog design описывают свой процесс создания таких прогнозов. Они плотно работают с клиентом, для того чтобы представить будущее его отрасли.
Gartner’s Top 10 Strategic Predictions For 2017 And Beyond [106]
Скоро начнётся публикация трендов на 2017 год и один из первых Gartner. 10 прогнозов на ближайшие 5 лет, в том числе о затухании рынка приложений и переходе части работы с вебом в голосовое общение с виртуальными помощниками. В этой ветке будут собираться тренды на 2017 год.
Мессенджеры и боты
- Идеи команды Kip по стандартизации интерфейсов ботов [107].
- Интересный эксперимент с формой, которая превращается в общение с ботом [108]. Описание принципов работы [109].
IxDA Interaction Awards 2017 [110]
Опубликован шорт-лист номинантов премии IxDA Interaction Awards 2017. Это 74 наиболее ярких проекта этого года в 6 номинациях.
Автомобильные интерфейсы
- Что видит автопилот Теслы [111].
- Американская ассоциация безопасности на дорогах думает о требованиях к производителям смартфонов автоматически включать режим упрощённого интерфейса для водителей [112].
Алексей Копылов — Как интернет вещей «убьет» известные нам методики проектирования интерфейсов [113]
Презентация Алексея Копылова о проектировании интерфейсов для интернета вещей.
Для общего и профессионального развития
5 Things I Learnt as a Designer at LEGO [114]
Jonathan Bree рассказывает о своём опыте работы в LEGO. Он описывает ключевые принципы работы компании, которые очень близки по духу к современному продуктовому дизайну.
Lessons Learned From A Marathon, 26-Hour Design Session [115]
Занятная история 26-часового дизайн-марафона от молодой студии HAWRAF, выпускников Google Creative Lab. Хотя полезность полученных решений невелика, это шикарный способ сплотить начинающую команду, получить навыки работы в жёстких ограничениях и в целом засветиться на рынке (они делали живую трансляцию происходящего).
Шуточки про дизайнеров за 400
- Треш-паттерны ввода телефонного номера [116].
- 100 отговорок для нерадивых дизайнеров [117] (перевод [118]).
The Art of Stealing: How to Become a Master Designer [119]
Michael Abehsera показывает, как механика ребаундов на Dribbble позволяет улучшать идеи. Он приводит несколько примеров эволюции макетов.
Бесплатные онлайн-курсы
Люди и компании в отрасли
UXers [121]
Каталог UX-компаний по всему миру.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе [122] или получать раз в месяц по почте [123]. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку [123]! Письмо приходит один раз в месяц.
Автор: Mail.Ru Group
Источник [124]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/217551
Ссылки в тексте:
[1] апрель 2010-октябрь 2016: http://www.jvetrau.com/category/digest/
[2] True Lies Of Optimistic User Interfaces: https://www.smashingmagazine.com/2016/11/true-lies-of-optimistic-user-interfaces/
[3] Designing a Usable Dashboard: https://rahulgulati.com/designing-a-usable-dashboard-896f50636841
[4] The dangers of delightful design: https://uxdesign.cc/the-dangers-of-delightful-design-bb5834a1b684
[5] Hamburger menu alternatives for mobile navigation: https://medium.com/@kollinz/hamburger-menu-alternatives-for-mobile-navigation-a3a3beb555b8
[6] Christian Holst разбирает влияние количества полей в форме оформления заказа на конверсию: http://baymard.com/blog/checkout-flow-average-form-fields
[7] Ещё одна выдержка из исследования о том, как слишком жёсткие требования к паролю приводят к отказу от покупки в 18% случаев: http://baymard.com/blog/password-requirements-and-password-reset
[8] Baymard обновили своё исследование форм-аккордеонов на страницах оформления заказа: http://baymard.com/blog/accordion-checkout-usability
[9] Обзор текущего состояния дизайна для почтовых рассылок от Jason Rodriguez из Litmus: http://alistapart.com/article/the-coming-revolution-in-email-design
[10] Как устроена команда DesignOps в Airbnb: http://airbnb.design/designops-airbnb/
[11] Henry Bayuzick из Etsy рассказывает, как дизайнеры используют «песочницу» в дизайн-системе: https://medium.com/etsy-design/sandboxes-at-etsy-8bb88fa7da92
[12] Beast, ещё одно решение на эту тему: https://github.com/kovchiy/beast
[13] Ant Design: https://ant.design/
[14] шаблоны для Sketch, Omnigraffle и Axure: http://ux.ant.design/
[15] Шаблоны iOS 10 в Sketch и Craft Library от Tushar Merwanji: http://www.tusharmerwanji.co.uk/iOS-10/iOS_10.html
[16] В шаблонах Great Simple Studio появилась поддержка Figma: http://ios10.greatsimple.io/
[17] Государственный сайт, доступный для людей с ограниченными возможностями: http://gov.design/blog/2016/11/08/accessibility.html
[18] Apple запустили раздел на сайте компании, посвящённый инициативам по accessibility.: http://www.apple.com/accessibility/
[19] The Distribution of Users’ Computer Skills — Worse Than You Think: https://www.nngroup.com/articles/computer-skill-levels/
[20] The Power Law of Learning — Consistency vs. Innovation in User Interfaces: https://www.nngroup.com/articles/power-law-learning/
[21] UX Design Across Different Cultures, part 1: https://blog.prototypr.io/ux-design-across-different-cultures-part-1-1caa12a504c0
[22] Color Binoculars: http://blogs.microsoft.com/firehose/2016/11/11/color-binoculars-a-new-mobile-app-from-microsoft-garage-helps-colorblind-see-the-world-the-way-others-do/
[23] The Ramp Down to Real: https://m.signalvnoise.com/the-ramp-down-to-real-43a712790197
[24] How to Build a Problem Statement: https://medium.com/eightshapes-llc/how-to-build-a-problem-statement-d1f21713720b
[25] Adobe MAX 2016 and the Future of Creativity and Design: https://blogs.adobe.com/creativecloud/max-and-the-future-of-creativity-and-design/
[26] В Adobe XD добавились: https://blogs.adobe.com/creativecloud/november-update-of-adobe-experience-design-cc-beta/
[27] У Photoshop появился: https://helpx.adobe.com/photoshop/using/whats-new.html
[28] Перевод: http://sketchapp.me/po-sledam-konferencii-adobe-max-novye-fichi-adobe-xd/
[29] платформа Adobe Sensei: http://www.adobe.com/ru/sensei.html
[30] планируют сильно обогатить всю линейку инструментов: https://blogs.adobe.com/conversations/2016/11/adobe-sensei.html
[31] Adobe I/O: https://www.adobe.io/
[32] Adobe показали сразу пачку функций для совместной работы: https://blogs.adobe.com/creativecloud/collaborative-design-with-adobe-xd/
[33] Sketch 41: https://www.sketchapp.com/updates/#version-41
[34] можно заменять символы: https://blog.sketchapp.com/an-iconic-new-look-and-more-4191df5ce8d7
[35] Перевод: http://sketchapp.me/sketch-4-1-novaya-ikonka-vlozhennye-simvoly-ekran-privetstviya/
[36] Sketchode: http://sketchode.com/
[37] Плагин, помогающий выстраивать типографику по золотому сечению: https://github.com/lorenzwoehr/Golden-Ratio-Line-Height-Sketch-Plugin
[38] Курс для начинающих работать со Sketch от команды InVision: https://www.switchtosketchapp.com/
[39] Плагин, позволяющий синхронизировать макеты Sketch с документами и таблицами Google Docs: https://github.com/contentsync/SketchContentSync.sketchplugin
[40] Александр Пасевин показывает, как реализовать компонент кнопки в Sketch с предсказуемо прилипающей к тексту иконкой: https://medium.com/sketch-app-sources/hacking-the-button-in-sketch-5cbce8526b3f
[41] Gallery: https://material.io/gallery/
[42] Facebook выложили свой скрипт, позволяющий экспортировать анимацию из After Effects в JSON: https://code.facebook.com/posts/354469174916519/keyframes-delivering-scalable-high-quality-animations-to-mobile-clients/
[43] Кажется, скоро функция Inspect будет доступна не только для корпоративных тарифов: https://www.invisionapp.com/feature/inspect
[44] Появилась бета-версия Craft Sync: http://blog.invisionapp.com/craft-sync/
[45] Marvel покупает инструмент прототипирования Pop: https://blog.marvelapp.com/pop-joins-marvel/
[46] Плагин Copio: https://copio.pluginmate.com/
[47] Советы по работе с библиотеками элементов Adobe CC: https://uxdesign.cc/how-to-use-adobe-cc-shared-libraries-and-make-the-most-of-it-d5e114014170
[48] Несколько советов по работе с Principle от Kamil Janus: https://medium.com/el-passion-blog/principle-4-little-tricks-to-share-your-idea-in-an-effective-prototype-e73bd323899c
[49] Platforma Flowcharts for Web: http://web.flowcharts.ws/
[50] Версия для Windows вышла из беты: https://affinity.serif.com/blog/affinity-designer-for-windows-has-launched/
[51] WebEdition: https://www.yourwebedition.com/
[52] Agile Development Is No Excuse for Shoddy UX Research: http://www.uxmatters.com/mt/archives/2016/11/agile-development-is-no-excuse-for-shoddy-ux-research.php
[53] The Facilitation Spectrum — From Babysitter to Therapist: http://www.measuringu.com/blog/facilitation-styles.php
[54] The Difference between Observed and Latent Variables: http://www.measuringu.com/blog/latent-variables.php
[55] Zarget — Analytics Tool for Webite Design, UX Research and Usability Analysis: https://zarget.com/zlp/design-analytics.html
[56] Сергей Востриков из 1С-Битрикс пишет о проблемах проведения A/B-тестирования для продуктов на старых технологиях: https://roem.ru/28-10-2016/235625/abba/
[57] Project Management for User Research — The Plan: https://www.nngroup.com/articles/pm-research-plan/
[58] CSS Reference: http://cssreference.io/
[59] I totally forgot about print style sheets: https://medium.com/@matuzo/i-totally-forgot-about-print-style-sheets-f1e6604cfd6
[60] CSS Flags: http://pixelastic.github.io/css-flags/
[61] Chris Coyier говорит о вялом продвижении стандарта SVG 2.0: https://css-tricks.com/svg-2-conundrum/
[62] Генератор снежинок в SVG.: http://misha.studio/snowflaker/
[63] Интересный эффект для всплывающих элементов: http://tympanus.net/codrops/2016/11/01/media-pop-up-effect/
[64] Шикарные эффекты наклона а-ля Apple TV: http://tympanus.net/Development/TiltHoverEffects/
[65] Крутейшая статья Anand Sharma о том, как оптимизировать CSS-анимацию: https://blog.gyrosco.pe/smooth-css-animations-7d8ffc2c1d29
[66] Oliver Williams об особенностях работы с CSS Grid: https://css-tricks.com/things-ive-learned-css-grid-layout/
[67] Pay Down Design Debt with Polish Day: https://medium.com/design-optimizely/pay-down-design-debt-with-polish-day-867eb59dd83d
[68] The Biggest Problem Facing UX Design: http://www.uxmatters.com/mt/archives/2016/11/the-biggest-problem-facing-ux-design.php
[69] Forrester: Design-Led Firms Win the Business Advantage: http://markedsforing.dk/sites/default/files/design-led_firms_win_the_business_advantage.pdf
[70] The State of UX in 2016: http://www.creativebloq.com/features/the-state-of-ux-in-2016
[71] Abstract: https://www.abstractapp.com/
[72] Duco: http://duco.newhaircut.com/
[73] A Design Team’s Guide to Leveling: https://designerfund.com/bridge/a-design-teams-guide-to-leveling/
[74] общие советы по управлению дизайн-командами: https://designerfund.com/bridge/3-ways-better-design-leader/
[75] как найти общий язык с менеджментом и разработкой: https://designerfund.com/bridge/getting-to-yes/
[76] про ROI дизайна: https://designerfund.com/bridge/communicate-roi-design/
[77] David Service показывает формат описания проблем, которые ценны для пользователя и бизнеса: http://www.uxmatters.com/mt/archives/2016/11/where-do-killer-ideas-come-from-value-loops-and-ux-design-strategy.php
[78] Kristin Zibell описывает свой подход к проведению критики дизайна: http://uxpamagazine.org/effective-and-efficient/
[79] Советы Austin Knight на тему того, как не пытаться слишком уж защищать свою работу на сессиях критики дизайна: https://austinknight.com/writing/dont-defend-work/
[80] Как работает дизайн-команда инструмента паблишинга Weebly: http://blog.invisionapp.com/inside-design-weebly/
[81] Define Your Process To Master Time, Gain Clarity, And Take Control: https://www.smashingmagazine.com/2016/11/define-your-process-master-time-gain-clarity-take-control/
[82] Image: http://rosenfeldmedia.com/books/build-better-products/
[83] UXmatters публикует главу 11: http://www.uxmatters.com/mt/archives/2016/11/build-better-products.php
[84] Улучшаем метрики продукта, спрашивая «Почему пользователи остаются?»: http://gopractice.ru/why_drop_vs_why_stay/
[85] В соседней статье Aurora Harley из Nielsen/Norman Group говорит похожие вещи: https://www.nngroup.com/articles/return-visits-not-bounce/
[86] Компетенции UI+UX — Профессиограмма интерфейсостроения: http://uiuxbok.ru/
[87] начали работу: https://www.facebook.com/groups/pdigest/permalink/791393254257566/
[88] отслеживать на странице профстандарта: https://www.facebook.com/uiuxcompetencies/
[89] Inside the 21st-Century Craze for Redesigning Everything: http://www.nytimes.com/interactive/2016/11/13/magazine/design-issue-redesign-craze.html?_r=0
[90] Designing for Persuasion, Emotion and Trust: https://nortal.com/designing-persuasion-emotion-trust/
[91] Jason Zimdars рассказывает о редизайне мобильного приложения Basecamp: https://m.signalvnoise.com/basecamp-3-just-got-a-whole-lot-simpler-633e014f9b4e
[92] Простой, но достаточно толковый рассказ Юлии Хусаиновой о дизайне веб-сервиса Shyp: https://medium.com/shyp-design/designing-the-shyp-web-experience-1046f1b8070e
[93] Why Is It So Hard to Make a Website for the Government?: http://www.nytimes.com/interactive/2016/11/13/magazine/design-issue-code-for-america.html?_r=1
[94] Designing Social Customer Support: https://medium.com/salesforce-ux/designing-social-customer-support-56715dc73bf3
[95] The Origins and Evolution of Thinking Aloud: http://www.measuringu.com/blog/thinking-aloud.php
[96] Augmented Reality — The Past, The Present and The Future: https://www.interaction-design.org/literature/article/augmented-reality-the-past-the-present-and-the-future
[97] Pushing That Crosswalk Button May Make You Feel Better, but ...: http://www.nytimes.com/2016/10/28/us/placebo-buttons-elevators-crosswalks.html?_r=0
[98] Юрий Ветров — Алгоритмический дизайн: http://www.slideshare.net/jvetrau/ss-69585735
[99] заметки: https://www.facebook.com/notes/%D1%8E%D1%80%D0%B8%D0%B9-%D0%B2%D0%B5%D1%82%D1%80%D0%BE%D0%B2/%D0%B0%D0%BB%D0%B3%D0%BE%D1%80%D0%B8%D1%82%D0%BC%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8%D0%B9-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD/10154288969122229
[100] статьи: https://vc.ru/p/algorithm-design
[101] AIC перевели мощнейшую статью Samim Winiger и Roelof Pieters об алгоритмическом дизайне.: http://blog.aic.ru/doc/creative_aI_aic.pdf
[102] Image: https://www.safaribooksonline.com/library/view/designing-voice-user/9781491955406/
[103] публикует выдержку из главы 2: https://www.oreilly.com/ideas/basic-principles-for-designing-voice-user-interfaces
[104] Чему научился Amazon за два года коммерческого использования голосового помощника Echo: https://www.fastcompany.com/3065179/mind-and-machine/echo-and-alexa-are-two-years-old-heres-what-amazon-has-learned-so-far
[105] Frog’s 5 Steps To Predicting The Future: https://www.fastcodesign.com/3065080/the-fast-company-innovation-festival/frogs-5-steps-to-predicting-the-future
[106] Gartner’s Top 10 Strategic Predictions For 2017 And Beyond: http://www.forbes.com/sites/gartnergroup/2016/11/15/gartners-top-10-strategic-predictions-for-2017-and-beyond/
[107] Идеи команды Kip по стандартизации интерфейсов ботов: https://hackernoon.com/open-design-standards-for-chat-ux-f9f786b3a68e
[108] эксперимент с формой, которая превращается в общение с ботом: https://space10-community.github.io/conversational-form/
[109] Описание принципов работы: https://medium.com/conversational-interfaces/introducing-the-conversational-form-c3166eb2ee2f
[110] IxDA Interaction Awards 2017: http://awards.ixda.org/entries/
[111] Что видит автопилот Теслы: https://vimeo.com/192179727
[112] Американская ассоциация безопасности на дорогах думает о требованиях к производителям смартфонов автоматически включать режим упрощённого интерфейса для водителей: https://www.engadget.com/2016/11/23/us-proposes-driver-mode-for-phones/
[113] Алексей Копылов — Как интернет вещей «убьет» известные нам методики проектирования интерфейсов: http://www.slideshare.net/copylove/ss-68816856
[114] 5 Things I Learnt as a Designer at LEGO: https://5thingsilearned.com/5-things-i-learnt-as-a-designer-at-lego-25705816376d
[115] Lessons Learned From A Marathon, 26-Hour Design Session: https://www.fastcodesign.com/3065832/lessons-learned-from-a-marathon-26-hour-design-session
[116] Треш-паттерны ввода телефонного номера: http://imgur.com/gallery/qA4Bu
[117] 100 отговорок для нерадивых дизайнеров: https://medium.com/ux-power-tools/100-excuses-for-designers-517344cdd910
[118] перевод: https://vc.ru/p/excuses-for-designers
[119] The Art of Stealing: How to Become a Master Designer: https://uxplanet.org/the-art-of-stealing-how-to-become-a-master-designer-7c5c3753cdb9
[120] Курс «Product Design: The Delft Design Approach» от университета Delft: https://www.edx.org/course/product-design-delft-design-approach-delftx-dda691x-1
[121] UXers: https://uxers.in/
[122] Facebook-группе: https://www.facebook.com/groups/pdigest/
[123] получать раз в месяц по почте: http://eepurl.com/bu61XX
[124] Источник: https://habrahabr.ru/post/316772/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.