Декабрьский дайджест продуктового дизайна: Книга Atomic Design, Adobe XD для Windows и UX-тренды 2017 года
Уже шесть лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-ноябрь 2016 [1].

Паттерны и лучшие практики
Исследования Baymard Institute
Designing Interface Animation [3]
UXmatters публикует главу 3 из книги Val Head «Designing Interface Animations» для Rosenfeld Media. Она рассказывает про базовые принципы хорошей анимации.
Гайдлайны платформ и компаний
 [4]Brad Frost — Atomic Design [4]
[4]Brad Frost — Atomic Design [4]
Вышла книга Brad Frost «Atomic Design» об одной из самых популярных методологий модульного дизайна. Пара слов от автора [5].
Другие новости дизайн-систем:
- Sarah Drasner говорит о том, как описывать анимацию в дизайн-системах [6]. Первая половина статьи достаточно типичная вода, но дальше интересные мысли по описанию параметров и выбору приоритетов по внедрению.
- Elliot Dahl пишет о пользе сетки, построенной на основе шага / модуля [7] (в данном случае — 8px).
- Мой коллега Константин Лебедев подробно описывает новое поколение фреймворка Mail.Ru [8]. Помимо всего прочего в нём есть возможность визуального редактирования компонентов.
- Как вертикальный ритм помог дизайнерам Yammer в работе над экраном обсуждения [9]. Они смогли предсказуемо варьировать его содержание без ущерба для сетки.
- Samantha Zhang описывает очень интересный подход к описанию отступов между элементами и компонентами на основе ЛЕГО [10].
Material Design
- Обновились гайдлайны Material Design [11]. Новые разделы про адаптацию iOS-интерфейсов, контекстные меню иконки на стартовом экране, помощь и обратную связь.
- Команда начала публиковать на GitHub интерфейсные компоненты для Android, iOS и веба [12].
iPhone 7
Понимание пользователя
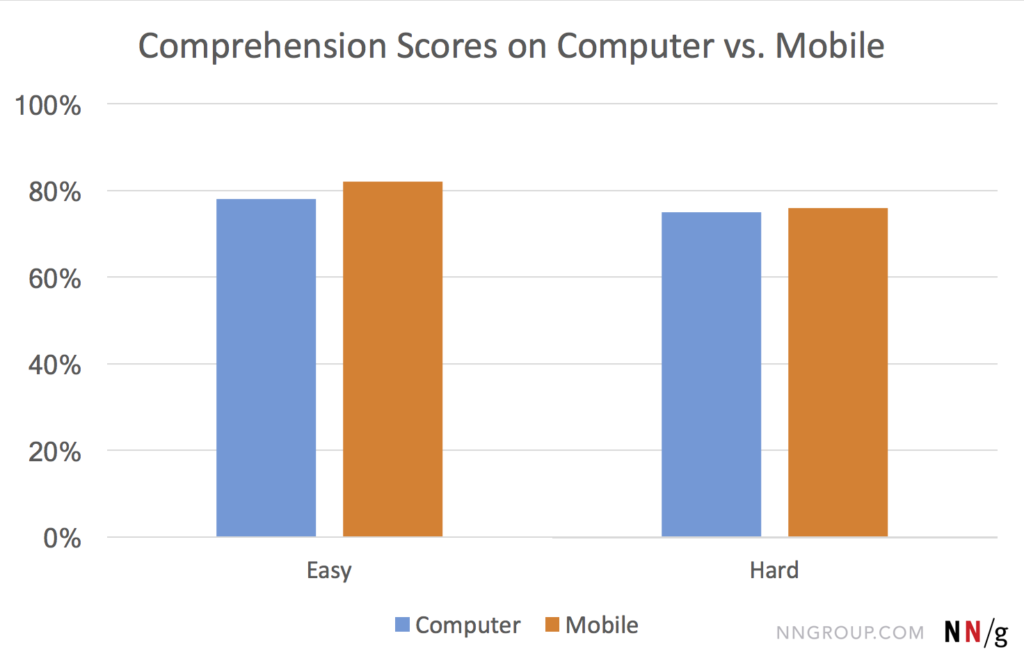
Reading Content on Mobile Devices [14]
Kate Meyer из Nielsen/Norman Group приводит результаты исследований, посвящённых скорости чтения на мобильных. Для простых текстов она сопоставима с компьютерами, а вот для сложных — уже медленнее.
Accessibility
- Герман Греф протестировал сервисы Сбербанка в специальном костюме, имитирующем ограниченные возможности [15].
- В MS Office добавлена проверка документов на доступность для людей с ограниченными возможностями [16].
Информационная архитектура, концептуальное проектирование, контент-стратегия
Documenting Design Discovery [17]
Dan Brown описывает методику EightShapes для описания результатов этапа исследований и концептуального проектирования. В ней 6 ключевых аспектов — проблема, цель, контекст, ключевая идея, правила и модели.
Combining Mental Model Diagrams and Jobs To Be Done [18]
James Kalbach показывает, как использовать связку диаграммы ментальной модели и jobs-to-be-done для поиска точек оптимального развития продукта.
Design Words with Data [19]
Интерфейсный копирайтер Josh Saito пишет о том, какие методы оценки узнаваемости названий и читабельности текстов он использует в работе.
Проектирование и дизайн экранов интерфейса
Adobe XD для Windows [20]
Adobe XD наконец-то доступен и для Windows. Работает только на Windows 10.
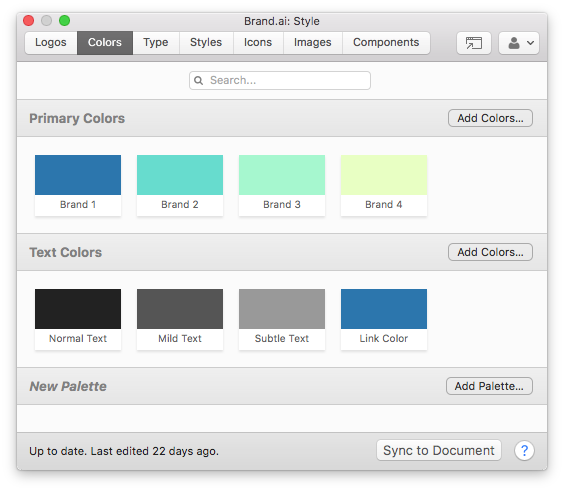
Brand.ai [21]
Ещё один развёрнутый плагин для Sketch для синхронизации стилей между дизайнерами и, потенциально, разработчиками. Авторы описывают текущие проблемы при использовании просто Dropbox [22] и GitHub [23], а также специализированных Craft и Brand.ai [24].
Figma
- Figma добавила компоненты [25]. Они адаптивные и обещают лёгкую работу с копиями.
Principle
- Шикарная пошаговая инструкция по работе с Principle от Marc Andrew [26]. На примере карточек фильмов.
- Советы Joe Toscano по организации рабочего процесса в Principle [27].
Sketch
Adobe After Effects
InVision
UX-App — User Experience and Interaction Design Software
Abstract
Обзоры и сравнения инструментов прототипирования
- Charlie Deets сравнивает устройство адаптивных символов /компонентов в Sketch, Figma и Subform [33].
 [34]Kathryn McElroy — Prototyping for Physical and Digital Products [34]
[34]Kathryn McElroy — Prototyping for Physical and Digital Products [34]
O’Reilly выпустили бесплатную книгу Kathryn McElroy «Prototyping for Physical and Digital Products». Она посвящена разным аспектам прототипирования.
How To Use Stop Motion Animation to Make Low-fi Prototypes for Mobile Design [35]
В копилку извращённых методов — stop-motion анимация для скетчей интерфейсов. Трудозатраты на её создание и итерации таковы, что быстрее сразу делать в цифровом виде.
Пользовательские исследования и тестирование, аналитика
FullStory — The Leading Session Playback Tool [36]
Сервис FullStory помогает работать с видео-записями сессий работы пользователя с сайтом. Это сама запись сессий, поиск по ним и анализ.
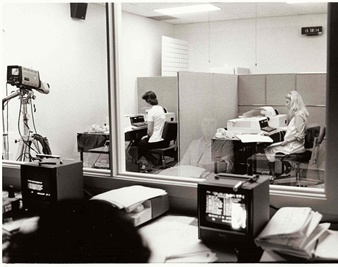
Reflecting on the One-Way Mirror [37]
Jeff Sauro описывает плюсы и минусы использования одностороннего зеркала в юзабилити-лаборатории. Хотя сейчас всё больше лабораторий переходят от зеркал к камерам и трансляции в другую комнату, на практике он не встречал негативных реакций пользователей при использовании зеркала.
Визуальное программирование и дизайн в браузере
Framer
- Framer добавил Flows, возможность упрощённой связки нескольких экранов в целостный прототип [38].
- Framer запустил облачную часть в базовом виде [39] — можно опубликовать прототип в вебе и поделиться с менеджерами и разработчиками.
CSS-анимация
- Сергей Чикуёнок даёт советы по оптимизации анимации в браузере и использованию аппаратного ускорения [40].
Новые скрипты
- Скрипт, рисующий неоновые линии [41].
- Коллекция музыкальных инструментов в браузере на JavaScript [42].
- Интересные эффекты появления текста на JavaScript [43].
Progressive Enhancement
Интересная полемика на тему progressive enhancement между Josh Korr из Viget [44] и Aaron Gustafson [45]. Они спорят об излишнем догматизме и универсальности идеи.
UX-стратегия и менеджмент
 [46]Making an Enterprise UX Friendly [46]
[46]Making an Enterprise UX Friendly [46]
Электронная книга Justinmind, посвящённая проектированию интерфейсов для корпоративного ПО. UXmatters опубликовали выдержку из неё, посвящённую UX-стратегии для таких продуктов [47].
 [48]Gretchen Anderson и Chris Noessel — Pair Design [48]
[48]Gretchen Anderson и Chris Noessel — Pair Design [48]
O’Reilly выпустили бесплатную книгу Gretchen Anderson и Chris Noessel «Pair Design». Cooper были одними из родоначальников этого подхода, так что информация из первых рук.
Кейсы
Кейсы редизайна
Непрошенные редизайны
- На редкость толковый непрошенный редизайн Zeplin от Raphael Loder [50].
- Простой, но достаточно толковый кейс непрошенной доработки приложения Virgin Atlantic [51].
История
3 Obsolete 1990s UX Design Classics That We Love [52]
Занятный обзор классических наладонников (Psion Series 3 и PalmPilot) и телефонов (Nokia 5110) на предмет их соответствия модели UX honeycomb от Peter Morville.
Тренды
Tech Trends 2017 [53]
Свежий выпуск прогноза на следующий год от frog design.
Другие обзоры трендов:
- Прогнозы от KickStarter [54].
- Блог uxdesign.cc проанализировал сотни публикаций этого года и выделил основные направления развития профессии [55].
- Прогнозы по UX от Econsultancy [56].
Алгоритмический дизайн
- Эксперимент с автоматическим созданием композиции от Adobe и Университета Торонто [57]. Исходя из текущего набора элементов он предлагает либо подкрутить его по-мелочи, либо совсем другой вариант. Очень крутой пример того, как это поможет инструментам будущего.
- Сервис Logojoy [58] заменяет недорогого фрилансера для создания логотипов. На основе предпочтений по стилю он предлагает множество вариантов, которые затем можно подкрутить и увидеть в контексте условного фирменного стиля. Идеальный пример инструмента алгоритмического дизайна. Его автор Dawson Whitfield рассказывает о работе над продуктом [59].
- MIT экспериментируют с видео-предсказаниями будущего [60]. Они генерируют пару секунд предполагаемого развития событий на основе фото.
- В третьем туре Russian Design Cup одна из задач посвящена инструменту алгоритмического дизайна [61].
- Шикарнейшая статья Fabien Girardin [62] о том, как дизайнерам взаимодействовать с аналитиками больших данных для того, чтобы воспользоваться возможностями машинного обучения.
Facebook VR Resources [63]
Дизайн-команда Facebook запустила раздел про виртуальную реальность на своём сайте. Тут собраны статьи по теме и полезные шаблоны. Одна из статей посвящена особенностям работы с виртуальными руками [64].
Автомобильные интерфейсы
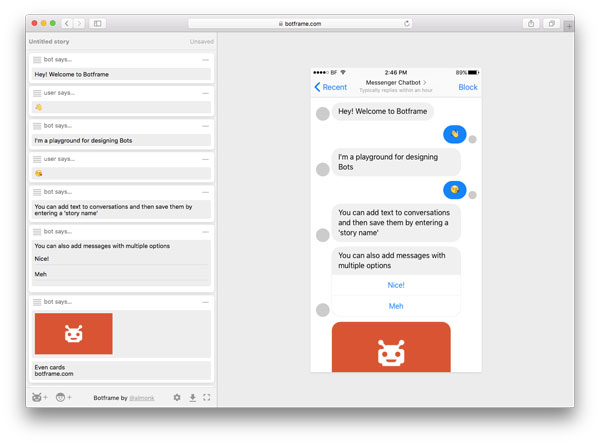
Botframe — A playground to design bots [66]
Онлайн-конструктор Botframe позволяет создать нехитрого бота для Facebook Messenger в браузере.
Другие материалы на тему мессенджеров и ботов:
- Новые боты в Скайпе смогут общаться голосом [67] — интересный поворот.
Почему все сайты такие одинаковые
- Drew Powers считает, что никакой унылизации нет [68] — просто посадочные страницы выполняют предсказуемую роль брошюры и стандартизация упрощает изучение информации на них.
Для общего и профессионального развития
O’Reilly Free Design Books [69]
O’Reilly бесплатно раздаёт много книг по дизайну.
The Ultimate Guide to Portfolio Builders [70]
Обстоятельный обзор сервисов для ведения портфолио.
Decision Frames — How Cognitive Biases Affect UX Practitioners [71]
Слегка капитанская, но тем не менее полезная заметка Kathryn Whitenton из Nielsen/Norman Group о том, что психологические уловки работают не только на пользователей, но и на самих дизайнеров. Она пишет об этике представления результатов исследований, которые могут повлиять на решения команды.
Resilient Web Design [72]
Jeremy Keith опубликовал бесплатную книгу «Resilient Web Design». Она описывает современную философию создания веб-сервисов и сайтов.
Люди и компании в отрасли
Future of Design [73]
Шикарный отчёт по результатам опроса стартапов разного размера. Инвест-фонд NEA опросил 400 молодых компаний на тему зрелости дизайна. Сложно сказать, насколько релевантной была выборка, но представлено всё очень вкусно.
Dropbox Design [74]
Блог дизайн-команды Dropbox на Medium. Копирайтер Josh Saito оттуда давно и активно пишет, теперь оформили отдельный поток. Правда, с СММ у них что-то не заладилось [75]. Другие блоги дизайн-команд:
- Блог дизайн-команды Uber [76].
Design Census 2016 [77]
AIGA и Google запустили очередной опрос дизайнеров. Анонсируется как главная профессиональная перепись, хотя больше похоже на сбор HR-базы.
Почему в Санкт-Петербурге сложно найти дизайнера интерфейсов [78]
Арт-директор Nimax пишет о проблемах с поиском дизайнеров в Санкт-Петербурге и как всё-таки искать и находить их.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе [79] или получать раз в месяц по почте [80]. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку [80]! Письмо приходит один раз в месяц.
Автор: Mail.Ru Group
Источник [81]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/226979
Ссылки в тексте:
[1] апрель 2010-ноябрь 2016: http://www.jvetrau.com/category/digest/
[2] Об особенностях работы автоопределения адреса доставки по почтовому индексу: http://baymard.com/blog/zip-code-auto-detection
[3] Designing Interface Animation: http://www.uxmatters.com/mt/archives/2016/12/designing-interface-animation.php
[4] Image: http://shop.bradfrost.com/products/atomic-design-ebook
[5] Пара слов от автора: http://bradfrost.com/blog/post/atomic-design-out-now/
[6] Sarah Drasner говорит о том, как описывать анимацию в дизайн-системах: https://medium.com/this-also/getting-started-with-ui-motion-design-d82d4a625801
[7] Elliot Dahl пишет о пользе сетки, построенной на основе шага / модуля: https://medium.com/built-to-adapt/intro-to-the-8-point-grid-system-d2573cde8632
[8] Мой коллега Константин Лебедев подробно описывает новое поколение фреймворка Mail.Ru: https://habrahabr.ru/company/mailru/blog/309212/
[9] Как вертикальный ритм помог дизайнерам Yammer в работе над экраном обсуждения: https://medium.com/we-are-yammer/my-lightbulb-moment-with-modular-design-8c256f036f90
[10] Samantha Zhang описывает очень интересный подход к описанию отступов между элементами и компонентами на основе ЛЕГО: http://alistapart.com/article/learning-from-lego-a-step-forward-in-modular-web-design
[11] Обновились гайдлайны Material Design: https://material.io/guidelines/material-design/whats-new.html
[12] Команда начала публиковать на GitHub интерфейсные компоненты для Android, iOS и веба: https://material.io/components/
[13] Ещё один анимированный шаблон iPhone 7 для презентаций от Руслана Латыпова: https://dribbble.com/shots/3079108-iPhone-7-Free-Animated-Mockup
[14] Reading Content on Mobile Devices: https://www.nngroup.com/articles/mobile-content/
[15] Герман Греф протестировал сервисы Сбербанка в специальном костюме, имитирующем ограниченные возможности: https://ria.ru/economy/20161202/1482749707.html
[16] В MS Office добавлена проверка документов на доступность для людей с ограниченными возможностями: https://www.engadget.com/2016/12/20/microsoft-office365-update-accessibility-checker/
[17] Documenting Design Discovery: https://medium.com/eightshapes-llc/documenting-design-discovery-db14da1b0627
[18] Combining Mental Model Diagrams and Jobs To Be Done: https://experiencinginformation.wordpress.com/2016/12/11/combining-mental-model-diagrams-and-jobs-to-be-done/
[19] Design Words with Data: https://medium.com/dropbox-design/design-words-with-data-fe3c525994e7
[20] Adobe XD для Windows: https://blogs.adobe.com/creativecloud/adobe-experience-design-cc-beta-now-available-on-windows-10/
[21] Brand.ai: https://brand.ai/
[22] Dropbox: https://blog.brand.ai/how-to-share-a-design-system-in-sketch-1-3-245308f2d7f1
[23] GitHub: https://blog.brand.ai/how-to-share-a-design-system-in-sketch-part-2-github-84a7bc3973cd
[24] Craft и Brand.ai: https://blog.brand.ai/how-to-share-a-design-system-in-sketch-part-3-invision-craft-and-brand-ai-660bcc79ec67
[25] Figma добавила компоненты: https://medium.com/figma-design/components-in-figma-e7e80fcf6fd2
[26] Шикарная пошаговая инструкция по работе с Principle от Marc Andrew: https://medium.com/sketch-app-sources/creating-a-card-animation-in-principle-7745ea602de5
[27] Советы Joe Toscano по организации рабочего процесса в Principle: https://uxdesign.cc/principle-for-pros-f50d281b2581
[28] Отличная статья Seba Mantel о том, как собрать хороший шаблон в Sketch: https://medium.com/sketch-app-sources/how-to-create-a-front-end-framework-with-sketch-2379edb5e7df
[29] перевод: http://sketchapp.me/kak-sozdat-frontend-frejmvork-pri-pomoshhi-sketch/
[30] Inspect теперь доступен и для Photoshop: http://blog.invisionapp.com/inspect-design-development-workflow-photoshop/
[31] Авторы выпустили вторую версию инструмента: https://hackernoon.com/should-a-programmer-learn-to-design-5101e1bd1025
[32] Интервью с Josh Brewer и Tim van Damme, создателями инструмента: https://www.designernews.co/stories/77609-ama-josh-brewer--tim-van-damme--abstract
[33] Charlie Deets сравнивает устройство адаптивных символов /компонентов в Sketch, Figma и Subform: https://medium.com/swlh/the-current-state-of-adaptive-design-6b2b89b258c4
[34] Image: http://www.oreilly.com/design/free/prototyping-for-physical-and-digital-products.csp
[35] How To Use Stop Motion Animation to Make Low-fi Prototypes for Mobile Design: https://medium.com/blueprint-by-intuit/how-to-use-stop-motion-animation-to-make-low-fi-prototypes-for-mobile-design-2762252fe232
[36] FullStory — The Leading Session Playback Tool: https://www.fullstory.com/session-replay
[37] Reflecting on the One-Way Mirror: http://www.measuringu.com/blog/one-way-mirror.php
[38] Framer добавил Flows, возможность упрощённой связки нескольких экранов в целостный прототип: http://blog.framerjs.com/posts/introducing-framer-flows.html
[39] Framer запустил облачную часть в базовом виде: https://blog.framerjs.com/posts/introducing-framer-cloud.html
[40] Сергей Чикуёнок даёт советы по оптимизации анимации в браузере и использованию аппаратного ускорения: https://www.smashingmagazine.com/2016/12/gpu-animation-doing-it-right/
[41] Скрипт, рисующий неоновые линии: https://codepen.io/pimskie/full/PbYxXJ/
[42] Коллекция музыкальных инструментов в браузере на JavaScript: http://tympanus.net/codrops/2016/12/06/interactive-musical-instruments/
[43] Интересные эффекты появления текста на JavaScript: https://tympanus.net/Development/BlockRevealers/
[44] Josh Korr из Viget: https://www.viget.com/articles/the-case-against-progressive-enhancements-flimsy-moral-foundation
[45] Aaron Gustafson: https://www.aaron-gustafson.com/notebook/insert-clickbait-headline-about-progressive-enhancement-here/
[46] Image: http://try.justinmind.com/free-enterprise-ux-ebook/
[47] UX-стратегии для таких продуктов: http://www.uxmatters.com/mt/archives/2016/12/how-to-create-an-enterprise-ux-strategy.php
[48] Image: http://www.oreilly.com/design/free/pair-design.csp
[49] Павел Челюскин рассказывает о проектировании интерфейса, позволяющего следить за трансляциями соревнований по вертолётному спорту: https://medium.com/monographic/iahs-d8bf99eef5c9
[50] На редкость толковый непрошенный редизайн Zeplin от Raphael Loder: https://blog.prototypr.io/zeplin-app-redesign-project-24619e0bde0
[51] Простой, но достаточно толковый кейс непрошенной доработки приложения Virgin Atlantic: https://blog.prototypr.io/let-it-fly-redesigning-virgin-atlantics-flying-experience-a6df7663a07
[52] 3 Obsolete 1990s UX Design Classics That We Love: https://blog.prototypr.io/3-obsolete-1990s-ux-design-classics-that-we-love-5476b084faf5
[53] Tech Trends 2017: http://www.frogdesign.com/techtrends2017
[54] Прогнозы от KickStarter: https://medium.com/kickstarter/our-tech-predictions-for-2017-5810bb931d63
[55] Блог uxdesign.cc проанализировал сотни публикаций этого года и выделил основные направления развития профессии: https://uxdesign.cc/ux-trends-2017-46a63399e3d2
[56] Прогнозы по UX от Econsultancy: https://econsultancy.com/blog/68621-ux-in-2017-what-do-the-experts-predict/
[57] Эксперимент с автоматическим созданием композиции от Adobe и Университета Торонто: http://www.dgp.toronto.edu/~donovan/design/index.html
[58] Logojoy: http://logojoy.com/
[59] Dawson Whitfield рассказывает о работе над продуктом: https://www.indiehackers.com/businesses/logojoy
[60] MIT экспериментируют с видео-предсказаниями будущего: https://www.engadget.com/2016/11/28/ai-creates-videos-of-the-future/
[61] В третьем туре Russian Design Cup одна из задач посвящена инструменту алгоритмического дизайна: https://russiandesigncup.ru/upload/45/
[62] Шикарнейшая статья Fabien Girardin: https://www.bbvadata.com/experience-design-in-the-machine-learning-era/
[63] Facebook VR Resources: http://facebook.design/vr
[64] особенностям работы с виртуальными руками: https://medium.com/facebook-design/designing-for-hands-in-vr-61e6815add99
[65] Спец.проект BMW, посвящённый столетию компании, который неплохо описывает основные тренды автомобильной индустрии: http://shared.sponsoredcontent.com/article/159844
[66] Botframe — A playground to design bots: https://botframe.com/editor/new
[67] Новые боты в Скайпе смогут общаться голосом: https://www.engadget.com/2016/12/14/skype-voice-chatbots/
[68] Drew Powers считает, что никакой унылизации нет: https://blog.madewithenvy.com/web-design-isnt-becoming-more-boring-and-isn-t-losing-its-soul-55710cc6cbbc
[69] O’Reilly Free Design Books: http://www.oreilly.com/design/free/
[70] The Ultimate Guide to Portfolio Builders: https://www.wisebuyer.com/portfolio-builders
[71] Decision Frames — How Cognitive Biases Affect UX Practitioners: https://www.nngroup.com/articles/decision-framing-cognitive-bias-ux-pros/
[72] Resilient Web Design: https://resilientwebdesign.com/
[73] Future of Design: http://www.futureof.design/
[74] Dropbox Design: https://medium.com/dropbox-design
[75] с СММ у них что-то не заладилось: https://mobile.twitter.com/Dropbox/status/809089934501945344
[76] Блог дизайн-команды Uber: https://medium.com/uber-design
[77] Design Census 2016: http://designcensus.org/
[78] Почему в Санкт-Петербурге сложно найти дизайнера интерфейсов: https://vc.ru/p/find-designer
[79] Facebook-группе: https://www.facebook.com/groups/pdigest/
[80] получать раз в месяц по почте: http://eepurl.com/bu61XX
[81] Источник: https://habrahabr.ru/post/318688/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.