Лучше один раз услышать чем семь раз прочитать
Большинство статей о музыке и нотной записи страдают большим недостатком:
текстовое описание, скажем, отличия септаккорда от трезвучия, есть, а звука, чтоб это отличие услышать — нет.

Хорошим обратным примером является интерактивный мини-учебник по теории музыки от Ableton [1]
В статьях учебника кратко описываются основные аспекты композиции от ритма до гармонизации. Причём на каждой странице встроен интерактивный редактор где можно не только прослушать пример, но и попробовать что-то поменять и сразу проверить результат.

Данный учебник это целое веб-приложение над которым работала серьёзная команда программистов.
К сожалению, данный подход неприменим для большинства статей на тематических сайтах или постов в форумах.
Можно ли как-то попроще?
В идеале было бы достаточно иметь возможно вставить в текст ссылку по которой открывается интерактивный редактор с обсуждаемым куском мелодии. Ну и скришот редактора сделанный стандартными средствами т.к. картинки и ссылки можно вставлять в любых блогах, почтовых сообщения и т.п.
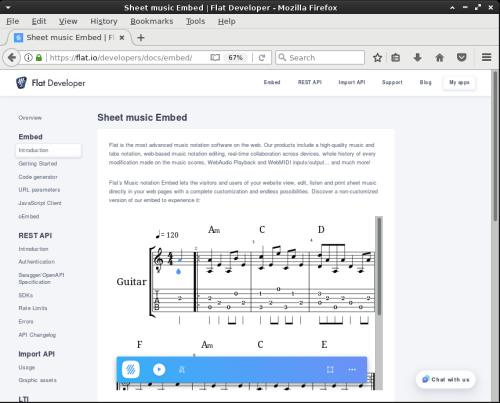
Многие веб-секвенсоры предоставляют такую возможность. Например Flat.io [2] даже предоставляет API по встраиванию редактора в страницу с помощью iframe (хотя для большинства форумов это бесполезно т.к. тэг iframe запрещён в сообщениях)

К сожалению, распространённые сервисы предоставляют только нотный стан. Хотя большинство современной музыки пишется в пианоролл (см. Ableton Live, FL Studio, Pro Tools), а не в классической нотации.
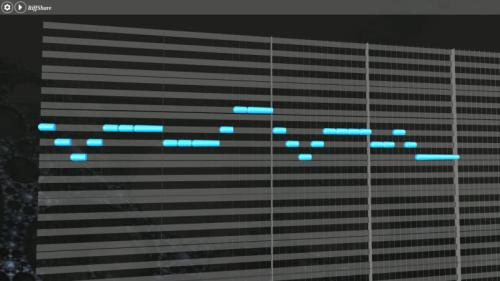
Работающий пример с Piano Roll
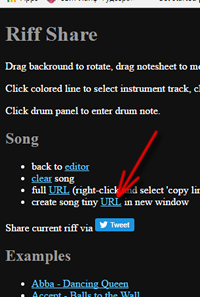
Возможно использовать RiffShare [3]. Сервис позволяет задать мелодию (или импортировать через .mid) и получить на неё обычную ссылку:

Результат можно вставить в любой блог, в том числе даже в пост или комментарий на Хабре. Вот как может выглядеть статья о гармонизации [4] из учебника Ableton:
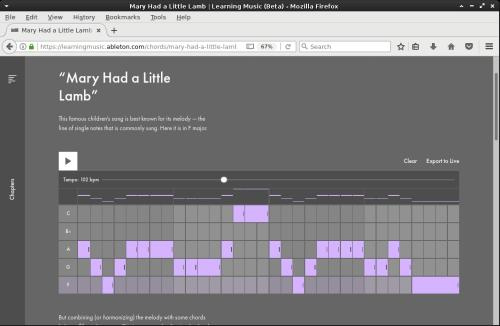
Аккорды
“Mary Had a Little Lamb”Это известная детская песня с узнаваемой простой мелодией. Вот одноголосая мелодия в тональности Фа-мажор.
открыть http://tinyurl.com/y9k93o3r [5]
Но если мы гармонизируем мелодию с помощью нескольких аккордов, у нас получится полноценное произведение.
Этот пример показывает простую прогрессию (последовательность) аккордов. В большинстве стилей музыки прогрессия аккордов используется для создания напряжения или завершённости и т.п. Для этого аккорды могут как совпадать с основной тональностью, так и противостоять ей.
http://tinyurl.com/y8r9xabu [6]
Как используются аккорды?
Мы добавили трезвучия Фа-мажоре и в До-мажоре. Но почему мы добавили именно эти аккорды?
Обратите внимание на совпадение нот мелодии с нотами аккомпанирующих аккордов. Например, в первом такте ноты Фа и Ля мелодии входят в трезвучие Фа-мажор. Ноты Соль не входят в это трезвучие, но они используются в мелодии как «соединение» между Фа и Ля.Попробуйте поэкспериментировать поменяв аккорды в композиции.
RiffShare [3] это опенсорсная разработка которая использует WebAudioFont [7] и работает в любом браузере на любой платформе. Позволяет обмениваться музыкальными фрагментами широкого формата (см. примеры на странице сервиса) от джаза [8] до транса [9].
Автор: musicriffstudio
Источник [10]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/258090
Ссылки в тексте:
[1] интерактивный мини-учебник по теории музыки от Ableton: https://learningmusic.ableton.com
[2] Flat.io: https://flat.io/developers/docs/embed/
[3] RiffShare: https://surikov.github.io/riffshare/tools.html
[4] статья о гармонизации: https://learningmusic.ableton.com/chords/mary-had-a-little-lamb.html
[5] http://tinyurl.com/y9k93o3r: http://tinyurl.com/y9k93o3r
[6] http://tinyurl.com/y8r9xabu: http://tinyurl.com/y8r9xabu
[7] WebAudioFont: https://www.npmjs.com/package/webaudiofont
[8] джаза: http://tinyurl.com/goeq2ab
[9] транса: http://tinyurl.com/mdxdhs2
[10] Источник: https://habrahabr.ru/post/331096/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.