Дайджест продуктового дизайна, июль 2017
Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июнь 2017 [1].

Паттерны и лучшие практики
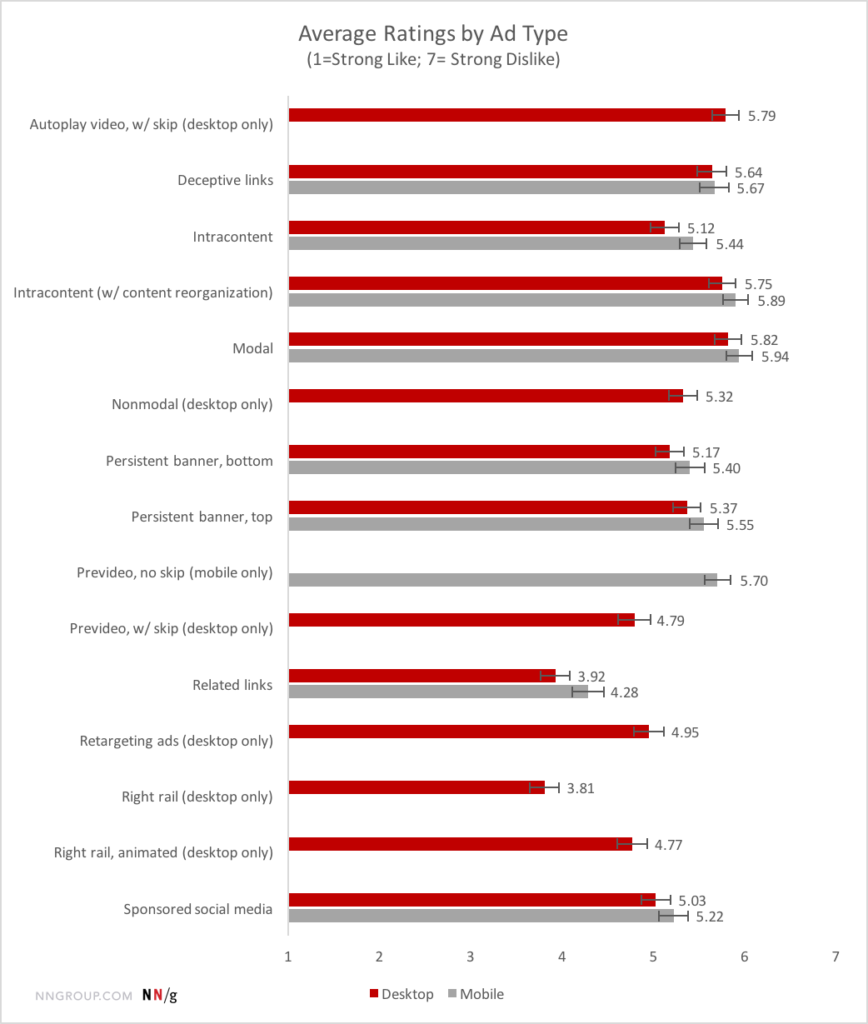
The Most Hated Online Advertising Techniques
Интересное исследование Nielsen/Norman Group на тему навязчивости разных форматов рекламы в вебе и на мобильных. Правда, оно делалось на базе wireframes, а не реальных баннеров, но в любом случае смотрели на влияние разных отвлекающих факторов и в целом анти-рейтинг выглядит логично.
В продолжение темы:
- Therese Fessenden разбирает негативные факторы, влияющие на неприязнь пользователей к рекламе [3]. Они готовы считать её необходимым злом и мириться с ней при определённых условиях.
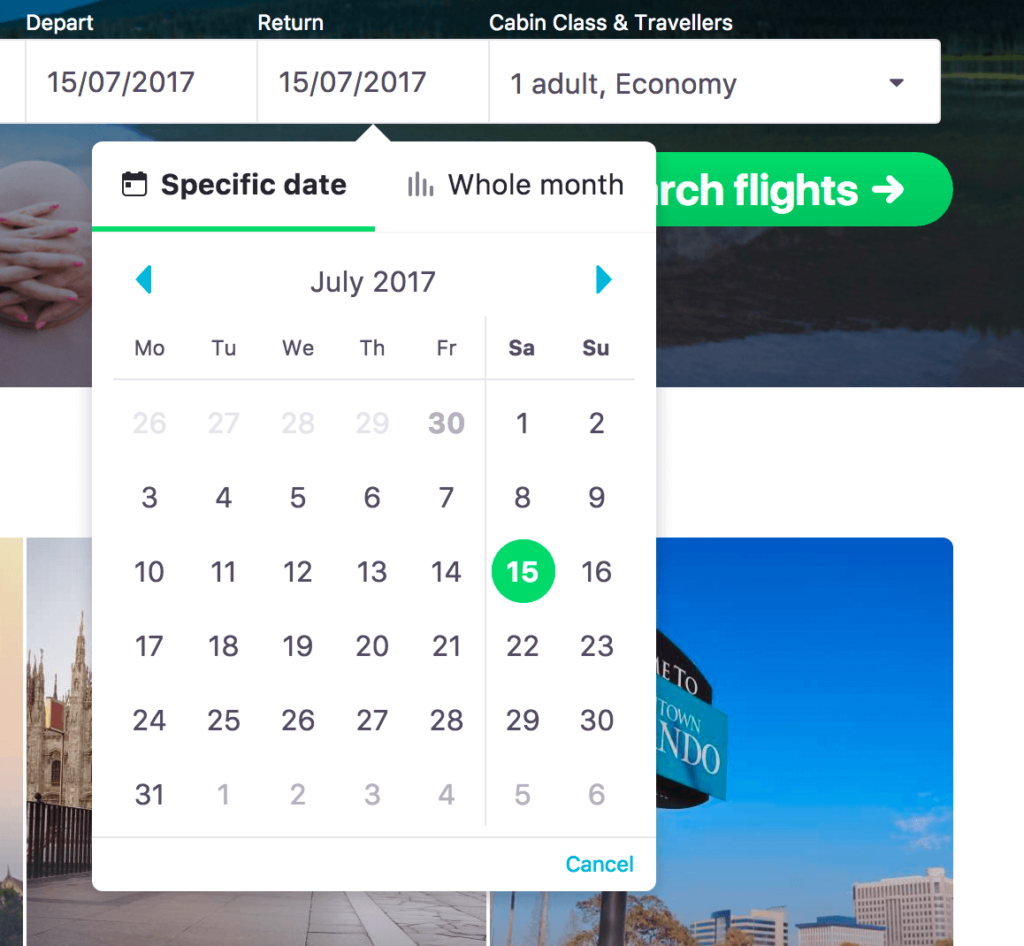
Designing The Perfect Date And Time Picker
Виталий Фридман в деталях разбирает паттерны выбора даты и времени. Много интересных примеров и советов по выбору подходящего к конкретной задаче решения.
В продолжение темы:
- Он также разобрал принципы построения хорошего слайдера [5]. Уйма примеров по каждому из аспектов.
Design for Fingers, Touch and People, part 3
Окончание новой редакции статьи Steven Hoober о том, как пользователи работают с мобильными телефонами.
Mobile Subnavigation
Raluca Budiu из Nielsen/Norman Group разбирает паттерны навигации второго уровня на мобильных.
Five Degrees of User Assistance
Jim Ross приводит пять стадий вовлечения проактивного интерфейса в работу с пользователем — от простого предоставления справочной информации до самостоятельного решения проблемных ситуаций.
Small Pictures on Big Screens — Scaling Up from Mobile to Desktop
Amy Schade из Nielsen/Norman Group напоминает про важность оптимизации мобильных изображений для большого веба — иначе они обрезаются или занимают слишком много места.
Product Design for Sustainability
Артём Дашинский показывает, как улучшение интерфейсных решений способно помочь окружающей среде — например, экономить бумагу для принтера или оптимизировать маршруты.
Исследования Baymard Institute
- Baymard Institute дают советы по грамотному размещению справочной информации о продукте [6]. Хорошее решение сочетает курированные ответы от компании и отзывы покупателей.
- Baymard Institute советуют всегда давать возможность заказать товар, которого нет на складе [7] — лучше увеличить время доставки, чем потерять покупателя.
Дизайн-системы и гайдлайны
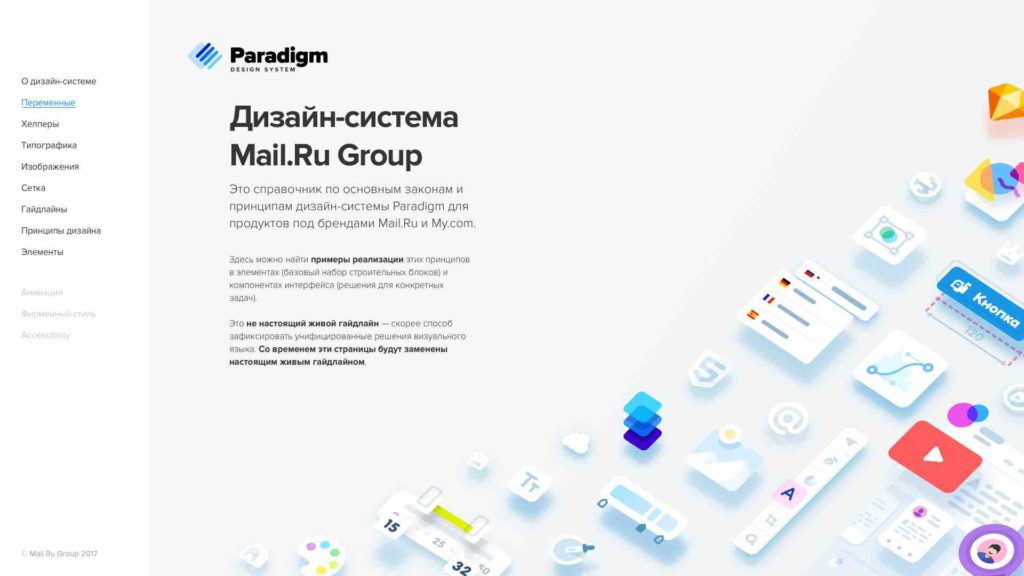
Paradigm — дизайн-система Mail.Ru Group, часть 1: визуальный язык [8]
Несколько лет портальная дизайн-команда Mail.Ru Group занимается обновлением и унификацией продуктов. У нас сформировалась дизайн-система, на которой работают медиа-проекты, мобильный веб и частично productivity-сервисы (постепенно подключаются и другие продукты), сформировался стиль пиктограмм и иллюстраций, стандартизируются промо-письма и промо-сайты. Конечно, ещё не во всех сервисах всё хорошо, а где-то первый редизайн не решил всех проблем, но огромный рывок за прошедшие годы трудно не заметить. Чтобы ускорить процесс обновления и сделать нашу работу публичной, мы открываем наружу часть нашей дизайн-системы Paradigm [9] (это внутренний инструмент, мобильной версии пока нет).
Что такое дизайн-система в нашем понимании?
- Визуальный язык — определяет то, как мы создаём интерфейсы продуктов. Как и в обычном языке, у нас есть алфавит (переменные), слова (элементы интерфейса), предложения (компоненты) и цельные тексты (экраны и продукты). Алфавит неизменен, словарный запас постепенно меняется со временем, а вот предложения и тексты из них создаются всегда разные. Он показан на design.mail.ru/paradigm/ [9].
- Единые компоненты на технологическом уровне — единственный источник правды. Дизайн «вшит» в них, сервисы получают и обновляют их из единого репозитория. Продукты под брендом Mail.Ru, которые используют их на практике: медиапроекты, мобильный веб, часть productivity-сервисов. Они пока доступны только внутри компании.
- Шаблоны для дизайнерских инструментов — способ быстро показать идею, просто высокоуровневые скетчи. В идеальной ситуации макеты не верстают, а собирают из единых компонентов. Мы писали о них в начале года [10].
Начав внедрение дизайн-системы в 2012 году, в 2015 году мы сформировали её целостное видение. Впереди немало дел, но публикация текущих наработок — приятная веха в развитии платформы (забавно, что ровно три года назад масштабно обновилась портальная навигация [11]). Мы подробно описали общие принципы и текущее состояние на Хабре [8]. Будем рады обратной связи и советам.
P.S. Кстати, запустили два новостных канала для анонсов дизайн-команды в Фейсбуке [12] и в Твиттере [13]. Ну и на всякий пожарный Медиум [14].
Adopting Design Systems
Одна из немногих статей на тему менеджмента процесса унификации продуктов с помощью дизайн-системы. Nathan Curtis описывает поэтапный план внедрения платформы и даёт советы по работе с продуктовыми командами. В продолжение темы:
- Ryan Rumsey рассказывает о том, как инфраструктурная команда Electronic Arts создавала и продвигала дизайн-систему Joystick [15]. Всё началось с инициативы дизайн-команды и он рассказывает, как платформа завоёвывала доверие.
- Команда новосибирской Eastbank Technologies рассказывает о работе над дизайн-системой для клиентских проектов [16].
- Занятная калькуляция расходов на поддержку продукта без дизайн-системы [17]. Nathan Curtis посчитал, сколько усилий уходит только на кнопки. Сами цифры нездорово большие, но подход к расчётам интересам.
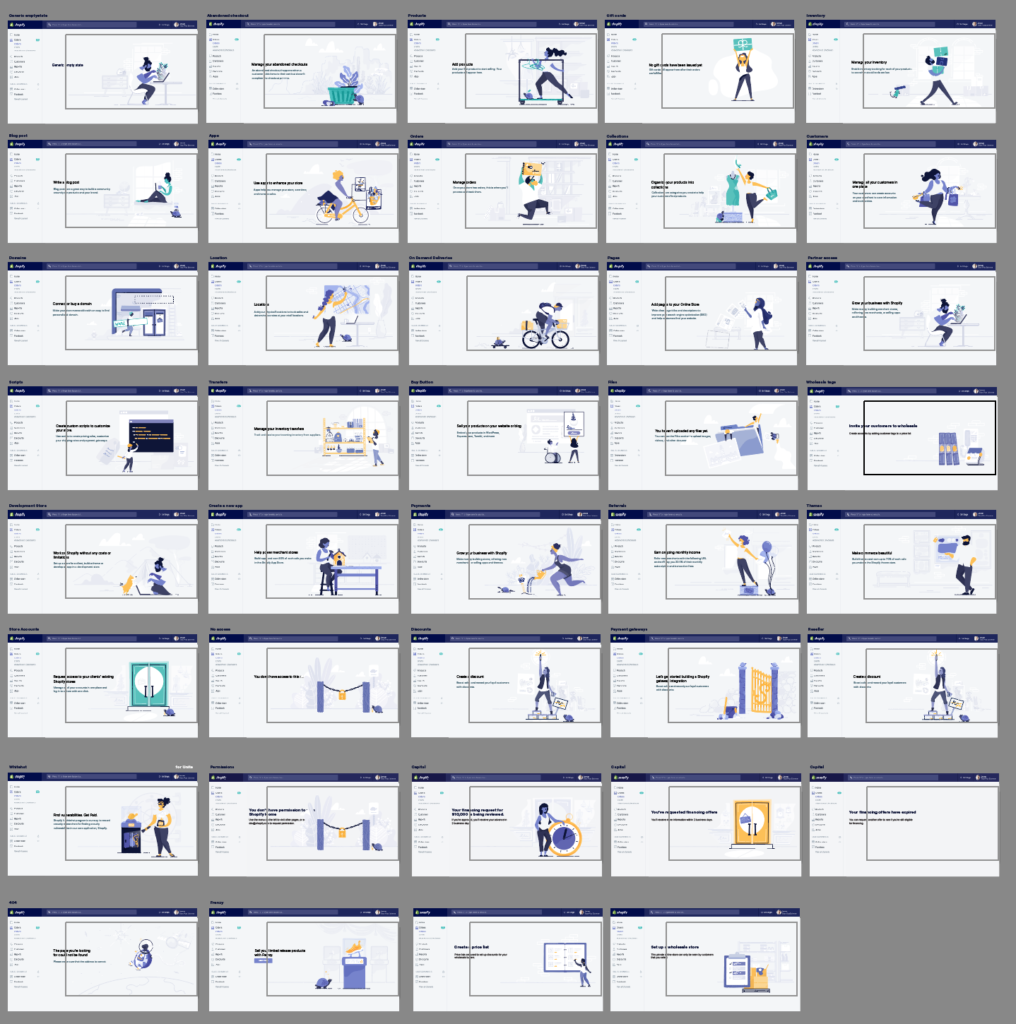
Empty States? More like You-Have-No-Idea-How-Much-Work-Goes-Into-Those States, amirite?
Meg Robichaud рассказывает о работе над серией иллюстраций для нулевых состояний интерфейса Shopify. Очень интересный подход, где иллюстрация передаёт нужное настроение в текущем сценарии — успех, неудача, нейтральное сообщение.
Handling spacing in a UI component library
Chris Pearce размышляет на тему того, как описывать отступы между компонентами в дизайн-системе. Он разбирает три подхода: делать отступ частью компонента, делать отдельные элементы для отступов, определять расстояния на уровне «родителя». Мы используем первый подход.
Fractures
CSS-фреймворк для модульного дизайна.
Android O
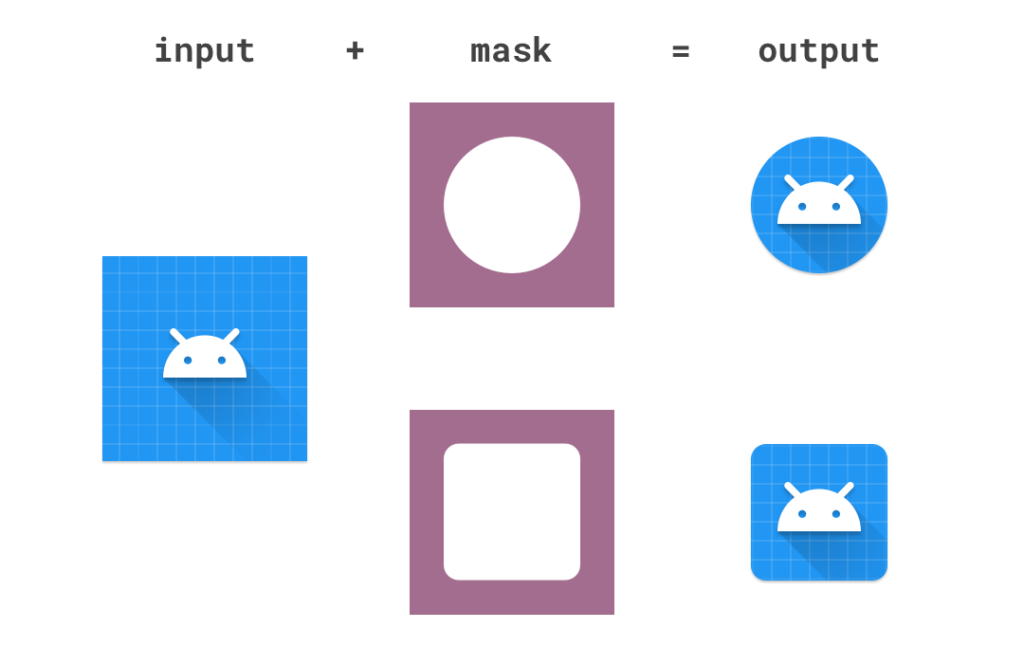
- Nick Butcher из Google описывает возможности и нюансы работы с адаптивными иконками [19], которые появились в O. Они хорошо ложатся в разнообразные оболочки и позволяют делать интересную анимацию.
- Liam Spradlin в деталях разбирает основные инструменты навигации в Android [20]. Здорово, что для каждого из них отмечено, участвует ли он в истории переходов.
iOS 11
- Официальная сессия WWDC 2017 с обзором ключевых обновлений в дизайне [21].
Понимание пользователя
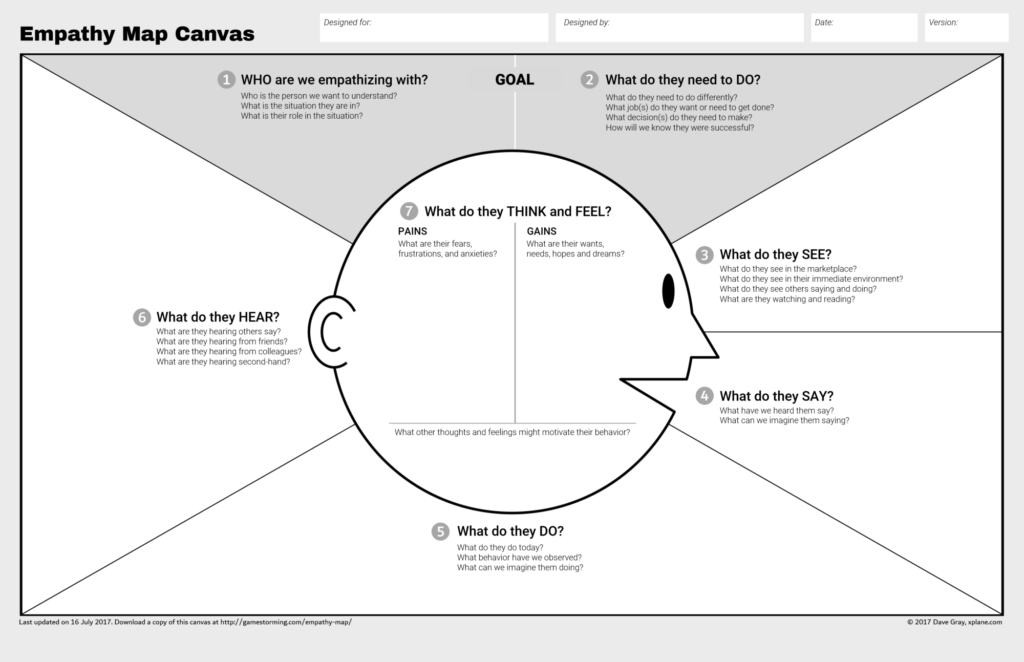
Updated Empathy Map Canvas
Dave Gray обновил свой популярный шаблон карты эмпатии. В него добавлены цели, порядок заполнения и подсказки.
Empathy Prompts
Коллекция мотивационных призывов для дизайнеров, направленных на внимание к пользователям с техническими и физическими ограничениями.
Media Use Habits — What, Why, When, and How People Read Online
Мои коллеги Олеся Куколева, Анна Преображенская и Ольга Сидорова опубликовали на UXmatters результаты недавнего качественного исследования того, как пользователи читают медиа. В ходе него респонденты вели дневники, собрав 83 часа видео реального чтения новостных сайтов.
Информационная архитектура, концептуальное проектирование, контент-стратегия
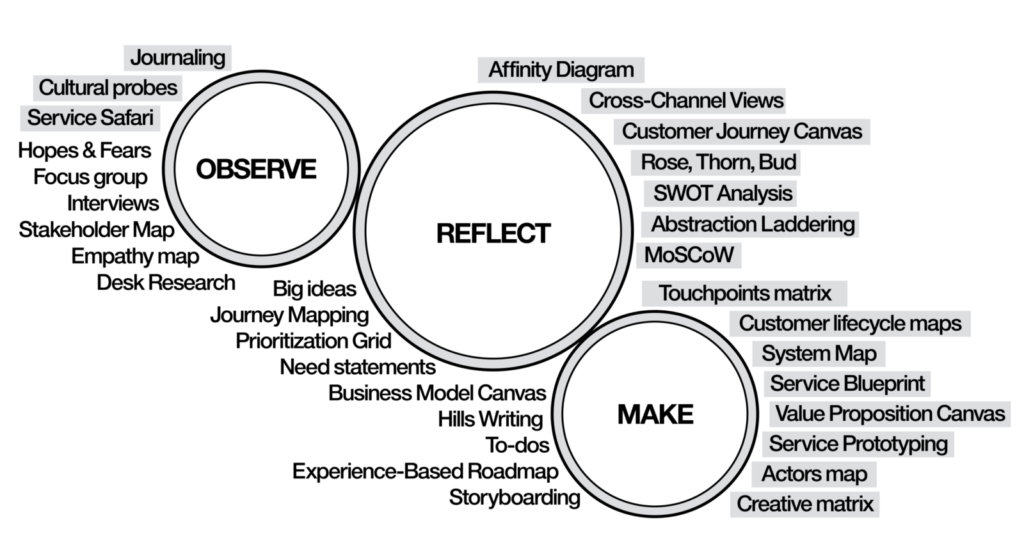
Which Maps Do You Really Need?
James Kalbach разбирает типы карт взаимодействия. Он делит их на три группы — модели пользователей, контекста и целей, а также будущего. В продолжение темы:
- James Kalbach перечисляет пользу от создания карт взаимодействия пользователя с продуктом [23].
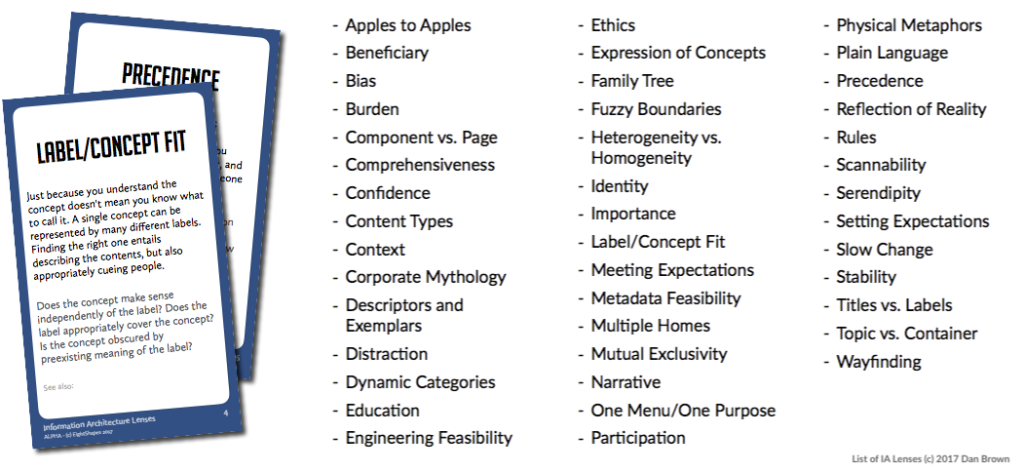
Information Architecture Lenses
Dan Brown обновил свою классификацию принципов информационной архитектуры и составил список 43 «линз», через призму которых можно оценивать эффективность интерфейсных решений.
Service Design at a speed and scale
Diego Dalia рассказывает о том, как формировался подход к работе с проектированием услуг в IBM на базе их версии дизайн-мышления.
The Name Game
Stacey King Gordon рассказывает о подходе Facebook к названию продуктов, функций и экранов. Они должны быть достаточно простыми и не создавать лишних смыслов.
Проектирование и дизайн экранов интерфейса
Design Versioning — It’s true, it’s here, let’s talk and learn more about it
Caio Calderari сделал обзор инструментов контроля версий для дизайнеров. В основном они работают с макетами Sketch и основаны на Git.
Kactus
Инструмент контроля версий для макетов в Sketch на базе Git. Базовая версия бесплатна.
Adobe XD
- Сайт-коллекция шаблонов для Adobe XD [27]. Тут также есть статьи и обучающие материалы.
Sketch
- Плагин генерирует элементы интерфейса material design разного уровня сложности [28].
- Плагин для синхронизации макетов с Git [29].
- Плагин для Sketch, обеспечивающий контроль версий макетов [30].
Principle
- Вышла версия 3.0 [31]. Тонна мелких и средних улучшений интерфейса.
Kite
- Вышла версия 1.5 [32]. Из новинок — аналог драйверов из Principle, плюс новые события для создания интерактивных прототипов. Вообще, на стороне Kite немало преимуществ: куча событий для работы, большие возможности для работы с анимацией, включая path-анимацию. Плюс генерация кода, который худо-бедно (скорее худо) можно использовать в своём приложении. Из минусов — неполноценное мобильное приложение и упор на работу со свойствами и значениями в противоположность WYSIWYG Principle.
Figma
- Вышла вторая версия десктопного приложения [33]. Инструмент также научился делать интерактивные прототипы и готовить макеты к передаче разработчикам [34].
- Дискуссия с главой Figma Dylan Fields о выходе второй версии инструмента [35].
Framer
Omnigraffle
- Вышла версия 3.0. Обзор [37].
Vectr
- Обзор инструмента [38].
Paper Sizes — The best resource for International Paper Sizes, Dimensions & Formats
Шикарная памятка по стандартным размерам бумажных форматов и документов.
Gifmock — Easily create high quality GIFs
Приложение помогает собрать анимацию интерфейса в оптимизированный по качеству и размеру GIF. Есть плагин для Sketch.
Ghost 1.0
Одна из самых перспективных блог-платформ Ghost вышла из многолетней беты.
Пользовательские исследования и тестирование, аналитика
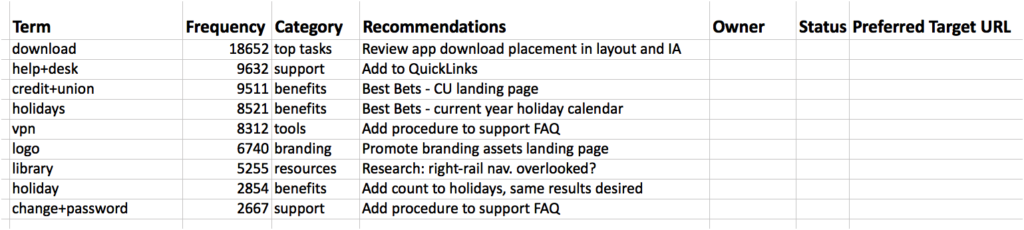
Search-Log Analysis — The Most Overlooked Opportunity in Web UX Research
Хорошая методичка по анализу внутренних поисковых запросов на сайте от Susan Farrell из Nielsen/Norman Group. Где смотреть, что искать, какие выводы и улучшения делать.
Tree Testing, part 2 — Interpreting the Results
Вторая часть обзора методик тестирования информационной архитектруры от Kathryn Whitenton из Nielsen/Norman Group. Она показывает, как собирать данные и сравнивать результаты тестов.
Cassette 2.0
Вышла вторая версия приложения с поддержкой большего количества языков и кучей других улучшений.
How We Conducted User Research in The Arab Market
Рассказ о пользовательском исследовании в Объединённых Арабских Эмиратах, в ходе которого UX Studio искали особенности местного рынка, чтобы вывести на него существующий продукт.
Another Lens
Набор структурированных советов по проведению пользовательских исследований в виде карточек от дизайн-команды Airbnb.
Визуальное программирование и дизайн в браузере
 [40]Ben Coleman и Dan Goodwin — Designing UX: Prototyping
[40]Ben Coleman и Dan Goodwin — Designing UX: Prototyping
Издательство Sitepoint выпустило в марте 2017 книгу Ben Coleman и Dan Goodwin «Designing UX: Prototyping». UXmatters публикует главу 7 из неё, посвящённую HTML-прототипам [41].
Supernova Studio
Ещё один инструмент, который обещает превратить макеты в работающее приложение для мобильных платформ, хотя на них постоянно жалуются за неэффективный код. На этот раз — из макетов Sketch в React Native. Анонс [42].
Новые скрипты
- Вторая часть скриптов необычной анимации заголовков [43].
- Анимация аморфных био-подобных фигур [44].
CSS-анимация
- Val Head показывает, как можно использовать CSS-переменные в CSS-анимации [45]. Примеры базовые, но наталкивают на мысль о применении к дизайн-системам.
Website Speed Test — Image Analysis Tool by Cloudinary
Сервис помогает оптимизировать графику на сайте. Он не только показывает проблемы, но и подсказывает, как решить их с приемлемым качеством, автоматически генерируя уменьшенные изображения. Как он работает и зачем создавался [46].
Tooltips & Toggletips
Heydon Pickering продолжает разбирать стандартные компоненты дизайн-системы на предмет учёта требований доступности. В этом выпуске — подсказки для элементов интерфейса.
Метрики и ROI
Monitoring User Experience Through Product Usage Metrics
Jerrod Larson приводит большую коллекцию метрик, которые полезно отслеживать продуктовому дизайнеру в своей работе. Для каждой из них он показывает, как именно и зачем их считать.
UX-стратегия и менеджмент
The Maturity of UX Organizations
Jeff Sauro запустил опросник на тему зрелости компаний в плане дизайна и приводит первые выдержки из опроса 150 дизайнеров. Получился интересный подход с распределением участников по уровню зрелости — такой же должен я планировал сделать на своём сайте о UX-стратегии. В другой выкладке говорится о соотношении дизайнеров и пользовательских исследователей к разработчикам [47].
Changing Company Culture Requires a Movement, Not a Mandate
Bryan Walker и Sarah A. Soule рассказывают, как IDEO помогли изменить корпоративную культуру фармацевтической компании Dr. Reddy.
 [48]Book Review: Creative Change [48]
[48]Book Review: Creative Change [48]
В начале года издательство Houghton Mifflin Harcourt выпустило книгу Jennifer Mueller «Creative Change [49]» о том, как не просто предлагать креативные и прорывные идеи, а добиваться их внедрения. UXmatters сделали её обзор.
Продуктовый менеджмент и аналитика
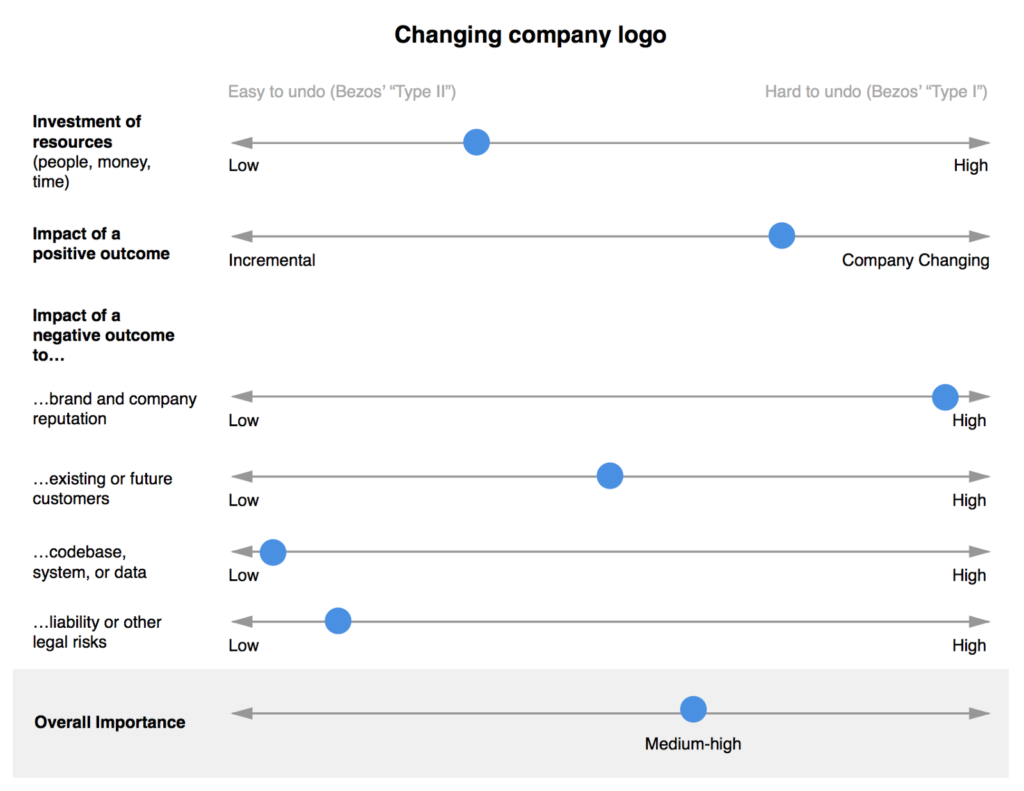
Making Good Decisions as a Product Manager
Продуктовый директор Shopify Brandon Chu рассказывает о своём подходе к принятию решений — как выделить быстрые, где не страшно ошибиться, и действительно важные, где нужно детально продумать последствия. Его шаблон для принятия решений учитывает UX.
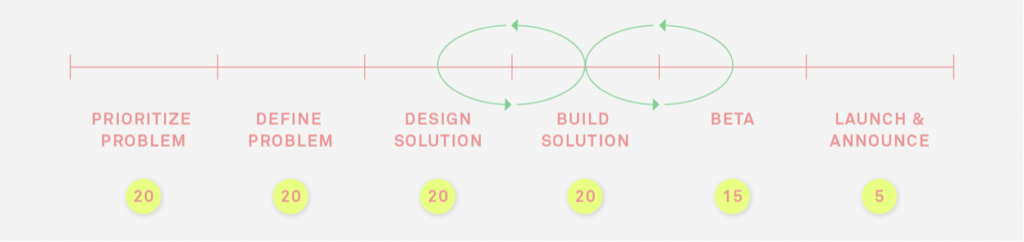
Great PMs don’t spend their time on solutions
Paul Adams рассказывает, как строится процесс определения проблемы в Intercom. Они уделяют 40% времени понимают того, что и зачем нужно сделать, и только после этого переходят к проработке решения.
Кейсы
Building for China
Vivian Wang рассказывает о запуске Airbnb в Китае и достаточно глубоком подходе к локализации продукта.
У нас новые онлайны!
Команда Медузы рассказывает о создании нового интерфейса текстовых трансляций. Другие кейсы:
- Louis Eveillard рассказывает о работе над сайтом производителя ламп Acrobates de Gras [52].
- Taurie Davis рассказывает о редизайне навигации GitLab [53].
История
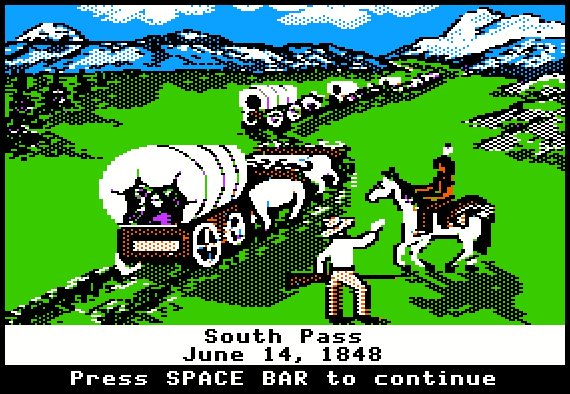
How I Managed to Design the Most Successful Educational Computer Game of All Time
R. Philip Bouchard в деталях рассказывает о создании второй версии легендарной образовательной игры Oregon Trail, вышедшей в 1985 году.
Тренды
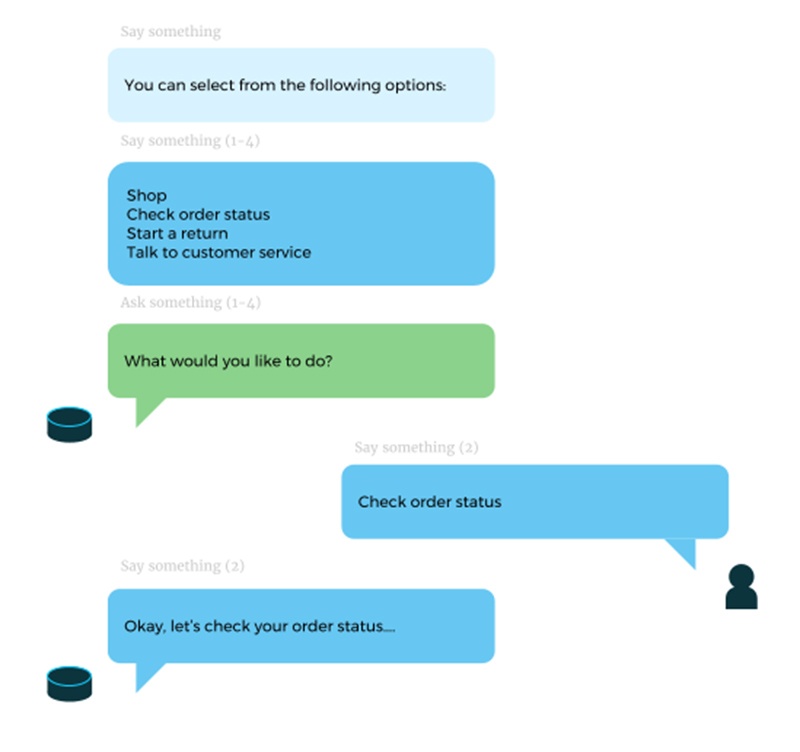
Uncovering Voice UI Design Patterns
Joe Kappes и Jiwon Paik из Cooper разбирают паттерны взаимодействия с голосовыми интерфейсами. Это 5 приёмов, которые подходят для разных задач.
Human-Centered Machine Learning
Josh Lovejoy и Jess Holbrook из Google здорово описали подход к работе с возможностями машинного обучения для дизайнера. Как общаться с разработчиками и аналитиками и прототипировать сервисы до того, как алгоритмы готовы.
В продолжение темы:
- Samim Winiger описывает современный подход к текстовым редакторам, которые берут часть работы на себя [57]. Он разбирает 10 приёмов алгоритмического дизайна, которые расширят возможности авторов.
- Простой онлайн-сервис подскажет, насколько вашу профессию может заменить робот [58].
- Генератор цветовых схем Colormind [59], который якобы использует глубокое обучение — предлагает вспомогательные цвета для двух основных.
- Frank Chen пишет о том, что через пару лет хайп вокруг стартапов, использующих искусственный интеллект, спадёт [60]. Это будет считаться таким же обязательным, как в своё время использование реляционных баз данных или наличие мобильного приложения сейчас.
- Генератор идей Yossarian [61], прокачанный алгоритмами — помогает искать свежие мысли и концепты.
- Экспериментальный инструмент дизайна Sketchplore [62], помогающий экспериментировать с композицией макета. Интервью с создателями [63].
- Экспериментальный инструмент алгоритмического дизайна UIzard [64]. Одна из заявленных возможностей — вёрстка в HTML, Android и iOS из статической картинки экрана [65].
- Инструмент алгоритмического дизайна от конструктора сайтов uKit [66]. Он анализирует существующий сайт и предлагает улучшенную версию на своей платформе.
- Elaine Lee из eBay описывает три направления использования искусственного интеллекта в современных продуктах [67].
Алгоритмический дизайн: Рассылка
Обновил сайт про алгоритмический дизайн [68] кучей новых сильных примеров и запустил рассылку (будет выходить раз в месяц-полтора на английском). Подписывайтесь [69] :)
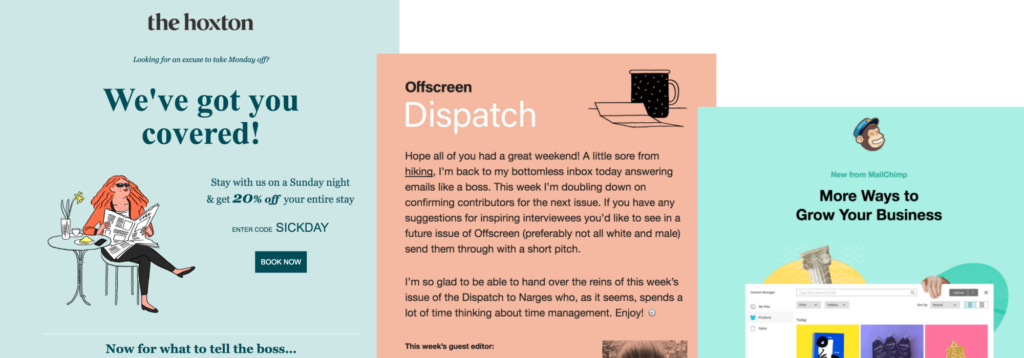
The Newest Email Design Trends of 2017
Обзор визуальных трендов 2017 года в письмах рассылки.
Виртуальная реальность
- Gabriel Valdivia из Facebook разбирает подходы к интерфейсу настройки аватара пользователя [71] в играх и виртуальной реальности.
Мессенджеры и боты
- Rafal Cymerys пишет о неэффективности ботов для многих ситуаций [72], в которых они применяются сейчас.
Умные часы и браслеты
What is Timeless Web Design?
Chris Coyier собрал мнения известных дизайнеров и разработчиков на тему того, можно ли создать сайт, который не устареет за 10 лет. Получилась занятная дискуссия.
Для общего и профессионального развития
Большой список Telegram-каналов для дизайнеров, менеджеров продуктов и аналитиков
Алексей Иванов составил список Telegram-каналов для дизайнеров.
A Rather Comprehensive Collection of Design Podcasts
Ste Grainer собрал приличную подборку подкастов по дизайну.
Desmentor — Find A Design Mentor
Проект помогает найти ментора начинающим дизайнерам.
Дэниэл Бурка, Google Ventures: «Дизайн сейчас создается не в фотошопе, скетче или коде»
Выдержки из интервью Daniel Burka из Google Ventures о его видении роли продуктового дизайнера.
What to Do When You’re the Only UX Designer on a Project?
Панельная дискуссия на тему того, что делать, если вы — единственный дизайнер в компании.
Enterprise UX Industry Report 2017-2018
UXPin провели опрос около 3000 дизайнеров в крупных и маленьких компаниях на тему внутренней организации. Вопросы местами странноваты (например, в одну кучу смешаны дизайн-системы и библиотеки паттернов), но есть интересные выводы.
Люди и компании в отрасли
IBM
- [утирая слюны зависти] Дизайн-команда IBM iX заказала айдентику у Moving Brands [76].
Подписывайтесь на рассылку [77]! Письмо приходит один раз в месяц.
Автор: Юрий Ветров
Источник [78]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/261596
Ссылки в тексте:
[1] апрель 2010-июнь 2017: http://www.jvetrau.com/category/digest/
[2] Image: https://www.nngroup.com/articles/most-hated-advertising-techniques/
[3] негативные факторы, влияющие на неприязнь пользователей к рекламе: https://www.nngroup.com/articles/user-requirements-online-ads/
[4] Image: https://www.smashingmagazine.com/2017/07/designing-perfect-date-time-picker/
[5] принципы построения хорошего слайдера: https://www.smashingmagazine.com/2017/07/designing-perfect-slider/
[6] советы по грамотному размещению справочной информации о продукте: https://baymard.com/blog/product-page-faq-and-qa
[7] всегда давать возможность заказать товар, которого нет на складе: https://baymard.com/blog/handling-out-of-stock-products
[8] Paradigm — дизайн-система Mail.Ru Group, часть 1: визуальный язык: https://habrahabr.ru/company/mailru/blog/333510/
[9] дизайн-системы Paradigm: http://design.mail.ru/paradigm/
[10] писали о них в начале года: https://habrahabr.ru/company/mailru/blog/319884/
[11] ровно три года назад масштабно обновилась портальная навигация: https://www.facebook.com/jvetrau/posts/10152329241103250
[12] Фейсбуке: https://www.facebook.com/mailrudesign/
[13] Твиттере: https://twitter.com/mailrudesign
[14] Медиум: https://www.medium.com/mailrudesign
[15] как инфраструктурная команда Electronic Arts создавала и продвигала дизайн-систему Joystick: https://uxdesign.cc/selling-a-design-system-before-asking-for-buy-in-eeb45e88f66a
[16] Eastbank Technologies рассказывает о работе над дизайн-системой для клиентских проектов: https://habrahabr.ru/company/eastbanctech/blog/330206/
[17] Занятная калькуляция расходов на поддержку продукта без дизайн-системы: https://medium.com/eightshapes-llc/and-you-thought-buttons-were-easy-26eb5b5c1871
[18] Image: https://ux.shopify.com/empty-states-more-like-you-have-no-idea-how-much-work-goes-into-those-states-amirite-e0102f58b64e
[19] возможности и нюансы работы с адаптивными иконками: https://medium.com/google-design/designing-adaptive-icons-515af294c783
[20] основные инструменты навигации в Android: https://medium.com/google-design/a-primer-on-android-navigation-75e57d9d63fe
[21] сессия WWDC 2017 с обзором ключевых обновлений в дизайне: https://developer.apple.com/videos/play/wwdc2017/810/
[22] Image: https://medium.com/the-xplane-collection/updated-empathy-map-canvas-46df22df3c8a
[23] пользу от создания карт взаимодействия пользователя с продуктом: https://experiencinginformation.com/2017/07/24/benefits-of-mapping-experiences/
[24] Image: https://medium.com/eightshapes-llc/information-architecture-lenses-8a3929a106dd
[25] Image: https://medium.com/design-ibm/service-design-at-a-speed-and-scale-23be71f94612
[26] Image: https://blog.prototypr.io/design-versioning-its-true-it-s-here-let-s-talk-and-learn-more-about-it-9fef5d7cb517
[27] Сайт-коллекция шаблонов для Adobe XD: https://xdkit.ru/
[28] генерирует элементы интерфейса material design разного уровня сложности: https://websiddu.github.io/sketch-material/
[29] синхронизации макетов с Git: http://mathieudutour.github.io/git-sketch-plugin/
[30] контроль версий макетов: https://plantapp.io/
[31] версия 3.0: http://principleformac.com/posts/principle-three.html
[32] версия 1.5: https://kiteapp.co/2017/07/06/update-1.5.html
[33] вторая версия десктопного приложения: http://releases.figma.com/2017/06/figma-desktop-20.html
[34] интерактивные прототипы и готовить макеты к передаче разработчикам: https://blog.figma.com/figma-2-0-now-with-prototyping-and-developer-handoff-1b309a5d025c
[35] Дискуссия с главой Figma Dylan Fields о выходе второй версии инструмента: https://www.designernews.co/stories/86013-ama-figma-20
[36] Советы дизайн-команды Framer по работе с новой версией: https://blog.framer.com/how-to-master-framer-design-476a69966408
[37] Обзор: https://www.macstories.net/reviews/omnigraffle-30-brings-the-power-of-its-macos-counterpart-to-ios/
[38] Обзор инструмента: http://blog.iconfinder.com/can-vectr-be-used-for-professional-icon-design/
[39] Image: https://www.nngroup.com/articles/search-log-analysis/
[40] Image: https://www.sitepoint.com/premium/books/designing-ux-prototyping
[41] главу 7 из неё, посвящённую HTML-прототипам: http://www.uxmatters.com/mt/archives/2017/07/designing-ux-prototyping.php
[42] Анонс: https://medium.com/@appsupernova/introducing-supernova-f92674171f7e
[43] Вторая часть скриптов необычной анимации заголовков: https://tympanus.net/codrops/2017/07/05/letter-effects-and-interaction-ideas-part-2/
[44] Анимация аморфных био-подобных фигур: https://tympanus.net/codrops/2017/06/28/organic-shape-animations-with-svg-clippath/
[45] как можно использовать CSS-переменные в CSS-анимации: http://valhead.com/2017/07/21/animating-with-css-variables/
[46] Как он работает и зачем создавался: https://www.smashingmagazine.com/2017/07/website-speed-test-image-analysis-tool/
[47] соотношении дизайнеров и пользовательских исследователей к разработчикам: https://measuringu.com/designer-ratio/
[48] Image: http://www.uxmatters.com/mt/archives/2017/07/book-review-creative-change.php
[49] Jennifer Mueller «Creative Change: http://www.hmhco.com/shop/books/Creative-Change/9780544703094
[50] Image: https://medium.com/the-black-box-of-product-management/making-good-decisions-as-a-product-manager-c66ddacc9e2b
[51] Image: https://blog.intercom.com/great-product-managers-dont-spend-time-on-solutions/
[52] работе над сайтом производителя ламп Acrobates de Gras: https://medium.com/@timetofirstfix/designing-and-building-a-web-app-from-scratch-a-case-study-39e587951f41
[53] редизайне навигации GitLab: https://about.gitlab.com/2017/07/17/redesigning-gitlabs-navigation/
[54] Image: https://medium.com/the-philipendium/how-i-managed-to-design-the-most-successful-educational-computer-game-of-all-time-4626ea09e184
[55] Image: https://www.cooper.com/journal/2017/6/uncovering-voice-ui-design-patterns
[56] Image: https://medium.com/google-design/human-centered-machine-learning-a770d10562cd
[57] современный подход к текстовым редакторам, которые берут часть работы на себя: https://medium.com/@samim/assisted-writing-7adea9aed19
[58] онлайн-сервис подскажет, насколько вашу профессию может заменить робот: https://willrobotstakemyjob.com/
[59] Генератор цветовых схем Colormind: http://colormind.io/
[60] Frank Chen пишет о том, что через пару лет хайп вокруг стартапов, использующих искусственный интеллект, спадёт: https://machinelearnings.co/in-a-few-years-no-investors-are-going-to-be-looking-for-ai-startups-90274c91f5c9
[61] Генератор идей Yossarian: https://yossarian.co/
[62] Экспериментальный инструмент дизайна Sketchplore: http://www.kashyaptodi.com/sketchplore/
[63] Интервью с создателями: https://sc5.io/posts/computers-and-ui-designers/
[64] Экспериментальный инструмент алгоритмического дизайна UIzard: http://uizard.io/
[65] вёрстка в HTML, Android и iOS из статической картинки экрана: https://uizard.io/research#pix2code
[66] Инструмент алгоритмического дизайна от конструктора сайтов uKit: https://ukit.ai/
[67] три направления использования искусственного интеллекта в современных продуктах: https://uxdesign.cc/you-can-be-an-ai-designer-46a0fd45f47d
[68] Обновил сайт про алгоритмический дизайн: http://algorithms.design/
[69] Подписывайтесь: http://eepurl.com/cKUguj
[70] Image: https://explore.reallygoodemails.com/2017-email-design-trends-5911f819e7b2
[71] подходы к интерфейсу настройки аватара пользователя: https://uxdesign.cc/the-ux-of-virtual-identity-systems-584fd83f04ff
[72] неэффективности ботов для многих ситуаций: https://latenightcoding.co/chatbots-customer-service/
[73] TomTom отказывается от направления носимых устройств: https://www.engadget.com/2017/07/26/the-wearables-battlefield-is-strewn-with-casualties/
[74] также как и Intel: https://www.engadget.com/2017/07/20/intel-reportedly-killed-its-wearables-division/
[75] Image: http://telegra.ph/Telegram-kanaly-pro-dizajn-produkty-i-strategiyu-07-18
[76] Дизайн-команда IBM iX заказала айдентику у Moving Brands: http://www.creativebloq.com/news/ibm-reveals-new-design-division-logo
[77] Подписывайтесь на рассылку: http://eepurl.com/bu61XX
[78] Источник: https://habrahabr.ru/post/334722/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.