Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июль 2017.

Паттерны и лучшие практики
Rethinking User Interface Design for the TV Platform
Pascal Potvin описывает основные технические и поведенческие особенности проектирования интерфейсов для телевизоров.
What we mean when we talk about «Product Feels»
Толковые мысли Mike Walker из Made by Many о том, как создать у продукта правильное ощущение на примере своих решений.
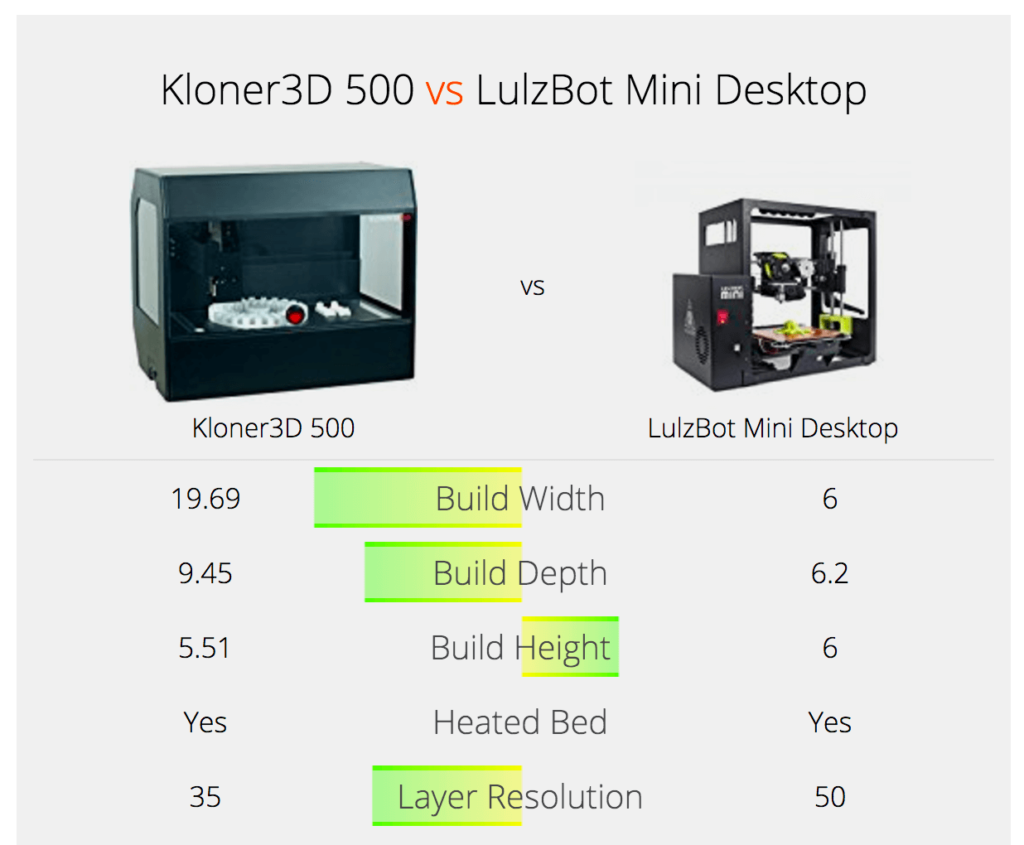
Designing The Perfect Feature Comparison Table
Виталий Фридман в деталях разбирает лучшие практики создания таблицы сравнения товаров в интернет-магазинах.
What Would Augment Reality? (1-10)
Luke Wroblewski попробовал предложить потенциально полезные задачи для использования очков дополненной реальности. Правда, он добавляет, что они должны давать достаточно ценности, чтобы терпеть неудобство слишком частой подзарядки.
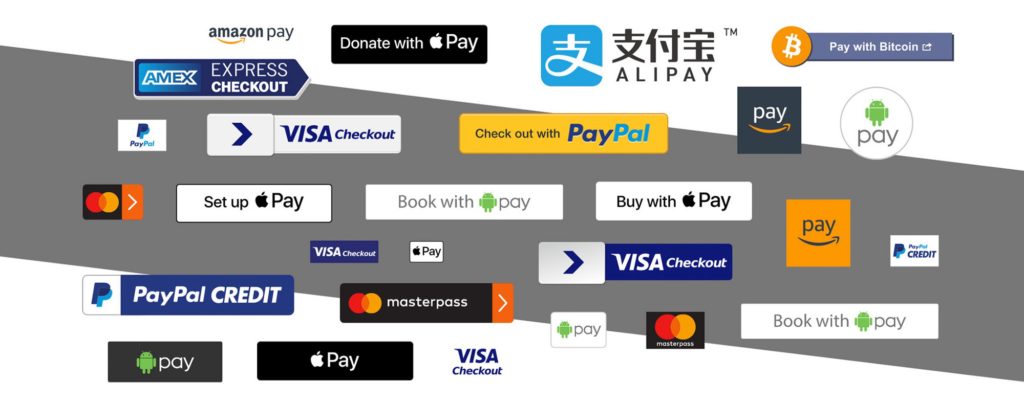
The Sad State of Payment Buttons
Толковый разбор многообразия кнопок платёжных систем от John Freeborn. Он также продаёт шаблон с ними.
UX for the Industrial Environment, Part 1
Толковые советы Jon Walter по проектированию промышленных интерфейсов.
7 Really Good Unsubscribe Pages + Preference Centers
Kait Creamer собрала примеры хороших страниц отписки от рассылки и изменения настроек частоты и формата таких писем.
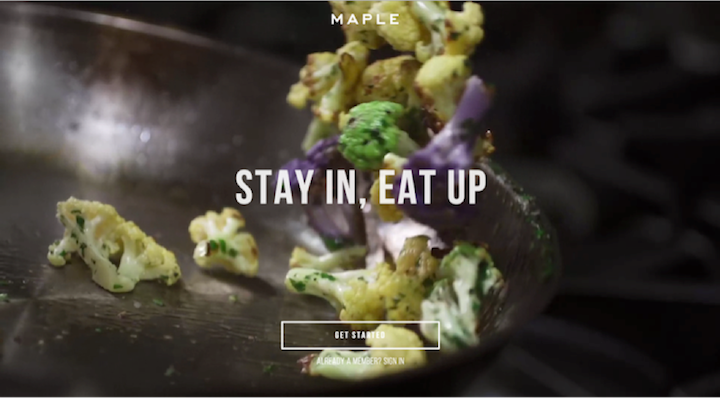
«Get Started» Stops Users
Aurora Harley и Kim Flaherty из Nielsen/Norman Group пишут о новой навигационной проблеме — бесполезных кнопках «Get Started», которые ничего не говорят о конкретном действии и зачастую уводят пользователя с основного пути. Проблему усугубляет популярность бесполезных первых экранов с фоновой картинкой, логотипом и кнопкой — вместо того, чтобы крутить вниз, люди жмут на первую кнопку.
How to Present Scientific Findings Online
Kate Meyer из Nielsen/Norman Group продолжает тему грамотной подачи научной информации в вебе.
Back-to-Top Button Design Guidelines
Hoa Loranger из Nielsen/Norman Group даёт советы по грамотному использованию кнопок «наверх» в мобильных и десктопных интерфейсах.
Исследования Baymard Institute
- Baymard Institute изучили ожидания пользователей от рейтинга товаров в интернет-магазинах. Важно указывать подробную разбивку оценок и давать сводную информацию.
- Baymard Institute пишут о том, как правильно упоминать о бесплатной доставке в интернет-магазинах.
Дизайн-системы и гайдлайны
Starting a Design System
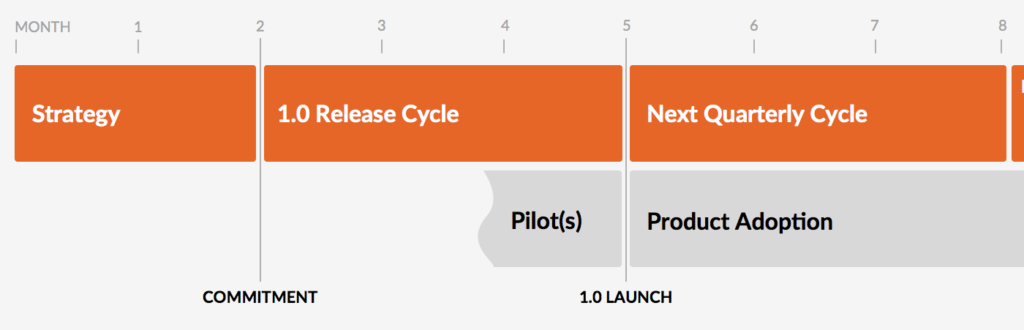
Отличная памятка Nathan Curtis по ведению дизайн-системы как обычного проекта. Он неплохо расписывает ключевые фазы от стратегии и планирования до пилотного запуска и планомерного развития.
В продолжение темы:
- Tom Greever приводит свои принципы описания CSS для дизайн-системы. Эти правила полезны и для дизайнеров.
- Priyanka Godbole предлагает свой подход к определению отступов и размеров в дизайн-системе. Она показывает на примере типографики, как сделать все расстояния кратными 4.
- Отличная памятка по описанию анимации в дизайн-системах от Аллы Холматовой. Наверное, один из самых толковых материалов на тему.
Carbon Themes
Конструктор тем оформления в дизайн-системе IBM Carbon. Он позволяет заменить базовые переменные и получить новый стиль для продукта. Как и зачем его делали.
Material Design
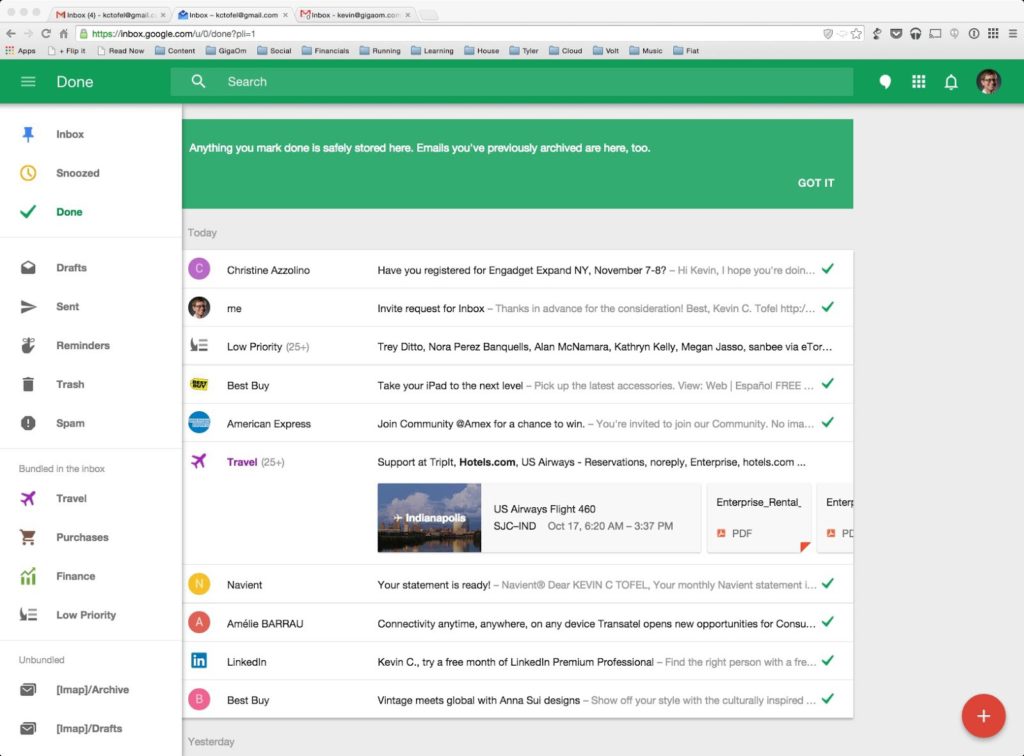
- Mustafa Kurtuldu из Google рассказывает, как команды Inbox и Keep работали с гайдлайнами material design. Они не совсем подходили под задачи продукта, поэтому пришлось местами отойти от них. Занятно, как Google легко делает это сам, при этом зарубает подобные отхождения при допуске в Google Play.
Android O
Вышла финальная версия Android O. Она постепенно приходит на Google Pixel и последние модели Nexus.
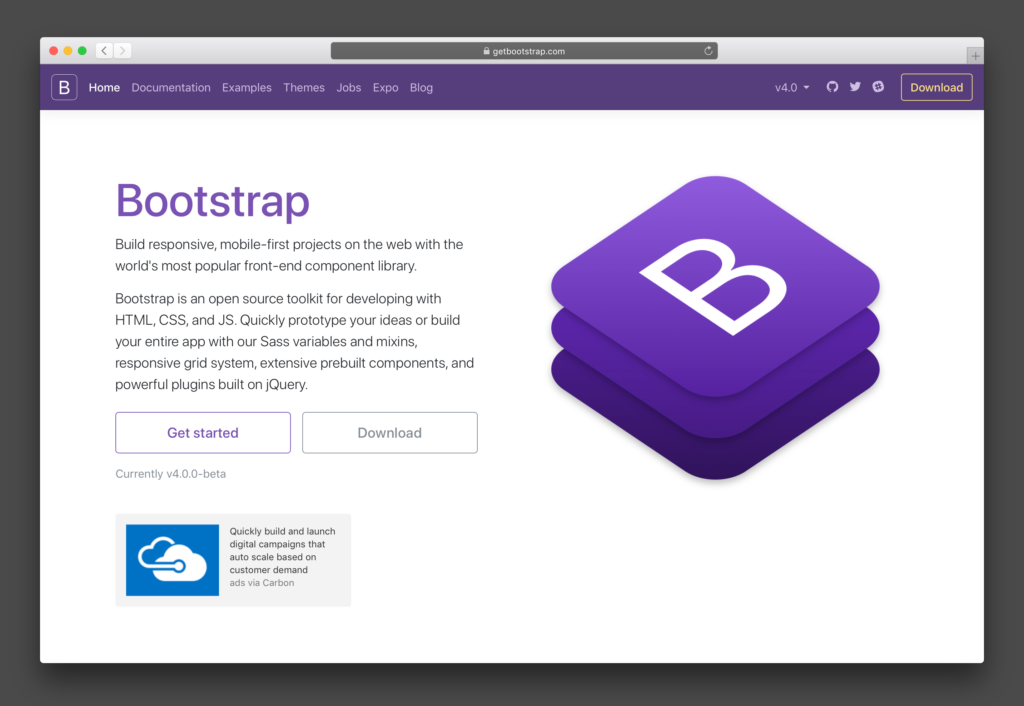
Bootstrap 4 Beta
Спустя два года вышла бета-версия Bootstrap 4. В ней приличное количество архитектурных изменений.
Creating a Collaborative Style Guide for Designers and Engineers
Занятный подход к спецификации типографики от Ying Wang, Daniel Vancura и Phill Farrugia — таблица с возможными комбинациями параметров.
macOS Desktop Kit
Дизайн-команда Facebook выложила шаблоны дизайна для macOS для Sketch.
iOS 11
- Apple опубликовали свои гайдлайны по дизайну для дополненной реальности.
Понимание пользователя
Designing Marketing Email and Newsletters — UX Research Findings
Интересные выводы из нового исследования Nielsen/Norman Group о том, как пользователи относятся к почтовым рассылкам. Например, понятие «спам» изменилось — сейчас им всё чаще называют письма от сервисов, на которые пользователь сам подписался.
The Other Side of Empathy
Holly May Mahoney из Stanford d.School о том, как пользовательским исследователям сохранять психологический комфорт и избегать выгорания, когда приходится так часто вникать в проблемы других людей.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Canvas collection — A list of visual templates by Andi Roberts
Andi Roberts собрал большую коллекцию шаблонов концептуальных карт и моделей для описания продуктов и пользователей.
User journey mapping: The workshop
Толковое пошаговое руководство David Travis по составлению customer journey map. Он показывает несложный пример разбора деятельности, которую постепенно превращает в автоматизируемый сценарий. В продолжение темы:
Проектирование и дизайн экранов интерфейса
Studio
Новый новый инструмент для прототипирования и дизайна интерфейсов. В отличие от большинства аналогов (читай, клонов Balsamiq) не полагается на древние паттерны, а предлагает собственные уникальные решения.
Sketch 46
Улучшена работа с текстом (вертикальное выравнивание, расчёты расстояния от базовой линии), развивается Sketch Cloud (проще делиться макетами), много мелких улучшений.
Интересные плагины и материалы:
- Lingo выпустили плагин для организации UI Kit.
- Wojciech Dobry показывает, как работать с плагином Looper.
- Satchel, ещё один плагин для синхронизации символов в Sketch.
- Ещё один сайт-коллекция плагинов, шаблонов и статей для дизайнеров, работающих со Sketch.
- Подробная инструкция Zachary Schuessler по созданию плагина для Sketch.
- Ещё один плагин для автоматического изменения ширины кнопок, даже с учётом иконок.
- В бета-версии Sketch 47 появилась встроенная библиотека символов, которая заменит Craft.
Adobe XD
- Августовское обновление инструмента. Основной упор на упрощение работы с общими стилями и компонентами.
- Сессия вопросов и ответов с Demian Borba из команды создателей Adobe XD.
PSD to Sketch Design Converter
Создатели Avocode запустили в экспериментальном режиме конвертер макетов для Photoshop в Sketch. Они также готовят конвертеры для Adobe XD. Анонс.
Sketch2AE — Plugin for Sketch and After Effects
Плагин для AfterEffects, позволяющий импортировать макеты из Sketch. Анонс от дизайн-команды Google. Они также запустили плагин Inspector Spacetime, который показывает спецификацию анимации.
Другие плагины для After Effects:
- Библиотека Bodymovin научилась экспортировать параметры анимации для Android.
- Интервью с Salih Abdul-Karim из Airbnb, участвовавшим в создании инструмента для анимации Lottie. Немного о том, как компания использует его.
- Дизайн-команда Airbnb рассказывает о планах по развитию Lottie.
Smartmockups — The easiest way to create stunning product screenshots without using Photoshop
Приложение SmartMockups помогает быстро показать, как выглядит интерфейс на устройстве. Есть версии для Windows и Mac.
Gravit Designer
- Инструкция Christian Krammer по работе с инструментом на примере мобильного приложения погоды. Часть 2.
Пользовательские исследования и тестирование, аналитика
Cleaning Data From Surveys & Online Research
Jeff Sauro рассказывает о способах отбраковки результатов пользовательских исследований, если респондент был нечестен или результаты его опроса обрывочные. Он приводит несколько критериев, по комбинации которых можно отловить некачественные данные.
Does the Fidelity of a Prototype Affect Results?
Jeff Sauro собрал научные публикации за последние 20 лет на тему того, насколько проработка прототипа влияет на результаты его тестирования с пользователями.
Are app reviews worth reading?
John Saito из Dropbox провёл приличное количество времени за изучением отзывов в магазине приложений и даёт советы о том, как делать выводы об интерфейсных проблемах.
Who needs backup dancers when you can have confidence intervals?
Наглядная памятка Stefanie Owens из IBM для дизайнеров и пользовательских исследователях об основах статистики.
When to Provide Assistance in a Usability Test
Советы Jeff Sauro по тому, как максимально аккуратно давать подсказки респондентов во время пользовательских исследований.
Визуальное программирование и дизайн в браузере
Framer
- Framer выпустили свой первый UI Kit Fiber. Пока только для iOS.
Bootstrap Studio
- Bootstrap Studio, ещё один инструмент для дизайна сайтов на базе Bootstrap.
Новые скрипты
- Коллекция скриптов анимированного перехода от первого экрана страницы к её продолжению.
The Quick, New Way Designers Can Test User-Centric Metrics
James Y Rauhut из IBM показывает, как работает встроенный в Chrome аудит сайтов на производительность, доступность и другие характеристики.
Метрики и ROI
How do you set metrics?
Советы Julie Zhuo по выбору продуктовых метрик для дизайнеров. Интересный пример того, как Facebook cмог выразить свою текущую стратегию про более тесное связывание людей через сообщества, которое выразилось в функциональности групп, а после этого — уже начал думать о конкретных показателях успеха.
UX-стратегия и менеджмент
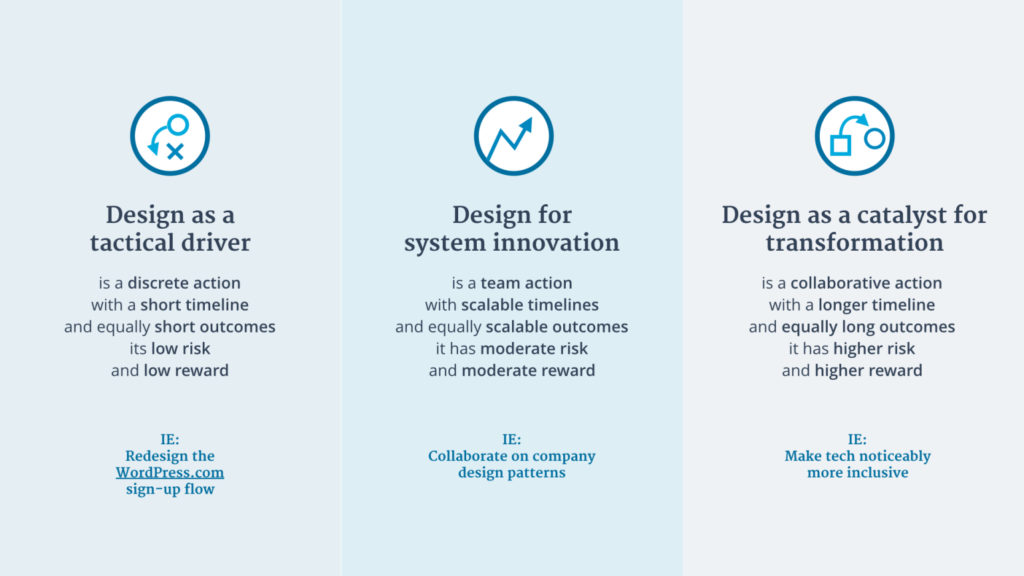
To be a design-led company
Ashleigh Axios рассказывает о том, как Automattic, создатели WordPress, меняют дизайн в компании. Интересный взгляд на UX-стратегию, отличный от банальных «лестниц»: они разделяют её на тактический уровень, системные инновации и двигатель трансформаций.
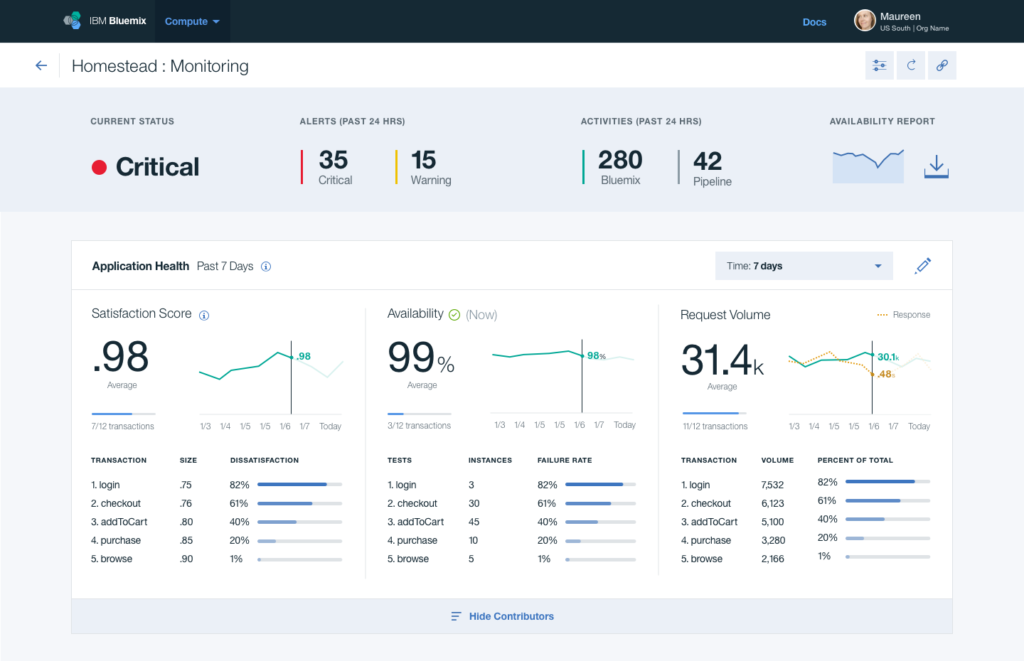
Life inside the design asylum
Достаточно подробный рассказ Arin Bhowmick о том, как устроен процесс в одной из дизайн-команд IBM. Полезный график работ по типовому проекту.
В продолжение темы:
- Shirley Xu из китайского офиса IBM показывает, как дизайн-команда использует мессенджер WeChat для всех публичных активностей (построение HR-бренда, найм, контент-маркетинг и т.п.).
- Рассказ Leslie Witt, руководителя дизайна для малого бизнеса в Intuit, о том как работает дизайн-команда.
UX Meets MBA — What Happens When A Designer Goes To Business School
McLean Donnelly рассказывает о том, как ему помогло в дизайнерской работе обучение на MBA. Интересные примеры расчёта ROI дизайн-решений.
The Pop-Up Employer — Build a Team, Do the Job, Say Goodbye
Noam Scheiber описывает набирающий популярность формат «временных команд», собирающихся под конкретный проект. Они решают задачу в течение нескольких недель или месяцев и дальше расходятся по своим делам. Так можно собрать супер-звёзд, которые иначе вряд ли задержались бы надолго.
Troubleshooting Group Ideation — 10 Fixes for More and Better UX Ideas
Kate Meyer из Nielsen/Norman Group даёт советы по улучшению групповой динамики для брейнштормов и сессий ко-дизайна.
Design Critiques, part I — A Culture of Effective Feedback
Gerren Lamson из Creative Market описывает стандартизированный процесс критики дизайна, который используется в компании. Достаточно дотошное описание, которое будет продолжено во второй части.
Методологии, процедуры, стандарты
How I Stopped Worrying and Learned to Love Design Thinking
Как и многие опытные проектировщики интерфейсов, Christina Wodtke скептически относится к хайпу вокруг «дизайн-мышления» — во многом это просто добротный процесс проектирования, который существует давно. Но если смириться с тем, что люди из других профессий используют термин как попало, в нём есть несколько важных дополнений к стандартному процессу: ко-дизайн, «думание руками» и итеративное моделирование идеального результата. Влад Головач недавно писал на эту же тему.
Кейсы
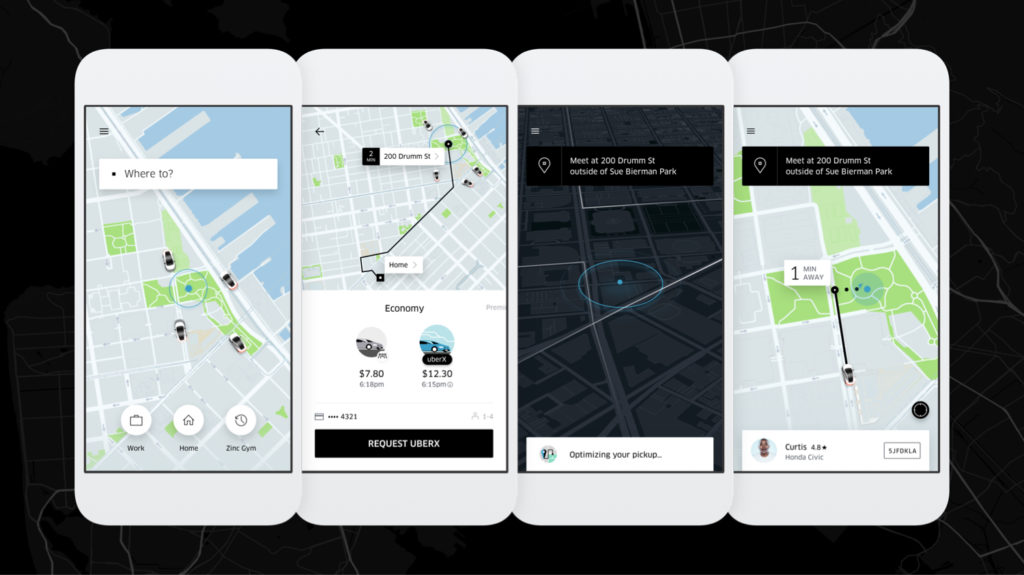
Uber — Perfecting the Pickup
Шикарнейший подробный рассказ Simon Pan о редизайне процесса вызова такси в Uber. Много деталей о том, как и почему принимались решения, куча вводных о реальном использовании функциональности и поведении пассажиров, умных интерфейсных решений.
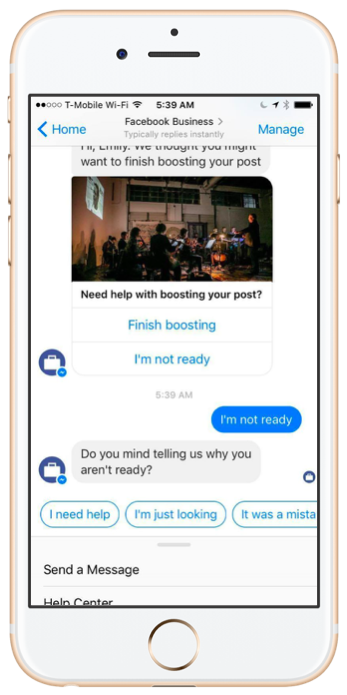
(Re)writing our bot for advertisers
Emily Konouchi из Facebook рассказывает о создании бота для рекламных продуктов. Интересно, как правильная постановка фраз и корректировка сценария повысила вовлечённость и повысила прибыль.
Designing Twist — The challenge of making teamwork less stressful
Ana Ferreira и Alex Muench рассказывают о работе над Twist, новым сервисом Todoist для совместной работы на стыке почты и мессенджеров.
How I do Developer UX at Google
Tao Dong из Google рассказывает о том, как компания улучшает интерфейсы инструментов для разработчиков.
How we designed Foursquare Swarm 5.0
Greg Dougherty рассказывает о редизайне приложения Swarm.
Тренды
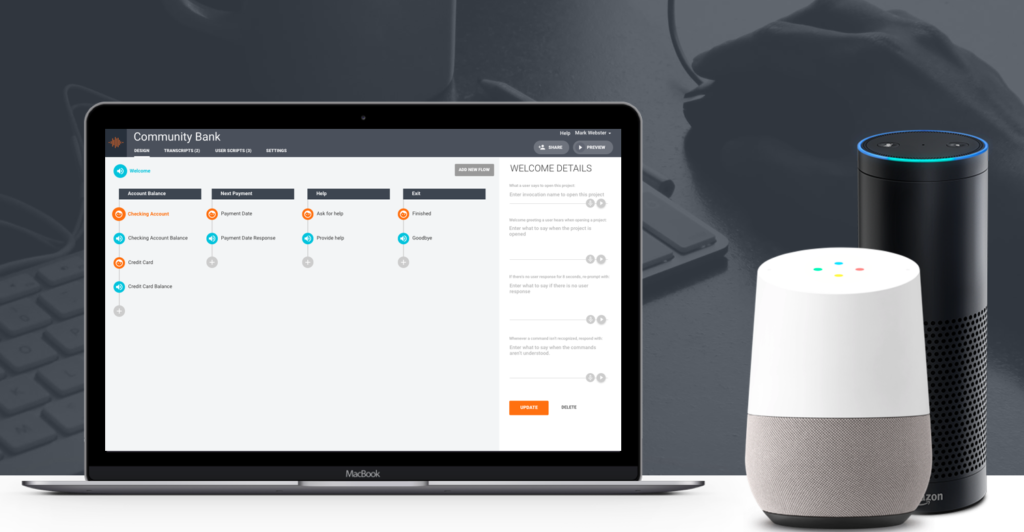
Sayspring — Free Voice Design & Prototyping Software for Alexa and More
Сервис для прототипирования голосовых интерфейсов для Amazon Alexa и Google Home. Прототип запускается на устройстве и с ним можно взаимодействовать голосом. Очень интересное интервью с основателем продукта Mark Webster, в котором он рассказывает о своём видении дизайна для голосовых интерфейсов.
Usability Testing of Spoken Conversational Systems
Susan L. Hura рассказывает о нюансах и сложностях юзабилити-тестирования голосовых интерфейсов. Очень полезные мысли на тему — например, о том, что делать в ситуации, когда метод ввода и метод вывода совпадают, как в случае с речью.
Designing the User Experience of Machine Learning Systems
Весной 2017 года в Пало Альто (США) прошёл симпозиум Association for the Advancement of Artificial Intelligence. Одна из секций была посвящена использованию машинного обучения для дизайнеров. Среди её выступлений — рассказ Janin Koch о творческом партнёрстве с алгоритмами. В продолжение темы:
- Janelle Shane сгенерировала названия марок и сортов крафтового пива с помощью нейронной сети. Учитывая несметное количество малых пивоварен, иногда совпадение названий приводит к судебным разбирательствам.
- Ed Hess размышляет на тему того, что значит быть «умным» для человека в эпоху искусственного интеллекта. Интересно о том, какие навыки и способности сложно автоматизировать.
- Ещё немного избиения The Grid — говорят, инструмент второй с конца в рейтинге конструкторов сайтов.
It’s Time to Design Emotionally Intelligent Machines
Sophie Kleber размышляет на тему того, как развить эмоциональный интеллект у компьютеров. Тема поднялась в 1995 году с термином «affective computing», а сейчас появилось много технологических возможностей для этого.
Веб-брутализм
- Интервью с украинскими дизайнерами, которые работают в стиле брутализма.
- Шуточное руководству по проектированию брутальных сайтов от uxdesign.cc.
Windows 10 will soon include built-in eye tracking
Windows 10 можно будет управлять взглядом при наличии отдельного eye tracker. Она нацелена на людей с ограниченными возможностями, но открывает интересные возможности и для экспериментов. В продолжение темы:
- Apple купили компанию SMI, специализирующуюся на eye tracking.
Для общего и профессионального развития
DesignBetter.Co — Discover the world’s best design practices
InVision запустили образовательный ресурс, который публикует онлайн-книжки. Сейчас есть три: продуктовый дизайн, дизайн-мышление и дизайн-менеджмент. Aarron Walter рассказывает о том, зачем запущен сайт. Миссия InVision — помогать дизайн-командам быть более продуктивными и образовательные материалы тоже работают на это. Они также планируют серию подкастов и, судя по всему, конференции.
100 Questions Designers Always Ask
Отличный список-шпаргалка важных вещей о продукте и его дизайне от Jon Moore. Хорошо подойдёт как чек-лист для себя и своей команды.
Principles for Mobile Design
Steven Hoober описывает свои принципы работы над мобильными интерфейсами.
Cultivating a design career beyond job titles
Lehel Babos из IBM описывает своё видение продуктового дизайнера. Он включает конкретные навыки, знание предметной области, подход к решению проблем и эмпатию.
To those new to design
Серия житейских советов для дизайнеров от Dylan Wilbanks.
The State of Design
Пародия на типичную статью о дизайне интерфейсов от Pete Lacey.
Люди и компании в отрасли
A8C DESIGN — Stuff we design in the for you…
Блог дизайн-команды Automattic, создателей WordPress.
Покупки дизайн-студий крупными компаниями
- Оказалось, пару лет назад крутое британское UX агентство Seren было приобретено консалтерами Ernst & Young.
Специально для Хабра: интервью с Аланом Кеем
Пользователи Хабра задали вопросы Alan Kay, легенде лаборатории Xerox PARC. Многие вопросы касаются истории и будущего интерфейсов.
LinkedIn Design
Сайт дизайн-команды LinkedIn.
The Success and Failure of Design Inc.
Marc Hemeon рассказывает, как создавался и почему провалился стартап по поиску дизайнеров Design Inc.
Материалы конференций
Leading Design 2017
Конференция по дизайн-менеджменту цифровых продуктов Leading Design пройдёт 25-27 октября в Лондоне. Тема горяча как никогда — в этом году уже 5 конференций.
Курс Future London Academy 2017 по UX и продуктовому дизайну
Рассказ о курсе Future London Academy по UX и продуктовому дизайну 2017. В этот раз включил почти все конспекты, что обычно делают по ходу лекций — получился самый длинный из отчётов. Заметки из визитов в Moving Brands, Microsoft Lift, Territory, Deliveroo, Moo, Made by Many, NomNom, Monese, Analog Folk, Firedrop, а также Andrea Picchi.
Если суммировать главные впечатления от этого года, то я бы выделил вот что:
- Сделать сложное простым — непростая задача, но, можно выбрать понятный сегмент пользователей и их проблему, которая поможет запустить простую версию продукта. Об этом рассказывали создатели Microsoft Paint 3D (жёсткий фильтр функциональности, упрощение взаимодействия с интерфейсом) и Firedrop (фокус на одностраничных промо-сайтах).
- «Гибридный» дизайнер, совмещающий несколько смежных навыков, важен не только в продуктовых компаниях: к этому пришли и UX-агентства (Made by Many), и менее привычные дизайн-студии (Territory), и экспериментальные продукты (Microsoft).
- Интересные офисы: Microsoft Lift Studios (смесь привычного рабочего пространства и лофта), Made by Many (шикарный вид и необычное переоборудование промышленного объекта), Analog Folk (несколько интересных этажей), Moo (сумели огромный ангар неплохо зонировать и облагородить).
- Дизайн-спринтами называют любую вариацию на тему этой методологии, не обязательно попадающую в пятидневный формат. Правда, в таком случае это просто современный дизайн-процесс работы над цифровым продуктом, который не нужно брендировать.
- Успешная провязка бренда с интерфейсом зачастую предполагает тесный ко-дизайн с представителями бизнеса. Это видно и по шикарному результату Monese, и по подходу с рабочими сессиями Moving Brands.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: Юрий Ветров