Вертикальный ритм

Сетка 8pt — это мощная система для создания последовательных и визуально привлекательных пользовательских интерфейсов. Этот пост о том, как установить вертикальный ритм и типографию в сетке 8pt. Чтобы лучше понимать материал, зацените статью "Введение в систему 8pt сеток [1]" и "Сетка на основе 8pt: обводка и разметка [2]".
Что же такое вертикальный ритм и почему он так важен
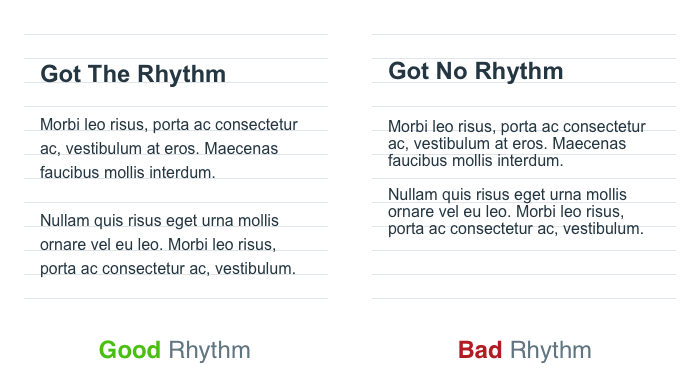
Ритм достигается тогда, когда элементы вашего дизайна состоят из повторяющихся шаблонов. Это позволяет вашему окончательному дизайну выглядеть преднамеренно, профессионально и последовательно.

Применение повторяющихся интервалов в наших проектах создает привычный и предсказуемый опыт. Статья Зелла Лью [3] о том, почему вертикальный ритм важен, отлично это описывает:
«Повторение порождает осведомленность. Оно имеет способность создавать ощущение, будто вещи должны быть вместе. Начинает казаться, что кто-то все продумал, что это — часть плана». — Зелл Лью.
Что такое сетка базовых линий
Вы часто услышите термин «сетка базовых линий» в разговоре о достижении вертикального ритма. Сетка базовых линий позволяет нам отследить вертикальные расстояния между типом и другими объектами в дизайне, и я настоятельно рекомендую использовать её для достижения вертикального ритма. Однако, помните, что веб-браузеры немного по-разному измеряют типографскую разметку. Это может привести к своего рода неясности для дизайнеров и разработчиков, в зависимости от средств разработки и платформы.
Как можно измерять, используя базовые линии
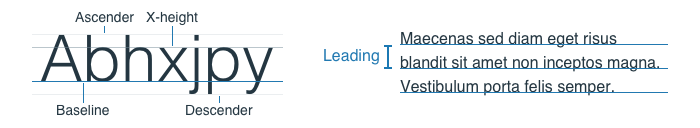
Базовая линия — это линия, проходящая по нижнему краю прямых знаков. Это общий термин в полиграфическом дизайне, и многие классические программы для дизайна предназначены для него. Опыт использования собственных приложений, как правило, построен вне базовой линии.

Измерение пространства от базовой линии до базовой линии в тексте называется ведущим. Во многих дизайнерских программах оно будет автоматически установлено (Photoshop, Illustrator, InDesign).
Как измерить высоту строки
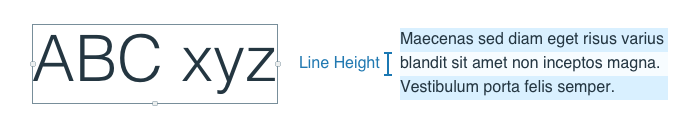
Высота строки — это ограничивающая рамка, созданная вокруг текста на сайтах или в программах дизайна, таких как Sketch или Figma. В CSS высоте строки можно придать размер пикселя, коэффициент или процент.

В примере выше, правый абзац имеет font-size 16px и значение line-height может быть записано как 24px, 1.5, или 150% в CSS.
Если типографию возможно измерить двумя разными способами, какой использовать
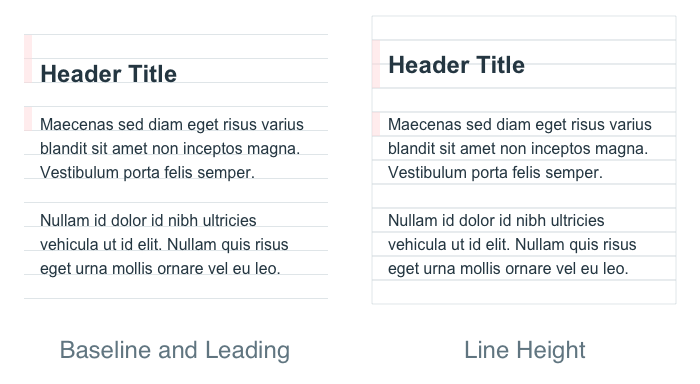
Мы установили, что веб-среда будет измерять типографию разными путями, и некоторые люди высказывают разное мнение о том, какой же путь правильный. Правильны оба по своим собственным причинам. Так возникли три подхода:
- Измерять все по базовой линии.
- Ваши встроенные приложения уже имеют эту возможность. Но вот с браузером все сложнее. Вы должны будете работать на основе базовой линии, а затем использовать весьма специфические интервалы, чтобы ваш контент выровнялся. Я бы не стал рекомендовать этот способ для систем с большой площадью поверхности. Если вас заинтересовал этот подход, и вы хотите узнать больше — в «Smashing Magazine» есть отличная статья.
- Измерять все по высоте строки.
- Это естественное состояние веб-браузера. Встроенные приложения также могут измерять по этому методу, хотя некоторые утверждают, что результат не так точен.
- Позвольте веб-среде решить все за вас.
- Осознайте, что разные платформы будут делать разные типы измерений. Ну и забейте. Лучше достигнуть устойчивой последовательности вместо тщательного изучения различий пикселей.

Выбор своего подхода
Вы должны будете принять это решение для Вашей компании и/или продукта на основе Ваших требований и целей. В этом решении должны быть учтены: ваш опыт в веб-среде, количество вкладчиков, и основные компетенции команды. Чем больше размер команды, тем труднее следовать правилам.
Как вы можете уменьшить количество решений, которые ваша команда должна принять?
Имейте в виду, что последовательная система — лучше, чем её отсутствие. Вы всегда можете выполнить итерацию по системе, но одноразовые решения будут дорогостоящими.
«Достижение последовательного вертикального ритма является самой важной частью дизайна» — Джоэль Бийкелман.
Создание вертикального ритма
Использование сетки 8pt для измерения высоты ваших элементов является отличным началом для создания вертикального ритма. Пост Энтони Коллурафичи о сетке 8pt [4] хорошо рассказывает, как это работает в программе Sketch.

Общий вопрос, который я получаю, относящийся к сетке 8pt — как я настраиваю мои сетки в Sketch или Illustrator. По правде говоря, обычно я не использую эти функции, когда занимаюсь элементами пользовательского интерфейса. Я вообще фанат сеточных макетов и уважаю код как источник истины. Я буду использовать элементы интервала в своих файлах, чтобы сделать макет базовой сетки, но я, как правило, просто измеряю каждый элемент. Я использую сетку 8pt как относительную пространственную систему, а не строгую сетку.
Дополнительное чтение
Здесь несколько статей и ресурсов, которые помогли мне ответить на некоторые сложные вопросы.
- Zell Liew’s Why is Vertical Rhythm an Important Typography Practice? [3]
- Wilson Miner’s Setting Type on the Web to a Baseline Grid [5]
- Priyanka Godbole’s A framework for creating a predictable & harmonious spacing system for faster design-dev handoff [6]
- Anthony Collurafici’s Sketch Workflow — 8-point Soft Grids [4]
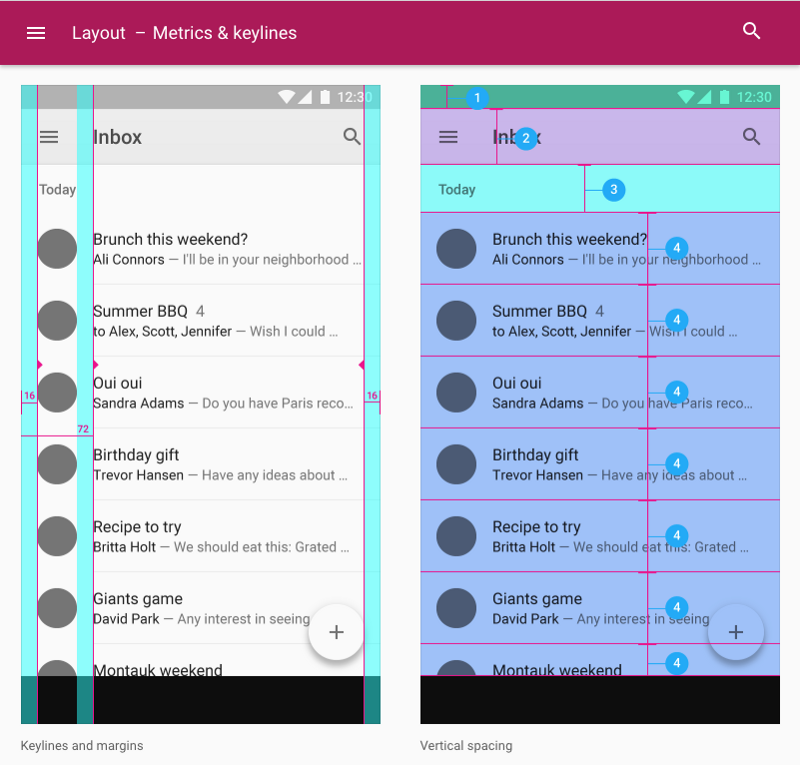
- Google’s Material Design Guidelines about Metrics & Keylines [7]
- Vincent De Oliveira’s Deep dive CSS: font metrics, line-height and vertical-align [8]
- Leigh Taylor — The Grid: Website [9] пост, где вы можете скачать примеры.
Перевод выполнен при поддержке компании EDISON Software [10], которая профессионально занимается разработкой сайтов государственных учреждений на Битриксе [11] и создает полезное веб-приложение для администрирования электронной библиотеки [12].
Автор: Алексей
Источник [13]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/266349
Ссылки в тексте:
[1] Введение в систему 8pt сеток: https://habrahabr.ru/company/everydaytools/blog/319700/
[2] Сетка на основе 8pt: обводка и разметка: http://sketchapp.me/setka-na-osnove-8pt-obvodka-i-razmetka/
[3] Статья Зелла Лью: https://zellwk.com/blog/why-vertical-rhythms/
[4] о сетке 8pt: https://medium.com/sketch-app-sources/8-point-soft-grids-in-sketch-e8f1d5ca2cd4
[5] Setting Type on the Web to a Baseline Grid: https://alistapart.com/article/settingtypeontheweb
[6] A framework for creating a predictable & harmonious spacing system for faster design-dev handoff: https://blog.prototypr.io/a-framework-for-creating-a-predictable-and-harmonious-spacing-system-8eee8aaf773c
[7] Guidelines about Metrics & Keylines: https://material.io/guidelines/layout/metrics-keylines.html
[8] Deep dive CSS: font metrics, line-height and vertical-align: https://iamvdo.me/en/blog/css-font-metrics-line-height-and-vertical-align
[9] The Grid: Website: https://www.behance.net/gallery/21817975/The-Grid-Website-%28Free-PSDs%29
[10] EDISON Software: https://www.edsd.ru/
[11] сайтов государственных учреждений на Битриксе: https://www.edsd.ru/sajty-gosudarstvennyh-uchrezhdenij-na-bitrikse
[12] веб-приложение для администрирования электронной библиотеки: https://www.edsd.ru/prilozhenie-dlya-administrirovaniya
[13] Источник: https://habrahabr.ru/post/340670/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.