Дайджест продуктового дизайна, октябрь 2017
Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-сентябрь 2017 [1].

Паттерны и лучшие практики
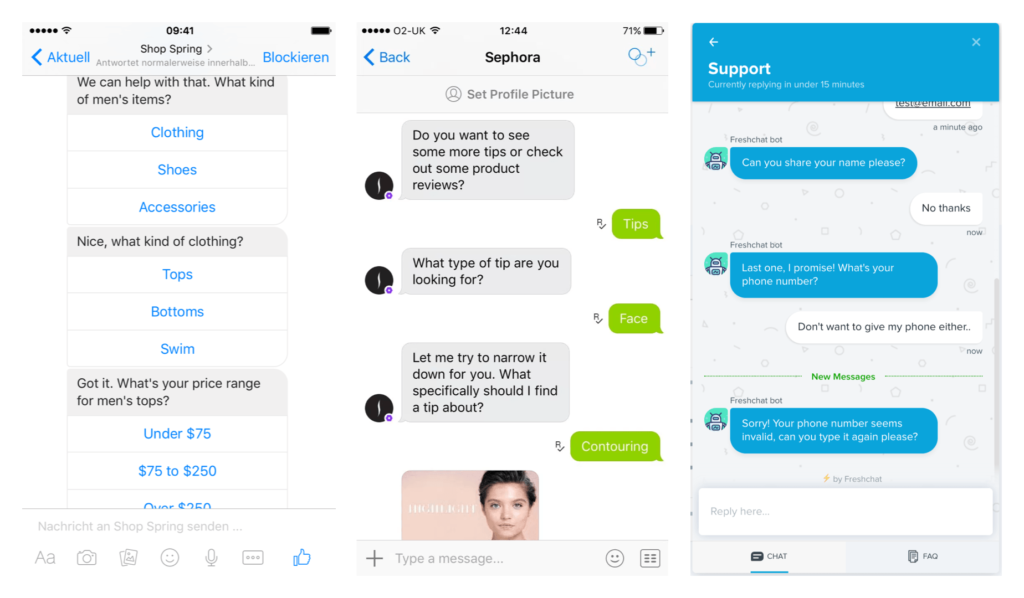
The cult of conversational design and why forms aren’t dead yet
Shekman Tang из Intercom рассказывает об экспериментах по заполнению форм в новом продукте компании Operator, основанном на мессенджере. Он показывает, что нашумевшие в прошлом году боты неэффективны для такой задачи, так что он нашёл гибридный подход на стыке классических форм и ботов.
A Bone to Pick with Skeleton Screens
Команда студии Viget провела эксперимент по восприятию схематичных экранов загрузки интерфейса, которые в своё время предложил Facebook. В их ситуации они воспринимались пользователями как более медленные, чем классический круговой индикатор загрузки.
While Apple is taking away buttons, we found a way to add one
Создатели приложения Luna Display нашли способ использовать камеру iPad в качестве дополнительной кнопки — при её закрытии пальцем появляется контекстное меню.
A Practical Guide to Improving Web Accessibility
Cynthia Ng описывает рекомендации по поддержке доступности на сайтах библиотек.
7 Product Page UX Implementations that Make REI Best-in-Class
Baymard Institute приводят в пример интернет-магазин REI, как использующий большинство их лучших практик для страницы товара.
Intercom on Customer Engagement
Новая книга Intercom посвящена вовлечению пользователей с помощью добротного общения с ними.
Дизайн-системы и гайдлайны
iOS 11
- Шаблоны iPhone X для Photoshop от Virgil Pana [4] (ещё один [5]), UI8 [6] (ещё один [7]), Pixeden [8] и Drew Endly [9].
- Шаблоны iPhone 8 для Photoshop от UI8 [10] и Ramotion [11].
- Max Rudberg описывает нюансы оптимизации верхней и статусной панели iOS-приложений для iPhone X [12]. Перевод [13].
- Meng To собрал основные гайдлайны дизайна интерфейсов для iOS 11 и iPhone X в наглядном виде [14]. Одна из лучших памяток. Перевод [15].
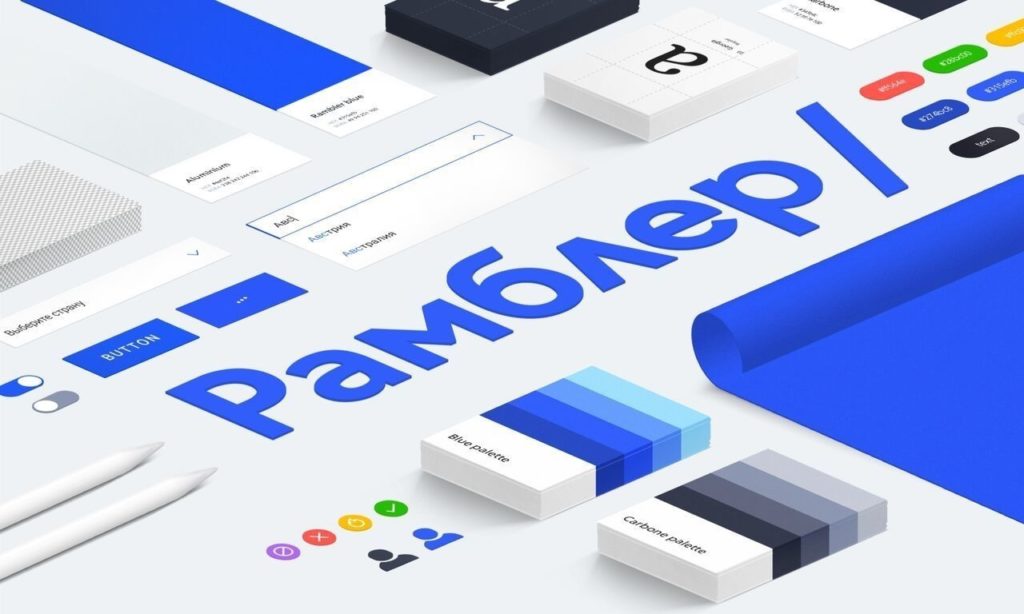
Разработка единой дизайн-системы — опыт «Рамблера»
Дизайн-команда Rambler & Co рассказывает о работе над своей дизайн-системой. Они также обновили свои гайдлайны по бренду [16].
ARUI-feather — Alfa-Bank UI lightweight library
Новая версия дизайн-системы Альфа-Банка на React. Другие новости дизайн-систем:
- Jordan Staniscia рассказывает о проблемах и ошибках при создании дизайн-системы Instacart Beetstrap [18].
- Никита Прилепский рассказывает о том, как устроен UI Kit в дизайн-команде Тинькофф [19]. Компоненты на технологическом уровне будут описаны позже, хотя пара слов о них есть.
- Maya Benari рассказывает о работе над дизайн-системой для американских государственных сайтов [20]. Правда, больше про визуальный язык и совсем мало про технологии.
Defining Design Systems
Nathan Curtis пытается вывести своё определение того, что такое «дизайн-система». Он предлагает несколько точек зрения и достаточно комплексный взгляд, охватывающий не только платформу, но и процессы её поддержки и развития. Ещё несколько статей от него:
- Ещё один чек-лист по внедрению дизайн-системы [21]. В продолжении статьи он показывает, как планировать работу по кварталам с его помощью [22].
Creating a Design System — The 100-Point Process Checklist
Чек-лист UXPin по созданию дизайн-системы в виде их фирменной мини-книги.
Photon Design System
Интерфейсные гайдлайны Firefox. Правда, сделаны на базе скриншотов.
Fluent Design System
- Mike Jacobs продолжает описывать принципы дизайн-системы Fluent от Microsoft. В этой статье он говорит о «глубине» [23].
- Редизайн нескольких привычных приложений во Fluent [24] для обновления «Fall Creators Update» Windows 10. Информация для разработчиков к этому обновлению [25].
Понимание пользователя
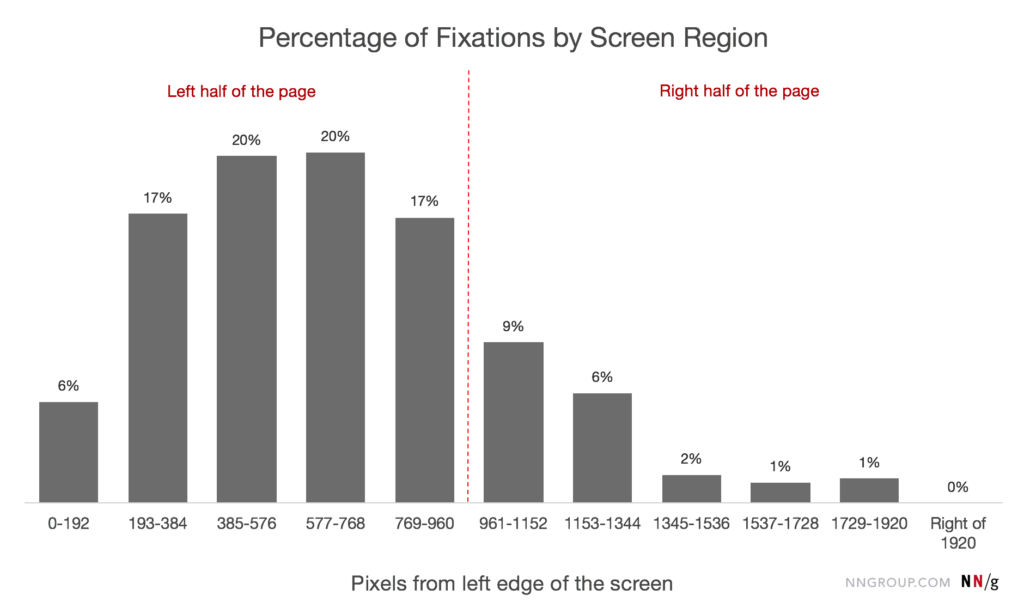
Horizontal Attention Leans Left
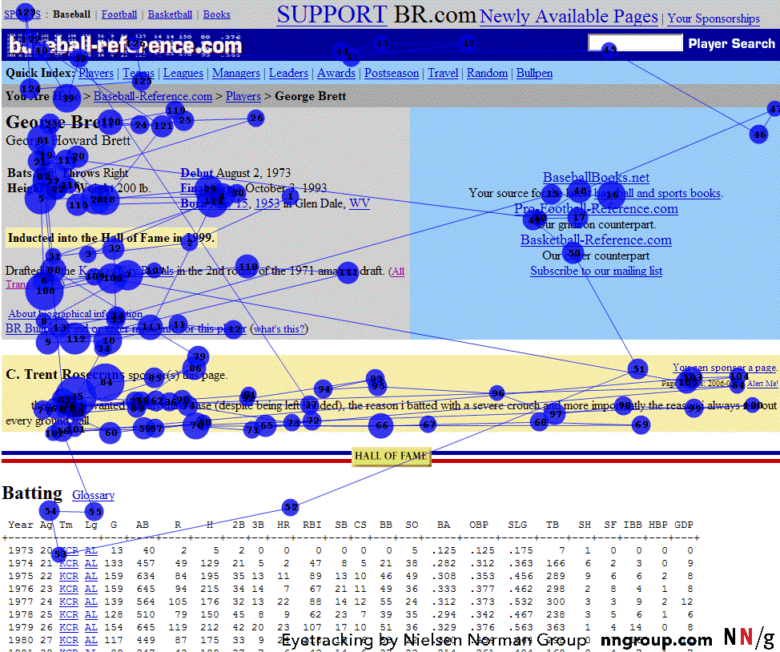
Therese Fessenden собрала данные многих eye-tracking-исследований Nielsen/Norman Group и делает вывод о том, как распределяется внимание пользователей по странице от левого к правому краю.
Exhaustive Review or «I Can’t Believe It’s Not There» Phenomenon
Kara Pernice из Nielsen/Norman Group пишет о проблеме поиска информации на странице. Есть три причины того, что пользователь слишком долго изучает её — не может найти нужное, изучает подробную информацию (например, характеристики товара) и вдумчивое чтение.
Accessibility
Проектирование и дизайн экранов интерфейса
InVision Studio [29]
InVision запускают Studio, полноценный редактор интерфейсов в вебе. Получился конкурент Figma, который будет доступен в январе. Другие новости инструмента:
- Анонсирован вспомогательный сервис Design System Manager [30], построенный на базе купленного недавно Brand.ai. Он облегчает работу с UI Kit в Sketch и помогает собрать простой гайдлайн на его основе. Обещана некая интеграция с кодом, но деталей пока нет.
- Появилась возможность вставлять прототипы в Confluence и Trello [31].
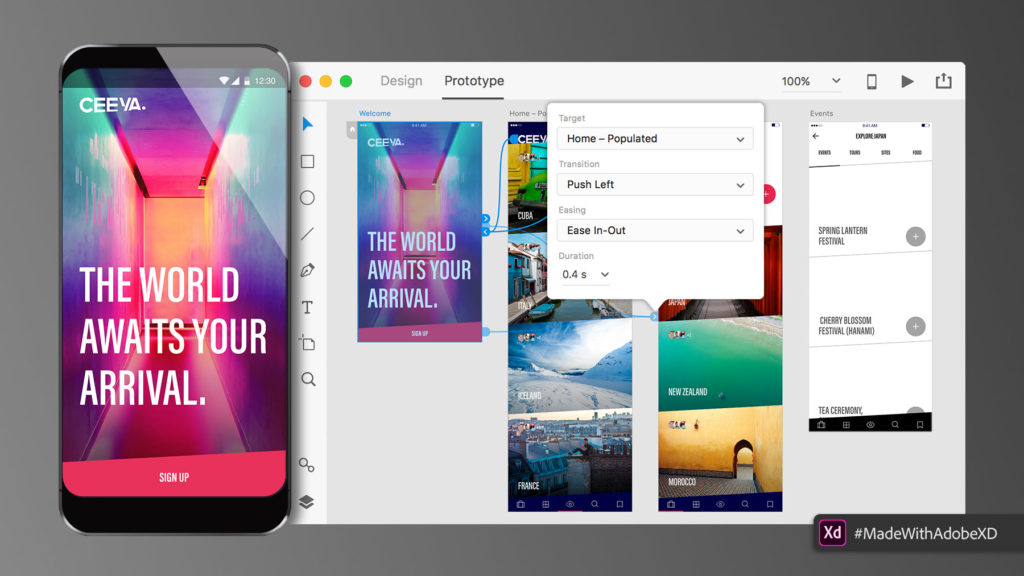
Adobe XD 1.0
На осенней конференции Adobe MAX 2017 инструмент наконец-то вышел из беты. Релиз не особо изменился относительно беты, но в ноябре обещают много нового [32] — больше возможностей анимации, интеграция с Zeplin и Sympli, а также поддержку плагинов.
Adobe MAX 2017
15-17 октября прошла ежегодная конференция Adobe MAX 2017, на которой представлены обновления ключевых продуктов. Paddi MacDonnell сделала обзор основных новостей [34]. Официальный анонс [35].
С выходом Adobe XD из беты все основные изменения, касающиеся дизайнеров интерфейсов, теперь происходят там. Photoshop больше не пытаются сделать комбайном, все его обновления [36] касаются обработки изображений (ещё один список обновлений [37]).
Платформа алгоритмического дизайна Adobe Sensei постепенно проникает во все продукты, расширяется поддержка облачного хранилища Creative Cloud, первые возможности работы с виртуальной реальностью в After Effects и Premiere.
Обзор выступлений на конференционной части [38] от Christina Koehn.
Sketch 47
Вышел Sketch 47 с собственным облачным хранилищем символов.
Интересные плагины:
- Плагин FontBuddy от Anima [39] позволяет установить недостающие шрифты не уходя из Sketch.
- Приложение Reduce от Flawless [40] помогает оптимизировать макеты Sketch для уменьшения размера.
- Дмитрий Бунин показывает, как комфортно работать с инфографикой в Sketch [41].
- Памятка по началу работы в Sketch от Meng To [42].
Tumult Hype 4
Появилась бета-версия инструмента анимации Hype 4 от Tumult. Из наиболее интересных изменений — анимация векторных фигур.
Balsamiq Cloud
Популярный инструмент для грубых набросков интерфейса стал работать в браузере и оброс вспомогательными возможностями вроде обсуждения экранов. Десктопная версия также доступна.
Flow [43] (экс-C4 Studio)
Инструмент анимации C4 Studio переименовали во Flow. Бета-версия доступна бесплатно.
Marvel
- Появилась возможность прототипировать интерфейсы виртуальной реальности [44].
Framer
- Выпустили бесплатный UI Kit Voyage [45].
- Интервью с Lee Martin [46], который много лет работал в музыкальном бизнесе и делал интересные интерактивные проекты в сопровождение новых альбомов. Сейчас он активно использует Framer для своих экспериментов.
Figma
- Появилась возможность вставлять макеты в Trello [47].
Sympli
- Появилась достаточно мощная интеграция с Jira [48]. Можно привязать макет к задаче, при обновлении макета в ней также будет меняться статус.
Zeplin
- Zeplin интегрировался с Figma [49] и планирует работать с Adobe XD.
Flinto
Abstract
- Kjelle Vergauwe из студии November Five подробно и откровенно описывает о нюансах использования Abstract на практике [51]. В отличие от восторженных статей, написанных на основе чужого пресс-релиза, он показывает реальные плюсы и сложности ежедневной работы в таком формате и текущие ограничения инструмента.
Пользовательские исследования и тестирование, аналитика
User experience research and strength of evidence
Philip Hodgson из Userfocus категоризует методы пользовательских исследований по доказательной силе.
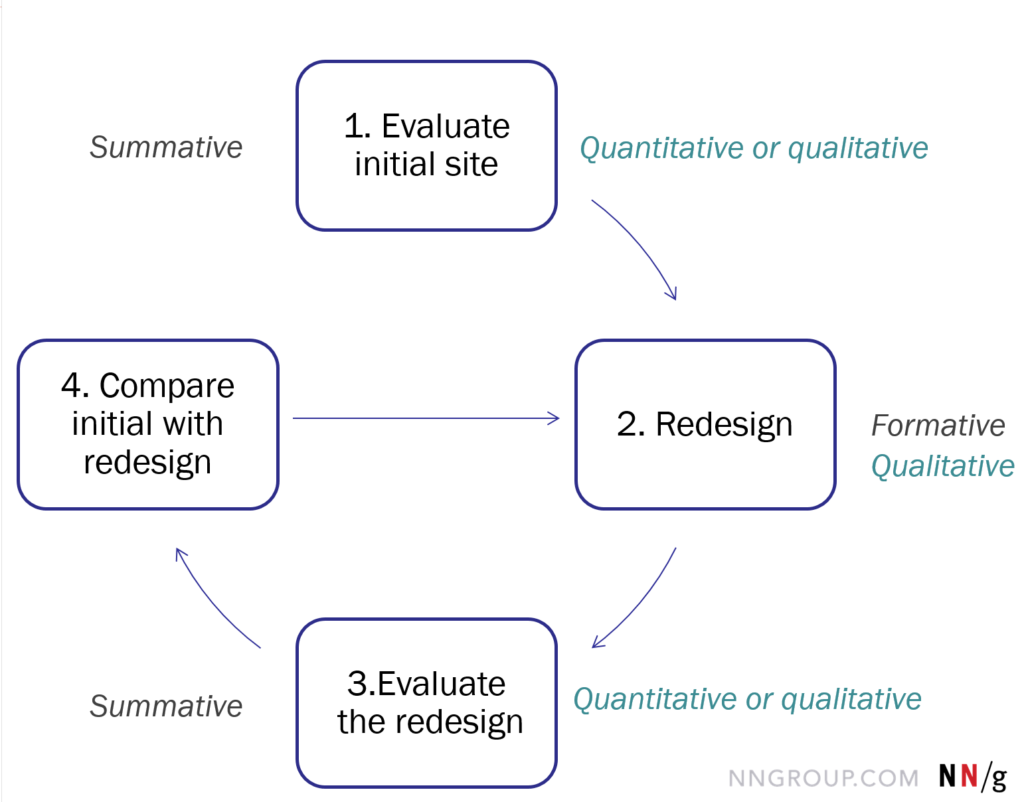
Quantitative vs. Qualitative Usability Testing
Raluca Budiu из Nielsen/Norman Group описывает разницу между качественным и количественным юзабилити-тестированием, а также подход по их совместному использованию.
Emily Geisen и Jennifer Romano Bergstrom — Usability Testing for Survey Research
Книга Emily Geisen и Jennifer Romano Bergstrom «Usability Testing for Survey Research» вышла в феврале 2017 в издательстве Elsevier. UXmatters публикует главу 2 из неё, посвящённую юзабилити-тестированию опросников [54].
An Introduction to UX Benchmarking
Jeff Sauro описывает принципы и особенности сравнительных исследований, а также метрики и критерии работы по ним.
The Finnish Experiment
Avery Trufelman рассказывает о том, как финское правительство использует подходы дизайн-мышления для новых законов. В статье достаточно подробно разбирается эксперимент по внедрению безусловного базового дохода.
What UX Designers Really Want from User Research
Эксперты UXmatters размышляют на тему того, зачем именно дизайнеры обращаются к пользовательским исследователям и как в дальнейшем используют эти результаты.
5 A/B Testing Lessons I Learned The Hard Way
Josh Johnson из Creative Market рассказывает о подводных камнях проведения A/B-тестирования на своём опыте.
9 Recommendations for Better Online Research
Jeff Sauro даёт советы по решению типовых сложностей при проведении удалённых пользовательских исследований.
Визуальное программирование и дизайн в браузере
Chrome User Experience Report
В Chrome появился User Experience Report, помогающий оптимизировать качество работы сайта для пользователя — в первую очередь скорость во всех проявлениях.
Новые скрипты
- Отличная лёгкая JavaScript-библиотека для drag&drop от Shopify [55].
- Скрипт позволяет добиться эффекта просмотра изображения через прослойку воды [56].
- Varun Vachhar показывает, как создавать «мета-шары» (круги, которые выделяются друг из друга) [57] с помощью JavaScript.
- Эффектный скрипт на SVG и JavaScript для анимации переходов на промо-сайтах [58].
CSS Grid
- Smashing Magazine подводят итоги своего конкурса на лучший эксперимент с CSS Grid [59].
- Наглядная обучалка работы с CSS Grid от Mozilla [60].
Веб-типографика
- Richard Rutter из Clearleft пишет о том, как использовать правильные подстрочные и надстрочные символы с помощью CSS, а также намеренно вызывать минускульные или маюскульные цифры [61].
Bootstrap и Foundation
Webflow
Метрики и ROI
Measuring Usability — From the SUS to the UMUX-Lite
Jeff Sauro вкратце рассказывает о комбинированной метрике оценки юзабилити UMUX (Usability Metric for User Experience), которая требует меньше времени на заполнение, чем SUS.
UX-стратегия и менеджмент
Юрий Ветров — UX-стратегия на практике [65]
4 года писал статьи из серии о UX-стратегии и в понедельник вышел последний выпуск. Оно того стоило — получилась толковая методичка по дизайн-менеджменту, которой мне самому не хватало на старте изменений в Mail.Ru Group. Я смог здорово разложить по полочкам идеи по развитию дизайна в нашем подразделении и прочитать адову кипу статей и книг на близкие темы, так что знания стали намного более сбалансированными. В шестой части описал наш текущий подход к изменениям [66] с помощью паттернов дизайн-менеджмента, «стены будущего» и методики OKR — он родился благодаря работе над серией.
Теперь настала пора собрать это всё в книгу. Недели полторы назад я собрал её первый черновик и в ближайшие месяцы буду постепенно докручивать его. Весной запилил простой мини-сайт, который на текущем этапе просто собрал все ссылки на статьи из серии [65] (на русском и английском). По мере работы над книгой он будет обрастать полезными инструментами в дополнение к тексту. Пока что ключевой идеей видится набор паттернов дизайн-менеджмента, вокруг которых всё и будет играть.
Надеюсь, в следующем году получится издать книгу. А пока можно подписаться на рассылку новостей о ней [67].
One Year Designing at WhatsApp
Charlie Deets перешёл из Facebook в команду Whatsapp и рассказывает о разнице подходов к дизайну и продуктовой работе в целом.
Рассказы о других дизайн-командах:
- Haraldur Thorleifsson описывает принципы работы дизайн-команды Ueno [69].
- Jon Hollamby из австралийской Domain рассказывает о поиске и формулировании принципов дизайна компании [70].
Building a UX Team — Change Is the Only Constant!
Moin Bhuiyan рассказывает, как без особого опыта работы в UX смог построить дизайн-команду из 5 человек и приводит свою UX-стратегию.
UX Design in a Nutshell — How the Design Process Drives Behavior
David Service предлагает свой подход к системному дизайн-процессу, который включает три уровня абстракции: доктрина, стратегия и тактика.
Overcoming Common Barriers to Collaboration, Part 1
Pabini Gabriel-Petit перечисляет проблемы взаимодействия дизайнеров и других участников продуктовой команды, а также способы их решения. Всё это помогает создать здоровую дизайн-культуру в компании.
Mentoring is a learning opportunity — for you
David Williams показывает, чем полезно менторство для самого ментора на примере группы студентов, которую он вёл в IBM.
Everyday Empathy
Erika Hall из Mule рассказывает, как выстраивать эмпатию к коллегам по продуктовой команде, чтобы лучше донести пользу от работы с пользовательским исследователем и дизайном интерфейсов в целом.
What is a good product designer?
Opemipo Aikomo предлагает свою карту компетенций продуктового дизайнера. Документ можно скачать и допилить для своих задач [72].
Ideation in Practice — How Effective UX Teams Generate Ideas
Aurora Harley из Nielsen/Norman Group рассказывает об опросе 257 UX-специалистов на тему того, как проходят креативные сессии поиска идей в их компаниях. Получился список типовых проблем и способов их решения.
Продуктовый менеджмент и аналитика
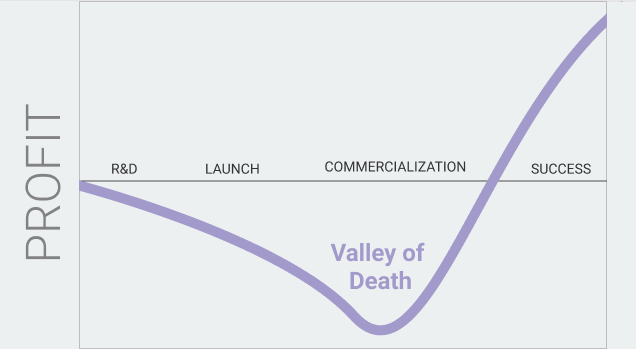
Ideas Are Overrated
James Kalbach в деталях разбирает проблемы с генерацией идей в компаниях, стремящихся к инновациям. Многие стремятся увеличить количество сильных идей, но главная проблема не в их количестве, а в реализации. Он предлагает реалистичный подход.
NomNom
- Интервью NomNom с Patrick Haig о том, как его компания TUNE использует продукт для сбора обратной связи от пользователей из разных каналов [74].
CNVS — Lean Canvas & Business Model Canvas Online
Простой одностраничный сервис для создания Lean Canvas и Business Model Canvas. Не требует регистрации и полностью бесплатный.
Кейсы
Designing the technology of ‘Blade Runner 2049’
Подробнейший рассказ о работе студии Territory над интерфейсами Blade Runner 2049. Много о том, как сложно работать в полной секретности, когда на первых этапах дизайнеры работают вслепую.
Redesigning Adobe’s File Type Icon System Language
Отличнейший рассказ Anny Chen о переделке иконок файлов для всей линейки продуктов Adobe. Как искали новый стиль, сокращали количество дублирующих смыслов, учились быстро и удобно экспортировать их для разработчиков. Перевод [76].
Design Thinking — Not Just For Designers
Kelly Churchill из IBM рассказывает, как фронт-энд-специалисты использовали дизайн-мышление для развития своих основных профессиональных компетенций внутри компании.
Rebuilding slack.com
Mina Markham рассказывает о технологической составляющей редизайна маркетингового сайта Slack.
Printing the Annual Report Books
Anand Sharma продолжает рассказ о развитии сервиса личной статистики Gyroscope историей о том, как он научился печатать бумажные отчёты. Причём книжная вёрстка генерировалась на основе данных сайта, без использования инструментов вроде InDesign.
Busting misconceptions in design
Helen Tsvirinkal рассказывает о перепроектировании одной из функций административного интерфейса Shopify.
История
Краткая история жёлтой стрелки «Яндекса»
Костя Горский собрал историю изменений главной страницы Яндекса и показал, как постепенно появилась фирменная жёлтая стрелка.
Тренды
Sketching Interfaces
Benjamin Wilkins из Airbnb рассказывает о новом экспериментальном решении компании — с помощью алгоритмического дизайна они научились сканировать бумажные скетчи интерфейсов и превращать их в готовый макет на базе типовых компонентов. Это похоже на подход инструментов проектирования вроде Adobe Comp, которые превращают набросанные от руки фигуры в аккуратные, переложенный на проблематику конкретной компании.
Другие новости алгоритмического дизайна:
- Экспериментальный поиск по Shutterstock, который позволяет достаточно точно задать то, что должно быть на фотографии [80] — пишете ключевые и расставляете их на прямоугольнике нужного изображения.
- Экспериментальный инструмент для иллюстраторов Vincent помогает быстро стилизовать наброски под работы известного художника [81].
- Экспериментальная функция Cloak от Adobe позволяет вырезать любой объект с видео [82].
Microsoft Has Stopped Manufacturing The Kinect
Microsoft прекратил выпуск Kinect. Хотя с 2010 продали 35 миллионов устройств и он даже попал в книгу рекордов Гиннеса в 2011 как самое быстропродаваемое дополнительное устройство для игр, смена стратегии Xbox на развлекательное устройство широкого профиля в своё время не удалась, а ценовая война с Sony заставила убрать Kinect из стандартного комплекта.
При этом технологии, впервые появившиеся в устройстве, сейчас активно используются в других продуктах Microsoft — очках дополненной реальности HoloLens, голосовом помощнике Cortana, авторизации по лицу Windows Hello. Alex Kipman, который был одним из главных евангелистов Kinect, теперь плотно занят HoloLens и рассказывает интересную концепцию сложности управления смешанной реальностью — Kinect был важным первым шагом, но нужно идти дальше.
HoloLens
- Дизайнеры Ford используют Hololens для прототипирования новых моделей [84]. Они совмещают привычную физическую модель с наложением декоративных элементов — это ускоряет процесс и убирает лишние итерации.
Распознавание по лицу
Виртуальная реальность
Голосовые интерфейсы
- David Pasztor описывает примеры совмещения графических и голосовых интерфейсов, а также других подобных связок разных парадигм [87]. В конце он даёт советы по ситуациям, в которых предпочтителен один или другой подход.
Для общего и профессионального развития
11 Optical Illusions Found in Visual Design
Balraj Chana разбирает оптические иллюзии, возникающие при некоторых визуальных приёмах. Перевод [88].
Dropbox Showcase
Dropbox запустил новый тариф между личным и корпоративным, который позволяет, например, собрать простое портфолио или подачу проекта.
Люди и компании в отрасли
Apple is really bad at design [89] / Google is really good at design
Две контрастные статьи Joshua Topolsky о том, как Google заметно улучшил дизайн цифровых и физических продуктов, а Apple, напротив, делает всё больше спорных и костыльных решений.
Cooper Joins Designit [90]
Консалтинговый гигант Wipro Digital покупает Cooper — они объединятся с другой дизайн-студией внутри холдинга, Designit. Хотя эти покупки идут уже много лет [91] и к ним уже успели привыкнуть, Cooper — системообразующая компания. Её покупка — это окончательный конец эпохи, крах устоев, ещё один гвоздь в UX-агентства. Я бы не сказал, что это грустно, но сложно не рефлексировать на этот водораздел.
С 90х в голове сложилась такая модель — UX-агентства приводят в отрасль новые методы и подходы благодаря широте клиентуры и проектов, продуктовые команды эти методы успешно применяют. Понятно, что последние годы продуктовые команды выдают не меньше интересных новых подходов на благо профессии, чему свидетельствует хотя бы огромное количество блогов и сайтов дизайн-команд. Но всё равно было ощущение, что продуктовые команды пока больше про то, как произвести хороший дизайн и меньше про серьёзные методы исследований. С другой стороны — то, как непросто продуктовым командам было зачастую поменять эти идеально описанные методы в реальной жизни — сигнал о том, что нужно начинать с другой стороны, с естественных ограничений продуктовой работы. Но ментальную модель просто так не поменяешь :) Для меня этот момент окончательно настал с новостью про Cooper. Забавно, что новость отечественное сообщество не особо зацепила — видимо, для нового поколения Cooper уже мало значат. Тоже интересный сигнал.
Другие покупки дизайн-студий крупными компаниями:
- Производитель корпоративных сервисов ServiceNow купил дизайн-студию Digital Telepathy [92].
- Creative Market пошли против тренда и вышли из состава Autodesk [93], который купил их в 2014 году [94].
Материалы конференций
Croissants, Coffee, and Creativity
Интервью с David Conrad из Microsoft, создателем серии митапов Creative Mornings, о том как он появился и развивался — на сегодня проходит в 175 городах мира.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе [95] или получать раз в месяц по почте [96]. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку [96]! Письмо приходит один раз в месяц.
Автор: jvetrau
Источник [97]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/268143
Ссылки в тексте:
[1] апрель 2010-сентябрь 2017: http://www.jvetrau.com/category/digest/
[2] Image: https://blog.intercom.com/why-forms-arent-dead-yet/
[3] Image: https://www.viget.com/articles/a-bone-to-pick-with-skeleton-screens
[4] Virgil Pana: https://dribbble.com/shots/3805459-iPhone-X-mockup
[5] ещё один: https://dribbble.com/shots/3854898-iPhone-X-PSD-Mockup
[6] UI8: https://ui8.net/products/iphone-x-clay-mockups
[7] ещё один: https://ui8.net/products/iphone-x-mockups
[8] Pixeden: https://www.pixeden.com/psd-mock-up-templates/iphone-x-psd-mockup-vector
[9] Drew Endly: https://dribbble.com/shots/3895881-iPhone-X-Live-Mockup-FREE
[10] UI8: https://ui8.net/products/iphone-8-clay-mockups-v1
[11] Ramotion: https://store.ramotion.com/product/iphone-8-mockups
[12] Max Rudberg описывает нюансы оптимизации верхней и статусной панели iOS-приложений для iPhone X: http://blog.maxrudberg.com/post/166045445103/ui-design-for-iphone-x-top-elements-and-the-notch
[13] Перевод: http://sketchapp.me/dizajn-dlya-iphone-x-kak-ispolzovat-vyrez-pod-datchiki-i-kameru/
[14] Meng To собрал основные гайдлайны дизайна интерфейсов для iOS 11 и iPhone X в наглядном виде: https://designcode.io/ios11-iphone-x
[15] Перевод: http://sketchapp.me/rukovodstvo-dizajne-dlya-ios-11/
[16] гайдлайны по бренду: https://brand.rambler.ru/
[17] Image: https://vc.ru/28213-razrabotka-edinoy-dizayn-sistemy-opyt-ramblera
[18] Jordan Staniscia рассказывает о проблемах и ошибках при создании дизайн-системы Instacart Beetstrap: https://medium.com/initialized-capital/instacarts-lead-product-designer-on-creating-design-systems-4cffefdfca00
[19] Никита Прилепский рассказывает о том, как устроен UI Kit в дизайн-команде Тинькофф: https://habrahabr.ru/company/tinkoff/blog/339660/
[20] Maya Benari рассказывает о работе над дизайн-системой для американских государственных сайтов: https://www.smashingmagazine.com/2017/10/large-scale-design-system-us-government/
[21] чек-лист по внедрению дизайн-системы: https://medium.com/eightshapes-llc/practicing-design-systems-4029decf9e30
[22] как планировать работу по кварталам с его помощью: https://medium.com/eightshapes-llc/how-do-i-practice-cards-activity-60d6ffe42be3
[23] он говорит о «глубине»: https://medium.com/microsoft-design/science-in-the-system-fluent-design-and-depth-fb6d0f23a53f
[24] Редизайн нескольких привычных приложений во Fluent: https://www.youtube.com/watch?v=pT-zok786Yc
[25] Информация для разработчиков к этому обновлению: https://developer.microsoft.com/en-us/windows/projects/campaigns/windows-developer-day
[26] Image: https://www.nngroup.com/articles/horizontal-attention-leans-left/
[27] Image: https://www.nngroup.com/articles/exhaustive-review-eyetracking/
[28] Uber добавили в приложение простую шпаргалку по языку жестов для общения с глухими водителями: https://www.engadget.com/2017/09/29/uber-basic-sign-language-deaf-drivers/
[29] InVision Studio: https://www.invisionapp.com/studio
[30] Design System Manager: https://www.invisionapp.com/blog/announcing-invision-design-system-manager/
[31] вставлять прототипы в Confluence и Trello: https://www.invisionapp.com/blog/confluence-trello/
[32] в ноябре обещают много нового: https://blogs.adobe.com/creativecloud/whats-next-for-adobe-xd-cc/
[33] Image: https://blogs.adobe.com/creativecloud/welcome-adobe-xd-cc/
[34] Paddi MacDonnell сделала обзор основных новостей: https://www.webdesignerdepot.com/2017/10/a-quick-guide-to-everything-you-missed-at-the-adobe-max-keynote/
[35] Официальный анонс: http://www.adobe.com/creativecloud/features.html?promoid=71KW719K&mv=other
[36] обновления: https://helpx.adobe.com/photoshop/using/whats-new.html
[37] список обновлений: http://www.adobe.com/products/photoshop/features.html?promoid=4X3B94RD&mv=other
[38] Обзор выступлений на конференционной части: https://medium.com/microsoft-design/unconventional-wisdom-1d558cde69b3
[39] FontBuddy от Anima: http://fontbuddy.co/
[40] Reduce от Flawless: https://flawlessapp.io/reduce
[41] как комфортно работать с инфографикой в Sketch: https://medium.com/sketch-app-sources/chart-design-automatization-aee49630634c
[42] Памятка по началу работы в Sketch от Meng To: https://designcode.io/sketch-start
[43] Flow: https://blog.prototypr.io/flow-beta-1c458367b168
[44] прототипировать интерфейсы виртуальной реальности: https://blog.marvelapp.com/vr-prototyping-marvel/
[45] бесплатный UI Kit Voyage: https://framer.com/voyage/
[46] Интервью с Lee Martin: https://medium.com/@AshaIndra/e3506dd8e317
[47] возможность вставлять макеты в Trello: https://blog.figma.com/introducing-figmas-live-embed-kit-a04b9c7ad001
[48] достаточно мощная интеграция с Jira: https://sympli.io/blog/2017/09/14/sympli-now-integrates-with-atlassian-jira-to-make-project-management-even-more-powerful/
[49] Zeplin интегрировался с Figma: https://blog.zeplin.io/zeplin-figma-integration-its-here-9d6f6e8781d3
[50] перешёл на годовую подписку, переделал импорт из Sketch и обновил логотип: https://www.flinto.com/blog/flinto-24
[51] подробно и откровенно описывает о нюансах использования Abstract на практике: https://novemberfive.co/blog/abstract-versioning/
[52] Image: http://www.userfocus.co.uk/articles/strength-of-evidence.html
[53] Image: https://www.nngroup.com/articles/quant-vs-qual/
[54] UXmatters публикует главу 2 из неё, посвящённую юзабилити-тестированию опросников: https://www.uxmatters.com/mt/archives/2017/10/usability-testing-for-survey-research.php
[55] лёгкая JavaScript-библиотека для drag&drop от Shopify: https://shopify.github.io/draggable/
[56] эффекта просмотра изображения через прослойку воды: https://tympanus.net/codrops/2017/10/10/liquid-distortion-effects/
[57] как создавать «мета-шары» (круги, которые выделяются друг из друга): http://varun.ca/metaballs/
[58] Эффектный скрипт на SVG и JavaScript для анимации переходов на промо-сайтах: https://tympanus.net/codrops/2017/10/17/dynamic-shape-overlays-with-svg/
[59] Smashing Magazine подводят итоги своего конкурса на лучший эксперимент с CSS Grid: https://www.smashingmagazine.com/2017/10/css-grid-challenge-2017-winners/
[60] Наглядная обучалка работы с CSS Grid от Mozilla: https://mozilladevelopers.github.io/playground/
[61] как использовать правильные подстрочные и надстрочные символы с помощью CSS, а также намеренно вызывать минускульные или маюскульные цифры: https://alistapart.com/article/web-typography-numerals
[62] Подробная инструкция по работе с Bootstrap 4 от Ohans Emmanuel: https://medium.freecodecamp.org/bootstrap-4-everything-you-need-to-know-c750991f6784
[63] Вторая версия функции Interactions вышла из беты: https://webflow.com/ix2
[64] Как она работает: https://webflow.com/blog/interactions-2-0-release-notes
[65] Юрий Ветров — UX-стратегия на практике: https://www.uxstrategy.co/
[66] наш текущий подход к изменениям: http://www.jvetrau.com/uxstrategy-6/
[67] подписаться на рассылку новостей о ней: http://eepurl.com/cU8D5n
[68] Image: https://medium.com/facebook-design/one-year-designing-at-whatsapp-c20b4c46bae6
[69] Haraldur Thorleifsson описывает принципы работы дизайн-команды Ueno: https://medium.com/ueno/uenos-culture-values-d2d1ce5ba9b9
[70] Jon Hollamby из австралийской Domain рассказывает о поиске и формулировании принципов дизайна компании: https://medium.com/design-domain/how-our-new-design-principles-have-shaped-the-way-we-work-at-domain-68597b0a697f
[71] Image: http://uxpamagazine.org/building-a-ux-team/
[72] Документ можно скачать и допилить для своих задач: https://docs.google.com/spreadsheets/d/1pm5NLpKmiSmYI3G65GJ8QwO6PgShHyrfWvUbJT5Dmlg/edit?usp=sharing
[73] Image: https://experiencinginformation.com/2017/10/01/ideas-are-overrated/
[74] компания TUNE использует продукт для сбора обратной связи от пользователей из разных каналов: https://blog.nomnom.it/customer-driven-development-an-interview-with-patrick-haig-product-director-at-tune-766ae10bf506
[75] Image: https://www.engadget.com/2017/10/20/designing-the-technology-of-blade-runner-2049/
[76] Перевод: http://sketchapp.me/redizajn-ikonok-fajlov-dlya-vsej-linejki-produktov-adobe/
[77] Image: https://medium.com/@annydesign/redesigning-adobes-file-type-icon-system-language-6efa4aed1b30
[78] Image: https://medium.com/design-ibm/design-thinking-not-just-for-designers-87cda32b0799
[79] Image: https://airbnb.design/sketching-interfaces/
[80] Экспериментальный поиск по Shutterstock, который позволяет достаточно точно задать то, что должно быть на фотографии: https://www.shutterstock.com/labs/compositionsearch
[81] Vincent помогает быстро стилизовать наброски под работы известного художника: https://www.cambridgeconsultants.com/vincent
[82] Экспериментальная функция Cloak от Adobe позволяет вырезать любой объект с видео: https://www.engadget.com/2017/10/19/adobe-max-cloak-smart-erase-sneak/
[83] Image: https://www.fastcodesign.com/90147868/exclusive-microsoft-has-stopped-manufacturing-the-kinect
[84] Дизайнеры Ford используют Hololens для прототипирования новых моделей: https://www.engadget.com/2017/09/21/hololens-microsoft-ford-car-design/
[85] Facebook тестирует возможность восстановления учётной записи по лицу: https://www.engadget.com/2017/09/29/facebook-reportedly-tests-facial-recognition-to-recover-your-acc/
[86] Prayash Thapa из Viget описывает небольшую методичку по созданию простого приложения виртуальной реальности в вебе с помощью фреймворка A-Frame: https://www.viget.com/articles/creating-your-first-webvr-app
[87] David Pasztor описывает примеры совмещения графических и голосовых интерфейсов, а также других подобных связок разных парадигм: https://www.smashingmagazine.com/2017/10/combining-graphical-voice-interfaces/
[88] Перевод: http://sketchapp.me/11-krutyx-opticheskix-illyuzij-v-vizualnom-dizajne/
[89] Apple is really bad at design: https://theoutline.com/post/2352/apple-is-really-bad-at-design
[90] Cooper Joins Designit: https://designit.com/happening/news/cooper-joins-designit
[91] эти покупки идут уже много лет: https://www.facebook.com/groups/pdigest/permalink/780710728659152/
[92] ServiceNow купил дизайн-студию Digital Telepathy: https://www.dtelepathy.com/blog/news-events/elevating-lifes-experiences-at-lightspeed
[93] Creative Market пошли против тренда и вышли из состава Autodesk: https://medium.com/building-creative-market/the-independent-future-of-creative-market-ebdc16991bec
[94] купил их в 2014 году: https://techcrunch.com/2014/03/19/autodesk-buys-creative-market-jumping-into-maker-marketplace/
[95] Facebook-группе: https://www.facebook.com/groups/pdigest/
[96] получать раз в месяц по почте: http://eepurl.com/bu61XX
[97] Источник: https://habrahabr.ru/post/342210/
Нажмите здесь для печати.