В западном дизайн-сообществе постоянно публикуются новые утилиты, плагины и сервисы, которые призваны улучшить ваш workflow. В этом списке я привожу несколько интересных новинок, которые пользовались популярностью последнее время:
#uikit
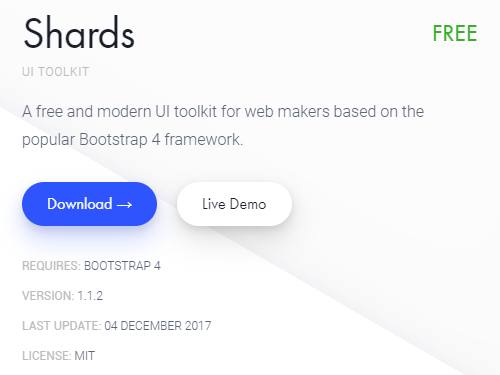
Shards
Бесплатный UI-kit для Bootstrap 4.0. Есть и демо, и документация. Набор ограничен стандартными контролами. Хоть у меня и есть вопросы к читабельности основного текста, но в целом этот kit сделан современно и позволит быстро подтянуть визуальную эстетику в любой системе малыми силами. Ощущение, что новый игрок выходит на рынок готовых ui-решений с бесплатным кусочком большого платного пирога. Кстати, если у вас есть опыт в этой сфере, буду признателен отметившимся в комментариях. Замучаю вопросами :)

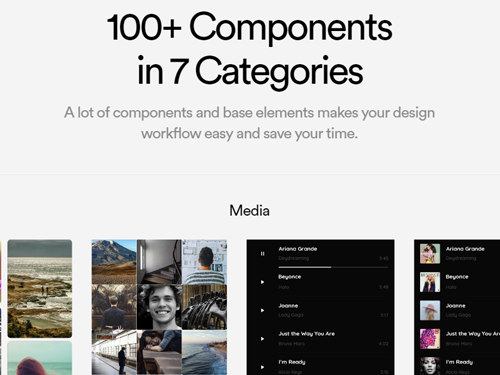
Vera block
Мобильный и бесплатный UI kit, содержащий более 140 готовых экранов из 7-и популярных категорий. Доступны версии PS и Sketch. Под Фигму сделать поленились, но выбор и охват решений колоссальный. Даже немного удивительно, что создатели за свой труд намекают лишь на опциональный donate.

#webtools
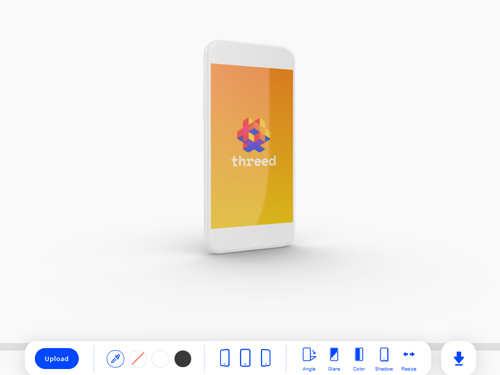
Threed
Генератор 3D мокапов. Работает прямо в браузере. Загружаете картинку, выбираете цвет девайса, крутите как хотите. Эффектов не много. Надеюсь, это покамест бета и авторы скоро порадуют более качественным исполнением и обилием эффектов.

Sketch Viewer
Что-то вроде общедоступного облака для ваших .sketch-файлов. Помимо этого предлагают удобный файлообмен и заодно контроль версий. Традиционно попросят денег за расширение функционала. Такое ощущение, что счётчики скачиваний немного подкручены :)

Shortcuts.design
Какой-то добрый человек не поленился изучить все хоткеи основных графических редакторов и красиво преподать их на отдельном сайте. Так что если позабыли как сохранить файл в Скетче — заходите! Есть даже раздел для разработчиков, судя по «отключенным» иконкам — скоро будет ещё больше информации…

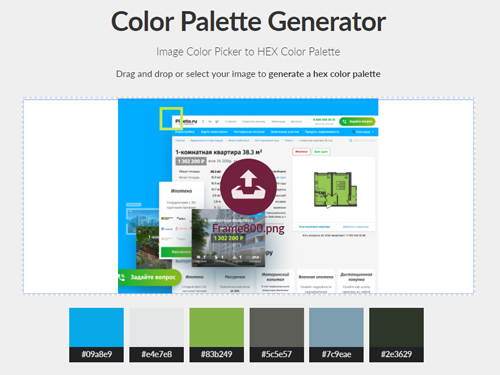
Color palette generator
Еще один онлайн-генератор палитры на основе загруженного изображения. Загружаете драг'н'дропом любую фотку — получаете 6 цветов в виде hex-кода. Всё просто.

#sketch
Diya
Плагин для Sketch, который призван раскрывает возможности незамысловатого анимирования сразу в среде инструмента. Создатели утверждают что есть экспорт в HTML5 и описание спексов анимации. Я не знаю в каком формате отдают спексы, но это уже попытка наладить передачу анимации из под пера дизайнера разработчикам.

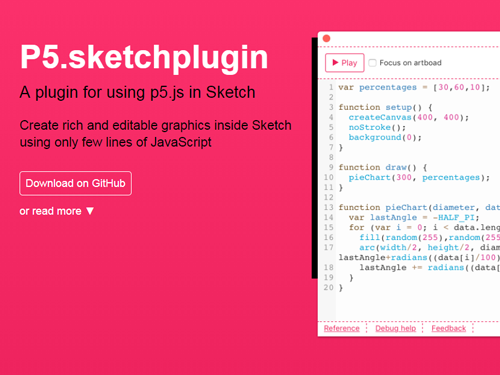
P5.sketchplugin
Вот это просто гиковское! Мне трудно представить дизайнера, который будет создавать изображение в Sketch через JS-код. Однако, есть и такой продукт в наши дни. И западные коллеги встретили его с интересом. Пишете код в консоли, а Скетч на основе этих данных что-то отрисовывает.

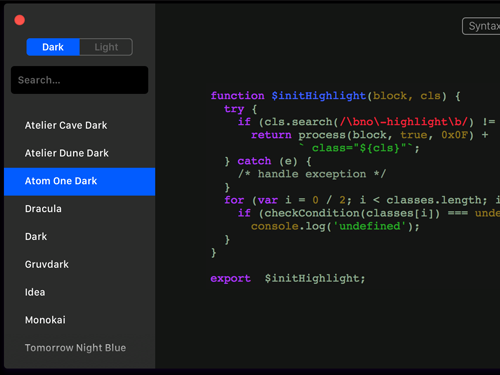
Sketch Syntax Highlighter
Подсвечивалка кода для Sketch. Со слов разработчика: умеет автоматически определять язык и выбирать для него цветовую тему из 70+ доступных.

#fonts
IBM Plex
IBM решил тоже поучаствовать в гонке шрифтового вооружения и выпустил свой шрифт Plex. Субъективно говоря, получился эдакий sci-fi гротеск. Но шрифт заслуживает вашего внимания. Крайне жаль, что отсутствует кириллица. У сообщества сразу же возникли вопросы плагиата.

Vision
Любой бесплатный шрифт — это огромный вклад в развитие сообщества и вообще великое дело. Доступно 6 гарнитур: thin, light, regular, bold, heavy, black. Ровным счётом, ничего лишнего, даже italic-начертаний. Субъективно говоря, шрифт совсем не в тренде, но возможно подчеркнет фирменность определенного продукта. OTF, webfont.

#development
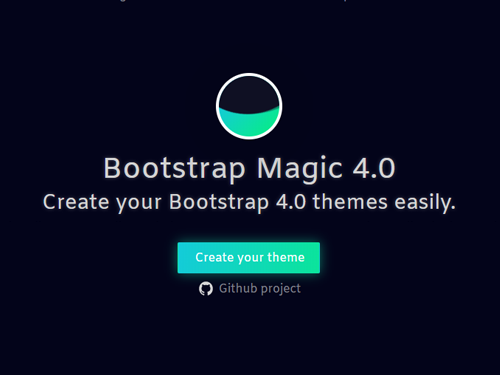
Bootstrap Magic
Если вы из тех, кто считает, что «designers must code» или связаны с Bootstrap повседневными задачами, то взгляните на инструмент, предлагающий создать собственную 4.0 тему прямо в браузере. Вы начинаете с дефолтных цветов Бутстрапа и постепенно кастомизируете её в WYSIWYG-редакторе. Быстрым списком некоторые преимущества: Saas, color picker, HTML code preview, Google fonts и т.д…

Спасибо за внимание!
А если хотите оперативно получать подобные ссылки на свой смартфон, то подпишитесь на мой канал в Telegram.
Автор: kamushken