Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-октябрь 2017.

Теперь свежий выпуск дайджеста можно получать в Телеграм-канале
Я долго думал о том, как можно использовать мессенджеры, чтобы это было не дублированием информации, а другой ценностью для читателей. Например, почтовая рассылка и версия для vc.ru выделяют самое главное из ежемесячной выборки. Ковырял бота, но хайп вокруг них достаточно быстро сошёл. Но после дюжины вопросов в духе «а где Телеграм-канал дайджеста» за последний год пришлось сдаться и сделать его простую версию.
Паттерны и лучшие практики
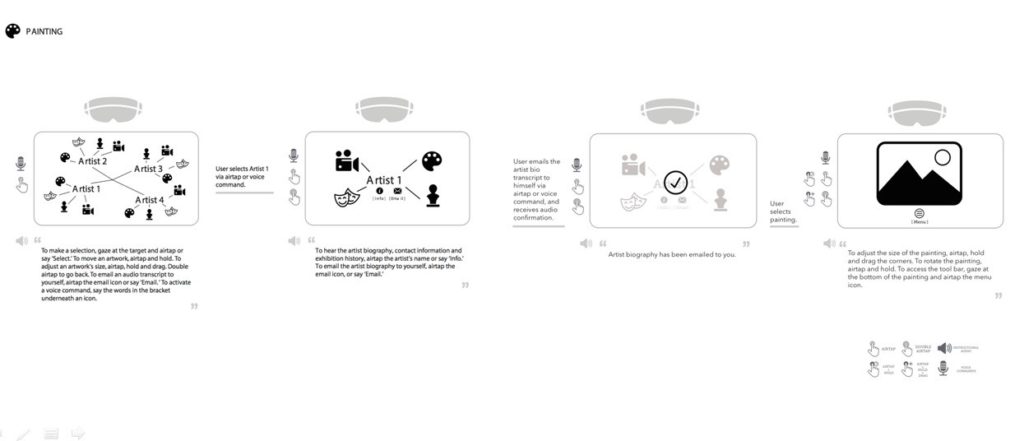
 The VR Book — Human-Centered Design for Virtual Reality
The VR Book — Human-Centered Design for Virtual Reality
Издательство Morgan & Claypool Publishers выпустило в 2016 году книгу Jason Jerald «The VR Book: Human-Centered Design for Virtual Reality». UXmatters публикует главу 28 из неё со списком паттернов для интерфейсов виртуальной реальности — очень крутой и подробный каталог.
Right-To-Left Development In Mobile Design
Robert Dodis и Yvette Mosiichuk достаточно подробно описывают особенности адаптации мобильных интерфейсов для языков, где чтение предполагается справа налево.
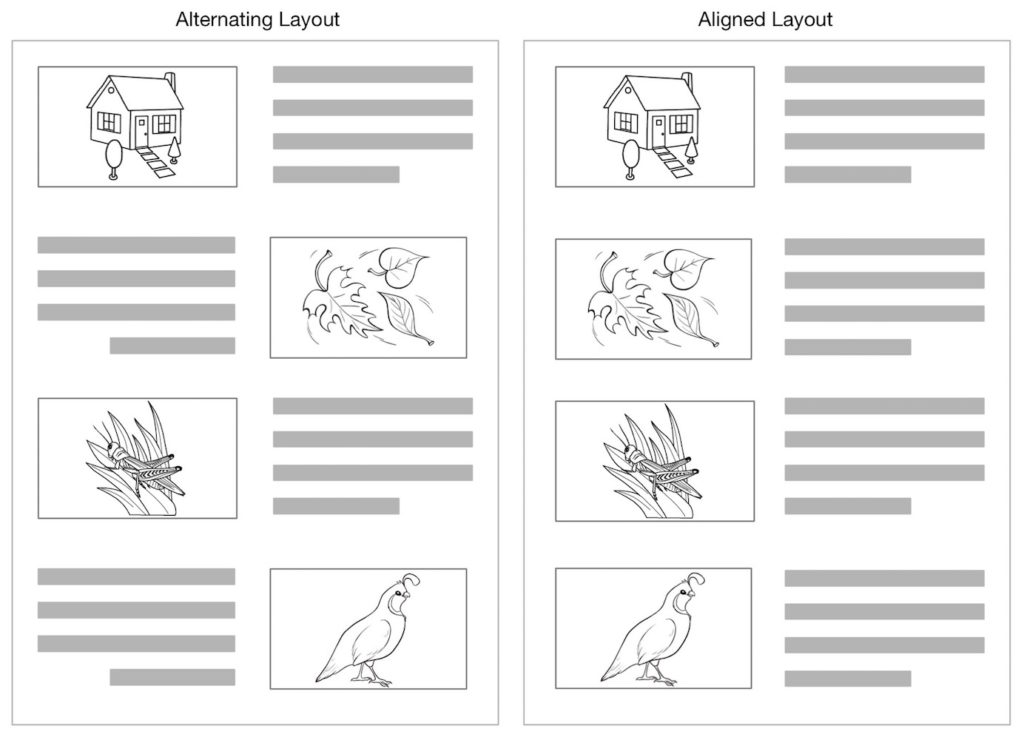
Zigzag Image-Text Layouts Make Scanning Less Efficient
Kim Flaherty рассказывает о сравнительном исследовании двух компоновок для списка с изображениями ― стандартный сверху вниз и такой же, но с чередованием расположения картинки (слева и справа). В целом серьёзного влияния на восприятие информации нет, хотя есть нюансы.
UX for the Industrial Environment, part 3
Часть 3 с советами по проведению пользовательских исследований и учёту ментальных моделей.
Really Good UX
Очередная коллекция хороших интерфейсных паттернов.
A Comprehensive Guide To Web Design
Объёмная статья Николая Бабича с лучшими практиками для начинающих и более опытных дизайнеров интерфейсов.
Typography for Glanceable Reading ― Bigger Is Better
Page Laubheimer из Nielsen/Norman Group рассказывает о сравнительном исследовании нескольких подходов к написанию коротких интерфейсных текстов, предполагающих быстрое считывание.
Исследования Baymard Institute
- Baymard описывает добротную реализацию автообновления количества товаров в корзине на основе своего исследования интернет-магазинов.
Дизайн-системы и гайдлайны
Lona — A tool for defining design systems and using them to generate cross-platform UI code, Sketch files, images, and other artifacts
Airbnb уверенно вырываются вперёд в звании главного инноватора в развитии дизайн-систем — их новый экспериментальный инструмент Lona позволяет собирать компоненты в коде для разных платформ и Sketch на базе спецификации переменных визуального стиля и своего языка разметки компонентов. Пока, правда, можно только скомпилировать самостоятельно.
Design Systems Handbook
InVision выпустили новую онлайн-книжку на Design Better ― методичка по созданию дизайн-систем от Marco Suarez, Jina Anne, Katie Sylor-Miller, Diana Mounter и Roy Stanfield.
Дизайн-система МегаФона. Эпизод 1 ― Процессы и инструменты
Надежда Терехова, Артём Володин и Станислав Петров из дизайн-команды МегаФон рассказывают о работе над дизайн-системой компании. В первой части больше про UI Kit, но есть задел на описание компонентов в коде. Скоро они откроются по адресу ui.megafon.ru.
Design Systems for the Real World
Ryan McCormack из GE рассказывает о подходе компании к развитию дизайн-системы в компании. Большинство дизайн-систем неплохо покрывают базовые потребности, но хуже справляются с более редкими компонентами и сложными частными решениями, так что нужно здоровое сообщество по всей организации, которое поддерживает систему.
Design Systems
Figma готовятся запустить ресурс про дизайн-системы. Планируют серию мероприятий и статьи по теме.
Атомарный дизайн
Полный перевод книги Brad Frost «Atomic Design» от Ольги Кокулиной.
ReactSymbols.com — React UI Kit
Новая мода на Dribbble — продавать не только масштабный UI Kit для Sketch, но и React-библиотеку для него.
iOS11
- Анимированный шаблон iPhone X для Photoshop от Руслана Латыпова.
- Mark Unthank из Booking показывает, как компания адаптировала мобильный сайт для iPhone X. Для масштабных глобальных продуктов заточка под нишевую аудиторию имеет смысл.
Material Design
Шаблоны Android-телефонов
Понимание пользователя
Accessibility
- Jesse Hausler рассказывает об обеспечении доступности drag&drop для людей с ограниченными возможностями. Он разбирает 4 типовых сценария использования паттерна и их упрощённую реализацию.
- Онлайн-версия переводчика Uber на язык жестов для общения с глухонемыми водителями.
- Nanako Era, Jake Hytken и Chris Arvin из Airbnb рассказывают о поддержке доступности для путешественников с ограниченными возможностями. Они купили сервис Accomable, который помог им сделать эту масштабную работу быстрее.
- Chris Coyier показывает, как использовать текстуры в инфографике для пользователей с ограничениями по зрению.
- Jason Rodriguez показывает, как повысить доступность писем рассылки для людей с ограниченными возможностями.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Mixed Reality User Flows ― A New Kind of Template
Lillian Warner предлагает шаблон для набросков карты переходов при проектировании интерфейсов смешанной реальности. В статье есть пример его использования.
Level-Up Email Campaigns With Customer Journey Mapping
Юрий Веденин рассказывает об оптимизации почтовой рассылки UXPressia с помощью customer journey map.
UX Mapping Methods Compared — A Cheat Sheet
Неплохой сравнительный обзор карт взаимодействия и эмпатии от Sarah Gibbons из Nielsen/Norman Group.
Проектирование и дизайн экранов интерфейса
Haiku — Design meets production
Экспериментальный инструмент анимации Haiku обещает легко экспортировать наработки в реальный код. Создатели называют его «Lottie без AfterEffects» и рассказывают о том, зачем запускают его.
Spirit — The animation tool for the web
Расширение для Chrome, с помощью которого можно редактировать анимацию на странице.
FlowMapp — Powerful Visual Sitemap Tool For Planning Websites And Collaborate With Others
Инструмент позволяет создавать карты сайта в браузере. Это всегда было головной болью, ведь обычно приходится делать их в слабо приспособленном для этого графическом редакторе или не очень наглядном составителе ментальных карт.
Devices от Facebook
Facebook обновили свою коллекцию шаблонов разных устройств.
Improving UI with Web Audio
Подробная инструкция Curtis Dulmage из Shopify по созданию интерфейсных звуков, включая работу с инструментами, запись и пост-обработку. Части 2 и 3.
Sketch
- SketchViewer обновился и теперь позволяет просматривать макет во всех деталях в вебе.
- Улучшенный менеджер стилей.
- Расширенный менеджер символов.
- Плагин позволяет объединить символы с одинаковым названием.
- Менеджер горячих клавиш.
- Плагин позволяет быстро переключать типовые состояния элементов управления (например, нажатие или наведение курсора на кнопку).
- Плагин помогает удалить неиспользуемые стили в Sketch.
- Плагин позволяет подсвечивать синтаксис кода для 170 языков, если его необходимо использовать в макете Sketch.
- Сравнение инструментов для хранения общих библиотек символов в Sketch от Audrey Hacq.
- Плагин позволяет создавать сложную графику в Sketch с помощью JavaScript — прямо в макете появляется окошко для ввода кода.
- Отличный шаблон для создания диаграмм в Sketch.
- 27-28 октября в Берлине прошёл хакатон по созданию плагнов для Sketch. Родилось полтора десятка надстроек разной степени интересности. В статье есть видео выступлений создателей Sketch, Framer и Abstract, которые помогали участникам.
Adobe XD
- В ноябрьском обновлении инструмента появились спецификации экранов а-ля Zeplin, колоночная сетка и оптимизация работы для Windows 10.
- AMA с командой продукта на Designer News о планах на будущее.
Framer
- Framer получили $8 млн инвестиций на развитие инструментов. Будут расширять команду, растить инструмент и усиливать работу с сообществом.
- Meng To расширяет свою книгу Design + Code частями по работе с Framer.
- Steve Ruiz реализовал аналог Zeplin для Framer.
InVision
- InVision получили $100 млн инвестиций. Теперь они станут ещё более вездесущими.
Figma
- Figma запускает страницы, на которых можно собрать разные артборды и компоненты.
- Tom Johnson воссоздал интерфейс Tesla Model 3 в Figma и выложил шаблон в открытый доступ.
UXPin
- UXPin анонсировали на конференции Clarity по дизайн-системам дополнение к инструменту, которое позволит импортировать технологические компоненты с GitHub в макеты Sketch. Идея React → Sketch от Airbnb станет доступна всем. Они также запускают категоризированный каталог дизайн-систем Adele.
Pixelmator Pro
Вышла финальная версия инструмента. Предварительный обзор.
What the Font
Новое мобильное приложение от MyFonts позволяет определить шрифт по фото.
Landbot.io ― Build Conversational Websites
Онлайн-конструктор промо-сайтов, построенных вокруг общения с ботом. Кажется, идея задержалась на год и весь хайп уже прошёл.
Interface
Bryn Jackson размышляет на тему современных инструментов дизайна и указывает на их идейные проблемы. Он пробует предложить подход, берущий толковые стороны из инструментов разработки.
A Highly Subjective Guide to Prototyping Tools
Занятный подход к сравнению популярных инструментов прототипирования интерфейсов от Sanette Tanaka из Vox Media. Тепловая карта функций хорошо показывает фокус каждого из продуктов.
Whiteboard Design Language v0.1
Jonathan Gorczyca предлагает стандартизировать наброски интерфейсов на маркерной доске с помощью простых договорённостей. Следовать необязательно, но сама задумка интересная.
Пользовательские исследования и тестирование, аналитика
Do Observers Affect Usability Test Results?
Jeff Sauro поднимает исследования на тему влияния «эффекта наблюдателя» на респондента в ходе юзабилити-тестирования. Результат неоднозначный ― железобетонных доказательств нет.
How to Know Which Items to Remove in a Questionnaire
Jeff Sauro показывает, как упрощать типовые опросники для пользователей без потери качества результатов.
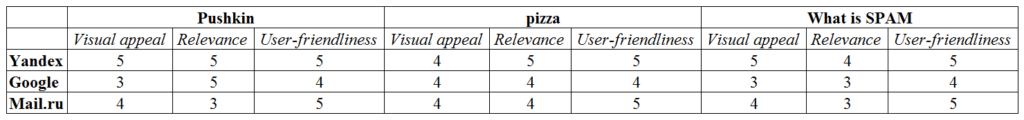
We often forget about the brand when evaluate the User Experience
Ксения Стернина, руководитель UX-лаборатории Mail.Ru Group, рассказала журналу prototypr о том, как бренд влияет на восприятие продукта на примере поисковых систем. На три абсолютно одинаковых страницы с поисковой выдачей поставили логотипы Яндекса, Google и Mail.Ru и пользователи оценили качество одинаковых результатов по-разному.
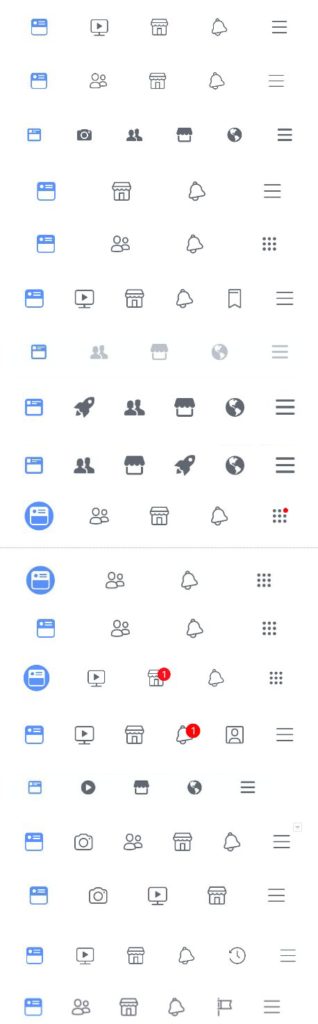
A designer has collected at least 66 (!!!) active versions of Facebook app’s navbar
Luke Wroblewski собрал 66 версий основной панели навигации в приложении Facebook для iOS, которые компания одновременно тестирует на пользователях.
Визуальное программирование и дизайн в браузере
Using Browser Extensions for Prototypes
Max Roytman рассказывает о том, как дизайнеры Google используют браузерные плагины для экспериментов с сайтами ― с их помощью меняется стандартный интерфейс у пользователя.
New from MailChimp Landing Pages
MailChimp запустили конструктор промо-сайтов на базе своего редактора писем. Он, правда, один из самых неудобных на рынке, но для тех кто уже в экосистеме это может быть привычнее.
Веб-типографика
- Ещё одна выдержка из книги Richard Rutter «Web Typography», о том как верстать таблицы по заветам Тафти с помощью CSS.
Новые скрипты
Работа с SVG
- Varun Vachhar показывает, как анимировать SVG, которые обрезаны по маске.
UX-стратегия и менеджмент
Secrets of design leadership — from Stanley Wood of Spotify
Дизайн-менеджер Spotify Stanley Wood проехался по 20 ведущим продуктовым компаниям США и пообщался с их дизайн-командами. Он сделал огромное количество заметок на тему их организации, процессов и инструментов, часть из которых рассказывает в статье.
Другие рассказы о дизайн-командах:
- Со-основатель британской дизайн-студии Clearleft Andy Budd рассказывает о том, как устроена дизайн-команда в компании и как она всё чаще выступает как внешняя команда дизайн-менеджеров для развития компетенций у клиента.
- Интервью с одним из вице-президентов по дизайну Intuit Kurt Walecki о том, как устроена работа над интерфейсами в компании.
- Catt Small и Jessica Harllee рассказывают о том, как работают дизайн-команды в Etsy.
- Jonny Burch рассказывает о принципах дизайн-команды сервиса доставки еды Deliveroo.
Amplify Design
Новый блог на Medium, посвящённый дизайн-менеджменту под маркой DesignOps.
An Introduction to Design Operations
С подачи конференции Design Ops Summit от Rosenfeld Media термин используется всё чаще. Dave Malouf из Digital Ocean даёт свою трактовку этой вариации на тему дизайн-менеджмента.
Overcoming Common Barriers to Collaboration, Part 2
Pabini Gabriel-Petit продолжает перечислять проблемы взаимодействия дизайнеров и других участников продуктовой команды, а также способы их решения. Всё это помогает создать здоровую дизайн-культуру в компании.
UX Strategy Canvas — A Handy Tool to Review and Update Your UX Strategy
David Pasztor из UXStudio описывает модель UX-стратегии компании по запуску нового сервиса. Скачать шаблон.
How to Lead a Design-Driven Organization
Tim Brown из IDEO перечисляет 4 подхода к дизайн-менеджменту, которые в идеале должен уметь сильный специалист.
Продуктовый менеджмент и аналитика
Innovation Ecosystem XPLANATiON
Модель инновационной экосистемы компании от XPLANE.
The 4 Stages of 0->1 Products
Julie Zhuo описывает здравый подход продуктового дизайнера на всех этапах жизненного цикла продуктов.
Методологии, процедуры, стандарты
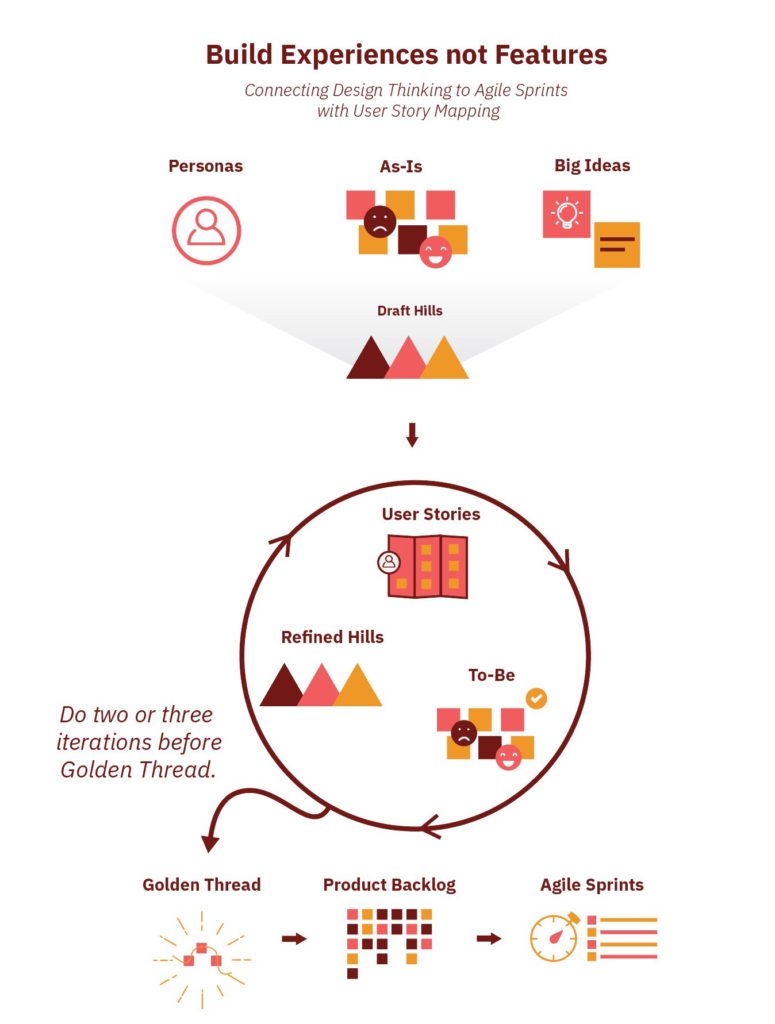
Build Experiences not Features
Corrie Kwan, Eric Morrow и John Murray сделали подробнейший обзор того, как использовать версию дизайн-мышления от IBM в связке со story mapping в agile. Часть 2. Получилась интересная модель продуктовой работы с учётом интересов пользователей.
Кейсы
Designing Adobe’s Evolving Brand System
Sonja Hernandez продолжает рассказ о ребрендинге продуктов Adobe и поднимает историю развития иконок приложений. В свежем обновлении Creative Cloud они сделали ещё один шаг по упрощению работы с ними и систематизации всей линейки. Полезно для тех, кто заведует большой линейкой продуктов.
Looking After Number One-forty
Josh Wilburne рассказывает, как Twitter экспериментировал с индикатором количества символов в твите после увеличения их максимального количества до 280. Правда, до прочтения этой статьи я воспринимал его как застопорившийся индикатор загрузки. Кстати, у дизайн-команды Twitter есть блог на Medium.
Непрошенные редизайны
- Daniel Burka из Google Ventures рассказывает, как непрошенные редизайны помогли ему на раннем этапе карьеры (перевод).
Тренды
Виртуальная реальность
- Jon Wade из Shopify рассказывает об экспериментальной среде Expo для прототипирования в виртуальной реальности. Целесообразность сомнительна, но выглядит забавно.
Для общего и профессионального развития
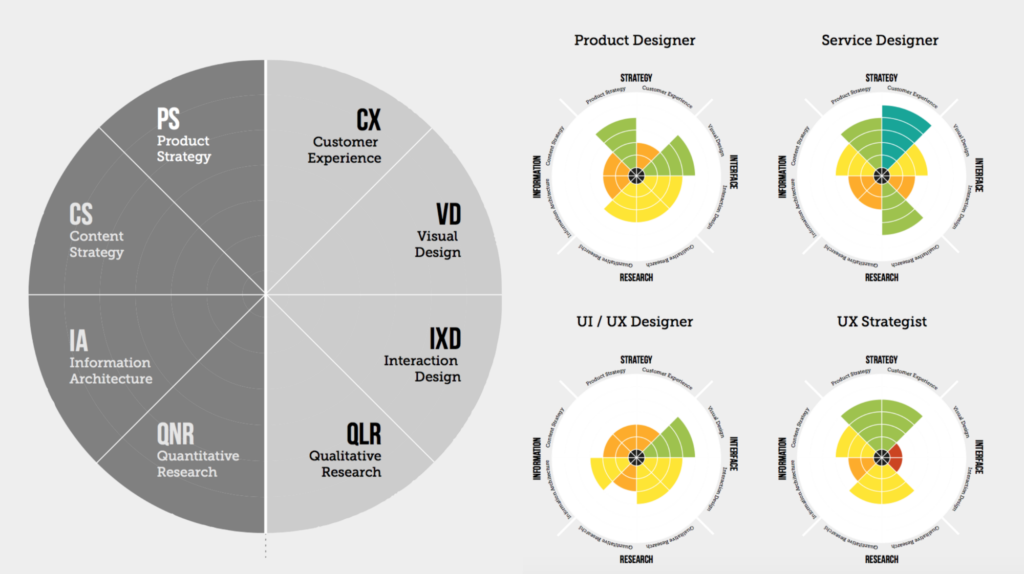
Shapes of UX designer
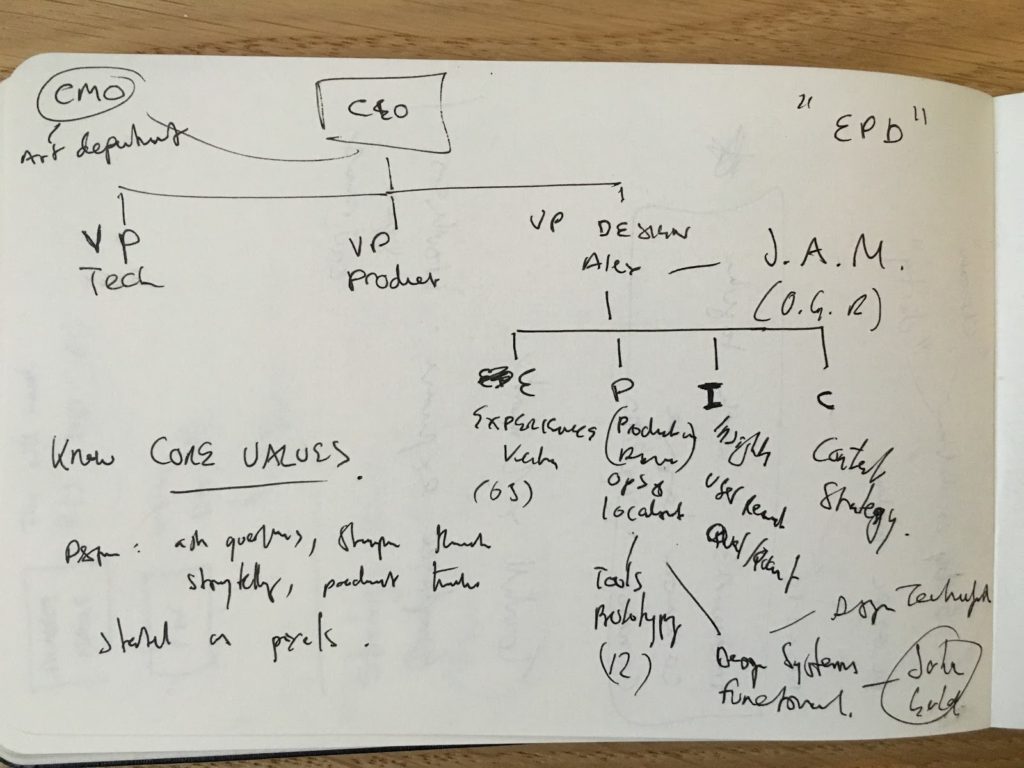
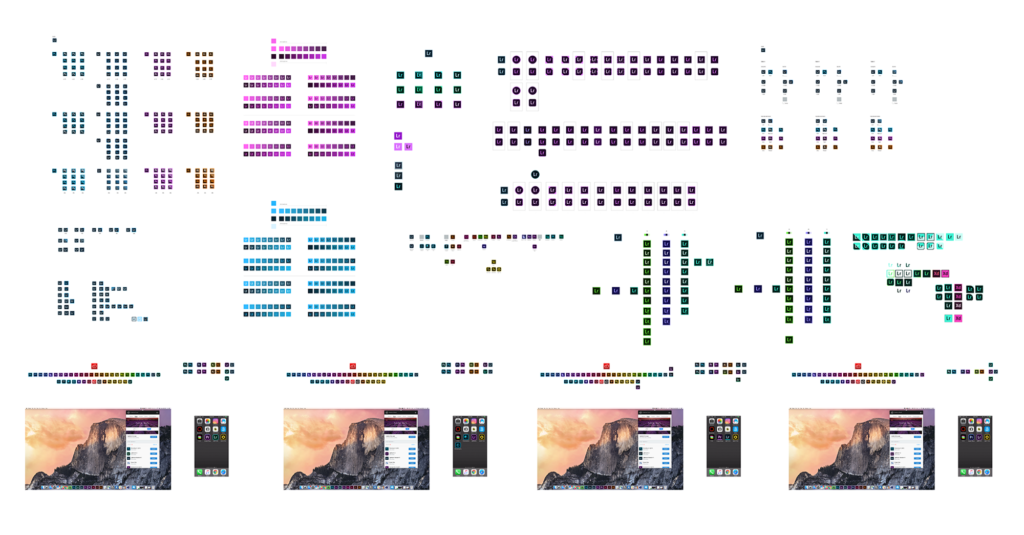
Jason Mesut 12 лет пытался наглядно представить навыки продуктового дизайнера. В своей шикарнейшей статье он показывает все промежуточные варианты диаграммы и даёт шаблон итоговой версии.
The Future of Design Entrepreneurship
Enrique Allen из Designer Fund описывает свои мысли о текущих проблемах и перспективах дизайнеров как основателей компаний. Это отчасти результат круглого стола с Khoi Vinh (Adobe), Joey Cofone (Baron Fig), Tiffany Chu (Remix) и Tricia Choi (MoveWith).
Qualities of Effective User Researchers
Jim Ross описывает основные профессиональные и человеческие качества хорошего пользовательского исследователя.
DESIGNERCIZE
Генератор простых заданий для прокачки интерфейсных навыков или тестовых.
The Ethics of User Experience Design
Peter Hornsby предлагает кодекс этики UX-дизайнера на базе трёх законов робототехники Азимова.
Люди и компании в отрасли
UX-Среда AMA № 14: Redmadrobot
Интервью с дизайн-командой студии Redmadrobot на базе AMA UX-Среда и vc.ru. Это одна из самых известных студий, специализирующихся на разработке мобильных приложений. История компании началась с запуском AppStore в 2008 году. Роботы активно работают с сотовыми операторами (Билайн, МегаФон, Tele2), банками и финансовыми организациями (Открытие, ПромСвязьБанк, МДМ, Альфа-Страхование, Ренессанс), продуктовыми компаниями (Rambler & Co, ABBYY) и другими крупнейшими отечественными клиентами.
Рейтинг юзабилити интернет-банков для физических лиц 2017 от UsabilityLab
UsabilityLab составили очередной рейтинг российских интернет-банков по их интерфейсам. В презентации разбираются удачные паттерны.
Дизайн-команда МегаФон
Блог дизайн-команды МегаФон.
Материалы конференций
DesignOps Summit 2017
Конференция по дизайн-менеджменту и UX-стратегии от Rosenfeld Media прошла в Нью-Йорке 6-8 ноября. Natalie Hanson конспектировала все выступления.
Наиболее интересные из них:
- Рассказ Kristin Skinner из Capital One о том, как меняется подход компаний к управлению дизайном по мере их роста.
- John Devanney из Moment рассказывает о своём видении команды дизайн-менеджмента. Её основные точки фокуса, как она меняется в зависимости от зрелости компании и размера проекта.
- Meredith Black из Pinterest рассказывает о дизайн-культуре в компании. Самое интересное в ответах на вопросы после выступления.
- Панельная дискуссия Abby Covert (Etsy), Jenny Loza (Atlassian, Inc.), Tomer Sharon (WeWork) и Marcin Treder (UXPin) об инструментах командной работы над дизайном в самом широком смысле.
- Jess Sussna работает в DevOps и рассказывает дизайнерам о своём видении того, как может работать DesignOps.
- Erin Hoffman-John занимается построением игровых миров и показывает, как эти наработки могут пригодиться дизайн-менеджерам при понимании и перестройке организаций.
- Michael Polivka рассказывает, как карта взаимоотношений с другими подразделениями и ролями помогла дизайн-команде Autodesk развиваться и расти. Хороший пример использования внутренней политики во благо.
- Dave Gray из XPLANE предлагает шаблон для описания DesignOps в виде фирменной канвы. В отчёте показано, как проходил небольшой мастер-класс по его заполнению, но без контекста это не особо полезно.
- Christian Rohrer из Capital One использует термин ResearchOps для обозначения единого подхода к пользовательским исследованиям в компании. Правда, они и так, как правило, устроены таким образом и есть обратная проблема — как погрузить исследователя в продукт.
- Stephen Pollard из Arup занимается проектированием того, как работает аэропорт Heathrow в Лондоне. Он показывает сложность задачи и разбирает план будущих изменений.
- Russ Unger из 18F рассказывает о выстраивании процесса встречи нового дизайнера в компании.
Leading Design 2017
Конференция по дизайн-менеджменту цифровых продуктов Leading Design прошла 25-27 октября в Лондоне. Опубликованы презентации и видео выступлений. Мой коллега Андрей Сундиев сделал обзор наиболее интересных из них.
What We Learned at The Service Experience Conference 2017
Конференция The Service Experience прошла 23-24 октября в Сан-Франциско, США. Adaptive Path опубликовали обзор основных выступлений со ссылками на видео.
Luke Wroblewski @ Conversions 2017 ― Mobile in The Future
Обновлённая версия 3-часового мастер-класса Luke Wroblewski по дизайну мобильных интерфейсов.
How to Demo Software for 11,000 People
Khoi Vinh рассказывает, как готовил выступление на Adobe MAX с демонстрацией работы дизайнерского инструмента. По ходу всплыло безумное количество подводных камней.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе, получать раз в месяц по почте или читать в Телеграме. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: Юрий Ветров