Дизайн-система. Определение понятия

В российском дизайн-сообществе сформировалось и все чаще встречается мнение о том, что возникший в последние годы хайп вокруг дизайн-систем — не более, чем пузырь, раздутый вокруг давно существующей темы, а вовлеченные в это дело авторы спекулируют на старых понятиях.
Одним из наиболее распространенных заблуждений является чрезмерно узкое понимание термина “дизайн-система”, когда за неё принимают какой-то один из составляющих элементов, например, визуальный язык или дизайнерские шаблоны.

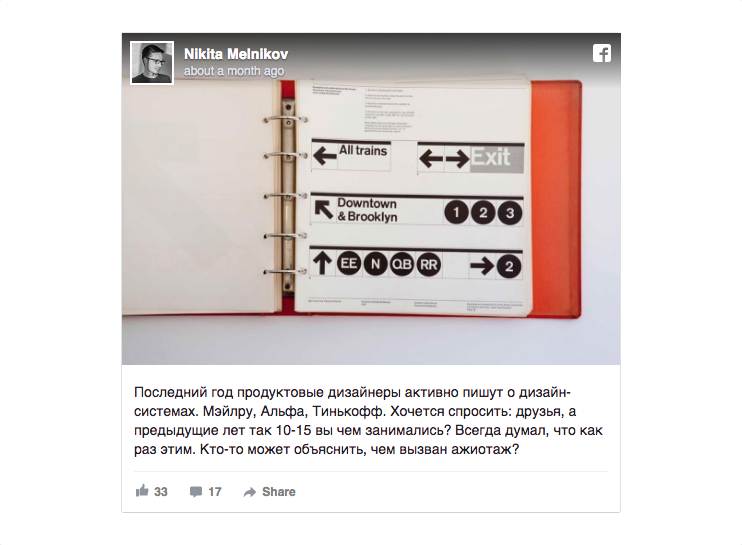
www.facebook.com/nikita.melnikov/posts/1809068045779433 [1]
Регулярно в своих выступлениях [2] я затрагиваю определение понятий и говорю о том, что в действительности понимается под дизайн-системой в наше время.
Однако, споры продолжаются, а значит точка ещё не поставлена.
Я серьёзно беспокоюсь о том, что эта неопределенность может негативно отразиться на нашей отрасли, попросту затормозить нас, поэтому беру на себя смелость попытаться в этой заметке максимально чётко определить, что же такое современная дизайн-система, почему она существует в таком виде и, что едва ли не важнее всего, чем она отличается от статичных гайдлайнов прошлого. Для удобства, часть заметки будет оформлена в формате ответов на часто задаваемые вопросы.
Откуда ноги растут
Способность к передаче опыта и знаний была одним из толчков к развитию человечества, однако, формализованной системы для этого не существовало в течение очень долгого времени. Всё происходило довольно стихийно, буквально из уст в уста.
Центрами знания были, как правило, библиотеки и культовые места, где не только хранилась информация, но и происходило обучение.
Прекрасным примером подлинной реформы в систематизации знания можно считать изобретение в средние века Гвидо Аретинским системы нотного письма, которая впоследствии эволюционировала в то, чем мы пользуемся и сейчас. Она позволила существенно упросить процесс обучения певчих, и сократить его с 10 лет до 2!

Огромный толчок к развитию возможностей передачи опыта, безусловно, дало изобретение книгопечатания. Даже сам процесс книгопечатания можно считать неплохим примером, т.к. он требовал очень чёткого соблюдения принципов.
Чем сложнее и многограннее система, тем значимее точность передачи опыта. Поэтому, громадный технологический рывок XX века потребовал усовершенствовать то, как мы формализуем знание и контролируем результат.
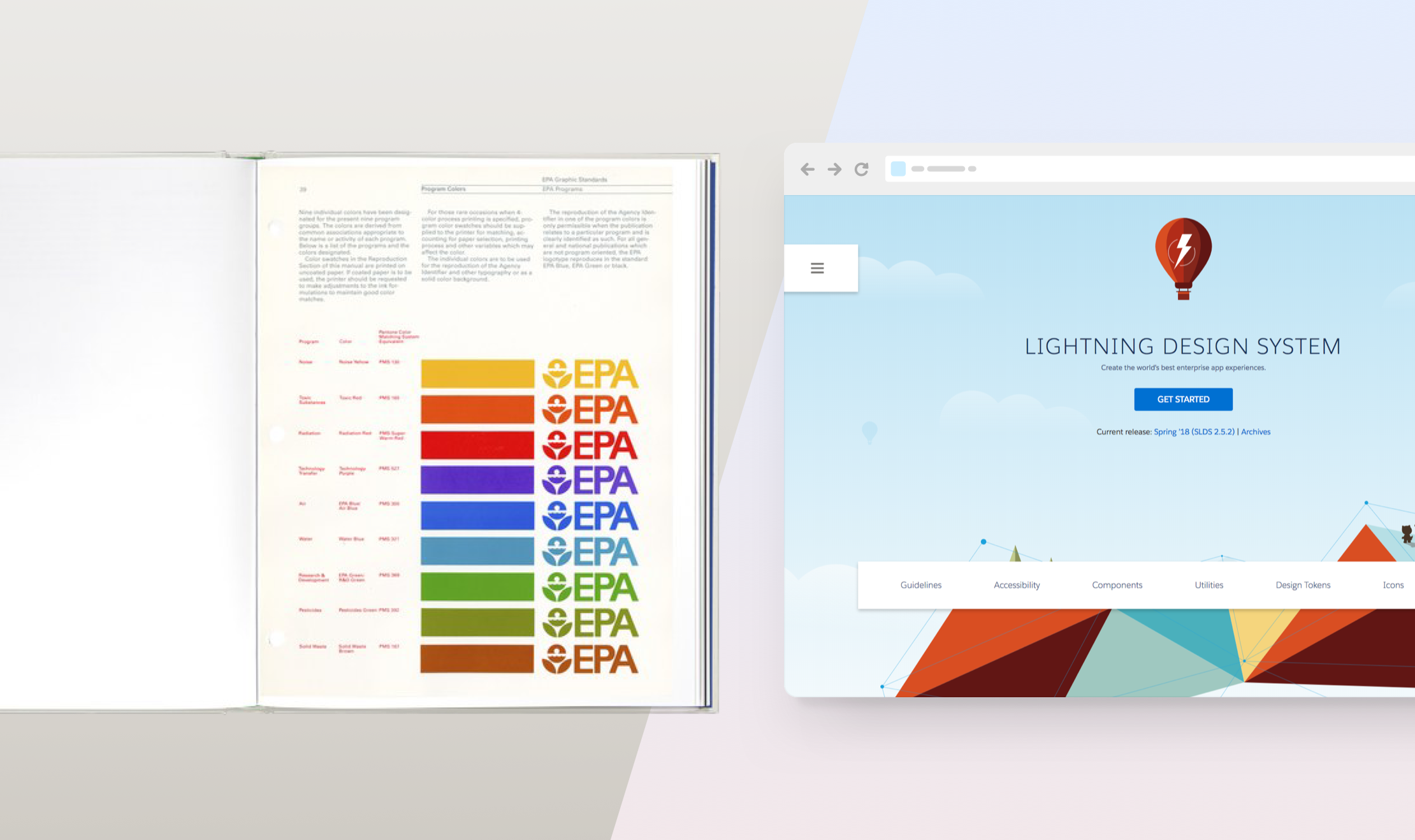
В середине 50х с активным ростом коммерческого графического дизайна для корпораций возникает понятие визуальной идентификации бренда (слово «дизайн-система» появляется примерно в то же время).
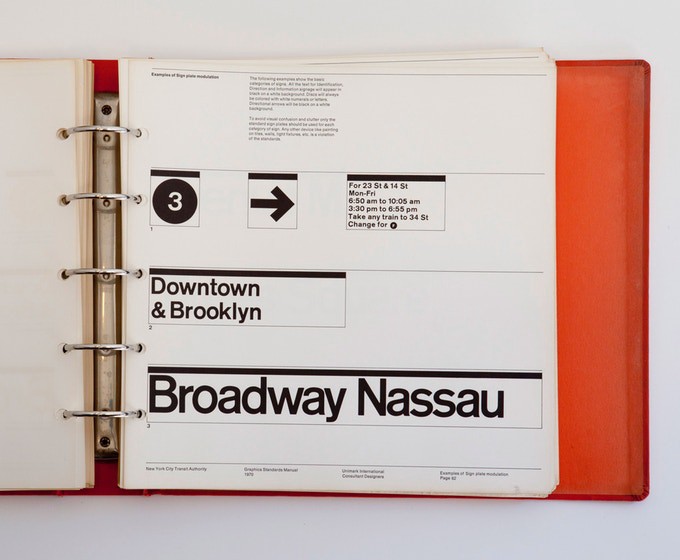
Классическим (и наиболее близким к нашей теме) примером является исключительно подробная инструкция для метрополитена Нью-Йорка, где досконально объясняются все детали создания графики, принципы навигации и т.п.
С такого рода документами разной степени подробности приходилось (и по сей день приходится) работать дизайнерам, делающим что-либо для компаний в оффлайне. Возможно, в этом и кроется причина того, что очень часто под дизайн-системой в целом понимают именно визуальные гайдлайны и руководства по фирменному стилю.
Чтобы не затягивать рассказ, сразу перейду к последнему десятилетию, когда произошёл совершенно невероятный рост и развитие технологических стартапов.
Невиданная ранее динамика рынка и особенности digital-среды потребовали по-новому взглянуть на вопрос консистентности и масштабируемости решений. Для новых компаний это стало одним из ключевых факторов для успешного роста.
К сожалению, существовавшие ранее гайдлайны не могли отвечать новым требованиям, т.к. являлись статическим артефактом и предполагали прохождение любого дизайн-решения через цепочку: «гайдлайн → макет → верстка → реализация». Юра Ветров в одной из статей [6] цикла «UX стратегия» указал на то, какие это порождает проблемы: на каждом из этапов цепочки теряются детали и генерируются баги, реализовать задуманное на 100% становится крайне сложно… Только перенося референсный дизайн из статической документации на уровень реализации, можно сократить цепочку до «гайдлайн = дизайн = верстка → реализация», а значит — избавиться от кучи геморроя по внедрению, улучшению и поддержке продуктов.
Итак, технологическим компаниям нужно было соответствующее решение на стыке дизайна и технологий.
Идеальным примером такого решения станет библиотека Bootrstap, позволившая молодым стартапам быстро собирать лендинги с адаптивностью и простой библиотекой компонентов из коробки — то, что нужно!

Однако, это было лишь технической частью. Необходимой, но недостаточной для того, чтобы называться «дизайн-системой».
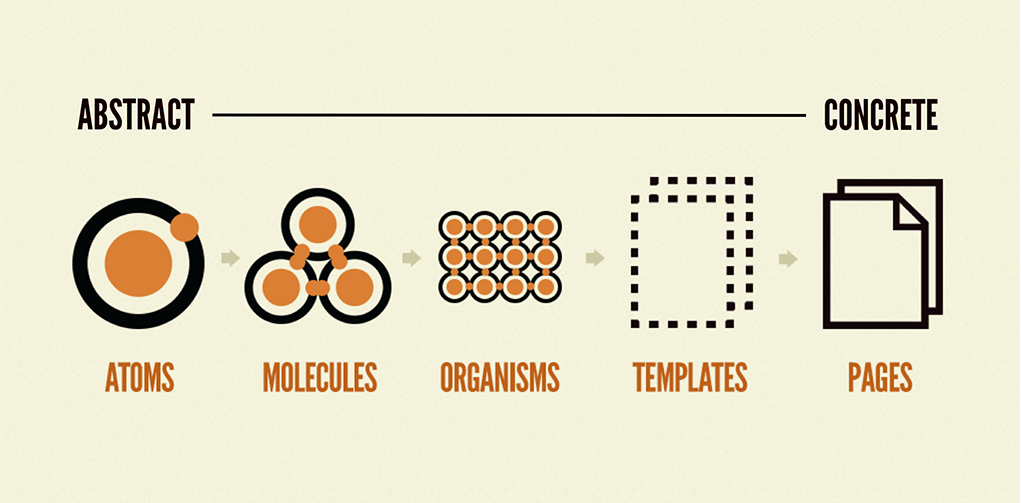
Последней вехой на пути к дизайн-системам в современном их понимании хочется выделить появление методологии Atomic Design [7].
Существует понятие модульного дизайна, когда мы рассматриваем наш процесс в контексте абстрактных слоев, уровней. Это облегчает восприятие комплексного дизайн-процесса и дробит его на понятные составляющие.
Atomic design, безусловно, не был первым и лично я не могу назвать себя сторонником парадигмы Брэда Фроста, т.к. он выбрал довольно специфичные метафоры для описания слоев, однако, нельзя отрицать, что именно эта методология стала наиболее известным примером, в целом популяризировавшим направление.
Как обещал в самом начале, часть, посвящённая определению понятия дизайн-системы, для удобства восприятия, будет подана в формате вопросов и ответов.
Вопросы и ответы
Что такое дизайн-система в двух словах?
В качестве ёмкого определения я бы предложил следующее:
Дизайн-система — это целостный визуальный язык и его техническое отражение в виде библиотеки компонентов на едином репозитории, а также сопутствующих дизайнерских шаблонов.
Из чего состоит настоящая дизайн-система?
Чтобы называться таковой, дизайн-система должна включать в себя четыре необходимых элемента:
- Визуальный язык
- Библиотека компонентов в коде
- Шаблоны для дизайнерских инструментов
- Команда дизайн-системы
Что такое «визуальный язык»?

Визуальный язык — это парадигма, определяющая то, как мы создаём интерфейсы продуктов, основа-основ.
Целостный визуальный язык включает в себя:
- философию и набор принципов, на основании которых мы принимаем решения;
- сформулированное руководство по работе над продуктами с хорошими и плохими примерами;
- исчерпывающий набор переменных, в которых заключены цвета, типографика, система размерностей, модульная сетка и т.д..
Примерами целостно описанного визуального языка можно считать Polaris [9] от Shopify и язык IBM [10].
Что такое «библиотека компонентов»?

Библиотека компонентов в коде — техническая реализация всего того, что было заложено в вашем визуальном языке. Вся необходимая логика буквально «зашивается» в компоненты, они становятся основным отражением вашей системы.
Очевидным плюсом использования библиотеки является то, что она существенно упрощает поддержание консистентности продуктов и стабильный уровень качества дизайна.
Хорошая библиотека включает в себя:
- набор переменных-токенов, отражающих стили (в идеале, эти токены должны быть отчуждаемыми для использования командами с разной технологической базой);
- полный комплект базовых компонентов (кнопки, инпуты и т.п.);
- готовые встраиваемые блоки (попапы, формы, шапки и т.п.);
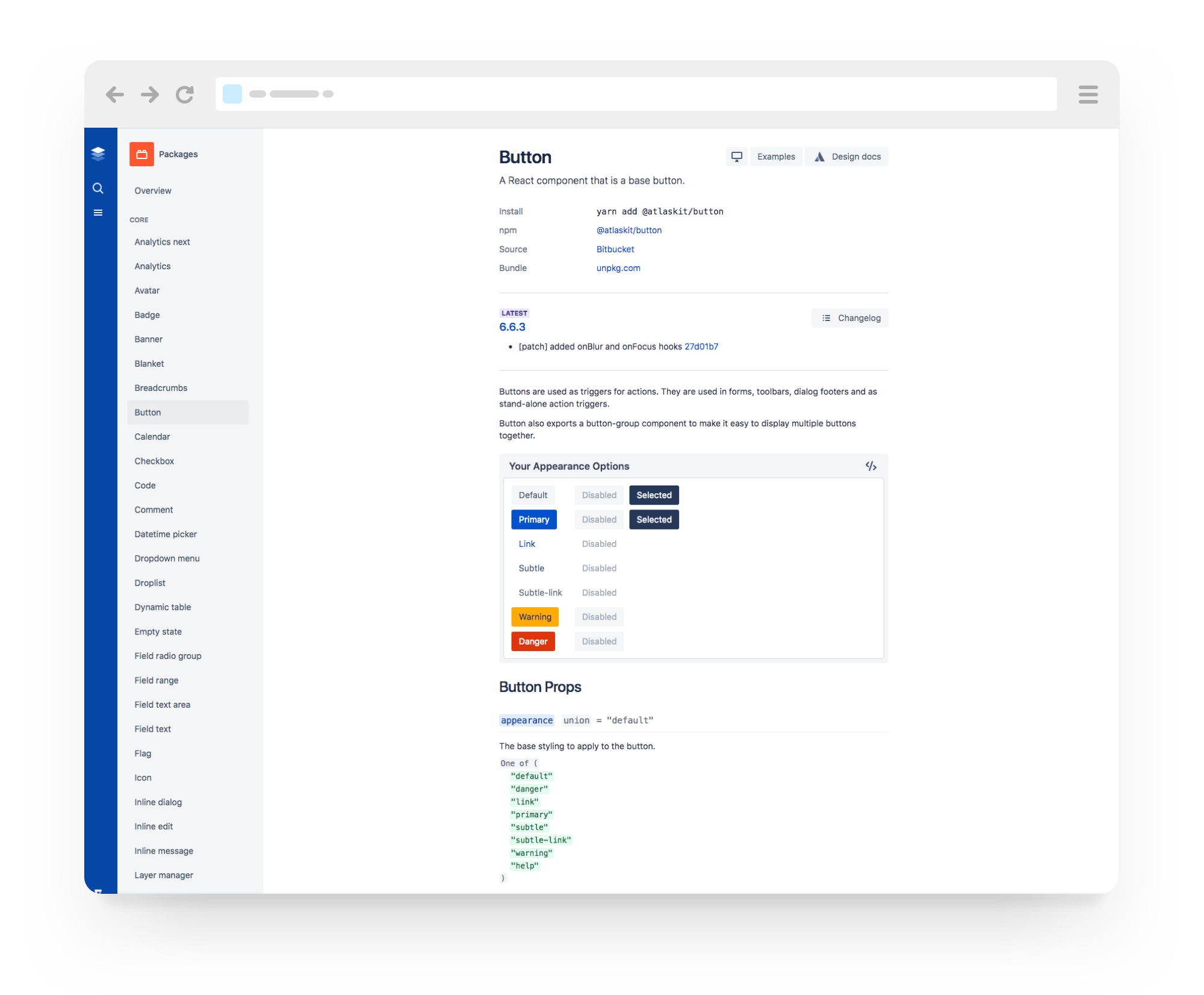
В качестве примера такой библиотеки как части системы можно назвать AtlasKit [11] от Atlassian.
Подробнее узнать о преимуществах работы с библиотекой можно в одной из статей [6] цикла “UX стратегия” Юры Ветрова.
Что такое дизайнерские шаблоны в дизайн-системе?

Несмотря на то, что единственно значимым отражением вашей системы являются компоненты в коде (т.е. то, что непосредственно видят ваши пользователи), у дизайнеров должна быть возможность свободно прототипировать, используя все необходимые элементы. В идеальной картине мира у дизайнеров есть среда прототипирования с использованием боевых компонентов и реальных данных, однако, это довольно трудно достижимо. Достаточным является наличие актуального и поддерживаемого шаблона (или группы шаблонов) для любого используемого вами дизайнерского инструмента.
Подробнее о том, как устроены шаблоны в Портальной команде Mail.Ru можно почитать здесь [12].
Важно помнить, что дизайнерские шаблоны — это лишь часть дизайн-системы и сами по себе, без привязки к библиотеке компонентов, они являются лишь статичными артефактами.
Слышал определение «единый источник правды». Что это и зачем оно нужно?

Критически важно, чтобы существовал (и поддерживался в актуальном состоянии) ресурс, где будет всецело отражёна дизайн-система со всеми её составляющими. Этот ресурс будет являться вашим единым источником правды о системе — местом, с которым можно будет регулярно сверяться в процессе работы.
Существование такого ресурса кардинально упрощает взаимодействие вокруг дизайн-системы, т.к. все участники процесса имеют под рукой единую точку, куда можно обратиться за ответами на все распространённые вопросы. Особенно ярко это ощущается при взаимодействии с аутсорсом — именно тогда вы понимаете, насколько доступно всё описали!
Для Портальной команды Mail.Ru «единым источником правды» является сайт Paradigm [13].
Дизайн-системе нужна команда?

Команда дизайн-системы — последний составляющий элемент нашего определения. Как и любой другой серьезный долгосрочный проект, дизайн-система должна иметь своих идеологов, которые заложат и будут поддерживать философию и базовые принципы, менеджеров, которые сделают так, чтобы проект случился, и исполнителей, которые будут работать над ней руками. Зачастую случается так, что эти роли совмещаются и перемешиваются. На определенном уровне зрелости [14] компания может создать выделенную команду системы, но как правило, работа ведётся параллельно с основной деятельностью. Cамое главное, чтобы в принципе существовали люди, регулярно и систематически удаляющие внимание проекту. Только в этом случае он имеет шанс обрести жизнь.
Полезную информацию об устройстве команды дизайн-системы можно почитать [15] у главного идеолога этой темы — Nathan Curtis.
Не понимаю: чем дизайн-система отличается от гайдлайна?

bit.ly/dsdefinition-img-7 [16]
Гайдлайн в традиционном понимании — статичный документ, в котором фиксируются правила работы с визуальным стилем компании. Дизайн-система может включать в себя эту информацию, но она гораздо шире. Гайдлайн — лишь один из элементов системы.
В отличие от классического статичного гайдлайна, дизайн-система — «живая», т.е. не только описана, но реализована в библиотеке компонентов. Таким образом, в дизайн-системе (в отличие от гайдлайна) есть динамическая связка между исходными правилами и реализацией. Гайдлайн можно обновлять, не будучи уверенными в том, что это изменение на чём-то отразится. В дизайн-системе изменения могут раскатываться на всю цепочку продуктов.
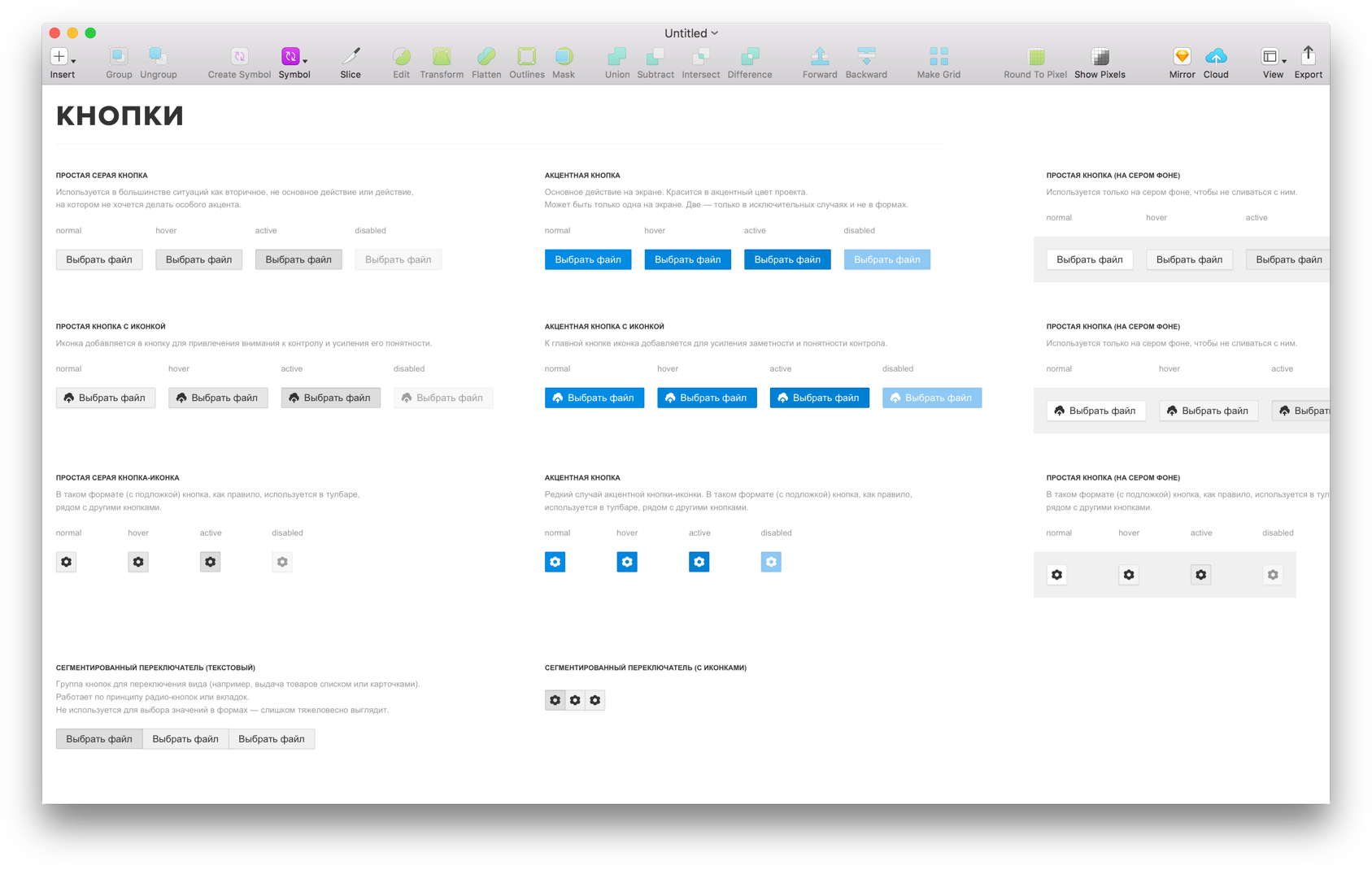
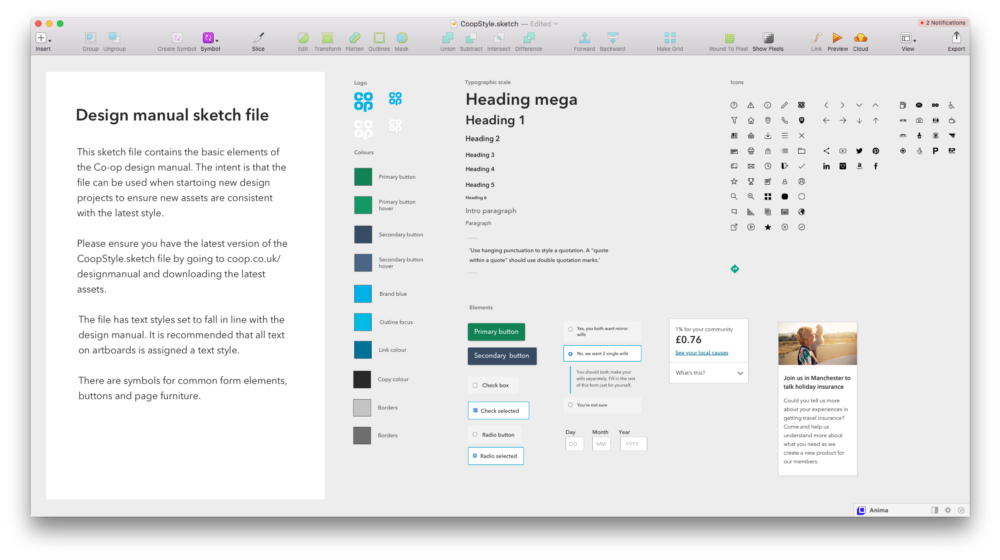
Мы собрали крутейший UI Kit в Sketch/Figma/etc. и активно используем его в работе. Можно сказать, что у нас есть дизайн-система?

Можно сказать, что вы сделали шаг к унификации дизайна. В идеале этот процесс начинается не с графических артефактов, но осознания и формулирования принципов, которыми вы руководствуетесь в дизайне продуктов. Без этого унификация будет происходить только на визуальном уровне.
Также важно помнить, что сам по себе UI Kit вне системы — не более, чем статичное изображение элементов, которое будет неизбежно устаревать и никак не отражать реальность. Чтобы этого избежать, ваш UI Kit должен быть реализован в виде «живых» компонентов в коде, используемых на реальных продуктах.
Иными словами, от схемы, при которой ваш дизайн никак не связан с итоговым результатом, необходимо прийти к той, когда ваш дизайн “вшит” в библиотеку компонентов и результат предсказуем.
Вывод
Рассматривая дизайн-системы в историческом контексте и препарируя само понятие, я бы хотел отметить две ключевые мысли:
- Потребность в формализации сложного знания для передачи опыта существовала давно, однако, то, что изменилось — чисто технические возможности для этого, а так же принципиальные запросы общества (в частности, бум стартапов).
- Основная допускаемая ошибка в восприятии термина «дизайн-система» заключается в том, что под системой начинают понимать какой-то один из её элементов, описанных выше. Однако, паззл складывается только и исключительно тогда, когда вы начинаете смотреть на неё как на совокупность этих частей.
Большая благодарность Юре Ветрову, Славе Яшкову и Геворгу Глечану за помощь в редактуре и мудрые советы.
Автор: Андрей Сундиев
Источник [17]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/275855
Ссылки в тексте:
[1] www.facebook.com/nikita.melnikov/posts/1809068045779433: https://www.facebook.com/nikita.melnikov/posts/1809068045779433
[2] в своих выступлениях: https://www.youtube.com/watch?v=-6ZT80WoM4c&feature=youtu.be&t=29m21s
[3] bit.ly/dsdefinition-img-1: http://bit.ly/dsdefinition-img-1
[4] bit.ly/dsdefinition-img-3: http://bit.ly/dsdefinition-img-3
[5] bit.ly/dsdefinition-img-5: http://bit.ly/dsdefinition-img-5
[6] в одной из статей: http://jvetrau.com/uxstrategy-3/
[7] Atomic Design: http://atomicdesign.bradfrost.com/chapter-2/
[8] bit.ly/dsdefinition-img-4: http://bit.ly/dsdefinition-img-4
[9] Polaris: https://polaris.shopify.com/
[10] язык IBM: https://www.ibm.com/design/language/
[11] AtlasKit: https://atlaskit.atlassian.com/
[12] здесь: https://habrahabr.ru/company/mailru/blog/319884/
[13] Paradigm: http://design.mail.ru/paradigm/
[14] уровне зрелости: http://jvetrau.com/uxstrategy-1/
[15] можно почитать: https://medium.com/eightshapes-llc/designing-a-systems-team-d22f27a2d81d
[16] bit.ly/dsdefinition-img-7: http://bit.ly/dsdefinition-img-7
[17] Источник: https://habrahabr.ru/post/351726/?utm_source=habrahabr&utm_medium=rss&utm_campaign=351726
Нажмите здесь для печати.