Книги о дизайн-системах
Мы строим свою дизайн-систему Paradigm [1] с 2012 года. Но такого лютого взрыва интереса к теме с уймой новых примеров и публикаций, как в последние пару лет, ещё не было. В прошлом году наконец-то вышла книга Brad Frost «Atomic Design» и про дизайн-системы говорят вообще все. Правда, большинство статей — бесконечное пережёвывание теории модульного дизайна, про практику внедрения кроме Nathan Curtis почти никто не пишет. Кроме того, хотя заслуга Брэда в популяризации идеи модульного дизайна неоценима, но и сам подход, и метафора «атомарности» / «молекулярности» существовали до него (Nathan Curtis пишет, что ещё Dell в середине 90х делал компонентную систему с такой же терминологией, а в современный обиход «atomic design» ввёл Jeremy Keith в районе 2011 года [2]).

Мне было интересно разобраться в первоисточниках, поэтому в прошлом году я засел за чтение всего, что выходило на тему паттернов, компонентов и модульности (эта статья развивает прошлогоднюю заметку [3]). Идеальной книги нет, но часть из них показывает очень правильные точки зрения:
1. Кристофер Александер — Язык шаблонов. Города. Здания. Строительство [4] (1977)
Хотя её полезность для практической работы дизайнера интерфейсов не особо велика, точка зрения, с которой она написана — безумно интересна. Это три уровня «масштаба» (считай, сама по себе модульность) и, самое главное — глубина социальных, экономических, психологических и политических обоснований, которая стоит за каждым шаблоном. Последнее напрочь потерялось в современных библиотеках паттернов. В книге 1090 страниц и я несколько лет ждал удобного случая, чтобы взяться за неё, но ни разу не прогадал.
2. Nathan Curtis — Modular Web Design [5] (2009)
Все основные идеи модульных дизайн-систем описаны ещё там, очень и очень здравое понимание роли единого подхода к интерфейсам на всех этапах продуктовой работы. Но она, чёрт возьми, построена вокруг процесса создания wireframes! Поэтому нужно сильно абстрагироваться от конкретных применений идеи.
3. Anna Debenham — A Pocket Guide to Front-End Style Guides [6] (2013)
Это совсем небольшая обзорная книга, её главная ценность — она первой описала эти идеи для веба в более-менее структурированном виде. Правда, второе издание [7] просто слегка обновило тексты и примеры, не дав никакой новой ценности — в таком виде оно сейчас бесполезно.
4. Brad Frost — Atomic Design [8] (2017)
Лучший обзор того, что сейчас представляет из себя модульный дизайн. Очень хорошо описана польза от внедрения дизайн-системы на всех уровнях, есть примеры и в целом здравые мысли на тему. Хотя она чересчур теоретична, не хватает самого мяса про подводные камни реального процесса работы. Кроме того, там только вскользь затронута самая главная тема — как построить правильную компонентную систему, которая обновляется по всей линейке продуктов, а не просто набор CSS-стилей.
5. InVision — Design Systems Handbook [9] (2017)
Онлайн-методичка в рамках инициативы Design Better [10]. Самая актуальная и практически полезная — есть и про менеджмент процесса, и про технологическое решение, и про базовые вещи, и про будущее с алгоритмическим дизайном. Не всегда хватает глубины раскрытия тем, но в остальном — огонь.
Из свежего есть ещё Alla Kholmatova «Design Systems» [11] (2017) и электронные книги вроде UXPin «Creating a Design System: The 100-Point Process Checklist» [12] (2017). В середине 2000х вышла пачка книг про интерфейсные паттерны от Jennifer Tidwell, Bill Scott, Theresa Neil, Erin Malone и других. Почитать любую из них полезно, но в целом они не очень актуальны — концепция современных дизайн-систем ушла далеко вперёд (кстати, Nathan Curtis описал своё понимание разницы между паттернами и компонентами [13]). Классическая книга Erich Gamma «Design Patterns» [14] (1994) про паттерны в программировании интересна своим подходом к структурированию, но в остальном нужно читать только с изыскательской точки зрения.
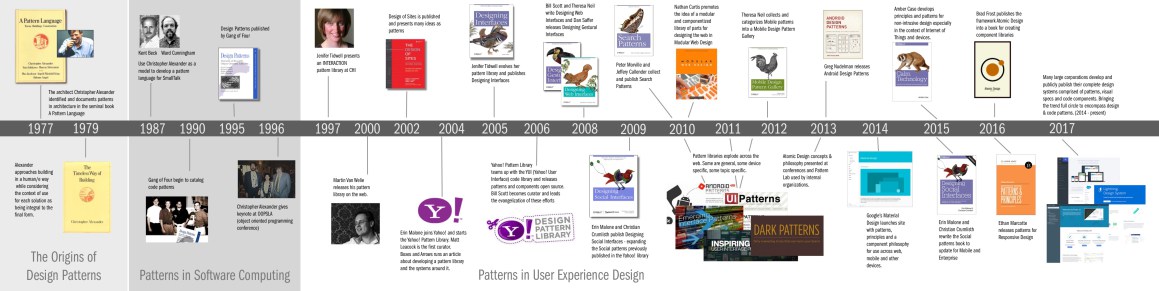
По ходу моего захода к прочтению всей предыстории дизайн-систем вышла пара статей с обзором всех книг и статей на тему в исторической перспективе. В целом я изначально угадал с набором, но добавил туда пачку статей и классических примеров. На титульной картинке — самая полная хронология от Erin Malone [15], которая занималась легендарной библиотекой паттернов Yahoo! Пока не добрался разве что до Micah Godbolt «Frontend Architecture for Design Systems» [16] (2016).
Книг и статей много (ещё один список [17]), но если вы не такой ботан как я — на сегодня достаточно прочитать только Atomic Design от Brad Frost [8] и Design Systems Handbook от InVision [9] в качестве теории и подписаться на Nathan Curtis [18] для практики (все ждут свежую книгу от него). Ну и, если вы не устали от моих отсылок на сайт styleguides.io [19], наконец-то прошерстить всё что там есть. В группе Дайджест продуктового дизайна [20] есть ветка со свежими ссылками и статьями на тему [21] — тоже отличный вариант следить за свежими вещами.
Термин «дизайн-система», как и многие другие ставшие внезапно популярными вещи, сейчас сильно девальвировался. Этим словом называют всё что угодно — от библиотеки стандартных элементов в Sketch и странички с нарезанными скриншотами до зрелой платформы, действительно работающей на базе распространяемых компонентов со вшитым дизайном. Мы изначально строили последнее, ведь главный источник правды это сам продукт и нужно озаботиться тем, чтобы как задумано работал именно он. На каждом этапе цепочки «гайдлайн → макет → вёрстка → реализация» теряются детали и генерируются баги, так что единственный путь системно улучшить продукты — сократить её до «гайдлайн = макет = вёрстка → реализация». Здесь явно не обойтись без технологического фреймворка.
Brad Frost тоже устал от того, что многие понимают под дизайн-системой шаблон в Sketch или другом инструменте дизайна [22]. Это середины прошлого века, когда под этим словом понималась система визуальной идентификации бренда, к которой шла красивая печатная книжка (их активно переиздают последние годы). Но тогда речь шла о физических продуктах и объектах, которые стоят на полке в магазине (или сама сеть магазинов), а мы-то с вами работаем с цифровыми продуктами, где макет ничего не гарантирует и много раз меняется перед запуском на пользователей. Так что работать надо с основным материалом этой среды ― кодом.
Автор: Юрий Ветров
Источник [24]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/interfejsy/278851
Ссылки в тексте:
[1] дизайн-систему Paradigm: http://design.mail.ru/paradigm/
[2] Jeremy Keith в районе 2011 года: https://vimeo.com/32143919
[3] прошлогоднюю заметку: https://www.facebook.com/notes/%D1%8E%D1%80%D0%B8%D0%B9-%D0%B2%D0%B5%D1%82%D1%80%D0%BE%D0%B2/%D0%BA%D0%BD%D0%B8%D0%B3%D0%B8-%D0%BE-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD-%D1%81%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0%D1%85/10155204887092229/
[4] Кристофер Александер — Язык шаблонов. Города. Здания. Строительство: https://www.artlebedev.ru/izdal/yazyk-shablonov/
[5] Nathan Curtis — Modular Web Design: http://www.peachpit.com/store/modular-web-design-creating-reusable-components-for-9780321601353
[6] Anna Debenham — A Pocket Guide to Front-End Style Guides: https://www.goodreads.com/book/show/18885161-a-pocket-guide-to-front-end-style-guides
[7] второе издание: http://www.maban.co.uk/projects/front-end-style-guides/
[8] Brad Frost — Atomic Design: http://atomicdesign.bradfrost.com/
[9] InVision — Design Systems Handbook: https://www.designbetter.co/design-systems-handbook
[10] Design Better: https://www.designbetter.co/
[11] Alla Kholmatova «Design Systems»: https://www.smashingmagazine.com/design-systems-book/
[12] UXPin «Creating a Design System: The 100-Point Process Checklist»: https://www.uxpin.com/studio/ebooks/create-design-system-guide-checklist/
[13] разницы между паттернами и компонентами: https://medium.com/eightshapes-llc/patterns-components-2ce778cbe4e8
[14] Erich Gamma «Design Patterns»: https://www.amazon.com/Design-Patterns-Elements-Reusable-Object-Oriented/dp/0201633612
[15] самая полная хронология от Erin Malone: http://www.emdezine.com/a-history-of-patterns-in-user-experience-design/
[16] Micah Godbolt «Frontend Architecture for Design Systems»: http://shop.oreilly.com/product/0636920040156.do
[17] ещё один список: http://styleguides.io/books.html
[18] Nathan Curtis: https://medium.com/@nathanacurtis
[19] styleguides.io: http://styleguides.io/
[20] Дайджест продуктового дизайна: https://www.facebook.com/groups/pdigest/
[21] ветка со свежими ссылками и статьями на тему: https://www.facebook.com/groups/pdigest/permalink/804624106267814/
[22] Brad Frost тоже устал от того, что многие понимают под дизайн-системой шаблон в Sketch или другом инструменте дизайна: http://bradfrost.com/blog/post/your-sketch-library-is-not-a-design-system/
[23] мышление: http://www.braintools.ru
[24] Источник: https://habr.com/post/354380/?utm_source=habrahabr&utm_medium=rss&utm_campaign=354380
Нажмите здесь для печати.