От переводчика: проблема медленного программного обеспечения стала одной из главных тем обсуждения на Хабре и Hacker News в последние недели. Например, см. статью Никиты Прокопова «Моё разочарование в софте» и 2432 комментария к ней.
 Мы проводим много времени за компьютером. Ждём каждый раз при запуске приложений и загрузке веб-страниц. Повсюду иконки со спиннером или песочными часами. Железо всё мощнее, но софт по-прежнему кажется медленным. Почему так?
Мы проводим много времени за компьютером. Ждём каждый раз при запуске приложений и загрузке веб-страниц. Повсюду иконки со спиннером или песочными часами. Железо всё мощнее, но софт по-прежнему кажется медленным. Почему так?
Если вы используете компьютер для выполнения важной работы, то заслуживаете быстрого ПО. Слишком часто современный софт не удовлетворяет этим требованиям. В исследовательской лаборатории Ink & Switch мы изучили причины такой ситуации, программное обеспечение в итоге стало лучше. В этой статье опубликованы результаты нашего исследования.
Оглавление
- Где именно ощущается медлительность
- Откуда приходит замедление
- К быстрому программному обеспечению
- Литература
Где именно ощущается медлительность
Что воспринимается пользователями как «медленная» программа? Всех нас иногда софт раздражает задержками и лагами. Но чтобы лучше понять эти проблемы, следует дополнить интуитивные ощущения академическими исследованиями, которые строго отвечают на данный вопрос.
Воспринимаемая скорость тесно связана с понятием задержки (latency). Сравнение научных исследований того, «что кажется медленным», с измерением реальной задержки в настоящих приложениях даёт понять, насколько всё плохо.
Задержка — это не пропускная способность
При обсуждении производительности программного обеспечения мы часто слышим о пропускной способности. Например, «этот веб-сервер может выполнять 10 000 запросов в секунду». Но это не то, как пользователи воспринимают вещи. Они заботятся о том, сколько времени занимает их конкретный веб-запрос или как долго занимает открытие документа, или как быстро приложение реагирует на нажатие мышки. Эти взаимодействия связаны с задержкой (latency). Задержка — это критическая метрика, которую мы будем изучать в данной статье.
Восприятие пользователем
Подробнее о важности задержки в интерактивных системах см. здесь.
На ощущение скорости ПО влияют и другие факторы. Например, частота кадров и обратная связь во время длительных задач. Но мы считаем, что задержка — фундаментальная метрика, а при очень низкой задержке любое программное обеспечение будет ощущаться как чрезвычайно быстрое.
Тач-интерфейсы
Для начала рассмотрим человеческую чувствительность к задержкам сенсорного экрана.
Исследователи проверяют это с помощью тестов, которые точно определяют, какую задержку воспринимают пользователи. Сначала испытуемым предлагают интерфейс, имеющий (скажем) задержку 1 мс, а потом (скажем) 70 мс, и просят выполнять операции ароде нажатия кнопки. Если интерфейс 70 мс последовательно показывает худший результат, чем интерфейс 1 мс, то 70 мс называют «заметной разницей».
Минимально заметная разница
Подробнее о минимально заметной разнице задержки и связанных с ними экспериментальных установках см., например, эту работу.
Минимально заметная разница — это бюджет, по исчерпании которого конкретная операция начнёт ощущаться медленной для пользователя.
Например, при перетаскивании элементов на экране пользователи воспринимают задержки всего в ~2 мс. Наименее заметная задержка зависит от пользователя и выполняемого действия, но она всегда очень низкая.
Восприятие задержки при перетаскивании
Отчёт о восприятии 2−16 мс при перетаскивании стилусом.
2−11 мс при перетаскивании пальцем.
В среднем 11 мс при перетаскивании пальцем.
Аналогичные результаты получены при рисовании стилусом на планшете. Здесь исследователи предлагали пользователям заметить задержку от 20 до 80 мс. В наших собственных неофициальных тестах задержка около 80 мс воспринимается как очень заметная, и требуется что-то гораздо ближе к 20 мс, чтобы стилус казался отзывчивым во время рукописного ввода.
Восприятие задержки стилуса
Отчет о восприятии задержки 10−70 мс при письме стилусом.
21−82 мс для различных действий со стилусом.
Разница между низкой и высокой задержкой рукописного ввода очевидна при сравнении:
Слева: iPad Pro и приложение Notes со сквозной задержкой около 15 мс. Справа: приложение Samsung S3 и OneNote с задержкой около 70 мс. Видео замедлено в 16 раз.
Другая типичная операция на сенсорных устройствах — нажатие на кнопки или ссылки. Здесь тесты определили, что пользователи замечают задержку примерно на рубеже 70 мс (хотя у некоторых отдельных пользователей она, вероятно, ниже).
Восприятие задержки нажатия на экран
Данное исследование выявило среднюю минимально различимую задержку в 69 мс.
Вот пример, сравнивающий две разные задержки:
Слева: открытие вкладки настроек на iPhone 6s с задержкой около 90 мс. Справа: переключение настройки на Samsung S3 с задержкой около 330 мс. Видео замедлено в 16 раз.
Насколько современные приложения соответствуют этим пороговым значениям? Если говорить о перетаскивании пальцем, то ни одна коммерческая система не способна постоянно соответствовать задержке в несколько миллисекунд, чтобы удовлетворить всех потребителей.
Производительность перетаскивания
Как мы увидим ниже, в бюджет 10 мс не вписываются даже дисплеи и оборудование для ввода данных, не говоря уже о нескольких слоях программного обеспечения.
Таким образом, при использовании всех текущих ОС с сенсорным экраном по крайней мере часть пользователей будет ощущать, что объект при перетаскивании отстаёт от пальца.
При рисовании стилусом небольшое количество систем приближается к приемлемо низкому уровню задержки. Но большинство из них намного выше этих значений, что ожидаемо ощущается пользователями как значительная задержка:
Ниже представлены результаты тестов Ink & Switch по задержке рисования стилусом на планшете для различных устройств. Средние задержки, измеренные от контакта с экраном до начала изменения цвета соответствующего пикселя, округляются до ближайших 5 мс.
| Устройство | Программа | Задержка (мс) |
|---|---|---|
| iPad Pro | Notes | 20 |
| GoodNotes | 30 | |
| Flutter | 35 | |
| Surface Pro | OneNote | 25 |
| SketchPad | 30 | |
| Canvas | 60 | |
| Pixelbook | Squid | 40 |
| Canvas | 60 | |
| Samsung S3 | Squid | 60 |
| Flutter | 65 | |
| Canvas | 75 | |
| LiveBoard | 80 |
Хотя у нас нет данных о задержках на всех устройствах, но мы предполагаем, что они сопоставимы с задержками рисования стилусом, наблюдаемыми выше.
Задержки рисования по сравнению с задержками нажатия
Мы ожидаем, что эти задержки сопоставимы, потому что в обоих случаях используется сенсорный ввод, то есть задействуется цикл обновления экрана. Тем не менее, есть некоторые различия, поэтому вряд ли значения будут в точности одинаковыми.
Поскольку здесь различимой является задержка около 70 мс, большинство систем способны хорошо реагировать на нажатия. Но также легко найти приложения, которые работают намного хуже, чем теоретические возможности системы.
В целом, сенсорные системы должны иметь очень низкие задержки, чтобы они ощущались отзывчивыми. Большинство устройств и приложений не в состоянии обеспечить производительность такого уровня, и, следовательно, все они ощущаются в разной степени медленными для пользователей.
Клавиатура
Существует ряд свидетельств того, что увеличение задержки при наборе текста ухудшает работу пользователей.
Влияние задержки ввода
В данном исследовании к нажатиям на клавиши добавлялись случайные задержки, что снижало производительность ввода. Однако оно оценивало только один диапазон задержек. Кроме того, авторы исследования предполагают, что опытные наборщики текста могут приспособиться к увеличению задержки.
Тем не менее, мы не знаем об исследованиях, специально измеряющих наименее заметные задержки ввода. Задержка нажатия на сенсорный экран (заметная на примерно 70 мс) может быть полезным ориентиром, потому что она также измеряет время между дискретным прикосновение пальца и визуальным обновлением экрана.
Ниже приведены некоторые неформальные измерения сквозной задержки клавиатуры от начала нажатия клавиши до появления символа на различных машинах. Источники: «Задержка компьютера: 1977−2017», тесты Ink & Switch.
| Компьютер | Задержка (мс) |
|---|---|
| Apple IIe | 30 |
| Commodore Pet 4016 | 60 |
| iMac g4 OS 9 | 70 |
| Macbook Pro 2014 | 100 |
| Custom Haswell-e 24Hz | 140 |
| Samsung S3 | 150 |
| Powerspec g405 Linux | 170 |
| Symbolics 3620 | 300 |
Точные измерения оценки влияния задержки клавиатуры стали бы отличным экспериментом для предприимчивых исследователей. В любом случае, кажется вероятным, что для многих пользователей пороговое значение ощутимой задержки при вводе с клавиатуры находится ниже 100 мс. Возможно, намного ниже.
Мышь
Последний тип устройств ввода в нашем обзоре. Один эксперимент позволил определить, что пользователи воспринимают задержку мыши начиная от 34 до 137 мс со средним значением 65 мс.
У разных мышей очень сильно отличаются значения задержки. Некоторые системы показывают значения менее 10 мс путём совмещения высокопроизводительного оборудования с тщательным низкоуровневым программированием (здесь описана установка с задержкой около 8 мс). Кроме того, можно выйти за рамки 100 мс на сочетании посредственного оборудования и приложений, которые вводят дополнительные задержки, или буферов между мышью и дисплеем.
Приложения
Задержки на уровне приложений измеряют, сколько времени требуется для выполнения конкретных действий приложения, таких как загрузка веб-страниц. Пример такой задержки — загрузка веб-страницы NYTimes, что требует около 3000 мс.
Когда действия приложений кажутся быстрыми? Трудно сказать точно, потому что их действия более сложны и разнообразны, чем простой ввод данных. Вероятно, ответ зависит также от ожиданий пользователей (в настоящее время обычно люди работают с медленным программным обеспечением). Но мы можем вычислить примерное число.
Литература по задержкам
См. обзор литературы о влиянии задержки на пользователей разных приложений. Это хорошая отправная точка для более глубокого погружения в тему.
Одно из опорных значений — типичная метрика в 70 мс как упомянутая выше наименее различимая задержка при нажатии на экран. Если вы заметили задержку между нажатием ссылки и отображением индикатора нажатия, то должны заметить аналогичную задержку между нажатием и открытием веб-страницы.
Ещё одно опорное значение — модель Google RAIL для разработчиков. Хотя авторы этой модели никак не обосновывают свои утверждения, однако модель утверждает, что отклик в пределах 100 мс «ощущается как мгновенный», а более высокая задержка «[разрывает] связь между действием и реакцией».
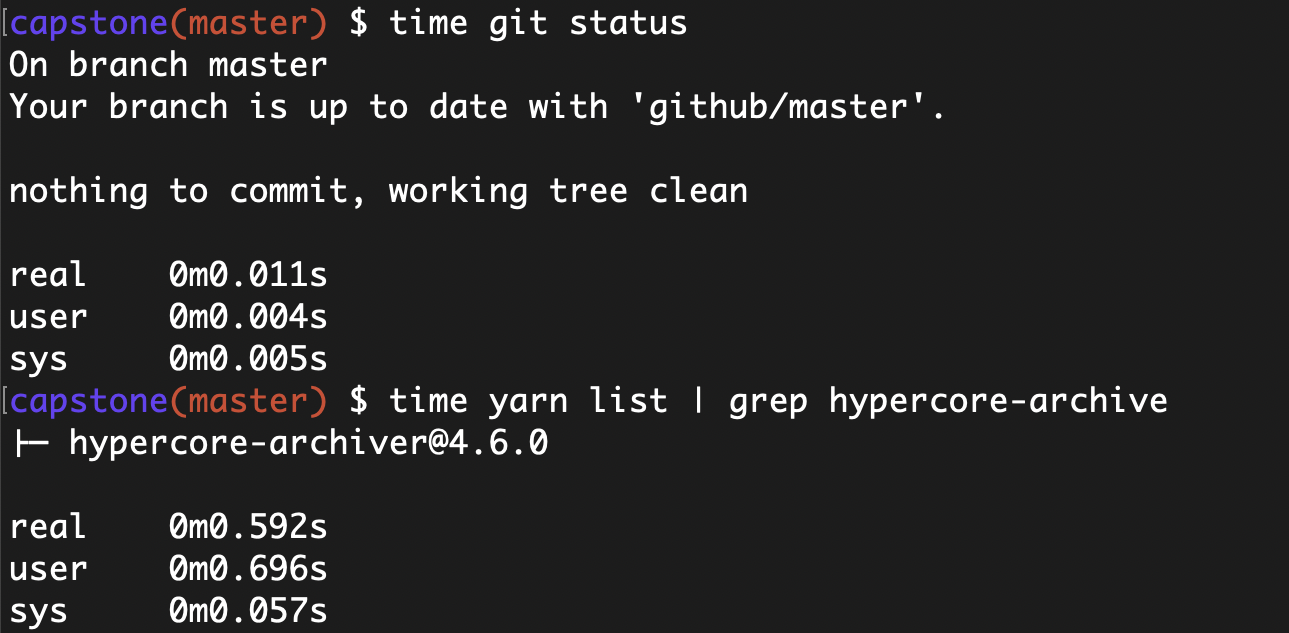
Вы можете неофициально проверить собственную чувствительность в терминале. Возьмите любимые программы командной строки и запустите их с параметром 'time', который замеряет время выполнения. Наверняка заметите разницу между ответами за 15 мс (отлично!) и 500 мс (очевидно медленный).

В качестве конечной опорной точки учтём, что типичное время реакции человека на визуальный стимул составляет около 220 мс.
Это значение значительно больше, чем заметная задержка, потому что реакция включают не только наблюдение, но и последующее действие.
Нужно также учесть выводы некоторых исследователей, что человек способен воспринимать увеличение задержки на бессознательном, физиологическом уровне.
Реальные приложения
Как реальные приложения соответствуют этим ориентирам? Некоторые справляются. Например, многие программы командной строки Unix работают быстрее 100 мс.
Но бóльшая часть интернет-приложений выходит за допустимые рамки. Поиск в Google примерно за 1000 мс гораздо быстрее, чем большинство веб-приложений, но всё равно заметно медленнее по сравнению со взаимодействием менее 100 мс в командной строке. И легко найти примеры страниц, которые загружаются дольше 5000 мс даже на хорошем соединении.
В случае мобильных и настольных компьютеров есть некоторые приложения, которые последовательно демонстрируют задержку менее 100 мс, такие как встроенный калькулятор на iOS. Но легко найти примеры приложений, которые значительно превышают этот порог, даже если у них все данные доступны (или должны быть) локально. Рассмотрим пример Slack.
На видео ниже показано, что переключение между двумя малообъёмными каналами в той же рабочей области на iPad Pro занимает около 220 мс, хотя здесь нет необходимости в сетевых вызовах, а iPad Pro — возможно, самое высокопроизводительное мобильное устройство в мире (видео замедлено в 8 раз):
Трудно сделать общий вывод для всех программ в такой обширной области как задержка действия. Тем не менее, кажется очевидным, что некоторые приложения выполняют действия достаточно быстро и кажутся мгновенными для пользователей (менее 100 мс), но многие приложения этого не делают.
Откуда приходит замедление
Таким образом, мы установили, что многие программы на самом деле работают медленно. Куда уходит всё это время и что мы можем оптимизировать? Рассмотрим этот вопрос, начиная с первого компонента в цепочке: устройства ввода.
Устройство ввода
Первый шаг в конвейере, который преобразует физические входные данные в обновления на экране — это обработка входных данных: преобразование контакта с сенсорным экраном, клавиатурой или мышью в цифровой сигнал для операционной системы. Здесь мы рассмотрим, сколько времени занимает этот шаг.
Начнем с клавиатур. В таблице приведены измеренные задержки от начала нажатия клавиши до сигнала на USB-хабе, с округлением до 5 мс (источник).
| Клавиатура | Задержка (мс) | |
|---|---|---|
| Apple Magic | 15 | |
| Das 3 | 25 | |
| Kinesis Freestyle2 | 30 | |
| Ergodox | 40 | |
| Kinesis Advantage | 50 | |
| Logitech MK360 | 60 | |
Как можете убедиться, эти клавиатуры легко отбирают десятки миллисекунд из бюджета на самом первом шаге в конвейере обработки. Это из общего бюджета в 100 мс или меньше! Гораздо более подробно эта тема освещена в статье «Печать с удовольствием».
Мыши аналогичным образом отнимают десятки миллисекунд из бюджета. Хотя самые высокопроизводительные игровые мыши имеют задержку менее 10 мс. Данные о реагировании на нажатие разнятся, здесь тоже отдельные экземпляры показывают результат менее 10 мс (пример).
В мобильных устройствах труднее измерить долю задержки, которая приходится на устройства ввода, потому что они тесно интегрированы с другими аппаратными компонентами. Тем не менее, мы можем использовать некоторые из общих шаблонов в оборудовании устройств ввода, чтобы оценить их задержки, как и автономных устройств.
Частота дискретизации
Один из общих шаблонов — частота дискретизации. Во многих устройствах ввода оборудование «сканирует» или «дискретизирует» ввод с периодическим интервалом. Например, типичный потребительский тачскрин работает на частоте 60 Гц, то есть опрашивает сенсоры примерно каждые 17 мс. Это означает, что в худшем случае задержка устройства ввода составит не менее 17 мс, а в среднем не более 8 мс.
При прочих равных условиях более высокая частота сканирования уменьшит задержку ввода. Например, передовые тачскрины и стилусы Apple работают на частоте выше 60 Гц (информация из архива документации Apple).
| Устройство | Тачскрин (Гц) | Стилус (Гц) |
|---|---|---|
| iPhone 6 | 60 | |
| iPhone 7 | 60 | |
| iPhone 8 | 60 | |
| iPhone X | 120 | |
| iPad Air 2 | 60 | |
| iPad Mini 4 | 60 | |
| iPad Pro | 120 | 240 |
Аналогичный источник задержки — опрос USB. Протокол USB получает входной сигнал от клавиатуры, поэтому клавиатуре нужно ждать опроса USB, чтобы отправить информацию о нажатиях. Низкоскоростной USB-опрос работает на 125 Гц, вводя неизбежные ~8 мс макс. и ~4 мс средней задержки. Более поздние версии USB сканируют с частотой 1000 Гц и более, сводя к минимуму влияние задержки.
Существует много других потенциальных источников задержки в устройствах ввода, например, дребезг контактов (подробнее см. статью «Сканирование клавиатурной матрицы и дребезг контактов» о программных и аппаратных последствиях дребезга).
Мы не будем здесь рассматривать все эти нюансы, но подчеркнём основное: а) сами устройства ввода могут вызвать значительную задержку до того, как произойдёт какая-либо обработка в программном обеспечении; б) это может быть связано с несколькими дискретными причинами, а время задержек складывается.
Дисплеи и графические процессоры
Аппаратное обеспечение на другом конце конвейера — это дисплеи и видеокарты.
Одним из источников задержки здесь является частота кадров дисплея. Поскольку дисплеи не могут перерисовываться постоянно, это приводит к неизбежной задержке, аналогичной опросу устройств ввода, описанной выше. Если экран обновляется (скажем) каждые 20 мс, то добавляет 20 мс задержки в худшем случае и 10 мс в среднем.
Восприятие движения
На наше восприятие движущихся на экране объектов влияют и другие факторы. Blur Busters — отличный ресурс на эту тему. Например, см. LCD Motion Artifacts 101.
Большинство дисплеев работают на частоте 60 Гц, хотя профессиональные устройства и игровые дисплеи работают на 120 Гц, 144 Гц и 240 Гц. Таким образом, только частота кадров дисплея обычно добавляет к задержке в среднем около 8 мс, хотя в дисплеях с самой высокой частотой кадров она может быть уменьшена до нескольких миллисекунд.
Другой вклад в задержку от дисплеев — время, затрачиваемое на физическое изменение цвета пикселей после получения новых данных. Это время варьируется от нескольких миллисекунд в высококлассных игровых дисплеев до двузначных значений в менее отзывчивых ЖК-дисплеях.
Время отклика дисплея
Этот параметр трудно измерить, но некоторые иллюстративные данные есть на сайте Notebook Check. Например, см. пример медленного и быстрого дисплеев.
На современных устройствах высокого класса дисплей подключен к специальному графическому процессору (GPU). Графические процессоры создают массив пикселей для отображения, например, путём компоновки слоёв 2D или рендеринга виртуальных сцен 3D. Графические процессоры производят кадры со скоростью, которая зависит от оборудования GPU, взаимодействия с приложением и кодом платформы, а иногда и от логики синхронизации с дисплеями.
Связанная с этим проблема возникает, когда код приложения работает очень медленно и недостаточно быстро отправляет инструкции в GPU, чтобы в полной мере использовать его. Это может привести к тому, что графический процессор будет создавать уникальные кадры с более низкой скоростью, чем если бы он действительно имел частые инструкции от приложения. Это общий источник лагов, которые мы видим в 2D-приложениях, отображающих менее 60 кадров в секунду.
Лаги
Лаги типа 'jank' трудно описать словами, но они легко узнаваемы. Натан Гиттер в статье Designing Jank-Free Apps определяет их как «визуальные сбои, которые являются неожиданными или отвлекающими».
Наложение циклов
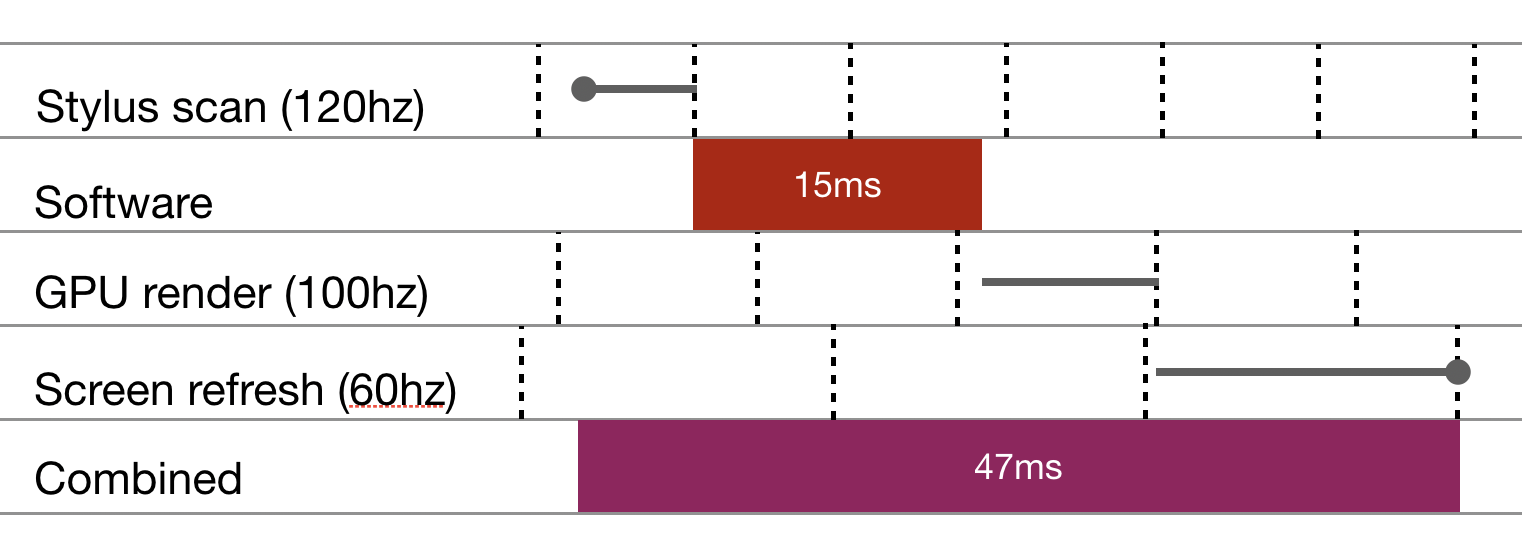
Мы обсудили по крайней мере три части конвейера, где возникает задержка из-за периодической активности: сканирование ввода, циклы визуализации GPU и циклы обновления дисплея. Важно отметить, что они могут сочетаться таким образом, что по сути все задержки складываются:

Ожидание нескольких циклов. Гипотетический каскад задержки показывает, как ожидание последовательных аппаратных циклов может накапливать задержку. Пунктирные вертикальные линии показывают циклы, которые должен ожидать конвейер
Чтобы перейти к очередному шагу в конвейере, мы должны подождать наступления следующего цикла. И циклы могут быть не выровнены друг с другом. Несогласованные циклы и неблагоприятное начальное время ввода могут вызвать дополнительную задержку в 10 миллисекунд. Это большая величина по сравнению с бюджетами задержки, описанными выше.
Оверхед среды выполнения
На стороне программного обеспечения задержки времени выполнения присущи операционным системам и другому коду, который не относится непосредственно к приложению. Рассмотрим два важных примера: сборка мусора и диспетчеризация (шедулинг).
Сначала идёт сборка мусора (GC). GC имеет решающее значение в двух наиболее широко используемых платформах в мире: веб (JavaScript) и Android (Java).
В некоторых случаях сборка мусора может привести к большой задержке, особенно относительно требований к малой задержке ввода. Для сред JavaScript или Java не удивительны задержки на сборку мусора порядка 10 мс. Но это полностью весь бюджет для перетаскивания объектов на сенсорном экране!
Сборка мусора может задержать всего один кадр. Но как и в случае с лагами из-за потери кадров, такие рывки раздражают пользователей.
Существуют способы уменьшения задержки GC. Они включают в себя перемещение как можно большего количества работы GC за пределы основного потока, а также оптимизацию работы GC только в небольшие отдельные паузы. См., например, усилия V8 по перемещению как можно больше операций по сборке мусора за пределы основного потока и усилия разработчиков Go, чтобы максимальные лаги GC были значительно меньше 1 мс.
Есть ещё вариант использовать язык программирования, который частично жертвует удобством GC, но имеет более предсказуемую производительность. Языки вроде Swift избегают произвольной сборки мусора, используя автоматический подсчёт ссылок.
Другим потенциальным источником оверхеда является шедулинг в операционной системе. Наше приложение (и его зависимости в ОС) не обязательно работают постоянно. Другие программы могут быть запланированы на запуск, а наша принудительно приостановлена, пусть на очень короткое время. Каждая программа просит время, а количество ядер процессора ограничено.
С проблемой диспетчеризации связана загрузка CPU. Если ваше приложение отвечает своим целям производительности, но для этого требует почти 100% вычислительных ресурсов, это вполне может раздражать пользователей. Увеличится расход заряда батареи, устройство нагреется и, возможно, начнёт шуметь вентилятором. Другими словами, при прочих равных низкая загрузка CPU лучше для пользователя.
Умышленная задержка
Типичный источник задержек в мобильных интерфейсах — дизайн самой ОС и приложений. Есть некоторые важные взаимодействия, которые можно совершить только путём реального ожидания.
Android и iOS в значительной степени используют «долгое нажатие» для доступа к контекстным меню. Они требуют, чтобы пользователь ждал сотни миллисекунд для выполнения команды.
С этим связаны задержки для устранения неясностей. Например, в мобильном Safari есть задержка по умолчанию 350 мс между тем, когда пользователь нажимает на ссылку, и когда браузер начинает загружать новую страницу. Это нужно для определения разницы между щелчком по ссылке и двойным касанием (зум). По поводу этой конкретной задержки подробнее см. здесь. Там же информация о последних изменениях, которые позволяют разработчикам приложений обойти эту проблему.
Враждебные агенты
Распространённый источник задержки для пользователей в интернете — вредоносные активности, например, трекеры активности, которые отслеживают действия пользователей и загружают навязчивую рекламу.

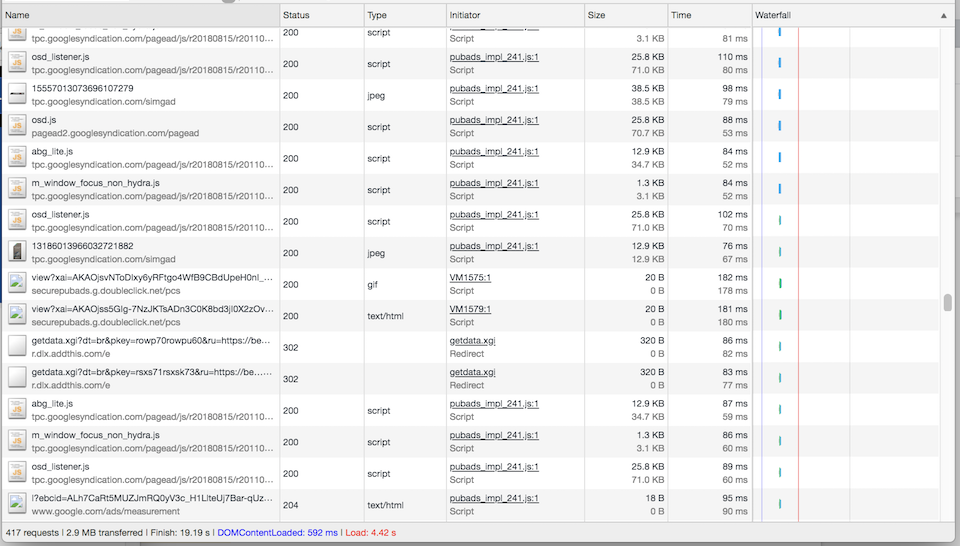
Статья из 500 слов на сайте Washington Post требует около сотни HTTP-запросов и загружается примерно 4400 мс. Многие запросы нужны для трекеров и рекламы. Показана небольшая их часть
Есть много замечательных статей об ожирении веба: см. The Bullshit Web, «Кризис ожирения сайтов», Web bloat и др.
Просто подчеркнём, что самым большим источником задержки на многих сайтах является загрузка всякой ерунды против желания пользователей.
Код приложения
Последний источник задержки, который мы упомянем — он пожалуй, самый очевидный: это само приложение. Если приложение тратит много процессорного времени на обработку ввода или выполнение какого-либо действия, то оно будет медленным.
Соберём всё вместе
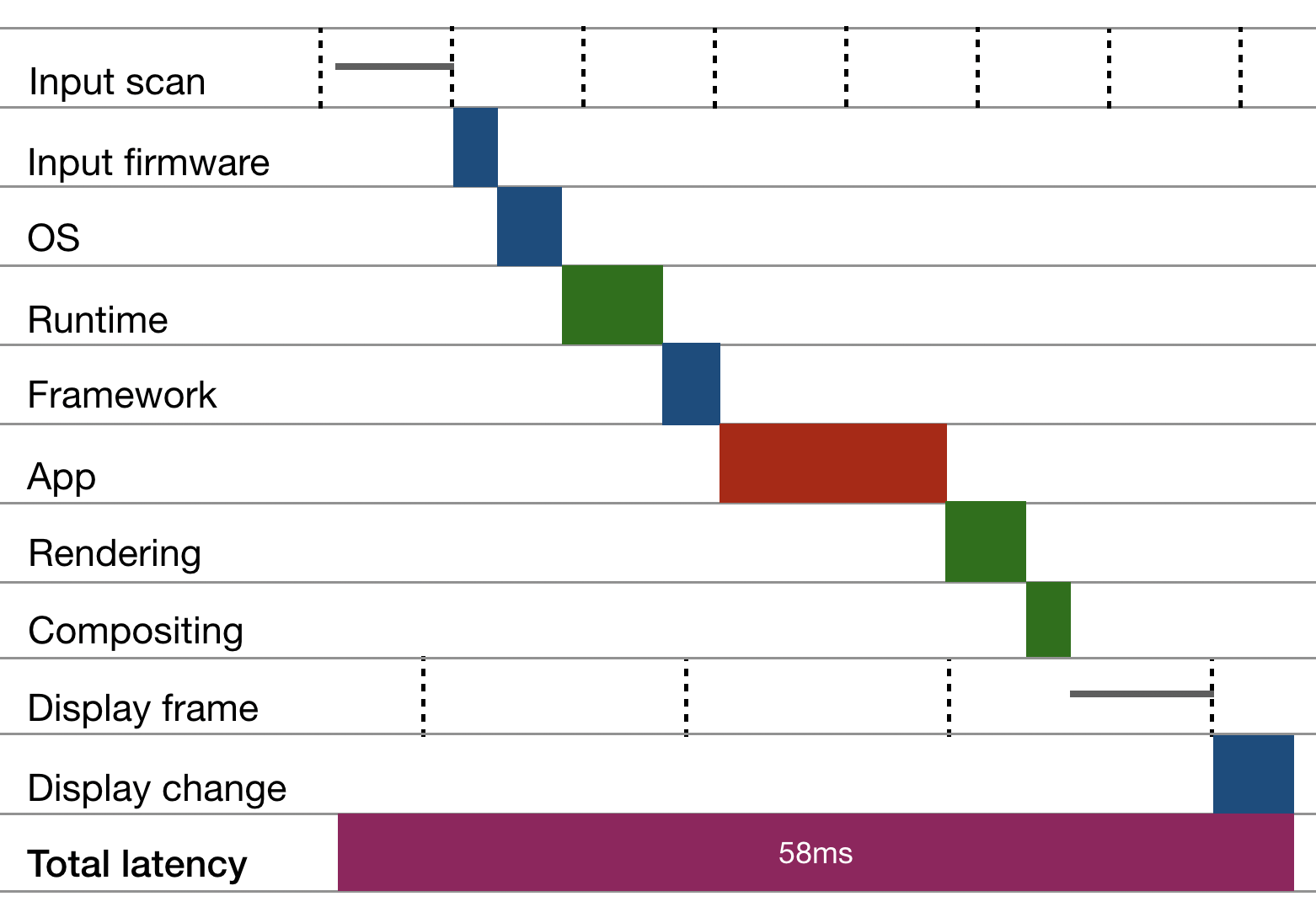
Рассмотрим пример, из чего складывается общая задержка:

Гипотетический пример сквозной задержки от ввода до отображения на экране. Пунктирные вертикальные линии показывают циклы, которые конвейер должен ожидать
Приведённый выше пример гипотетический, но показательный. Он демонстрирует, как много слоёв добавляют задержку, так что приложение может быть довольно медленным, даже если оно работает на полной частоте кадров.
К быстрому программному обеспечению
За реагирование современного компьютерного интерфейса на действия пользователя отвечает глубокий стек технологий. Даже простое нажатие клавиши на клавиатуре и появление соответствующего символа в текстовом поле ввода — это операция, которая проходит через длительную сложную последовательность шагов: от сканирования клавиатуры, через слои обработки ОС и фреймворка, через рендеринг видеокарты и частоту обновления дисплея.
Есть причина такой сложности, и всё же нам грустно, что пользователи компьютеров, которые пытаются продуктивно работать, так часто остаются в ожидании, наблюдая за иконкой песочных часов и ощущая, что их устройства просто не поспевают за ними.
Мы считаем, что быстрое программное обеспечение расширяет возможности пользователей и делает их более продуктивными. Мы знаем, что сегодняшний софт часто подводит пользователей, будучи медленным, и мы хотим улучшить ситуацию. Надеемся, что этот материал будет вам полезен при работе над собственным программным обеспечением.
Литература
1. Эндо, Ванг, Чен, Зельцер. «Оценка эффективности интерактивной системы с помощью задержки», Proceedings of the USENIX 2nd Symposium on Operating Systems Design and Implementation, 1996.
2. Нг, Аннетт, Дитц, Гупта, Бишоф. «В мгновение ока: исследование восприятия задержки при взаимодействии со стилусом», Proceedings of the 32nd Annual ACM Conference on Human Factors in Computing Systems, 2014.
3. Нг, Лепински, Вигдор, Сандерс, Дитц. «Разработка устройств с прямым тач-вводом с низкой задержкой», Proceedings of the 25th Annual ACM Symposium on User Interface Software and Technology, 2012.
4. Дебер, Джота, Форлайнс, Вигдор. «Какой скорости достаточно? Восприятие пользователем задержки и её улучшения в прямых и опосредованных тач-интерфейсах», Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems, 2015.
5. Аннетт, Нг, Дитц, Бишоф, Гупта. «До какого уровня следует опуститься? Понимание восприятия задержки при рисовании», Proceedings of Graphics Interface 2014, 2014.
6. Форч, Франке, Раух, Кремс. «Достаточно ли 100 мс? Характеристика порогового восприятия задержки при взаимодействии с мышью», Engineering Psychology and Cognitive Ergonomics: Cognition and Design, 2017.
7. Дабровски, Мансон. «40 лет поиска лучшего времени отклика компьютерной системы», Interacting with Computers, 2011.
8. Барреда-Ангелес, Арапакис, Баи, Камбазоглу, Переда. «Влияние бессознательных физиологических эффектов задержки поиска на пользователей и их щелчки мышью», 38th International ACM SIGIR Conference on Research and Development in Information Retrieval, 2015.
Автор: m1rko








