
Я дизайнер интерфейсов, и когда меня бесят вещи, я рисую им новый интерфейс. Обычно это никак не влияет на проблему, но становится легче.
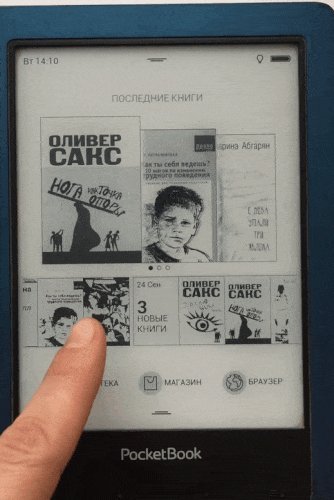
Так вот, однажды мне подарили читалку.
Учитывать медленный экран
Интерфейс для ридера делать сложно, потому что e-ink экран (и начинка читалки) реагируют болезненно медлено. По ощущениям, отклик читалки в 3-4 раза дольше, чем у смартфона.
От всех сложных жестов и анимаций надо избавляться, насколько это возможно.

Например, размер текста увеличивается, если поставить два пальца на читалку и развести. Это работает с фотками, но установить 13 размер кегля вместо 12 таким образом невозможно, а жест распознается случайно в 100% случаев.
Подсказывать следующий шаг
Я заметила, что когда я уже начала книгу, я читаю каждый день (и ночь) и все хорошо. Самое проблемное место — промежуток между книгами. Между окончанием одной и началом новой может пройти несколько недель или месяцев.
Это выпадение — проблемный момент, и читателя там нужно ловить.

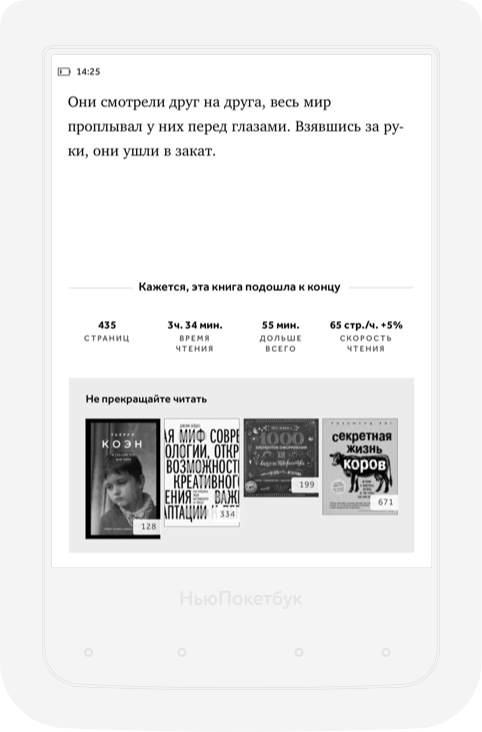
На последней странице показываем непрочитанные книги того же автора, книги похожего жанра, книги из той же папки. Хоть какие-нибудь книги.
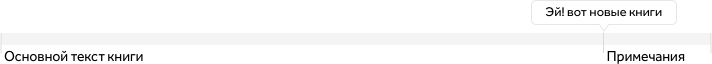
Правда непонятно где показывать этот блок: часто в книгах после основного содержания идут примечания или оглавления. То есть книга фактически прочитана, но до конца еще 50 страниц.

Круто бы распознавать начало примечаний и показывать всю обвязку именно в конце текста, а не в конце книги.
Букмейт раньше просто спрашивал отзыв о книге на 98% книги. Но решение не очень красивое, потому что там самая драма, а тут какие-то попапы. Сейчас они спрашивают после последней страницы. В телефоне легко промотать до 100%, читалка тач жесты обрабатывает неприятно. На самом деле, кажется что система могла бы распознавать заголовок «примечания».
Убрать муки выбора
Можно добавить кнопочку-рандомайзер, которая будет выдавать карточку случайной книги из непрочитанных.
«Я скачал 10 новых книжек, мне лень выбирать, давай хоть что-нибудь»

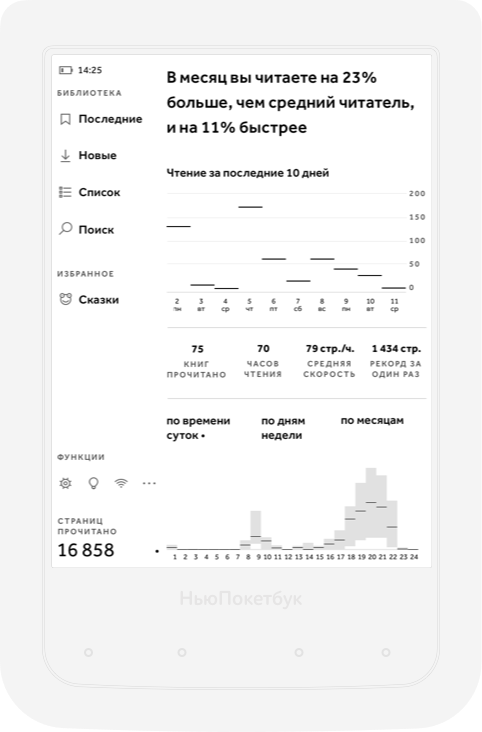
Показать статистику
В этом месяце вы прочитали 17 страниц — могла бы увидеть я на экране своей читалки, устыдиться, и начать читать. Но покетбук не собирает статистику (или собирает, но не показывает). Киндл собирает какую-то дурацкую статистику, но хоть что-то. А ведь мы можем собирать нереально крутые факты! Например, как отличается скорость чтения у книг с жанром научпоп и любовные романы. Какую книгу я перечитывала больше всего раз. В какой день недели я обычно читаю больше.

Конечно же, статистику и отслеживание должно быть можно полностью отключить.
Упростить навигацию
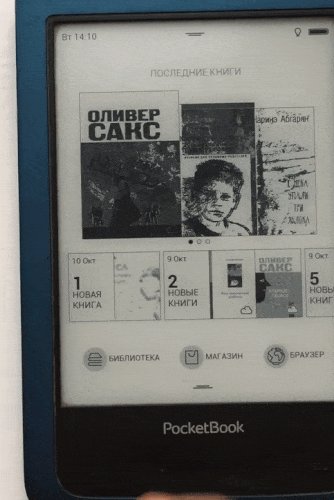
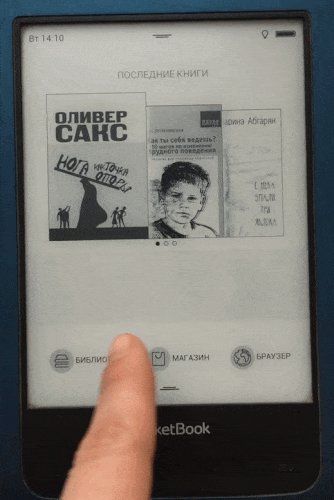
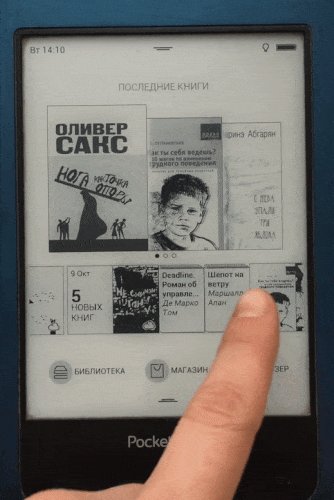
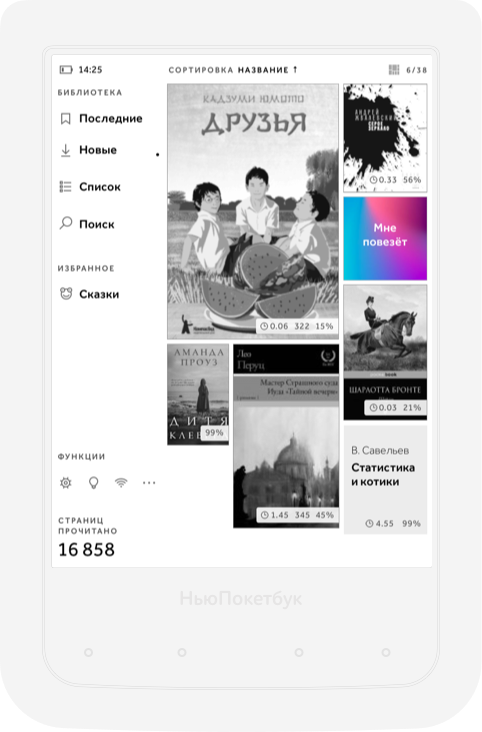
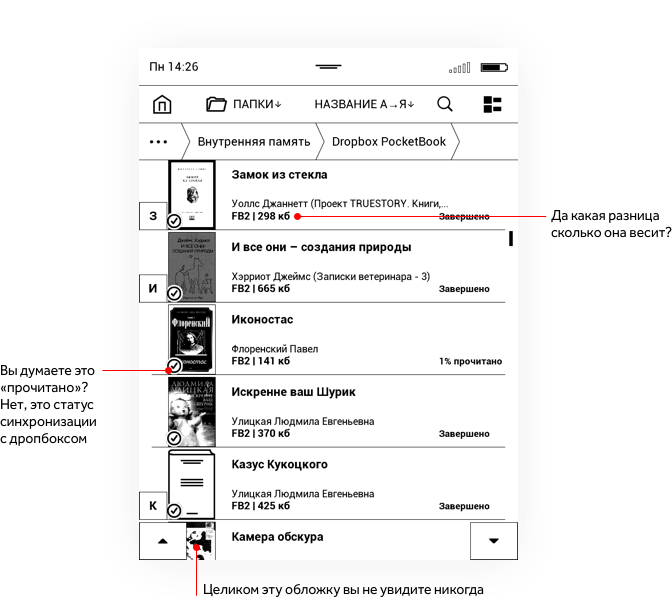
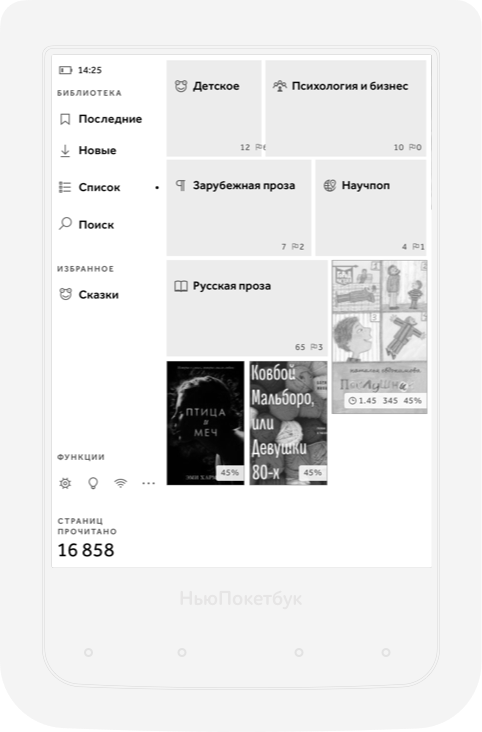
Сейчас навигация устроена так: на главной странице видно несколько последних прочитанных и загруженных книг. А в библиотеке книги показываются списком, где их можно сортировать по нескольким параметрам.

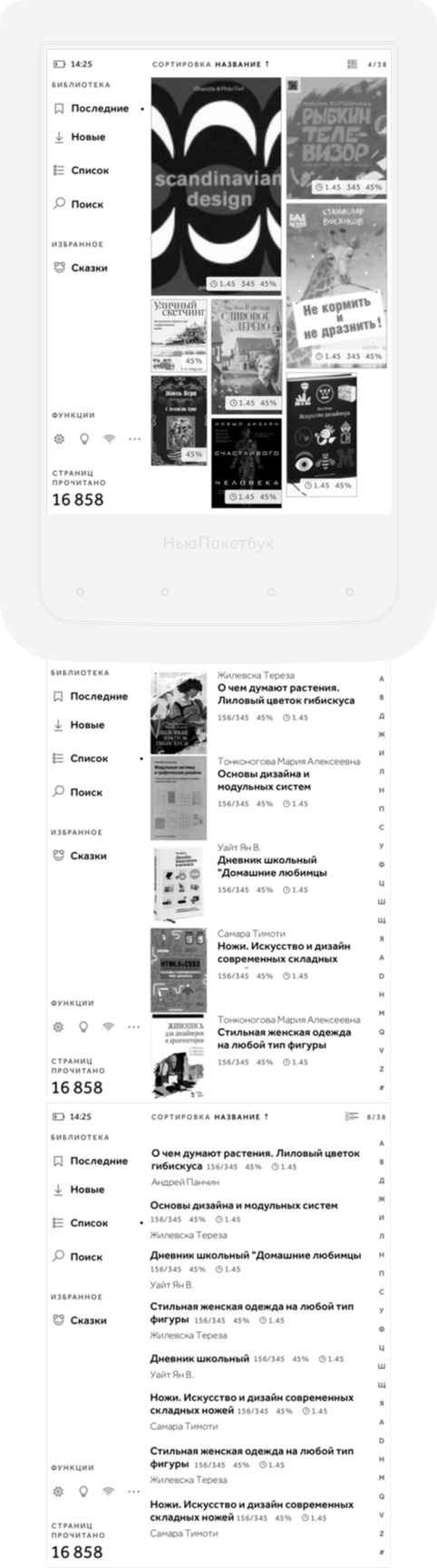
Сделать список нагляднее и «чище»
Люди выбирают книги очень по-разному: кто-то листает список с названиями, а кому-то удобнее выбирать по обложке, как в книжном магазине. Для каждого надо сделать свой способ отображения. Но я думаю дефолтный должен быть вид с журнальной версткой (ну, я же дизайнер все-таки).

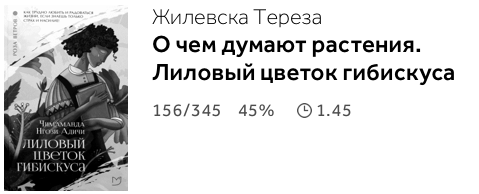
Добавить полезную информацию про книги
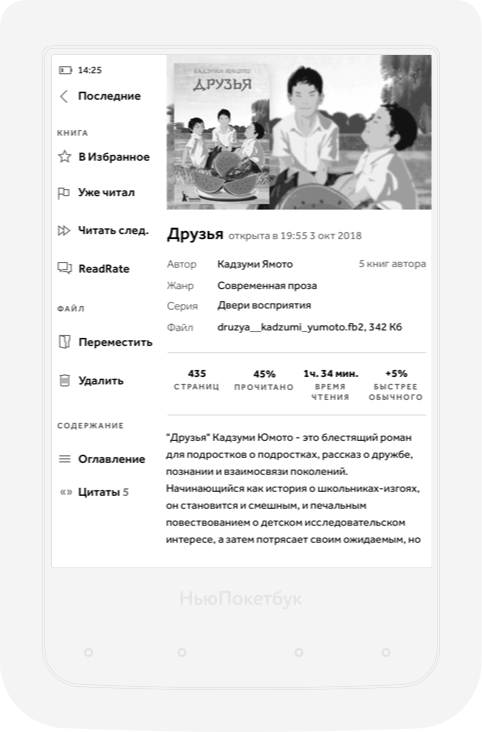
Про книгу можно показывать что-то поинтереснее, чем вес в килобайтах. Например: «В книге 334 страницы, вы потратите на чтение примерно 4 часа» или «Вы прочитали 45% книги, на оставшиеся 64 страницы уйдет 50 минут».

Кстати, если из статистики мы научимся отслеживать, какую книгу мы читали быстрее-медленнее-чаще-сохраняя больше цитат-делая больше закладок, то можно показывать эти статусы с помощью бейджиков.
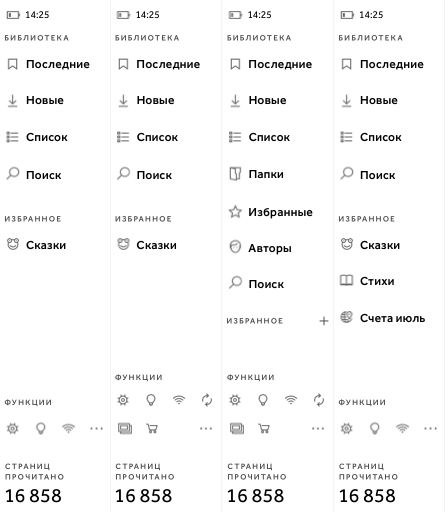
Помочь быстро ориентироваться по списку папок
Мне нравится подход Ноушена, который присваивает каждой папке случайную мелкую картинку. Картинку легко запомнить, и кажется это поможет соориентироваться, если папок много.

Папку можно сделать избранной, и тогда она появится в быстром доступе в меню слева. Кстати, в нем же есть быстрый доступ ко всяким техническим функциям (которые можно показывать или скрывать), и смарт-папки.

Помочь решить та эта книга или не та
В книжном магазине на обложке почти всегда есть аннотация, чтобы быстро понять про что примерно книга. Если зайти в меню, в покетбуке тоже можно найти такую страничку, но она маленькая, неудобная, и нет никакой мотивации туда заходить.
— Но ведь в книжном мы просто открываем книгу и читаем первые пару страниц!
— В читалке это не прокатит, особенно если выбираешь из нескольких книг — большая книга грузится секунд 10, умереть можно. Легче показать аннотацию и краткое инфо о книге.

На этой же странице есть быстрый доступ ко всем действиям, которые можно сделать с книгой, а в простыне ниже будет видно сохраненные цитаты.
Напоминать
Я не люблю пуш-уведомления и рассылки (кроме той, где мужик про вино пишет). Но с удовольствием получаю рассылку от Рескьютайма, который говорит, сколько я просидела в ютубе проработала на этой неделе, потому что она касается меня.
Возможно, рассылка с вопросами про то, получилось ли прочитать закачанные книги, тоже не будет бесить.
Сделать нормальный встроенный интернет-магазин
Но это я попробую в следующий раз — слишком большая задача.
-
Я рисовала эти картинки, глубоко изучив поведение пользователей в количестве двух с половиной штук. Наверняка, в чем-то ошиблась, и куча людей пользуются читалками не так. Если вы из них, расскажите, чего вам не хватает, и что в моем интерфейсе кажется вам странным и неудобным.
-
Я не работаю в Покетбуке (а жаль), и все эти картинки не имеют отношения к реальности.
Автор: limmm








