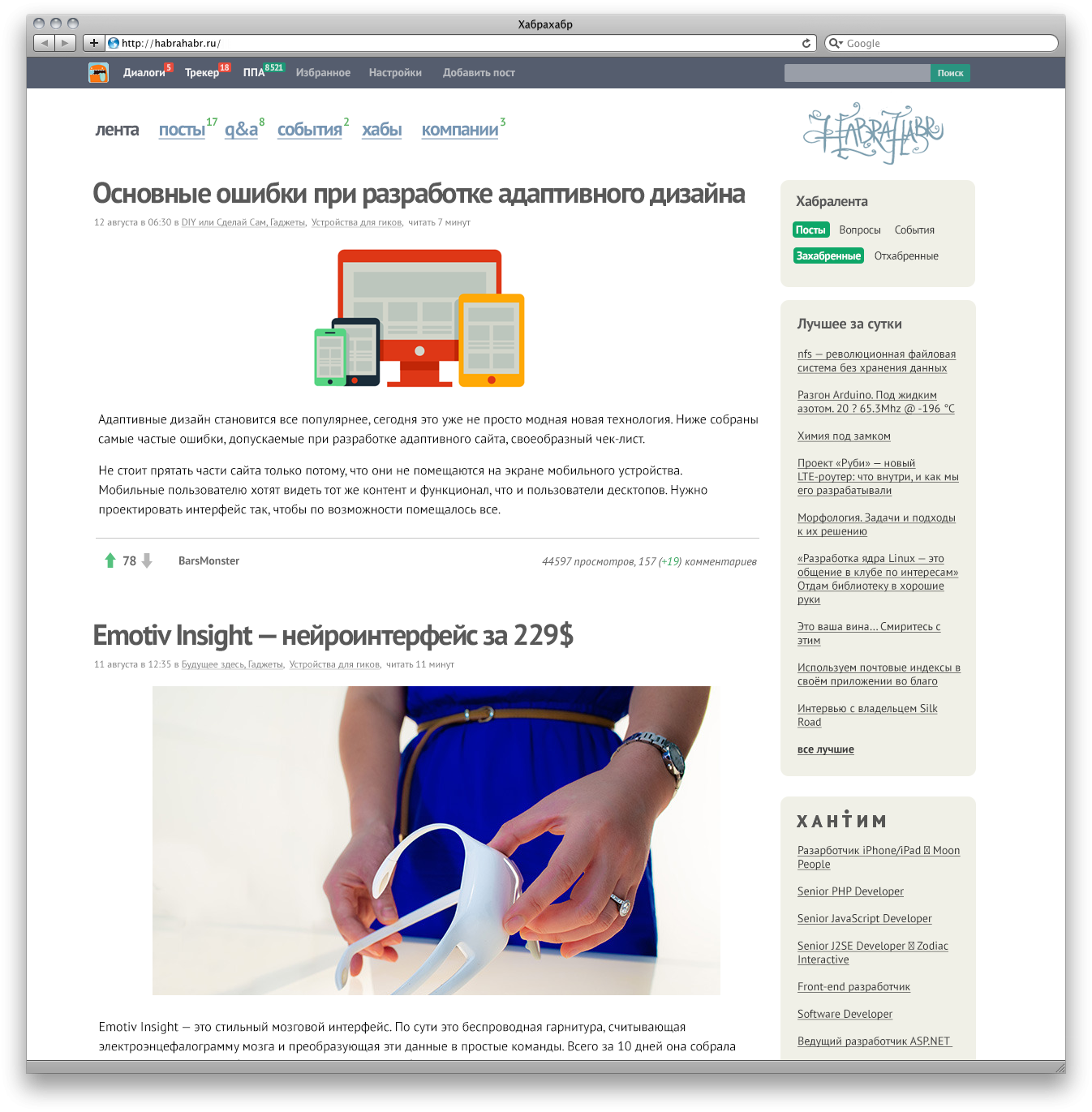
На досуге решил поразмышлять об улучшении интерфейса Хабрахабра. Он хорош, но ведь нет предела совершенству? В первую очередь необходимо определить группы пользователей и попытаться понять их потребности, а также наметить слабые места, которые можно улучшить. Об этом я уже писал в топике Удобный интерфейс Хабра?, в этот раз копну немного глубже.

Итак, исходные данные:
- За семь лет интерфейс сайта не претерпел больших изменений, пользователи привыкли к нему. Поэтому нежелательно кардинально изменять элементы управления, расположение блоков (в том числе и рекламных).
- В верхней части сайта слишком много пустого пространства, из-за чего на не очень больших экранах приходится прокручивать страницу.
- На тач-устройствах сложно попадать по мелким ссылкам, особенно в меню читателя.
- В главном меню многие пункты дублируются, да и в целом, навигация немного запутана.
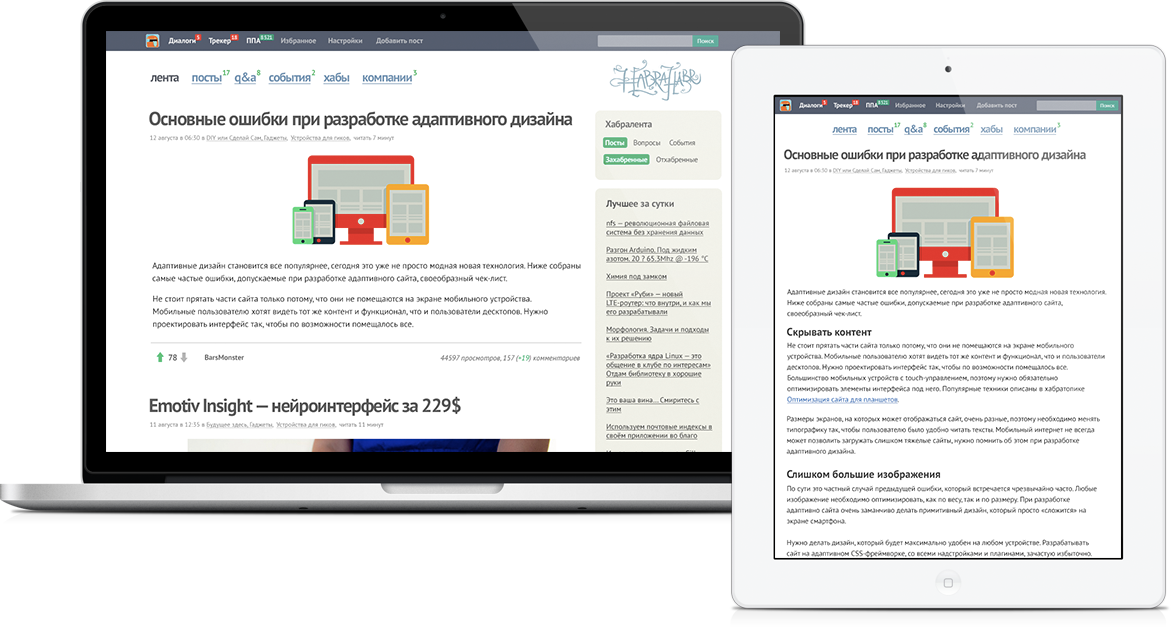
- Хочется полноценный Хабр на мобильных устройствах.
- К типографике сайта претензий почти нет, может быть только стоит попробовать другой основной шрифт.
Навигация и хабралента
Мне не нравятся навигационные меню на Хабре. Они не имеют единого стиля и логики, плюс ко всему приходится делать слишком много кликов в процессе серфинга.

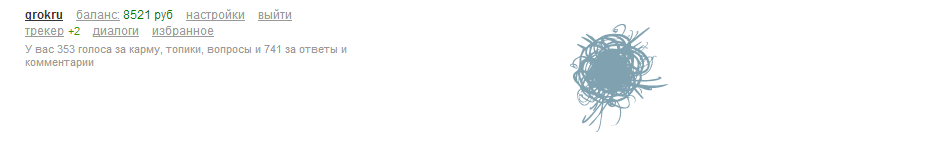
Меню пользователя странно сгруппировано, а свободного пространства в шапке столько, что можно играть в футбол:

Почему бы не разместить ссылки в top bar, который к тому же можно сделать привязанным к верхней части экрана (не все это любят, поэтому пусть эта функция включается отдельно в настройках). Туда же переносим форму поиска.
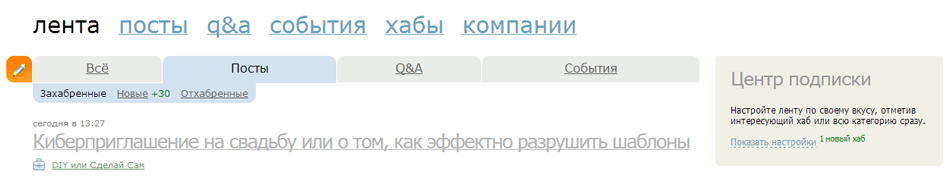
Сокращаем пустое пространство, главное меню упрощаем: функционал кучи ссылок второго уровня можно перенести в панель настроек, к примеру, управлять отображением хабраленты можно включая/отключая нужный тип записей.
Эту идею можно развить дальше, и для других разделов сайта. Необходимо регулировать всего несколько свойств контента, например, тип (пост, вопрос, событие), оценка (захабренные/отхабренные), а также два вида сортировки — по времени и «лучшие». И сделать это можно с помощью некого подобия фильтра, без нагромождения лишних пунктов меню.
Еще хотелось немного упростить некоторые элементы, привести их к единому виду. В итоге вот, что получилось:
Автор: grokru