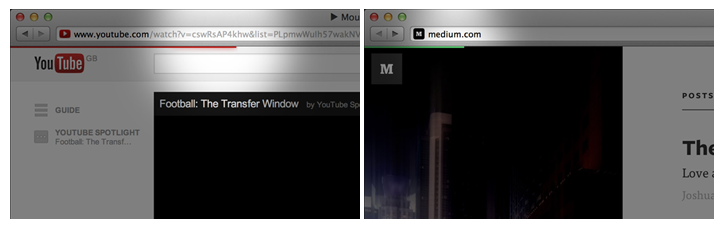
Многие заметили, что на YouTube и на Medium появился небольшой новый элемент UI — прогресс-бар в виде тонкой цветной полоски в самом верху страницы, который примостился прямо под панелью браузера.

Внимание к новому элементу привлек недавний популярный пост New UI Pattern: Website Loading Bars на UsabilityPost. Как выяснилось, причина использования прогресс-бара в том, что вместо загрузки новой страницы содержимое подгружается через JavaScript, и поэтому собственный индикатор браузера о загрузке страницы может не срабатывать. Чтобы у пользователя не возникало ощущения, будто страница «зависла», эту функцию переложили на плечи маленького UI-приема.
Теперь у всех желающих появилась возможность быстро сделать на своем сайте точно такой же прогресс-бар благодаря плагину NProgress.js [Демо][GitHub].
Для работы плагина потребуется подключить jQuery, nprogress.js и nprogress.css. Использовать его не сложнее — достаточно просто вызвать start() и done() — первое, что приходит на ум, это привязать их к вызовам Ajax — событиям ajaxStart и ajaxComplete:
NProgress.start(); // начать "загрузку"
NProgress.done(); // заставить индикатор дойти до конца и пропасть
Есть и продвинутые возможности:
NProgress.set(0.3); // установка конкретного процента
NProgress.inc(); // увеличение прогресса на случайный процент
NProgress.configure({ ease: 'ease', speed: 500 }); // конфигурация скорости загрузки и CSS easing
NProgress.configure({ trickleRate: 0.02, trickleSpeed: 800 });
Автор: HotWaterMusic