Вы веб-дизайнер? Если так, значит вы также и дизайнер пользовательских интерфейсов. И в ближайшем будущем эта роль станет для вас ещё более значимой.
Сейчас у сайтов простые интерфейсы, на уровне навигации и контактных форм, но развитие новых технологий и стандартов создаст спрос на более динамическое и специализированное взаимодействие.
Это неминуемо приведёт к тому, что работы над интерфейсами станет больше. Давайте посмотрим, что нужно помнить.
1. Закон ясности
Пользователь избегает непонятных элементов интерфейса.

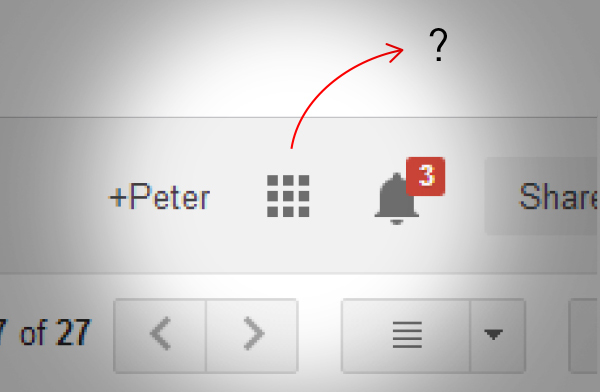
Вы пользуетесь Gmail? Я — да. До последнего обновления у Gmail была очень понятная текстовая навигация вверху страницы. Календарь, Диск, Документы и другие сервисы Гугла были на расстоянии одного клика.
Гугл решил упростить и спрятать всё под абстрактной иконкой. И что в итоге? Многие люди иконку не заметили и завалили вопросами поддержку Gmail.
Люди избегают и зачастую игнорируют то, что они не понимают. Это базовое свойство человеческой природы. Избегайте и вы создания таких элементов интерфейса, в назначении которых люди могут сомневаться, потому что никто не будет утруждаться их изучением.
2. Закон предпочитаемого действия
Пользователю будет комфортнее, если он понимает, что нужно делать.

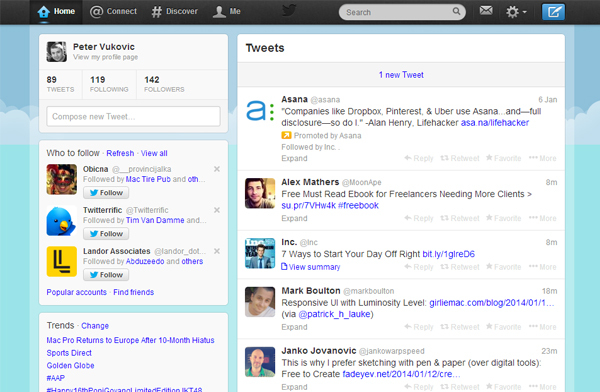
Посмотрите на предыдущий дизайн Твиттера. Как вы думаете, новички понимают, что им нужно делать?
Очевидно, они должны начать твитить. Однако, кнопка «Написать твит…» в правом верхнем углу недостаточно очевидна (см. предыдущий закон), а текстовое поле в левой колонке смешивается с окружением. С точки зрения дизайна, похоже на то, будто Твиттер хочет, чтобы пользователи либо искали что-нибудь, либо воспользовались одним из пунктов меню слева, так как эти элементы наиболее заметны.
Пользователи никогда не должны задумываться, что им нужно сделать. Предпочитаемое действие должно быть очевидным.
3. Закон контекста
Пользователь ожидает увидеть элементы управления как можно ближе к объекту, которым он хочет управлять.

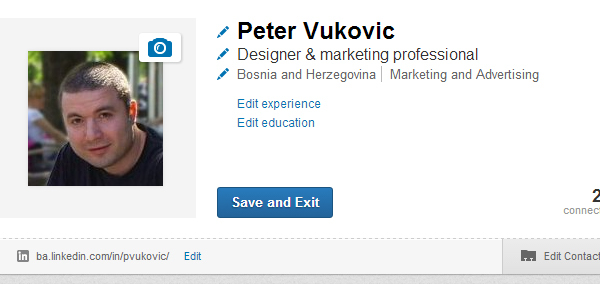
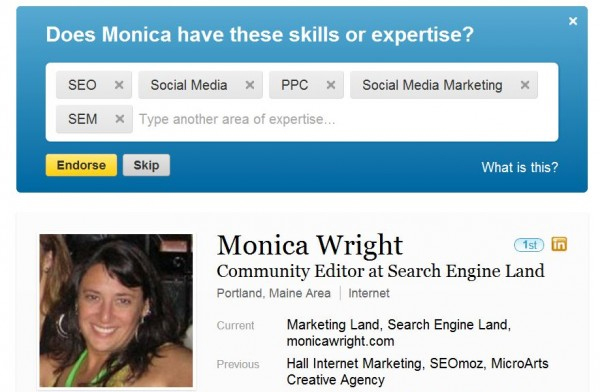
Как отредактировать своё имя в Фейсбуке? Надо пойти в «Настройки» в правом верхнем углу, нажать на «Настройки профиля», найти «Имя», нажать «Изменить». Как сделать то же самое в LinkedIn? Нажать на карандаш рядом со своим именем.
Пользователи всегда будут искать элементы управления в контексте объекта, которым они хотят управлять. То же самое в реальной жизни: если вы захотите приготовить попкорн, вы пойдёте к микроволновке и нажмёте на ней кнопку.
Было бы не очень удобно, если бы требовалось спуститься вниз по лестнице, войти в подвал, найти распределительный щит и включить переключатель G-15, чтобы запустить программу приготовления попкорна (что похоже на пример с Фейсбуком).
Пусть пользователям будет удобно. Если что-то можно отредактировать, изменить или как-то иначе этим управлять, поместите элементы управления неподалёку.
4. Закон настроек по умолчанию
Пользователи редко меняют настройки по умолчанию.
Узнаёте рингтон из этого ролика? Конечно, да. Ведь когда-то это был самый популярный рингтон на планете. Почему? Это был рингтон по умолчанию и большинство никогда его не меняло.
Настройки по умолчанию — сила:
- В телефонах большинства людей установлены фоновые картинки и рингтоны по умолчанию.
- Большинство людей (даже вы) никогда не меняет заводские настройки в своих телевизорах.
- Большинство людей никогда не меняет установленную по умолчанию температуру холодильника.
Мы не обращаем на них внимания, а они правят нашим миром. Поэтому убедитесь, что все значения по умолчанию максимально удобны и практичны. Можно с уверенностью предположить, что некоторые люди никогда их не поменяют.
5. Закон направленного действия
Если пользователя попросить что-то сделать, вероятно, он это сделает.

Большая разница между ожиданием, что пользователи сами по себе что-то сделают, и просьбой что-то конкретное сделать.
Например, когда LinkedIn представил функционал «подтверждений», не ожидалось, что пользователи разберутся, как с ним работать. Напротив, были созданы заметные баннеры с призывом к действию, которые появились прямо над профилями. Это, в сочетании с любовью людей подтверждать факты, сделало функционал весьма популярным.
Мораль: если вы хотите, чтобы пользователи что-то сделали, спросите их без колебаний.
6. Закон обратной связи
Пользователи будут чувствовать себя уверенней, если постоянно будут получать понятную обратную связь.

Логика проста: чем лучше интерфейс информирует пользователей о происходящем, тем уверенней они себя чувствуют.
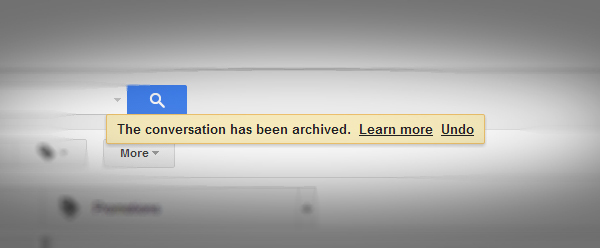
Gmail — хороший пример хорошей обратной связи. В ответ на каждое действие вы получите ясное уведомление, включающее ссылки «Узнать больше» и «Отмена». Это вселяет в пользователей ощущение контроля над ситуацией, и они охотно возвращаются к этому продукту снова.
7. Закон упрощения
Пользователь с большим энтузиазмом выполнит сложное действие, если оно будет разбито на небольшие шаги.

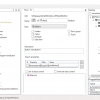
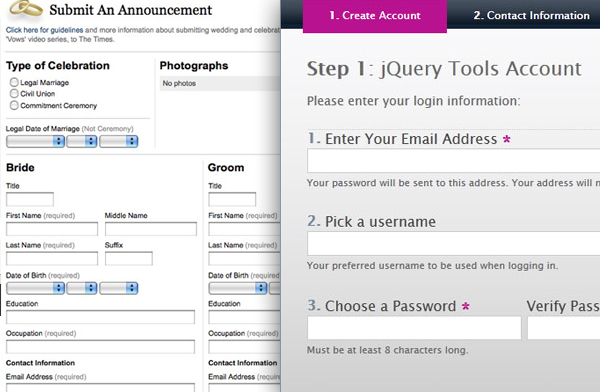
Сравните левую и правую форму. В обеих примерно равное количество полей, но с правой гораздо проще справиться.
Мы все ненавидим заполнять длинные сложные формы, так как они кажутся скучными, бесконечными и сложными для перепроверки. Но если вы разделите форму на несколько шагов и покажете прогресс-бар, задача сильно упростится.
Это закон упрощения. Люди скорее выполнят 10 маленьких задач, чем одну гигантскую. Маленькие задачи не такие страшные и завершение каждой будет давать нам чувство выполненного долга.
Законы или методические рекомендации?
Есть причина, почему я использовал слово «закон» в этой статье. Я ещё не сталкивался со случаем, когда нарушение этих законов привело бы к чему-то хорошему.
За нарушение этих законов есть наказание. Оно принимает форму недовольных пользователей, разглагольствующих о том, какой у вас плохой интерфейс.
Без шуток, дизайн пользовательского интерфейса — это деликатная и ответственная задача. Перечисленные законы помогут справиться с ней лучше, и если вы решили их нарушить, на то должны быть очень весомые причины.
О переводе
Статья «7 unbreakable laws of user interface design» написана дизайнером Peter Vukovic (да, это он смотрит на вас с иллюстрации третьего закона) и опубликована совсем недавно — 15 января 2014.
Переведена на русский и подготовлена к публикации с разрешения автора и при поддержке бюро проектирования сайтов и приложений «Проекторат».
Автор: Grav