После долгого перерыва мы в PayU решили возобновить ведение блога на Хабре. Тут не будет рекламы сервиса, зато будут рассказы о разработке новых продуктов, обзоры рынка и исследования.
Начать мы решили c 7 типичных ошибок в проектировании процесса оформления покупки на сайтах интернет-магазинов. Хочу отметить, что список далеко не полный и в комментариях я с удовольствием обсужу другие примеры.
Анализ составлен на основе крупнейших в рунете магазинов из ТОП100. Для этих ребят ошибки в проектировании процесса оформлении заказа стоят миллионы недополученных рублей. Итак, приступим.
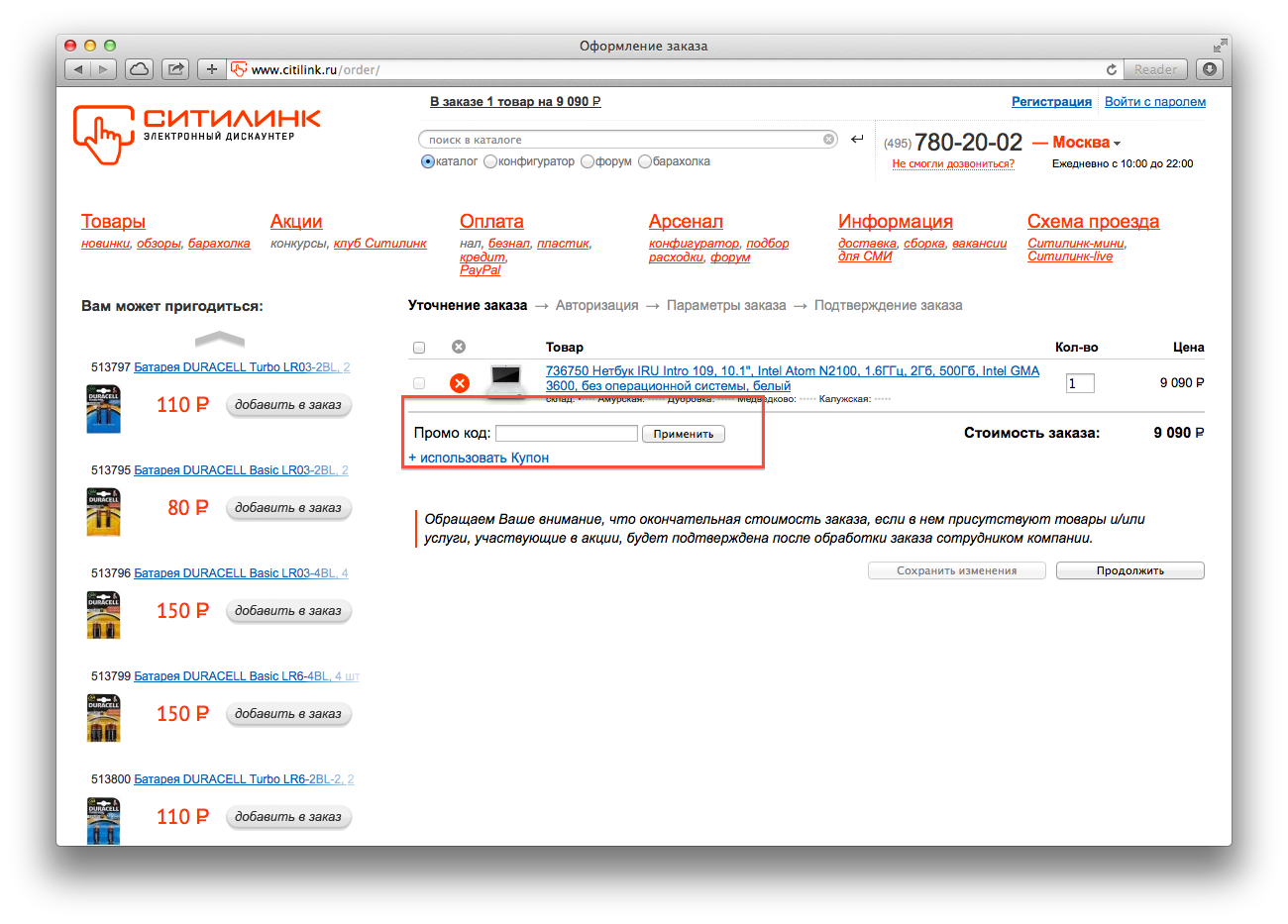
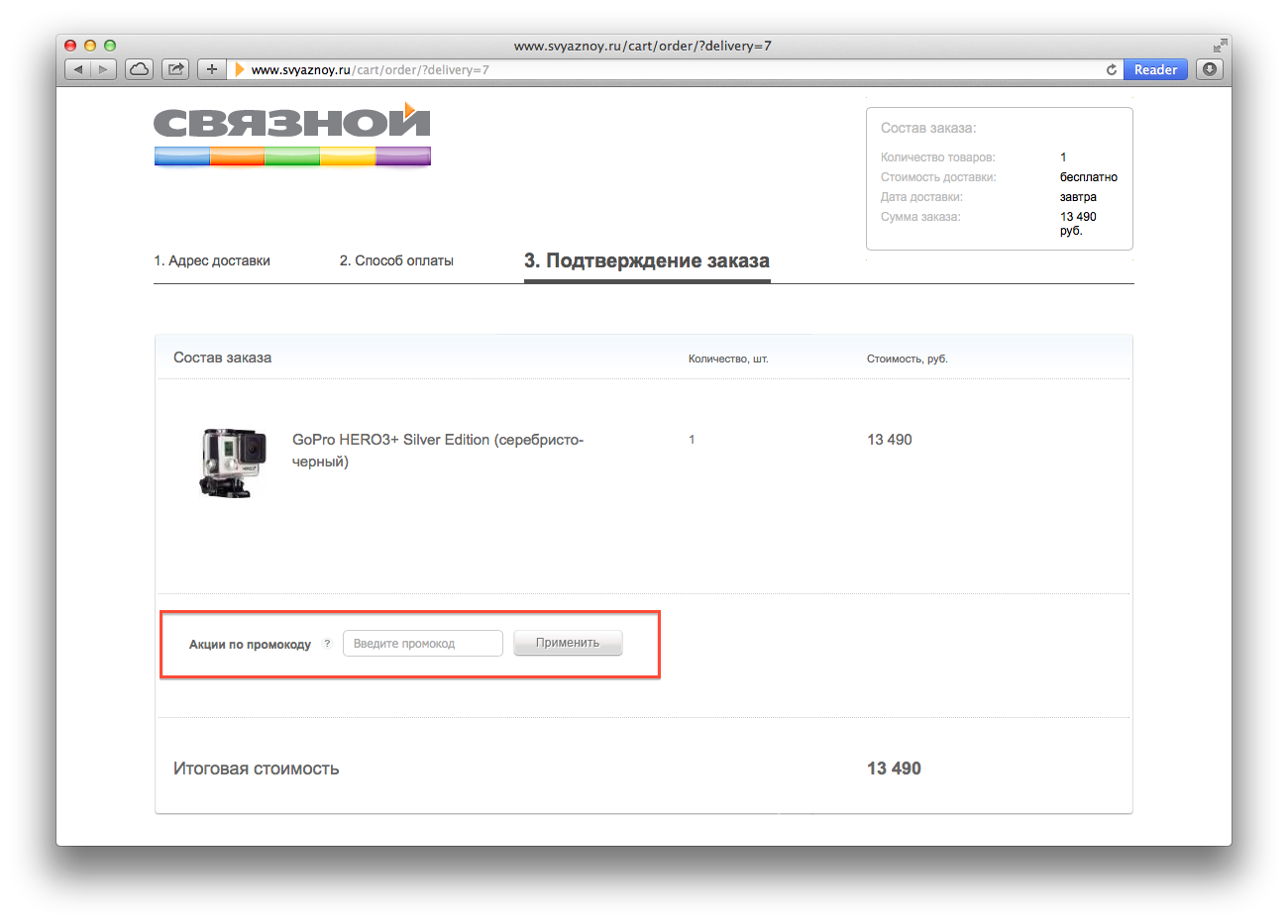
Кнопка «Применить»
Внимание пользователя очень легко потерять, особенно если на странице помимо кнопки «Оплатить» или «Перейти к следующему шагу» есть дополнительные кнопки. Даже если кнопка заметно отличается по стилю от основной, у пользователя нет понимания к чему приведет нажатие, перезагрузится ли страница полностью? Или только область? Что произойдет с данными в других полях?


Решение: используйте автообновление на основе введенных в поле данных вместо кнопки «Применить».
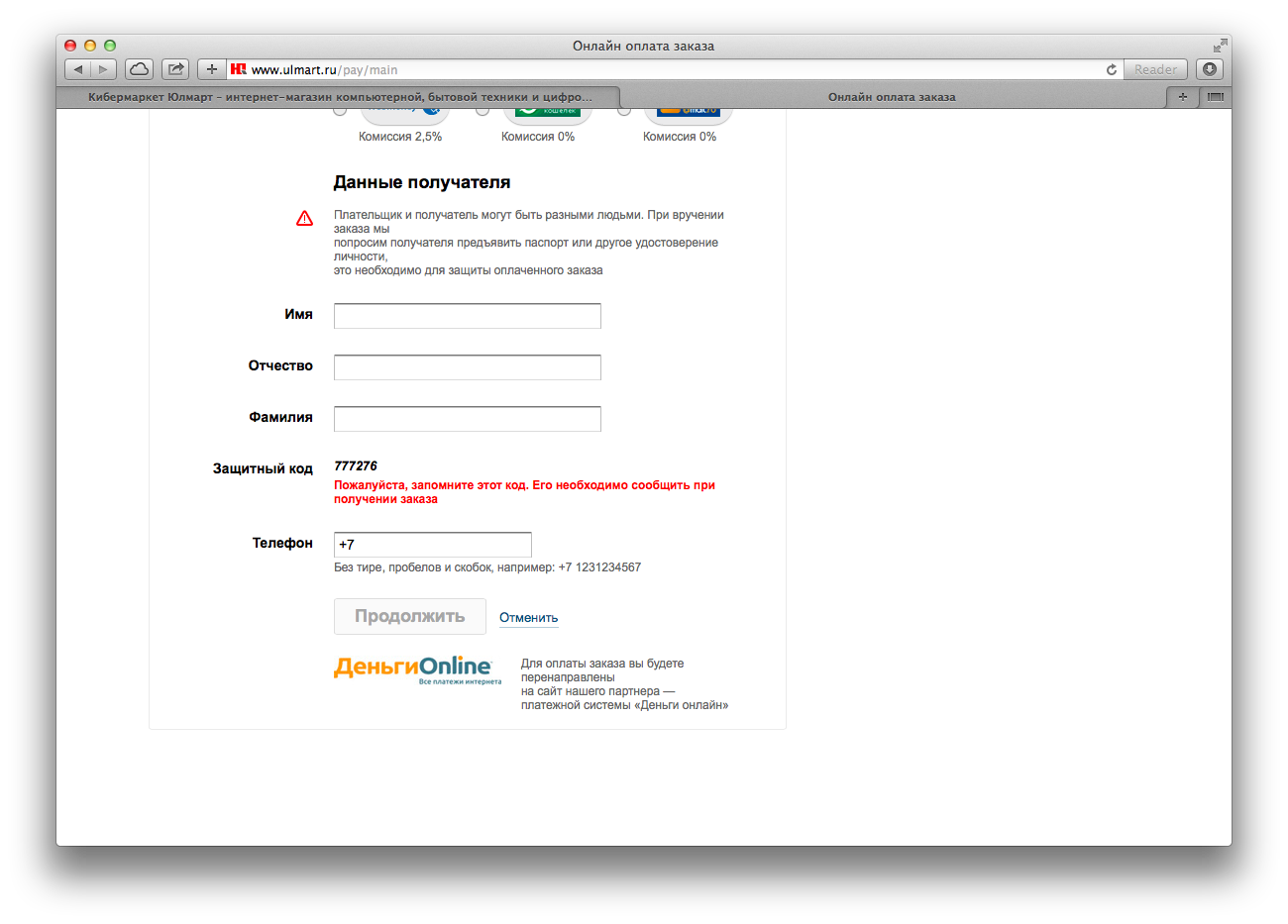
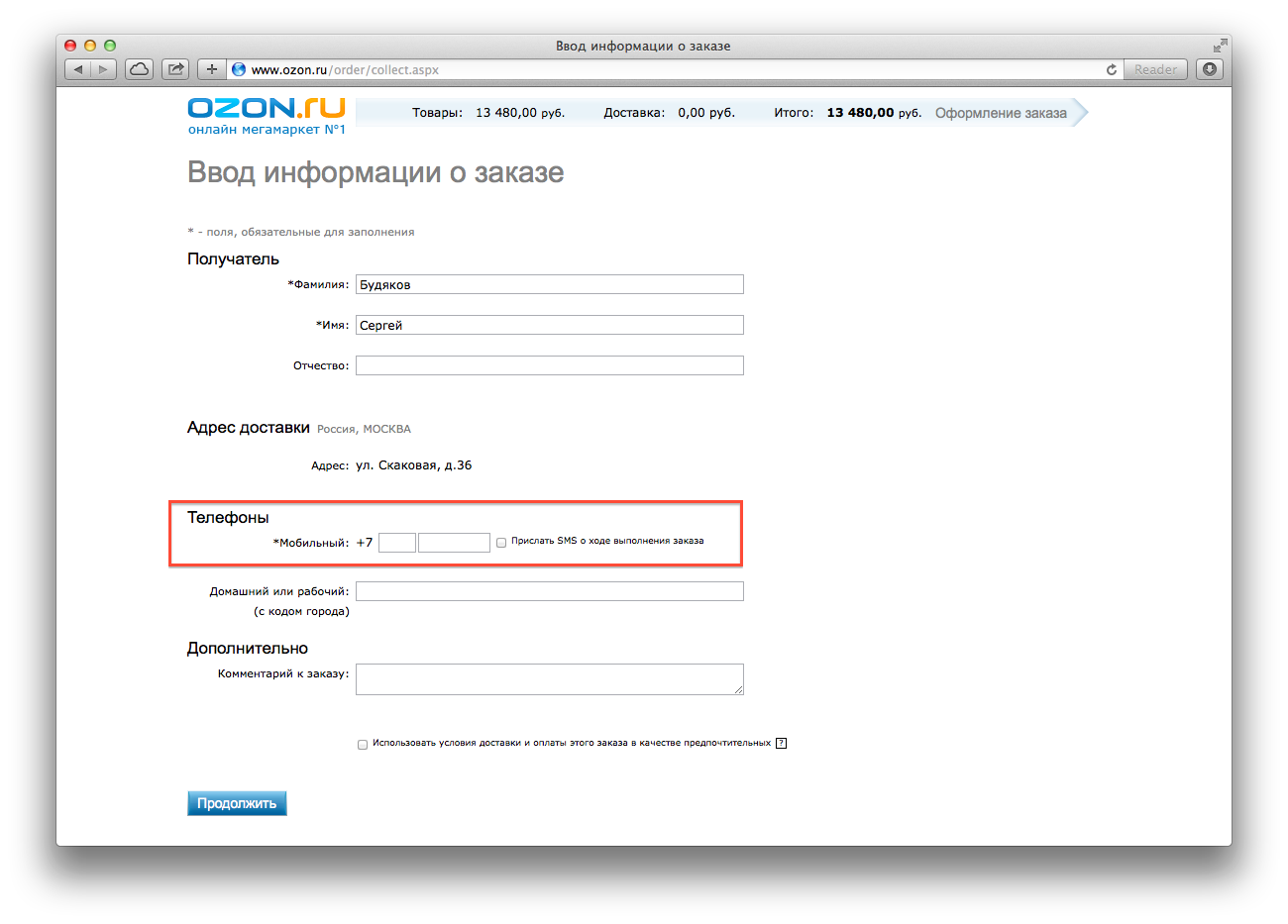
Запрос избыточной информации
Часто интернет-магазины пытаются получить как можно больше информации от пользователя, при этом совершенно не объясняют зачем эта информация требуется. Иногда в обязательном порядке необходимо ввести одни те же данные по несколько раз.


Решения:
- Не запрашивайте информацию, которая не нужна для оплаты и доставки заказа. Подписать на новости или опросить пользователя можно где-нибудь в другом месте уже после завершения оформления заказа.
- Если запрашиваете – делайте поле необязательным.
- Объясняйте зачем вам информация, если поле обязательное. Мы часто видим, как пользователи заполняют обязательные поля абракадаброй. Это происходит именно потому, что магазин не объясняет зачем им нужна данная информация.
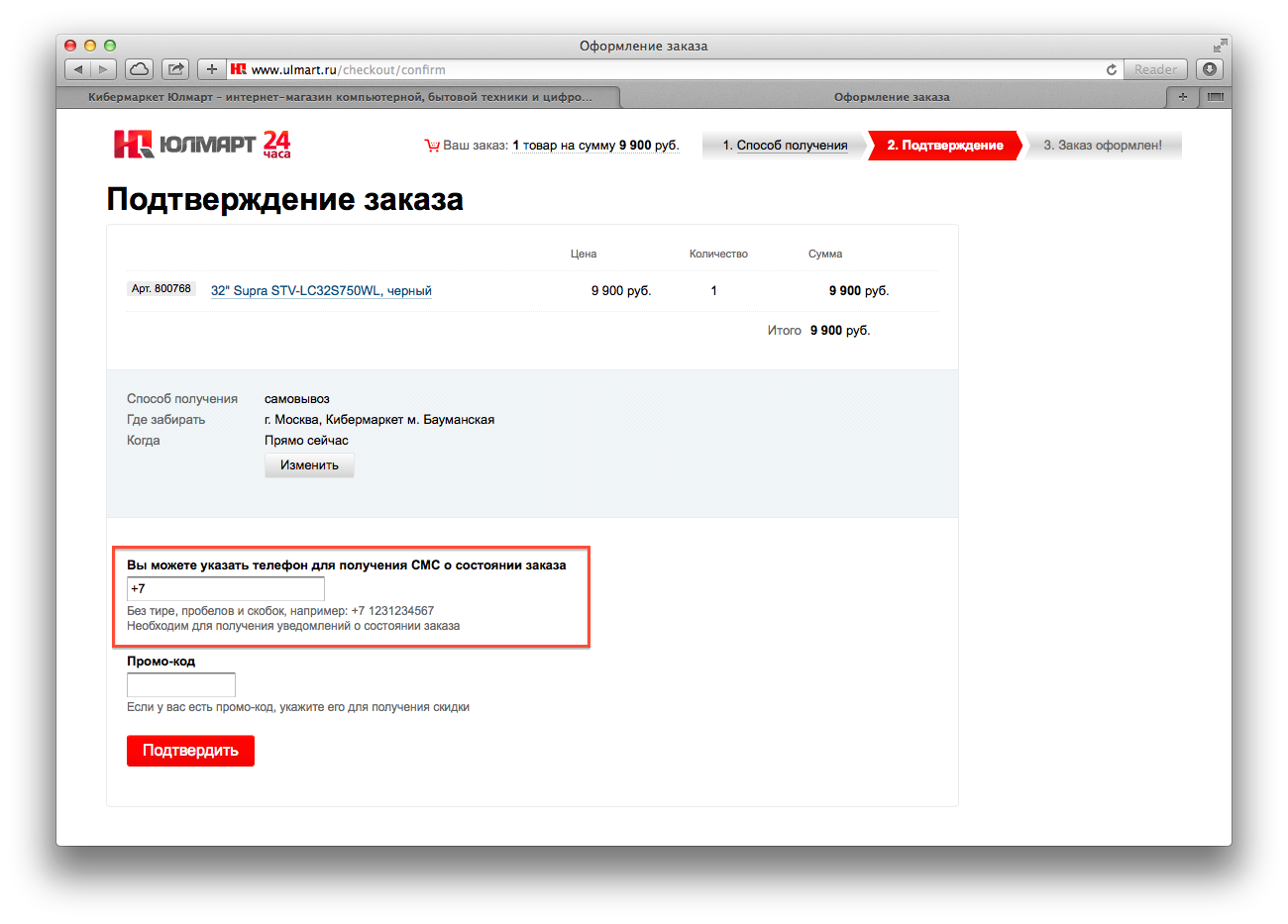
Хороший пример:

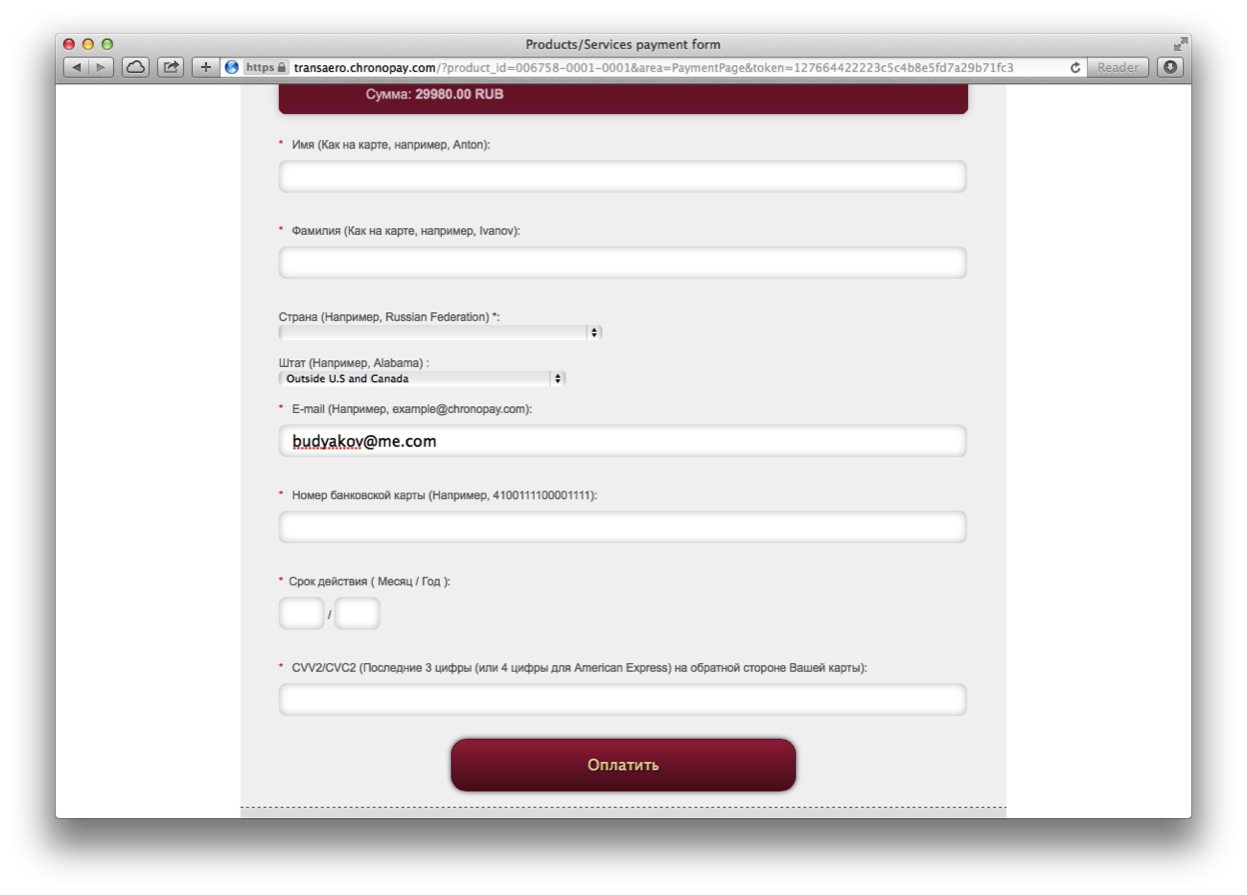
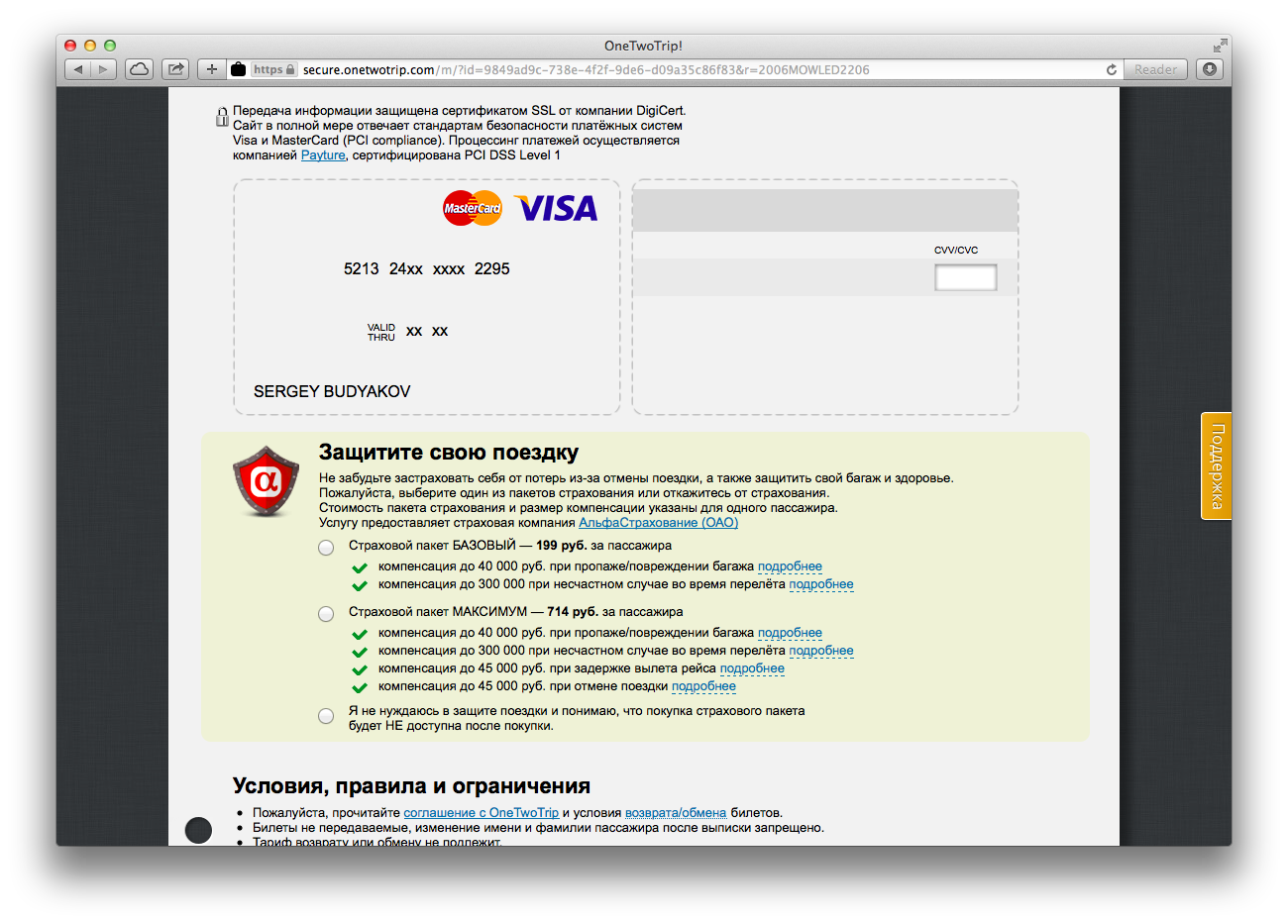
Форма ввода карточных данных
В России для большинства магазинов эта проблема не стоит остро — обычно для оплаты пользователь переходит на платежную страницу эквайринга банка или процессингового центра. Однако крупные магазины часто предпочитают не отправлять своих пользователей на сторонний сайт и запрашивают карточные данные непосредственно во время процесса оформления заказа. В ряде случаев это играет против магазина, т.к. для пользователя форма ввода реквизитов карты не выглядит защищенной, она никак не выделяется среди других элементов и полей на странице.


Решения:
- Выделяйте форму ввода платежных данных.
- Добавляйте опознавательные элементы безопасности рядом с формой, пользователи в большинстве своем не понимают что значок SSL вверху страницы относится ко всей странице и ко всем полям. Они могут вообще не знать что он означает.
Хороший пример:

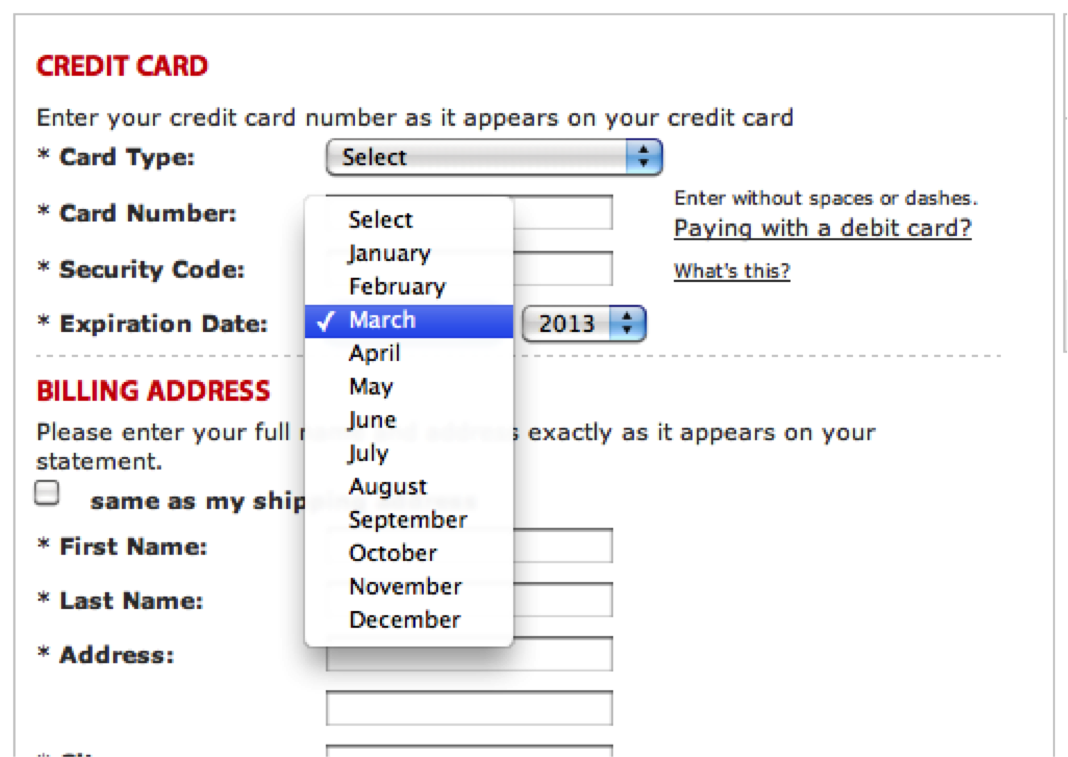
Поля ввода срока действия карты
Доля платежей в интернете растет достаточно быстро (исследование на тему). Растет количество как за счет увеличения сервисов с оплатой онлайн, так и за счет притока новых пользователей в интернет, которые до этого никогда онлайн ничего не оплачивали. И вот им предлагают выбрать в выпадающем списке месяц и год окончания срока действия карты, которых нет на карте, а есть 4 цифры разделенные по два слешом. Я проверял, моя мама не знала, что это месяц и год. Однако даже если пользователь попался опытный, считать какой Октябрь месяц по счету в году точно не входило в его планы.

Итак, плохо:
- Январь / 2014
- Январь – 12 / 2014
- 3 – Январь / 2014
- 3 / 2014
Лучше:
- 03 – Январь / 14
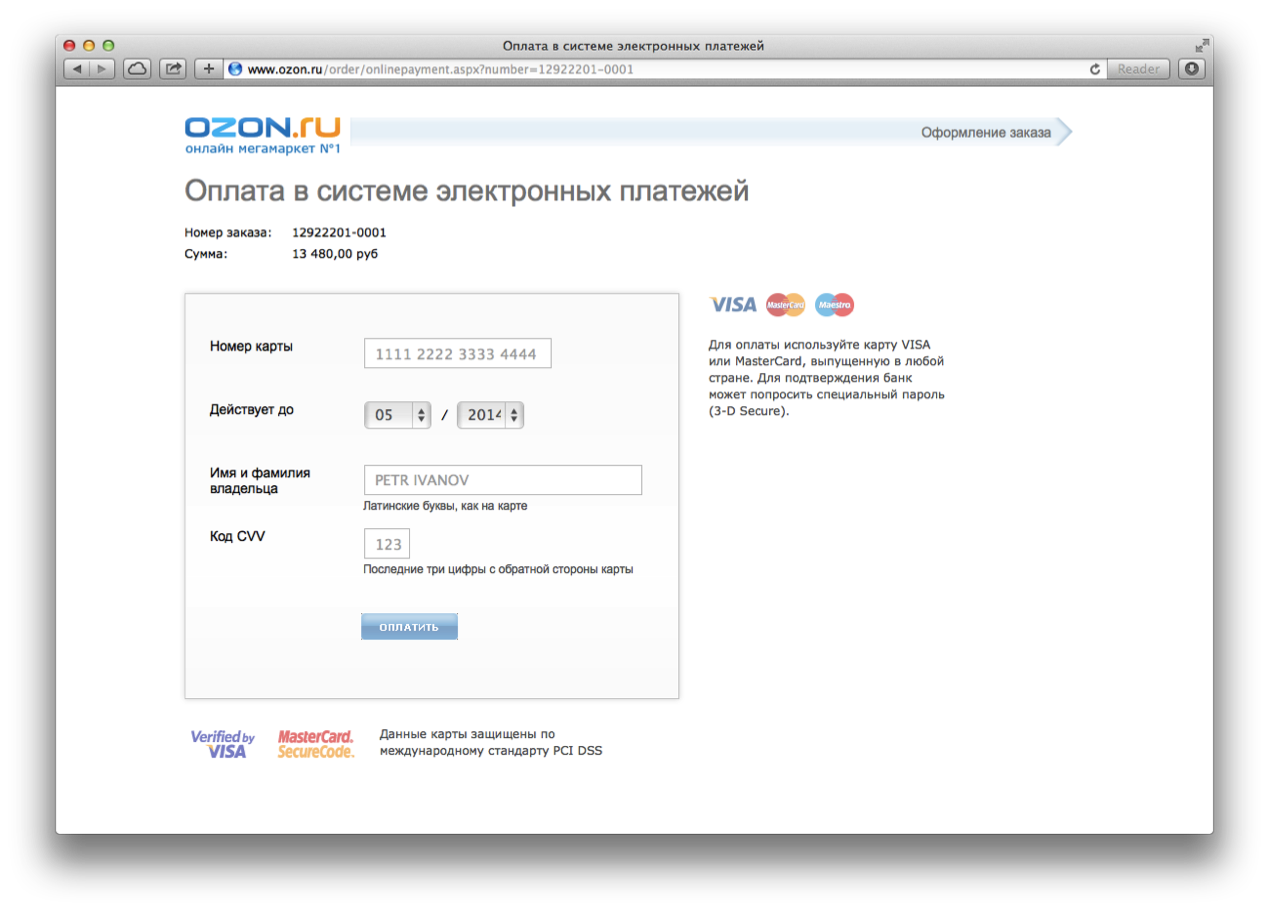
Хорошо:
- 03 / 14
Совсем хорошо:
- [ ] / [ ]
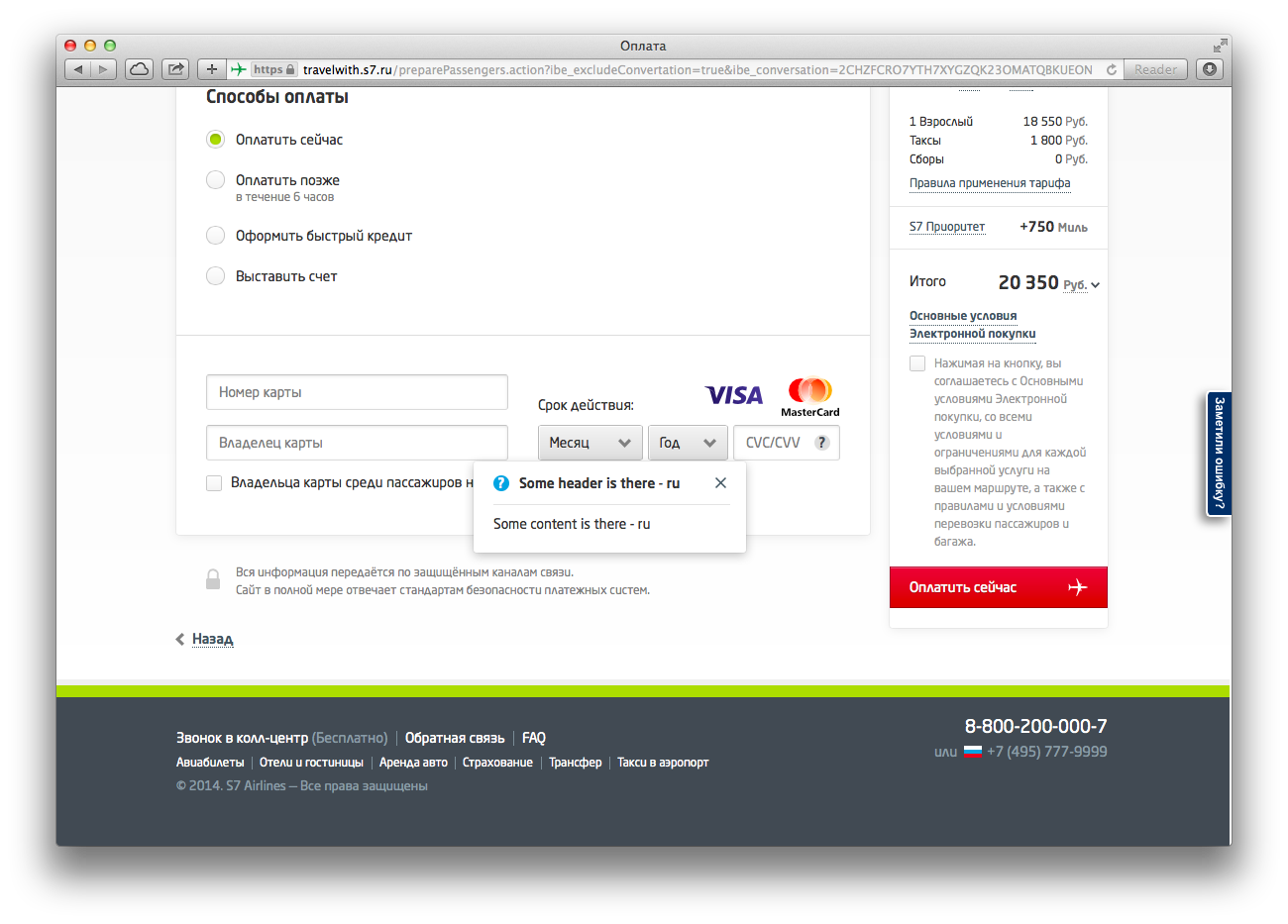
Хорошие примеры:


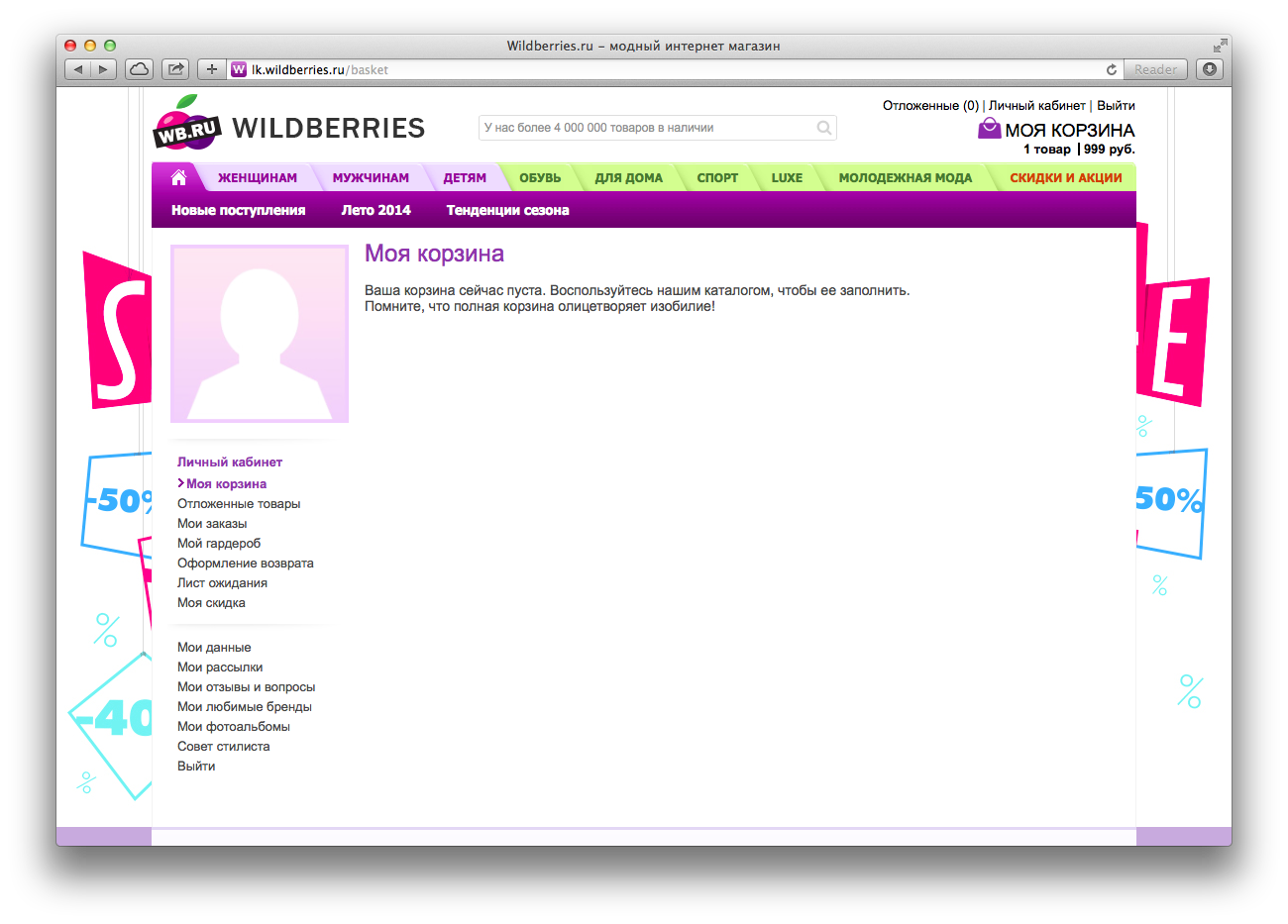
Линейность процесса чекаута
При проектировании шагов оформления заказа следует избегать нелинейности. В каждый момент времени пользователь должен понимать где он находится, что еще осталось заполнить и какие шаги уже пройдены. Одной из самых часто встречающихся ошибок является требование зарегистрироваться где-то в середине процесса, когда пользователь уже ввел данные о себе, выбрал способ доставки и т.д. Некоторые проявляют особый цинизм и заставляют заново выбрать товары и заново ввести все данные.

Очень часто кнопка назад в браузере просто не работает и корзина очищается:

Иногда нелинейности получается избежать путем запроса недостающей информации во всплывающих окнах:

Решения:
- Не заставляйте покупателя возвращаться назад, но позволяйте это делать с сохранением всех данных, введенных до и после.
- Не заставляйте покупателей регистрироваться для совершения заказа.
- Объясните какие плюсы получит зарегистрированный пользователь, например накопление бонусов или привязка карты.
Позитивным примером, как не странно, может быть сайт РЖД. Для покупки билета необходимо авторизоваться, однако это не обрывает процесс.
Множественные колонки
Базовое правило верстки любых форм очень часто нарушается и при верстке платежных форм. При расположении полей ввода в две или более колонок алгоритм их заполнения становится неочевидным, что приводит к игнорировании второй колонки, или пользователи переходят во вторую и перестают заполнять первую. Вариантов масса:

Решение: избегать множественных колонок,
есть 2 исключения:
- Имя и Фамилия.
- Дата, состоящая из полей ввода дня, месяца и/или года: рождения, доставки, срока действия карты и т.д.
Исключениями они стали потому, что фактически являются частями одного целого. Понятие ФИО — это одно значение, которое часто разбивают на 3 поля просто для удобства ввода, с датой рождения тоже самое.
Заключение
Что именно вам дадут эти советы? Я не знаю, может конверсия увеличится, а может и нет. Единственный способ это выяснить – проводить А/В тесты! Недавно на вебсарафане был небольшой обзор систем тестирования, выбирайте что вам по душе.
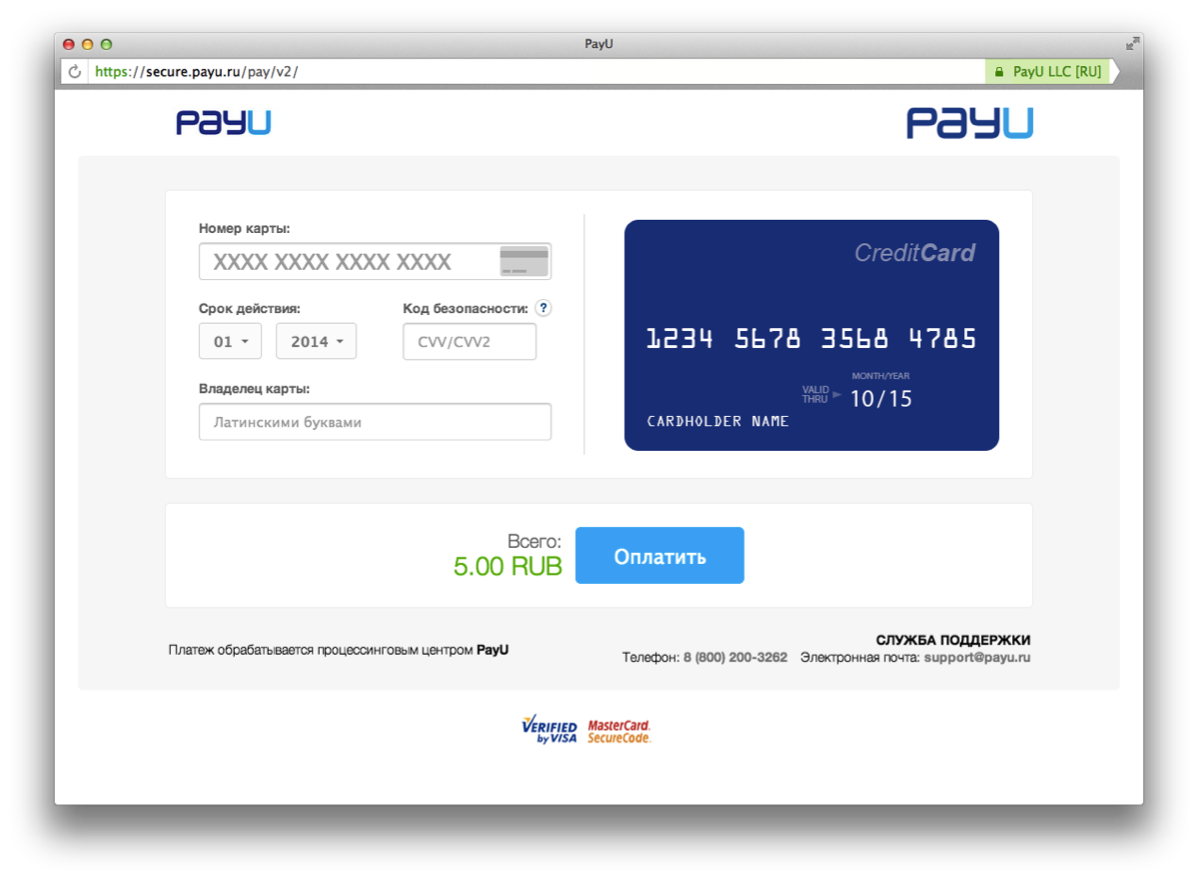
Мы PayU не выводим ни одно изменение без проведения нескольких A/B тестов по каждому элементу страницы, у нас запрещено принимать в расчет собственные суждения при проектировании интерфейсов. Платежная страница PayU сейчас выглядит так:

Как видите даже на ней еще есть ряд ошибок, но мы продолжаем тесты и вводим изменения последовательно. Вживую со страницей повзаимодействовать можно здесь, критика более чем приветствуется.
Тема проведения A/B будет рассмотрена в одном из следующих постов.
Автор: budyakov