Ох, сколько копий сломано в спорах вокруг шрифтов, размера заголовка, количества полей в форме заявки, обязательно ли на первом экране ставить кнопку CTA (призыва к действию) и какого цвета она должна быть.
Мы не подвергаем сомнению важность дизайна и юзабилити, при этом убеждать посетителей посадочных страниц продолжают слова. Без сильного копирайтинга любой визуал пойдет «псу под хвост», будь там хоть Артемий Лебедев.
В этой статье вы узнаете что писать в заголовке, форме заявки и кнопке call-to-action. Просто, четко и убедительно. Плюс показываем хакерскую технику как сделать конверсионные элементы максимально эффективными.
Заголовок
Начнем с показательного анти-примера, да простят нас авторы сего «шедевра».

Пойди догадайся что эти люди продают. Только зоркий глаз знатока узнает на картинке силиконовый профиль) В связи с этим первый принцип заголовка — ясность. Посетитель за несколько секунд «сканирует» страницу с 2 вопросами в голове:
Туда ли я попал?
Какая здесь выгода?
Мы не берем в расчет целевое вхождение, когда пользователь знает компанию и готов на вдумчивый разбор информации. В 99% случаев — это переход с рекламного объявления, в процессе «серфинга» кучи предложений. И если что-то непонятно — good bye.
Следующий момент — это конкретность.
Для примера:

Вот здесь уже есть ясность: я зашел по адресу, на сайт строительной компании. При этом нет конкретности — «Как и где строим, в чем преимущество предложения».
«Строительство домов и коттеджей» — как вывеска на магазине. У меня, как у потенциального клиента вопрос: «И что?» Еще 99 компаний в городе делают то же самое. Как, черт возьми, я должен выбирать?
Более удачный вариант:

Здесь я уже понимаю, что конкретно мне предлагают: место расположения и примерную стоимость + персонализация — не просто «Строительство домов», а «Собственный коттедж». Чувствуете разницу?
Третий принцип продающего заголовка — выгода. Она усиливает конкретику «в этой компании я получу такой-то результат».
Например:

Все хорошо, но чего-то не хватает. Последний элемент — адресность или персонализация, когда в заголовке идет обращение к пользователю. Не «Строительство домов», а «Постройте свой дом». Не «Настройка Яндекс Директ», а «Настройте Яндекс Директ».
На наш взгляд, лучше всего закрывают этот момент заголовки по методу 4U:

Они могут быть длинными, некрасивыми, при этом отлично передают ценность предложения, отстраивают от конкурентов и призывают пользователя к действию.
Что означают полезность, уникальность, ультра-специфичность и срочность? Разберем на конкретном примере из нашей практики:

Полезность — это основная выгода. В данном случае — «Сократите расходы на транспорт».
Уникальность — с помощью чего клиент получит выгоду — «С новой системой GPS-мониторинга».
Ультра-специфичность — это польза в измеримых единицах, на сколько конкретно ваш продукт увеличивает прибыль или сокращает расходы. В данном случае — до 32%.
Срочность — не обязательно дедлайн. Это временной фактор. Через какое время клиент получит результат или как в нашем примере — дополнительная выгода в виде бесплатного тест-драйва оборудования на 14 дней. Срочность может быть вынесена в подзаголовок.
Подпись к лид-форме
Она стимулирует совершить целевое действие, как логическое продолжение оффера в заголовке. А что именно нужно сделать пользователю для контакта с компанией? В лид-форме (форме заявки) вы «цепляете» посетителя на что-то конкретное взамен его емэйла, имени и телефона.
Что обычно предлагают: записаться на консультацию, записаться на замер, зарегистрироваться или просто оставить заявку. Сами по себе эти вещи не конвертируют.
Существует так называемый фактор трения. Любые, сколько-нибудь значимые усилия вызывают у пользователей отторжение. Они и так идет вам навстречу, оставляя телефон и емэйл. А тут еще непонятно: «запишусь на консультацию, и что дальше?»
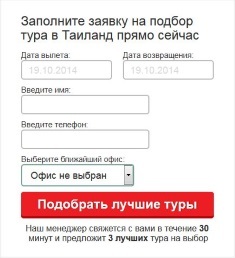
Поэтому как минимум даем объяснение, что он получит. И не просто консультацию, а что-то конкретное, ощутимое, как здесь:

Обратите внимание на подписи, объясняющие смысл заполнения каждого поля. С точки зрения юзабилити это не всегда оправданно, но здесь прием очень «в тему».
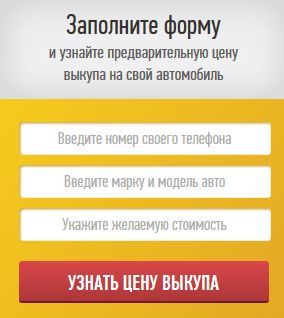
Еще один пример:

Эффективная модель подписи — «Заполните форму, чтобы [выгода]»
Небольшая фишка в дополнение — социальное доказательство, как здесь:

Главное, чтобы оно соответствовало действительности. Ставить такие вещи «от балды» не стоит — обман очень быстро всплывет и больно ударит по одному месту)
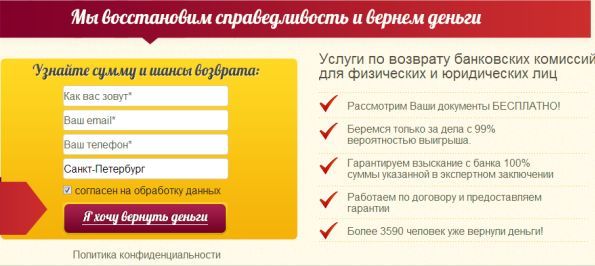
А вот идеальный, на наш взгляд, пример лид-формы:

Что хорошо:
— Подпись «узнайте сумму и шансы возврата» предельно точно попадает в «боль» клиента;
— Рядом с формой список преимуществ компании (буллеты). Оговоримся, что буллеты вписываются не в каждой теме. Все индивидуально;
— Форма сама по себе является ценностным предложением, и без заголовка.
Кнопка CTA
С призывом к действию все просто: он должен символизировать конечный результат, ради чего пользователь оставляет контакты.
Пример:

В сознании пользователя не должно быть промежутка «отправил заявку — жду консультации — получил результат». Да, по факту без звонка менеджера не обойтись, и ваш потенциальный клиент это понимает. Просто таким образом вы устраняете трение. Если можно не совершать действие, человек его не совершит.
Поэтому call-to-action работает, когда максимально подогревает пользователя. Помните, как в песне группы «Технология» — «Нажми на кнопку, получишь результат». И это не бесплатная консультация менеджера)
Пара хакерских фишек.
Во-первых, под кнопкой вы можете расшифровать что произойдет после отправления заявки:

А во-вторых, поставить «альтернативный призыв»:

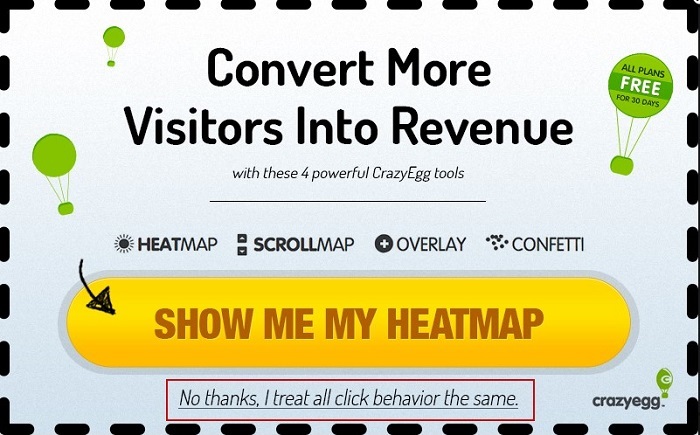
Правда, эта техника больше работает на всплывающих окнах, как у CrazyEgg.
«Покажите мне мою тепловую карту» / «Нет, спасибо, я оставлю все как есть»
Отказываясь от целевого действия, юзер признает, что ему не нужна аналитика и увеличение конверсии.
Здесь же стоит отметить крутую фишку, которую в Рунете почти никто не использует. Это подпись на кнопке от первого лица: «Покажите мне мою тепловую карту». Фича уже его и не вы просите пользователя, а он сам требует отдать полагающееся.
Как увеличить отдачу конверсионных элементов
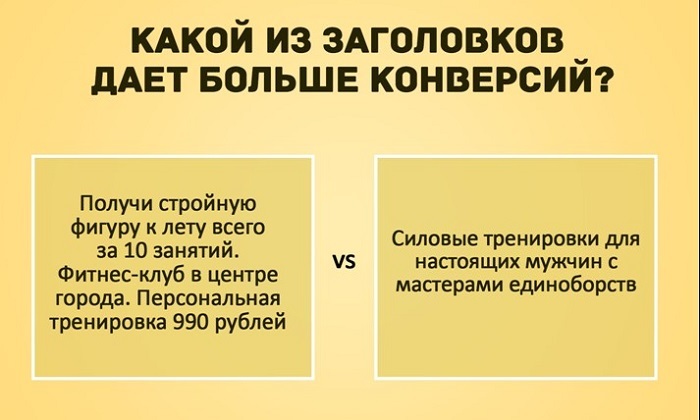
Для начала простая задачка:

Вспоминаем технику 4U… По логике — первый. В нем больше конкретики, больше выгод.
А теперь смотрим результаты:

В первом варианте общие запросы — «Фитнес-клуб Москва», «Занятия в фитнес-клубе» и т.д. Аудитория по ним приходит разношерстная, девушки и мужчины, без конкретных мотивов. Может, кто-то похудеть, а кто-то наоборот набрать массу.
Во втором случае — предельно конкретные, «мужские» запросы. Мужики хотят заниматься силовыми тренировками. Что, собственно, мы им и предлагаем. Отсюда более высокая конверсия. Даже без 4U.
Вот такой каламбур вносят в нашу стройную картину мира источники трафика)
Главный же факап посадочных страниц заключается в следующем:

Смех смехом, а в реальности именно так и происходит: и те, кому нужна баня, и те, кто хочет построить дом из бруса, и те, кому нужен капитальный бетонированный гараж приземляются на странице с одним и тем же предложением «Строительство домов и коттеджей», например.
Как решение — несколько посадочных страниц под различные типы запросов. А если у компании десятки, сотни позиций товаров или услуг? При том, что в самой узкой нише можно «вытащить» различные виды потребностей и мотивов принятия решения.
Вот как мы решили эту проблему с помощью динамического контента. Кейс строительной компании.
Исходные данные — посетители приходят на посадочную страницу с разными критериями выбора. Их немного, но они существенно отличаются.
Кто-то ищет по цене («Построить загородный дом недорого»). Кто-то по материалу постройки («Строительство домов из бруса»). А кто-то по месту строительства («Дома в Подмосковье до 30 км от МКАД»).
Конверсия в заявку — 1,9%.
Конечно, остальные факторы тоже важны, но когда пользователь вводит запрос «Строительство домов из бруса», мы предполагаем, что для него это основной критерий выбора. Некий исходный фильтр — на остальные варианты он практически не обращает внимание.
Задача — дать ему соответствующее предложение. Разумеется, оно должно быть в числе услуг компании: предложение не ради «заманухи», а для персонализации выбора.
При этом не стоит руководствоваться логикой рекламных объявлений в Яндекс Директ и повторять ценностное предложение 1 к 1 к запросу. Есть много типовых запросов, которые говорят об одной потребности. Например, выбор по цене — «Построить загородный дом недорого», «Сколько будет построить дом с нуля», «Расчет стоимости дома калькулятор».
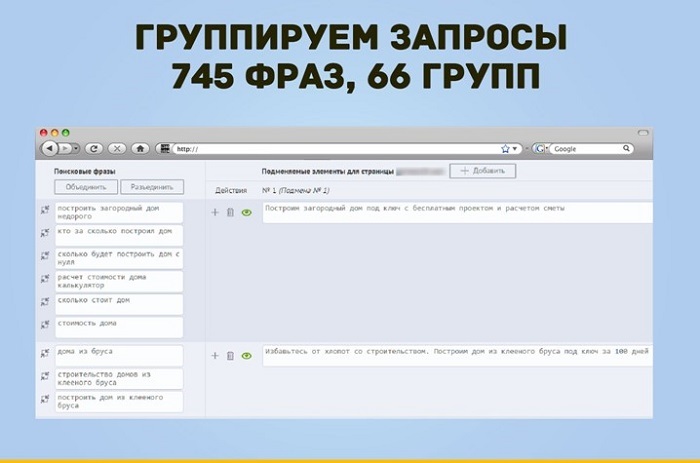
В системе Yagla мы их группируем и создаем одно предложение. В данном случае это 745 фраз и 66 групп.
Скриншот из таблицы подмен:

На одной и той же странице заголовок подстраивается под потребность пользователя. При этом процесс не происходит на автомате. Необходимо, все-таки, «включить мозг» и придумать оффер под конкретную потребность. Yagla лишь совершает то, что вы задаете в редакторе подмен.
Что было сделано:
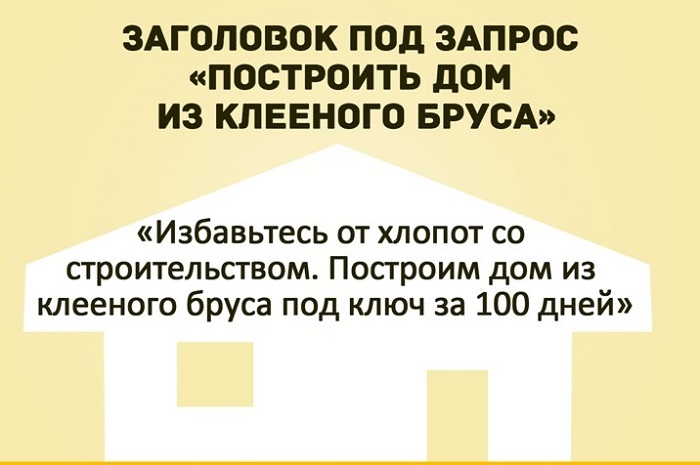
Вместе с исходным заголовком «Строительство домов и коттеджей в Москве и Подмосковье» мы поставили в a/b тестирование подменяемые заголовки с персонализированными предложениями.
Например:

Обратите внимание: в заголовке делаем не просто соответствие с запросом, а выгодное предложение — обещаем избавить клиента от хлопот со строительством, сделать работу под ключ. Плюс — конкретный срок, 100 дней.
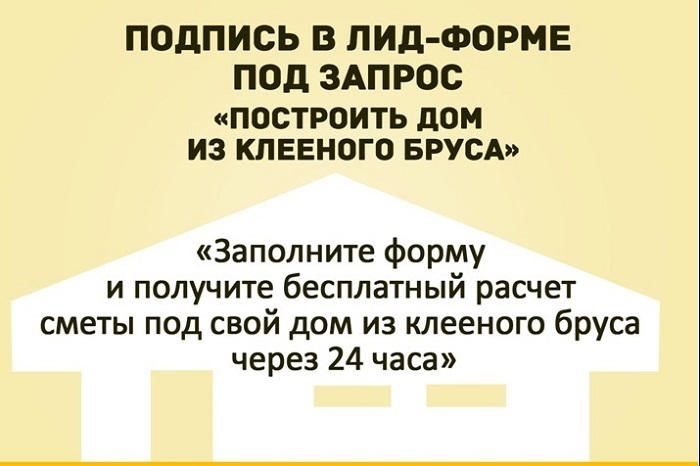
И дополнительно усиливаем предложение в форме заявки (второй подменяемый элемент):

В результате настройки и тестирования подмен через 2 месяца конверсия в заявку выросла в 3,5 раза, с 1,9 до 6,7%.
Важные моменты:
1) Определяем потребности целевой аудитории по запросам;
2) Создаем персонализированные офферы (предложения) под каждую потребность;
3) Подстраиваем офферы под запросы из контекста (Яндекс Директ & Google AdWords) с помощью динамического контента.
Поделитесь в комментариях насколько полезна эта информация и что вы об этом думаете.
Автор: YAGLA








