
Продолжая небольшую серию статей «Crosswalk Project — замена Android WebView», есть смысл разобрать аналогичную задачу для iOS. Основой для интеграции на этот раз был выбран проект Cordova, т.к. он имеет больший функционал и в данном случае лучше подходит для поставленной задачи.
Оба решения и Cordova, и Crosswalk основываются на WKWebView в своей версии для iOS. Поэтому в данном случае прямой заменой системному WebView они не являются, а только расширяют его.
Целевой язык демо-проекта — Swift, но для проекта на Objective-C всё будет аналогично. Не нужно только выполнять последний шаг по адаптации Cordova для использования со Swift.
NB! Для Crosswalk имеется простое руководство по интеграции с помощью Cocoa Pods и есть поддержка основных плагинов Cordova с возможностью расширения.
Существует 2 варианта для встраивания Cordova в ваше приложение:
- Встраивание Cordova вручную.
- Добавление необходимых компонентов через Cocoa Pods.
NB! На самом деле есть ещё 1 простой вариант. Настроив окружение для Cordova, вы получите рабочий Xcode-проект, который вполне можно использовать отдельно от Cordova для дальнейшей разработки. Только учтите, что этот проект на Objective-C.
Встраивание Cordova вручную
Я рассмотрю сначала первый вариант и добавлю Cordova с необходимыми компонентами вручную. Этот вариант чуть более сложен, но более гибок и позволяет использовать последние версии cordova-ios и плагинов не зависимо от создателей pod'ов.
Использованные версии ПО:
- Xcode 8.3.2, Swift 3.1
- Cordova 7.0.1, Cordova iOS 4.4.0
- MacPorts 2.4.1
- npm 4.6.1
Настройка окружения
Для реализации 1го варианта необходимо сначала установить сам проект Cordova и необходимые утилиты. Процесс установки достаточно простой и подробно описан в документации Cordova, я остановлюсь только на необходимых шагах для создания демо-проекта.
1. Устанавливаем менеджер пакетов npm, с помощью которого далее установим Cordova и необходимые плагины (для установки npm я использовал MacPorts):
sudo port install npm42. Устанавливаем непосредственно Cordova:
sudo npm install -g cordovaАналогично можно установить только cordova-ios:
sudo npm install -g cordova-iosЭто может пригодиться, если вы не планируете работать с остальными платформами. Однако, в этом случае будет чуть менее удобно пользоваться командами в консоли. Например, необходимо будет использовать:
cordova-ios/bin/createс полным путём вместо короткой команды:
cordova createNB! Все установленные с помощью npm пакеты будут находится здесь: /opt/local/lib/node_modules/.
3. Далее создаём проект Cordova, переходим в его папку и добавляем целевую платформу iOS:
cordova create cordova_full
cd cordova_full/
cordova platform add iosНеобходимые нам файлы будут находится в папке cordova_full/platforms/ios/. Аналогичный набор с минимальными отличиями мы получим, если использовать непосредственно пакет cordova-ios.
NB! При создании проекта можно указать название приложения и bundle identifier. Подробнее смотрите в документации Cordova.
4. Дополнительно можно установить утилиту plugman для работы с плагинами Cordova:
sudo npm install -g plugman5. Установим также 2 плагина для отображения сообщений в консоли и работы с системным статус баром, они нам пригодятся для работы. Для этого необходимо перейти в папку с ресурсами для ios и выполнить следующие команды:
plugman install --platform ios --project . --plugin cordova-plugin-console
plugman install --platform ios --project . --plugin cordova-plugin-statusbarNB! Для желающих работать с тулчейном Ionic Framework (http://ionicframework.com/) и использовать его шаблоны — всё выглядит аналогично.
Создание проекта
1. За основу проекта был взят стандартный шаблон Tabbed Application из Xcode. Созданный демо-проект со всеми ресурсами можно найти на github.
Минимально поддерживаемая Cordova iOS 4.4.0 версия iOS равна 9.0, её же выбираем для демо-проекта.
2. Переносим в наш демо-проект необходимые ресурсы:
- папку с проектом CordovaLib cordova_full/platforms/ios/CordovaLib/
- папку с установленными плагинами cordova_full/platforms/ios/HelloCordova/Plugins/
- конфигурационный файл Cordova cordova_full/platforms/ios/HelloCordova /config.xml
- папку с ресурсами для web-приложения cordova_full/platforms/ios/www/
NB! После добавления CordovaLib, проверьте в настройках основного проекта во вкладке Build Phases → Compile Sources. Удалите оттуда файлы CordovaLib, чтобы не было конфликтов при сборке.
NB! При добавлении папки с ресурсами www/ необходимо выбрать опцию «Create folder references», чтобы ресурсы располагались по стандартному для Cordova пути.
3. Необходимо настроить демо-проект для корректной сборки:
- в Build Settings → Other Linker Flags добавить флаг -ObjC
- в Build Settings → Header Search Paths добавить пути:
"$(TARGET_BUILD_DIR)/usr/local/lib/include" "$(OBJROOT)/UninstalledProducts/include" "$(OBJROOT)/UninstalledProducts/$(PLATFORM_NAME)/include" "$(BUILT_PRODUCTS_DIR)" - в Build Phases → Target Dependencies добавить CordovaLib
- в Build Phases → Link Binaries with Libraries добавить libCordova.a
NB! Обратите внимание, необходимо добавлять всю строку вместе с кавычками.
В варианте для Objective-C настройка закончена и проект можно использовать.
4. Адаптация для Swift. Проект Cordova iOS изначально был реализован на языке Objective-C и на данный момент не известно про официальные планы по его портированию на Swift. Существует неофициальный порт, но он не закончен.
Однако, нет принципиальной проблемы для использования Cordova в проекте на Swift. Необходимо только добавить Bridging Header для связи мира Swift и Objective-C.
Для этого необходимо создать в проекте .h файл (например, Bridging-Header.h):
#ifndef Bridging_Header_h
#define Bridging_Header_h
#import "CDVViewController.h"
#endif /* Bridging_Header_h */И добавить в Build Settings -> Objective-C Bridging Header путь к нему:
CordovaEmbedded/Libraries/Bridging-Header.h5. После этого мы можем использовать Cordova WebView. Например, унаследуем в демо-проекте SecondViewController от CDVViewController вместо UIViewController. И лёгким движением руки наша вторая вкладка превращается в полноценное Cordova приложение.
6. Пара слов о плагинах Cordova. Изначально мы подключили в проект 2 плагина:
- для отображения сообщений в консоли
- для работы с системным статус баром
Первый плагин позволяет нам получать сообщения в консоли Xcode в адекватном виде:
CordovaEmbedded[31857:638683] Received Event: devicereadyВторой плагин позволяет сконфигурировать status bar — задать ему стиль, цвет и пр.
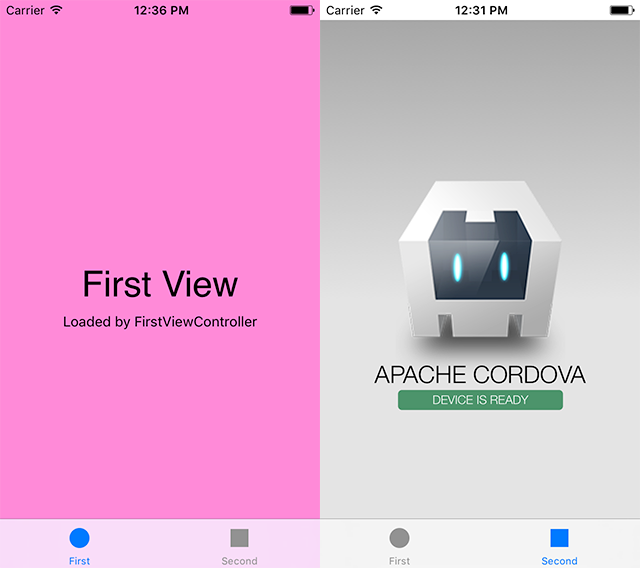
Конфигурация плагинов осуществляется в файле config.xml. В используемом шаблоне проекта, status bar изначально прозрачный, с помощью настроек плагина можно изменить его внешний вид и получить прозрачный status bar для первой вкладки и непрозрачный для второй. Это хорошо показывает работоспособность всей интегрированной системы.

Добавление необходимых компонентов через Cocoa Pods
1. Для иллюстрации подключения Cordova через CocoaPods возьмём тот же самый шаблон проекта Tabbed Application из Xcode. Созданный демо-проект со всеми ресурсами можно найти на github.
2. Создадим pod файл с помощью команды pod init и добавим в него pod'ы:
pod 'Cordova' # Cordova framework and plugins
pod 'CordovaPlugin-console'
pod 'cordova-plugin-camera'
pod 'cordova-plugin-contacts'
pod 'cordova-plugin-device'
pod 'cordova-plugin-device-orientation'
pod 'cordova-plugin-device-motion'
pod 'cordova-plugin-globalization'
pod 'cordova-plugin-geolocation'
pod 'cordova-plugin-file'
pod 'cordova-plugin-media-capture'
pod 'cordova-plugin-network-information'
pod 'cordova-plugin-splashscreen'
pod 'cordova-plugin-inappbrowser'
pod 'cordova-plugin-file-transfer'
pod 'cordova-plugin-statusbar'
pod 'cordova-plugin-vibration'
pod 'cordova-plugin-wkwebview-engine'
pod 'phonegap-ios-template' # Cordova template NB! Добавляются все плагины, т.к. они используются в шаблоне с ресурсами phonegap-ios-template. Практически можно добавить только нужные, но тогда необходимо будет скорректировать config.xml в шаблоне.
3. Устанавливаем pod'ы командой pod install и открываем полученный .xcworkspace. Далее необходимо выполнить шаг 4 из предыдущего раздела, по адаптации проекта для использования с языком Swift.
4. Сейчас есть проблема с конфигурацией и при сборке проект не находит все нужные заголовки. Решить это можно добавив в Build Settings → User Header Search Paths путь (с флагом recursive):
"${PODS_ROOT}"5. — 6. Для иллюстрации работоспособности Cordova можно повторить шаги 5 и 6 из предыдущего раздела. Всё работает аналогично.
Выводы и полезные ресурсы
Вариант с подключением Cordova вручную не сильно сложнее варианта с использованием Cocoa Pods в данном случае, но более гибок и позволяет использовать последние версии cordova-ios и плагинов.
А вот при использовании Cocoa Pods есть несколько минусов:
- нет возможности обновиться на нужную версию Cordova iOS или плагина;
- всё-равно необходимо производить конфигурацию проекта;
- необходимо изменять конфигурацию Cordova в pod-проекте.
По большому счёту, основные минусы заключаются в не очень хорошей поддержке pod'ов для Cordova :)
Дополнительно про интеграцию Cordova WebView в нативный iOS проект можно изучить:
- Документация Cordova: Embed Cordova in native apps → iOS WebViews
- Документация PhoneGap: Embedding the Webview
- Репозиторий с pod файлами для интеграции Cordova и инструкцией
- Созданные демо-проекты со всеми ресурсами можно найти на github
NB! Обратите внимание, что официальная документация по интеграции несколько устарела и может иметь лишние или отсутствующие шаги.
Автор: comhot