Год назад мы, украинская студия Room 8, начали делать свою первую игру под названием Cyto. Ни у кого в команде практически не было опыта гейм-девелопмента и разработки приложений под iOS, зато у всех были амбиции сделать что-то реально офигенное. Учиться всему пришлось буквально на ходу и иногда мы чувствовали себя слонами в посудной лавке:)
Этой статьей мы хотели бы, по возможности, помочь коллегам-разработчикам почерпнуть из нашего опыта.
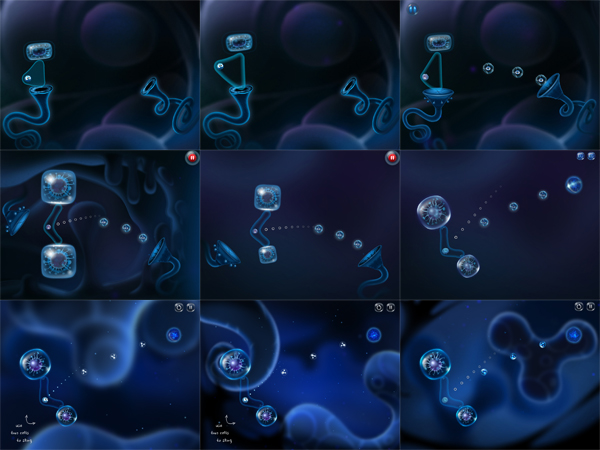
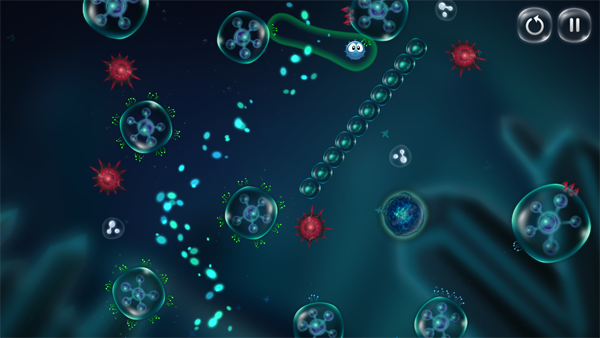
Прежде, чем начать рассказ, давайте мы покажем вам, что у нас получилось:
Мы поделимся собранной коллекцией граблей, через которые наша команда прокладывала путь целый год. Итак, кому интересны технические детали разработки – читайте дальше.
Когда мы приступали к разработке Cyto, ни у кого из команды не было опыта работы с iOS, и тем более в геймдеве. За год мы научились очень многому. Учиться, к сожалению, приходилось на собственных ошибках. Эх, если бы в начале нашего пути кто-то рассказал нам хотя бы половину того, что мы узнали, создавая игру…
Искренне надеемся, что эта статья будет полезной разработчикам игр на iOS и тем, кто только собирается попробовать свои силы в этой сфере.
Выбор движка
Это может прозвучать прописной истиной, но к выбору движка следует подходить очень обдуманно. Нужно четко представлять себе потребности проекта и его грядущие «фишки», чтобы не оказаться в середине разработки без возможности воплотить оригинальную, но запоздалую идею. Что касается нашей игры, то мы особо заморачиваться не стали. Поскольку вопрос кросс-платформенности на тот момент не возник, мы остановились на cocos2d-iphone версии 1.0 (другой тогда и не было).
Если бы проект стартовал сейчас, мы бы однозначно сразу выбрали кросс-платформенное решение. К слову, достаточно много вещей в кокосе пришлось менять или полностью переделывать. Также немало граблей возникало благодаря некоторым “гениальным” архитектурным решениям cocos2d-разработчиков. Бесплатный движок, что тут скажешь… В то же время, не всякий платный движок может похвастаться таким большим коммьюнити и таким количеством примеров.
Выбрать физический движок оказалось намного сложнее. Мы выбирали из 2х вариантов: Chipmunk или Box2d. Осложнялось все тем, что использовать их мы собирались нестандартно, ведь нам нужна была имитация деформирующегося эластичного тела, а оба движка рассчитаны на работу только с твердыми телами и связями между ними. Мы посмотрели примеры и сделали несколько тестовых вариантов на обоих, и в итоге выбрали Chipmunk. Основной причиной тому была более гибкая настройка связей (constraints & joints), и более широкий выбор самих связей. Особенно полезными оказались пружины (damped spring) – у нас они используются почти везде. Благодаря им, весь игровой мир получается более живым и динамичным. Кстати, для iOS девелоперов есть Pro версия, написанная на Objective-C. Это, по сути, просто обертка над C-шным кодом, но сделана она действительно удобно и с учетом всех особенностей движка.
Начиная работать над игрой, мы на ходу осваивали chipmunk и пытались подстроить его под наши нужды. Работа с constraints в этом движке достаточно удобна и можно без особых усилий получить вменяемое soft body. Но нам нужно было нечто большее. У нашего существа должна была быть мягкая деформируемая оболочка, которую он растягивает изнутри. Из-за ограничений в физическом движке (он все-таки не рассчитан на симуляцию мягких тел) и наших требований к конечному результату, возникало достаточно много проблем. Часто, решая одну из них, мы получали еще несколько новых. Перепробовав кучу вариантов, у нас получилось-таки нечто похожее на то, чего мы хотели.

Оболочка Cyto
Оболочка Cyto — это наша гордость и основа геймплея. Игроки могут как угодно растягивать ее пальцами и цеплять к другим объектам. Мы хотели сделать управление оболочкой простым и забавным, но добиться этого оказалось не так просто.
Само собой, рисовать оболочку пришлось ручками, на OpenGL. Особенно пригодилась [вот эта статья = habrahabr.ru/post/110998/] (Макс, спасибо!), отрисовку оболочки сделали полностью на основе подхода, описанного в ней. В планах было навесить еще динамически изменяющиеся блики на ее поверхности, но на это времени уже не хватило. Впрочем, результат и так получился вполне красивым.

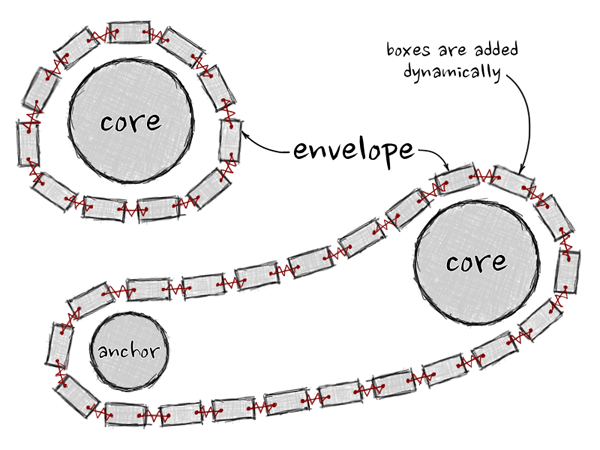
К моделированию оболочки подошли в лоб – мы решили создать набор связанных между собой пружинами прямоугольных тел, окружающих одно круглое тело (ядро). Как гусеница у танка или трактора.
Но тут возникала проблема с физикой. При растягивании оболочки, тела отходили бы друг от друга так далеко, что не смогли бы удержать ядро внутри. В результате, мы создали сложную модель, в которой наружные сегменты добавлялись при растягивании и удалялись, когда оболочка возвращалась в исходное состояние.

Так мы смогли добиться равномерной плотности расположения наружных тел и избежать выпадения ядра из оболочки. Почти. Дело в том, что у связей в Chipmunk, как и в большинстве других движков, есть одна проблема – как бы ты ни ограничивал их длину, все равно наступит момент, когда они растянутся на столько, что модель, подобная нашей, поломается. При взаимодействии с персонажем слишком часто центральный шар с привязанным к нему спрайтом персонажа выпадал из оболочки. Цито “раздевался” и это выглядело очень смешно, но нам тогда было не до веселья. Выбранная нами модель не оправдала себя. Кроме технических проблем, внешний вид и поведение оболочки тоже оставляли желать лучшего. Оболочка скорее была похожа на пакет, чем на эластичную желейную массу. Надо было срочно что-то делать, и мы стали искать другие варианты реализации.
Очевидным решением было упростить физическую модель. В новом варианте оболочка представляет собой две составные части:
1. Ядро с оболочкой из намертво прикрепленных к нему круглых тел. Ничего не добавляется и не удаляется.
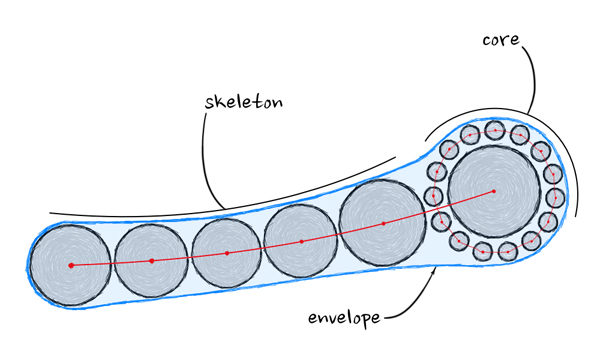
2. Скелет из нескольких круглых тел большего диаметра, соединенных между собой пружинами. Ядро с оболочкой закрепляется к одному из концов скелета или может двигаться вдоль него.

При таком подходе мы смогли передать мягкость оболочки, когда персонаж ударяется о какой-нибудь объект, и, в то же время, сохранить ее целостность и упругость при растягивании. На фоне полученного результата, все проблемы, которые возникали с новой моделью, выглядели уже не так страшно.
Единственная трудность, возникшая с новой моделью, которая принесла нам немало хлопот, связана с отрисовкой, а точнее с тем фактом, что нам пришлось работать с двумя многоугольниками и впоследствии сливать их в один. Но и с этим в конце концов справились.
Ну и напоследок, интересные выводы ч.1, к которым мы пришли за время разработки:
- Не нужно становиться заложником технологий и ставить себя в рамки, продиктованные архитектурой – всегда можно найти другой путь. Тем более, не надо использовать технологию ради технологии. Вы потратите кучу времени, реализуя какую-нибудь “крутую” фишку, которую на самом деле никто не оценит и, возможно, даже не заметит.
- Выбирайте правильную платформу для своей игры. Или наоборот, выбирайте правильный жанр игры, если уж вы хотите делать что-то под конкретную платформу. Max Payne и GTA на айподе это, конечно, круто, но казуальным игрокам, коих большинство юзеров мобильных девайсов, нужно вовсе не это.
- Используйте сильные стороны платформы, под которую пишете – тач-скрины хороши для непосредственного взаимодействия с объектами в игре, для тактильных ощущений.
- Не усложняйте и не зацикливайтесь на чем-то одном слишком долго. Можно переусердствовать и испортить то, что было хорошо. Или можно застрять на ненужных мелочах и перестать двигаться вперед. Должен быть предел совершенству, а лучшее – враг хорошего.
На этом пока закончим. Оцените результат нашей работы вот по этой ссылочке — [click]
Мы продолжим наш рассказ в следующей статье – мы можем рассказать еще много интересного, например:
- Как урезать вес проекта в 5 раз за месяц до релиза;
- Как адаптировать проект под iPhone, если он разрабатывался только под iPad;
- Нюансы создания уровней и многое другое;
Автор: Room_8