Как сделать хорошее видео для страницы приложения в App Store
Привет!
Меня зовут Алёна, я работаю в студии motion-графики. Недавно приложение с нашим роликом успешно прошло модерацию, так что хочу поделиться опытом, как сделать видео для страницы в App Store и не облажаться: что и как может сделать сам разработчик, что лучше отдать на аутсорс, а от каких фишек лучше вообще отказаться.

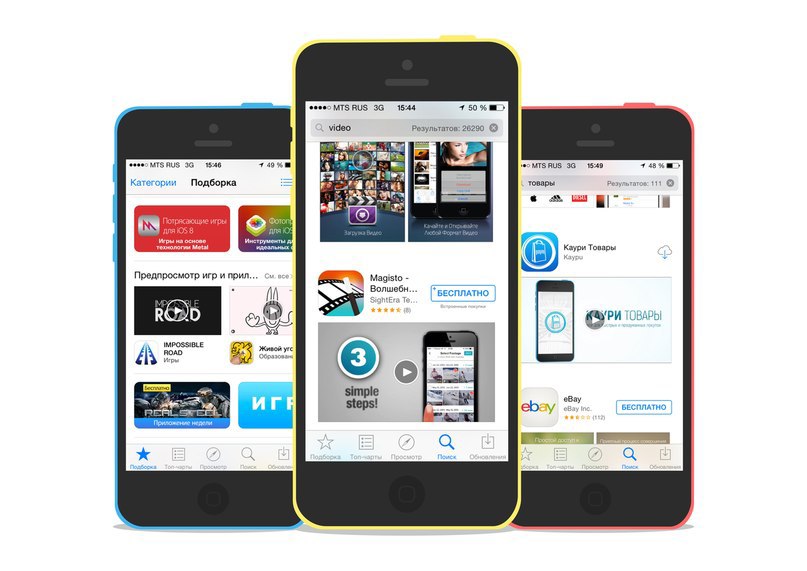
В описании приложения ролик размещается на месте первого скриншота, а в поиске App Store так и вообще на самом видном месте:

Для превью можно выбрать любой кадр. Залить ролик, как и скриншоты, можно только во время апдейта. Причем для разных устройств вы можете заливать разные ролики, но локализовать видео пока нельзя: только один ролик для всех языков. Будем надеяться, что эту несправедливость когда-нибудь устранят.
Требования Apple
Основные требования и советы от Apple описаны здесь [1]. Это, в основном, рекомендации по содержанию:
- Видео должно подходить аудитории от 4 лет.
- Apple не советует показывать в кадре пользователей или их руки, взаимодействующие с интерфейсом (нарисованные руки тоже не надо), просит избегать зума.
- Нельзя с помощью монтажа создавать у пользователя иллюзию, что в вашем приложении есть функции, которых там нет.
- Нельзя использовать чужой контент, если у вас нет специальной лицензии.
- Графику, подписи, музыку и закадровый текст использовать можно.
Впрочем, вряд ли Apple будет очень уж лютовать из-за зума или руки в кадре: те же требования к скриншотам еще более суровы, но попробуйте найти приложение, которое на 100 % им соответствует.
Технические требования
На странице о видео их нет, так что спасибо Дмитрию Якунину [2], который делился информацией из интерфейса App Store, когда заливал обновление.
- 15-30 сек.
- до 500 MB
- MP4, M4V, MOV
- Соотношения сторон (ролик может быть как горизонтальным, так и вертикальным):
- для 4-дюймовых айфонов (5, 5s, 5c): 1136x640, 640x1136, 1920x1080, 1080x1920
- iPhone 6 (4,7 дюйма): 1334x750, 750x1334
- 6+ (5,5 дюймов): 1920x1080, 1080x1920
- для iPad: 1200x900, 900x1200
- для 4s (3,5 дюйма) App Store пока не позволяет заливать видео, но вообще 960x640.
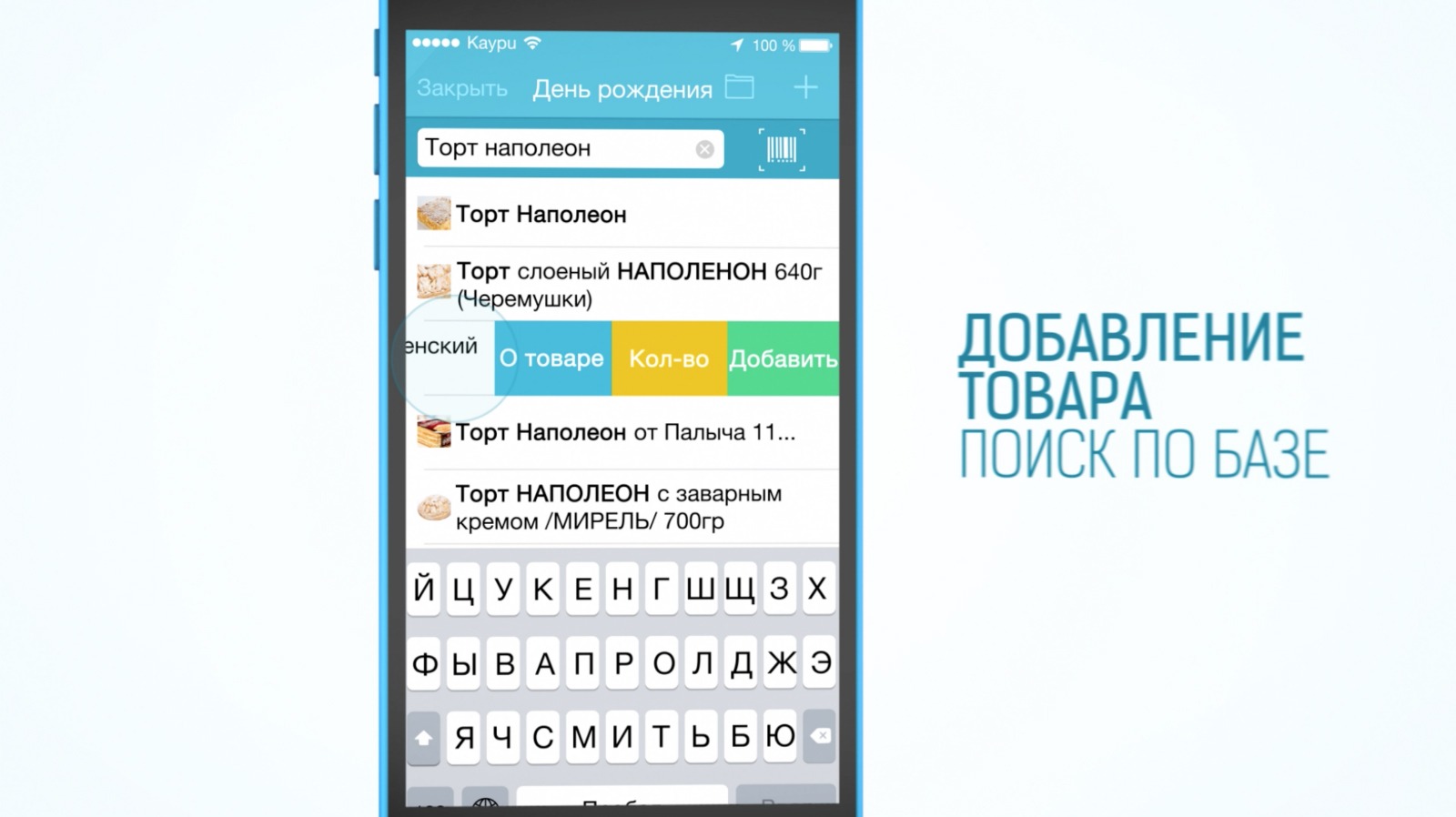
Вот пример ролика, который прошел модерацию:
Вертикальное или горизонтальное?
Видео на AppStore — это тот самый случай, когда снимать вертикальное видео можно. Конечно, если речь идет о приложениях, рассчитанных на вертикальное расположение экрана.
Вопрос в том, нужно ли.
Из плюсов:
- интерфейс в реальном размере, на весь экран — у пользователя возникает неосознанное впечатление, что он уже установил приложение и сам его использует;
- если в приложении много мелких деталей или текста — все видно.
Из минусов:
- нет места для дополнительной информации;
- не получится показать взаимодействие приложения с реальными объектами;
- вы не сможете использовать этот ролик на видеохостингах, в социальных сетях, на Хабре.
Горизонтальное расположение дает больше простора для творчества: у вас много пространства, в котором можно разместить титры, инфографику, иллюстрации или реальное окружение. Это помогает быстро привлечь внимание к интересным фичам приложения, что важно, так как экранного времени, наоборот, очень мало.

Таким образом, вертикальное видео — отличный вариант, если приложение говорит само за себя, и вам не нужны дополнительные комментарии. Если нужно показать кейсы, лучше использовать горизонтальное.
Этапы работы
Сценарий
Гораздо легче приступать к сценарию, если вы уже представляете, что будете показывать в ролике: только интерфейс, интерфейс внутри телефона + сноски и титры или взаимодействие приложения с внешним миром. От этого будет зависеть сложность ролика, инструменты и программы, которые вам понадобятся.
Я обычно пишу сценарий в табличке: в первой колонке — время, во второй — что в этот момент происходит в интерфейсе приложения (это можно просто описать словами или сразу добавить во вторую колонку скрины с комментариями). Это базовый вариант, при необходимости можно добавить и другие колонки:
- закадровый текст;
- титры;
- инфографика;
- видео.
Ролик лучше воспринимается, если ставить акцент на кейсы, а не фичи приложения. В 30 секунд в среднем умещается 1-2 кейса или описание примерно 5 функций, связанных между собой. Лучше всего, если получается рассказать историю: например, как разные функции приложения помогают пользователю в течение дня, на всех стадиях планирования поездки и т.д.
Самое сложное при написании сценария — не ошибиться с таймингом. На бумаге кажется, что в 30 секунд можно впихнуть бесконечно много информации, но это не так.
Чтобы более-менее точно оценить время, мы репетируем все действия, которые хотим показать, захватываем в видеофайл, а потом делаем черновой монтаж: вырезаем все ошибки, паузы, ускоряем видео до той степени, когда происходящее на экране выглядит естественно и понятно со стороны, добавляем паузы между кейсами (или другими смысловыми блоками), плюс по паре секунд в начале и в конце ролика.
Диктор
AppStore не позволяет локализовать видео, так что если приложение работает на нескольких языках, в видео лучше использовать минимум титров и отказаться от дикторской озвучки. Если озвучка используется, советуем заказывать ее только у профессионального диктора: это можно сделать онлайн через продакшн-студию.
Музыка
На стоках [3] можно подобрать музыку, которая бесплатно распространяется по лицензии Creative Commons. Обязательное условие — лицензия должна разрешать использование трека в качестве составной части другого произведения (в Creative Commons это называется derivative work). Плюс нужно дать ссылку на автора. Другой недорогой вариант — купить трек в продакшн-библиотеке.
Интерфейсная анимация
Есть два основных способа анимации интерфейса: это захват экрана + монтаж или отрисовка и анимация интерфейса на основе скриншотов.
- Для захвата экрана в OS X Yosemite можно будет использовать предустановленный QuickTime Player — он умеет захватывать видео напрямую с iPhone или iPad. В Mavericks для начала нужно передать видео с устройства на Mac с помощью сторонних программ (например, Reflector [4]) и уже после этого записывать в QuickTime. Большая их часть — платные, но с триалом, которого для наших целей вполне достаточно.
Монтировать можно в любой удобной программе, в зависимости от операционки и опыта (Adobe Premier, Movie Maker, Final Cut и т.д.). Из сырого видео нужно вырезать все лишние паузы, неправильные клики, итоговое действие можно чуть ускорить. При переходе к новому кейсу не обязательно показывать путь от предыдущего этапа или со стартовой страницы — можно сделать монтажный переход и начать сразу с нужного интерфейса. Основные переходы лучше подгонять под музыку.
- Анимация с отрисованным в векторе интерфейсом — намного более сложная задача. В этой технике анимируется каждое действие: появление элементов, набор текста, нажатие каждой кнопки и т.д. Такая анимация выглядит аккуратнее и дает большую свободу: можно добавлять переходы, которых нет в функционале приложения (по мелочи: мы помним требования Apple и не обманываем пользователя!), подставлять любой контент (чтобы избежать проблем с авторскими правами, не заполнять в самом приложении демо-аккаунты и т.д.). Делается, естественно, дольше и сложнее, чем захват экрана: лучше отдать эту работу профессионалам или ограничиться захватом.
Анимация телефона
Здесь, опять же, есть два пути: использовать 3D-модель устройства или снять живого пользователя с настоящим телефоном (снова напоминаю, что Apple против, но вряд ли из-за этого обновление не пройдет модерацию).
- Модель телефона вместе с анимацией и простейшими титрами можно скачать на видеохайве [5]. За 20-30$ вы получаете качественный шаблон в формате проекта After Effects. Работать с ним очень просто, разобраться можно с нуля: в проекте в названии каждой дорожки обозначено, какие данные нужно туда подставить. Но, конечно, в таком формате шаблон можно будет опознать с первого взгляда. Если вы хотите его хоть немного изменить и раньше не работали с AE, советую предварительно посмотреть базовый курс [6] Эндрю Крамера.
- Съемку видео лучше заказывать у студии или фрилансера. Если снимаете сами, обратите внимание на вставку интерфейсной анимации в экран телефона. Снимать экран вживую не советую: из-за перепада освещения и температуры цвета очень сложно снять видео так, чтобы это выглядло нормально, не говоря уже о бесконечных дублях. Так что лучше как минимум сделать экран зеленым на время съемки, а потом подставить заранее подготовленную анимацию. Если вам не нужно показывать сложное взаимодействие с интерфейсом, очень поможет приложение TrackFinger [7]. Оно отслеживает движения пальцев и собирает информацию о них в проект After Effects.
Motion-дизайн, инфографика, титры
Титры вы можете добавить сами в любой монтажной программе: здесь главное — не сложная анимация, а хороший вкус и умение работать со шрифтами. А вот анимированную инфографику, иллюстрации и другие красивости лучше доверить студии motion-графики или видеодизайнеру-фрилансеру.
Теоретически, можно весь ролик сделать анимационным: показать пользователей, преимущества приложения, проблемы, которые оно решает, плюс схематичный интерфейс там, где нужно. Такой ролик выглядит намного интереснее, но нарушает основное требование Apple — показывать реальный интерфейс. Будут ли модераторы закрывать на это глаза — увидим со временем.
Мы пока не рискнули выкладывать подобный ролик на страницу App Store, используем его в качестве YouTube-рекламы (для чего изначально и делали):
Автор: Vimply
Источник [8]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/ios/70051
Ссылки в тексте:
[1] здесь: https://developer.apple.com/app-store/app-previews/
[2] Дмитрию Якунину: https://www.facebook.com/dmitry.yakunin.75
[3] На стоках: https://www.jamendo.com/en/
[4] Reflector: http://www.airsquirrels.com/reflector/
[5] видеохайве: http://videohive.net/
[6] базовый курс: http://www.videocopilot.net/basic/
[7] TrackFinger: http://www.trackfinger.com/
[8] Источник: http://habrahabr.ru/post/237635/
Нажмите здесь для печати.