Люди склонны покупать. Поэтому не иссякает интерес ученых и исследователей к вопросам потребления в целом и процесса покупки в частности. Если раньше изучением этих процессов занимались экономисты и социологи, то теперь к исследованиям покупательского поведения присоединились психологи и нейрофизиологи. В зарубежных медицинских и научно-популярных изданиях даже появился такой термин — retail therapy. Дело в том, что во время покупки могут появляться ощущения, схожие со стрессом, может быть чувство тревоги, а может быть и состояние эйфории. И это относится ко всем видам покупок, в том числе и совершаемым онлайн. Так что нет разницы, продаете вы в реальном или виртуальном магазине – вам как продавцу важно сделать всё, чтобы покупатель получил реальное удовольствие от покупки и вернулся ещё раз.

В предыдущем посте мы рассмотрели основные ошибки, совершенные при разработке страниц покупки интернет-магазинов, сейчас же сосредоточим внимание на удачных находках и лучших практиках, которые отмечали респонденты – участники тестирования, проведенного MasterCard и UsabilityLab.
Если говорить в целом, то можно выделить несколько ключевых моментов, на которые стоит обращать внимание в процессе прототипирования и проектирования интернет-магазина. Общие рекомендации, основанные на лучших практиках, вы можете увидеть на инфографике.

Разобьем процесс покупки по принципу трех блоков: этап выбора товаров, этап оформления заказа и этап оплаты. Рассмотрим наиболее удачные с точки зрения респондентов решения.
Выбор товара
На этом этапе покупатель выбирает и откладывает/помещает в корзину понравившийся товар. При этом решение о покупке, как правило, принято не до конца и тут важно не сбить покупателя с пути неочевидными и неоправданными действиями. И здесь очень важно, как визуализировать процесс добавления товара в корзину. Сделать это можно несколькими способами:
- всплывающее окно с информацией о том, что товар в корзине – для среднего и небольшого количества товаров к покупке
- автоматическим переходом на страницу корзины – также для небольшого количества позиций
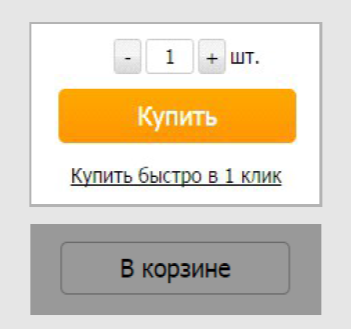
- изменением кнопки добавления товара или счетчиком в карточке товара – особенно актуально для большого количества позиций (продукты, еда на заказ).
Иными словами – при добавлении товара обязательно должна быть обратная связь, указывающая на то, что товар успешно добавлен. Этап добавления товара должен содержать минимальное количество необходимых шагов.
Также необходимо свести к минимуму вероятность повторного добавления товара. Например, на сайте магазина Enter при нажатии на кнопку «В корзину» название кнопки сразу меняется, и кнопка становится неактивной после первого нажатия. Вероятность повторного добавления сведена к минимуму.

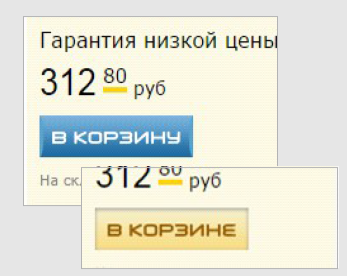
На сайте магазина Ozon при добавлении товара в корзину название кнопки изменяется на «В корзине», повторное нажатие на кнопку переводит покупателя в корзину.

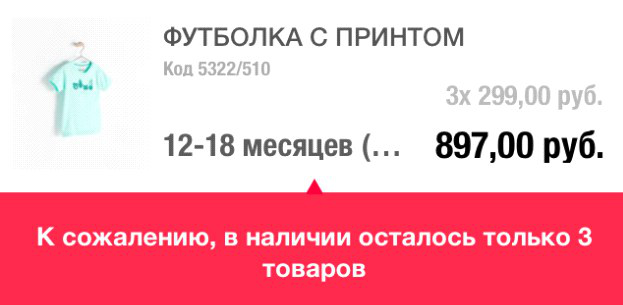
Также хорошо, если покупатель вовремя узнает о наличии товара. В приложении магазина Zara информация о наличествующем количестве товара представлена прямо на странице корзины.

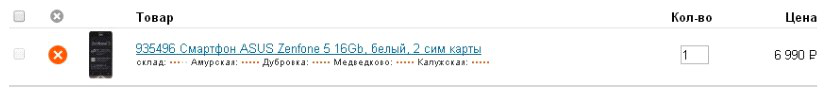
Если магазин имеет несколько точек, стоит указывать, в какой именно и сколько конкретного товара есть в наличии. Такое решение особенно полезно при срочной покупке – покупатель уверен, что он получит товар в выбранной точке. Примером такого удачного решения может быть корзина на сайте магазина Ситилинк: магазины, в которых есть товар, перечислены на странице корзины с указанием примерного количества товара в каждом из них.

После того как товары выбраны, важно провести пользователя к этапу оплаты. На этом шаге важную роль играет правильное оформление кнопки продолжения покупки: она должна быть заметной и понятной. На сайтах большинства протестированных магазинов кнопка продолжения оформления заказа визуально выделена и заметна на странице. Например, на сайте магазина Enter, кнопка продолжения оформления заказа имеет визуальный приоритет.

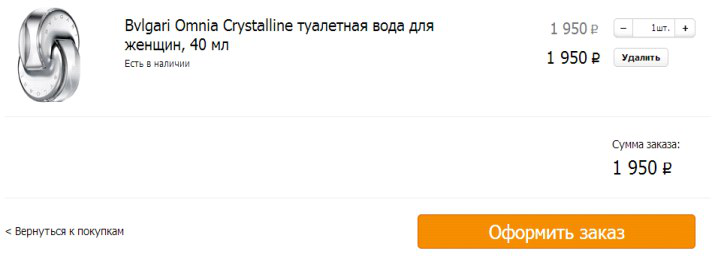
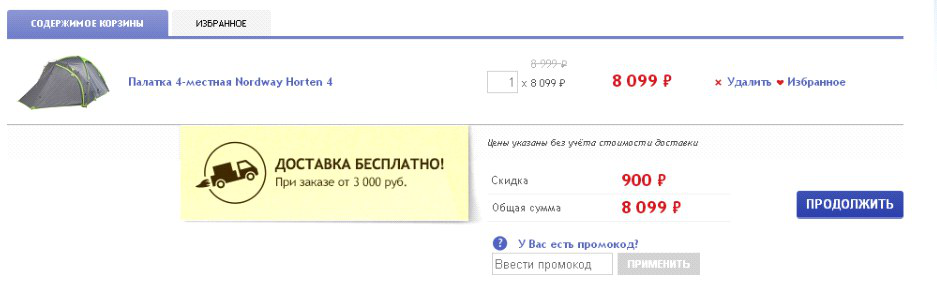
На этапе корзины стоит рассказать обо всех вариантах (а при наличии – и бонусах) доставки, которую предлагает интернет-магазин. Особенно важно указывать на странице эту информацию, если начиная с определенной суммы заказа доступна бесплатная доставка. Например, на сайте магазина Спортмастер сообщается минимальная сумма заказа, достаточная для того, чтобы доставка была бесплатной, также рядом с ценой указана информация о том, что в сумме заказа не посчитана стоимость доставки. Респонденты сообщили, что могли бы начать искать на сайте другие нужные товары для того, чтобы сделать доставку бесплатной. Соответственно, такое решение может поднять величину среднего чека покупки.

Ещё одна важная деталь при формировании заказа – учёт промокодов и купонов, которые могут быть у пользователя. Мы уже рассматривали пример негативных ситуаций, возникающих, когда поле промокода ярко выделено и привлекает внимание покупателей, не имеющих купона. В случае, если поле ввода скрыто по умолчанию, пользователи продолжают покупку и не предпринимают попытку найти возможность получить код скидки. Например, на сайте магазина М.Видео поле ввода промокода скрыто за ссылкой, внимание пользователей лишний раз не привлекается.

А на сайте сервиса Wikimart рядом со ссылкой активации промокода дана ссылка на страницу с информацией о том, как его получить. У пользователей не возникает необходимости переходить на сторонние сервисы для получения скидки.

В любой момент состав покупки может измениться, исходя из потребностей и возможностей пользователя. Соответственно, следует уделять внимание процессу удаления товаров из корзины. У большинства пользователей удаление товара из корзины ассоциируется с изменением количества товаров в заказе, поэтому функция удаления товара должна находиться рядом со счётчиком их количества в корзине. Примеры удачного решения для удаления товаров взяты с сайтов магазинов Wikimart и Enter.

Оформление заказа
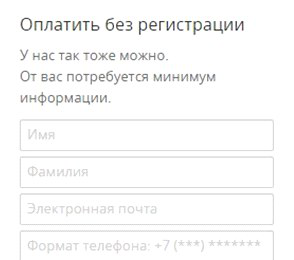
Как правило, сразу после выбора товара происходит авторизация пользователя на сайте – промежуточный этап для перехода к процессу оплаты. Авторизация должна быть лаконичной, понятной и ненавязчивой – у покупателя нужно запрашивать минимально необходимую для покупки информацию, желательно, не требуя подтверждения информации без веских оснований. Кроме того, должна быть предоставлена возможность совершения заказа без регистрации. Например, на сайте сервиса Kassir подтверждение номера телефона не обязательно для оформления заказа, в результате респонденты успешно справились с покупкой.

В дальнейшем можно предложить пользователю автоматическую регистрацию на основании введенных для оформления заказа контактных данных. Чаще фоновая регистрация используется на сайтах, продающих электронные товары. В ходе исследования было выявлено, что такая регистрация не была заметна для респондента и не вызывала ощущения траты времени.
Использовать преимущества фоновой регистрации также можно при продаже физических товаров. Например, на сайте магазина Сотмаркет фоновая регистрация осуществляется при первой покупке — пользователь сразу переходит на страницу оформления заказа, этап авторизации отсутствует. После оформления заказа на почту приходит письмо, содержащее информацию о регистрации и пароль. При последующих покупках достаточно ввести на странице оформления заказа свой адрес электронной почты, чтобы появилось поле «пароль» для входа на сайт.

Несмотря на то, что во время регистрации запрашивается тот же объем данных, что и при обычном заказе, пользователи не хотят регистрироваться на сайтах, считая, что это отнимает время. Фоновая регистрация может предоставить пользователям доступ к полному функционалу сайта, при этом не вызывая ощущения совершения лишних действий.
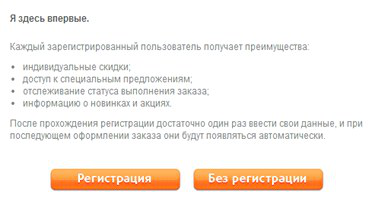
Для дополнительного побуждения пользователя к регистрации стоит в четкой и наглядной форме рассказать о её преимуществах – хороший пример сайт магазина Связной:

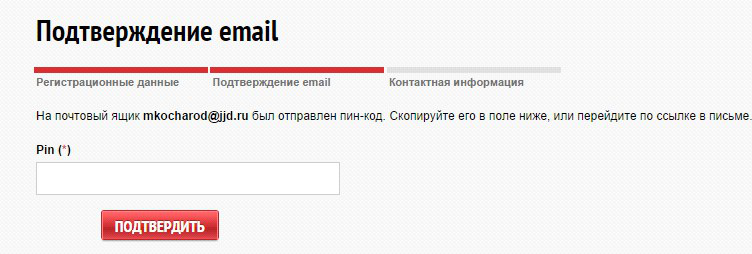
Лишние действия, такие, как подтверждение телефона и электронной почты после регистрации, отдаляют покупателя от покупки. Поэтому лучше делать все необходимые подтверждения частью регистрации так, как, например, это реализовано на сайте Ticketland, где процесс подтверждения встроен в регистрацию, и пользователю не нужно совершать лишние действия.

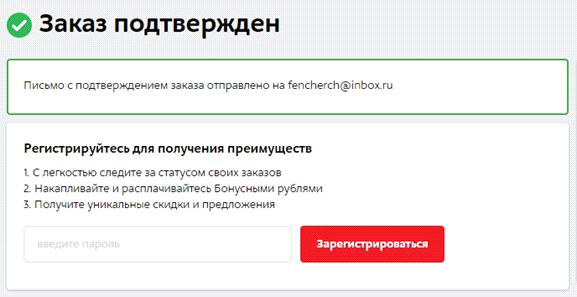
Добровольная регистрация после совершения заказа – более предпочтительный для пользователя вариант регистрации. В этом случае покупатель принимает решение о регистрации на сайте самостоятельно и может задать свой собственный пароль. Покупателям это кажется удобным, так как большинство из них на сайтах, которые посещают по мере необходимости что-то купить, задают один стандартный пароль. На протестированном сайте М.Видео удачно реализована возможность регистрации после оформления заказа. На странице подтверждения заказа достаточно ввести пароль, и регистрация будет завершена.

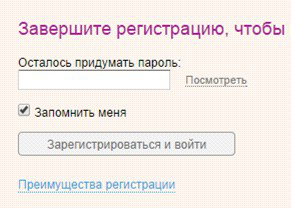
Подобная реализация есть и на сайте Wikimart. Регистрация осуществляется после оформления заказа не выделена в отдельный этап.

В подавляющем большинстве случаев при оформлении заказа пользователь оставляет свои персональные контактные данные. Всем известно, что такие данные – ценная база для маркетинговых активностей. Известно это и покупателю, который, скорее всего, заинтересован в получении приятных новостей о скидках и акциях.
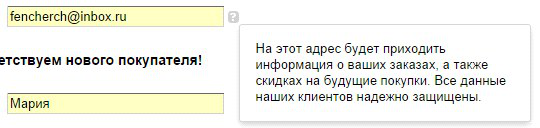
Однако практически ни на одном из протестированных сайтов не было указания о том, как именно будут использованы контактные данные пользователя, в частности, адрес электронной почты. Предоставлена такая информация, например, на сайте сервиса Wikimart.

Предупреждайте пользователей о намерениях использовать полученные контакты – и заинтересованный клиент всегда оставит свои данные для получения дополнительной информации от вашего магазина.
Этап оплаты
Следующий этап покупки – оплата и всё, что с ней связано. На этом этапе важно гарантировать правильность ввода данных, и каждый элемент интерфейса должен быть понятным. Многим интернет-магазинам удалось справиться с этой задачей – в ходе исследования респонденты отмечали удобные решения.
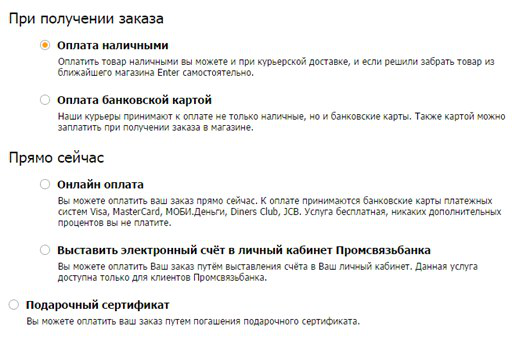
Когда варианты оплаты разбиты на группы, легче составить представление о способах оплаты и сделать выбор. Например, на сайте магазина Enter варианты разбиты на группы «при получении заказа» и «прямо сейчас». Такое решение позволяет уделить внимание именно тем методам, которые необходимы, а не просматривать все варианты в длинном списке.

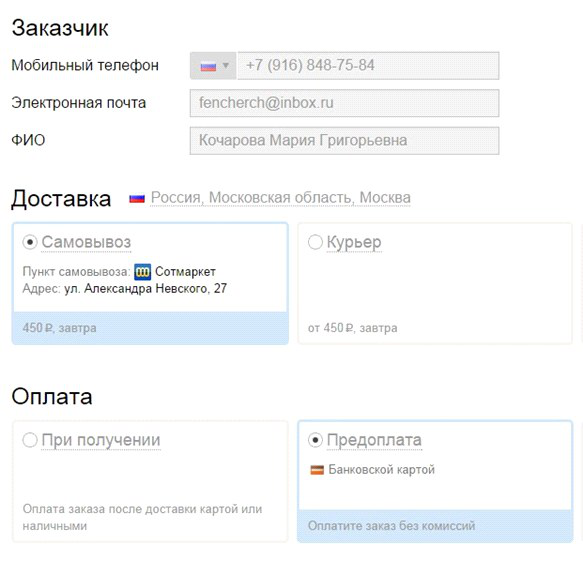
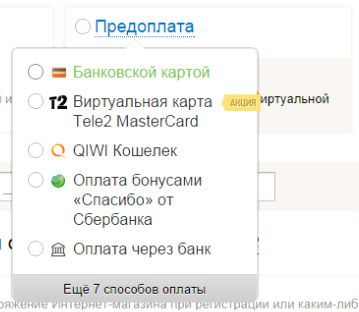
Еще одна хорошая находка – сортировать способы оплаты по популярности и предлагать вверху списка возможностей наиболее востребованные варианты. Например, на сайте магазина Сотмаркет варианты оплаты в пункте «предоплата» отсортированы по популярности, а наименее частотные способы скрыты под ссылкой «Ещё 7 способов» оплаты. Список не перегружен низкочастотными вариантами, и пользователям легче найти и выбрать нужную опцию.

Наиболее популярный среди аудитории сайта способ оплаты может быть выбран по умолчанию, это позволит большинству пользователей не совершать лишних действий для выбора. Так, на сайте IVI по умолчанию выбрана оплата банковской картой, у пользователя нет необходимости дополнительно выбирать нужный вариант.
Стоит предоставить пользователю возможность привязать банковскую карту для дополнительного удобства при совершении дальнейших покупок. Например, на сайте и в приложении Steam после первой оплаты пользователю предлагается использовать реквизиты банковской карты для дальнейших оплат. При этом вводить реквизиты карты заново не потребуется.

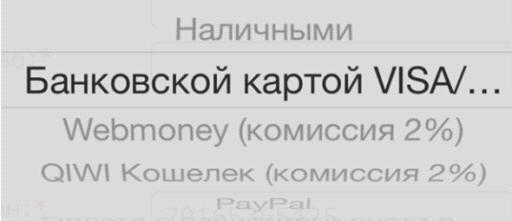
Обязательно нужно указывать комиссию за платеж, также желательно указывать ее отсутствие, чтобы пользователь знал точную сумму, которая будет списана с карты. О возможных изменениях цены необходимо сообщать рядом с указанием способа оплаты. Например, на мобильном сайте магазина Holodilnik рядом с названием способа оплаты отмечена комиссия. В этом случае у пользователей не будет возникать вопросов, когда при оплате они столкнутся с более высокой суммой заказа.

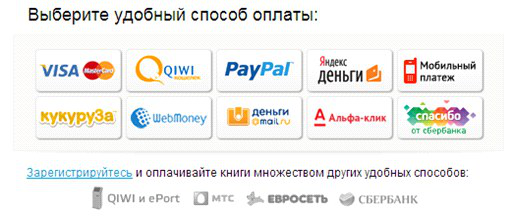
Рисунки, особенно привычные логотипы, воспринимаются человеком проще, чем текст. Именно поэтому способы оплаты следует дополнить пиктограммами и логотипами платежных сервисов, например так, как это сделано на сайте ЛитРес. Информация, представленная таким образом, легко считывается, пользователи без труда выбирают нужный вариант.

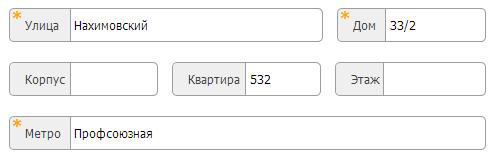
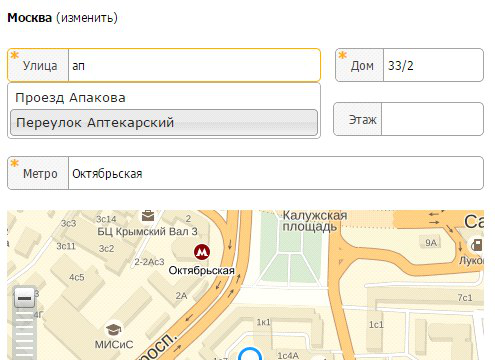
В случае самовывоза пользователю удобно, чтобы товар доставлялся в ближайший к нему пункт выдачи. Оптимально, если географические координаты пользователя определяются автоматически и ему предлагается ближайшая к нему точка доставки. Если такой возможности нет, то нужно стремиться к максимальной автоматизации: например, подставлять параметры ближайшего пункта или станции метро исходя из введенного адреса. На сайте магазина Enter название станции метро автоматически появляется после ввода адреса. При этом поле остается редактируемым, и, если система определила станцию неверно, у пользователя есть возможность её прописать с клавиатуры.

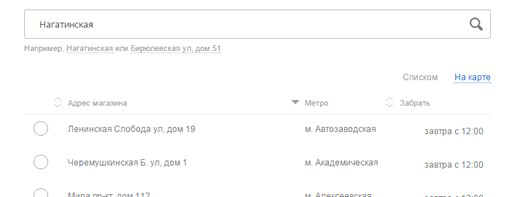
Современные интернет-пользователи активно пользуются виртуальными картами города: сервисы пробок, навигаторы, поиск организаций… Поэтому еще более удобное решение – просмотр местонахождения оффлайнового магазина на карте. На сайте магазина Связной магазины представлены как на карте, так и списком. В форме также есть поле поиска, которое может быть полезным, если пунктов самовывоза у магазина много. Дополнительно реализована возможность сортировки списка пунктов по необходимому пользователю параметру.

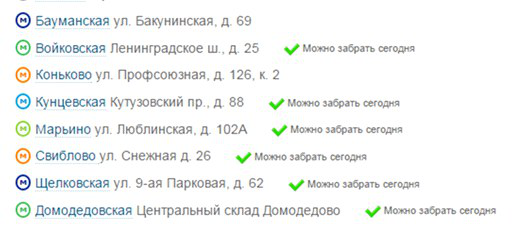
Пункты могут быть отсортированы по алфавиту, по названию станции метро. При большом количестве магазинов для облегчения поиска можно использовать цветовую индикацию линии метро. Например, на сайте магазина Ulmart список отсортирован по названиям станций метро, у каждой строки есть цветовой индикатор линии, на которой находится станция.

Пользователь может ошибиться при вводе адреса, и это не должно стать причиной отказа в продолжении оформления заказа. Для избегания вероятных ошибок необходимо предлагать варианты из списка по первым вводимым буквам – это поможет пользователю выбрать нужный адрес. На сайте магазина Enter, можно либо выбрать адрес из выпадающего списка, либо ввести его вручную с клавиатуры.

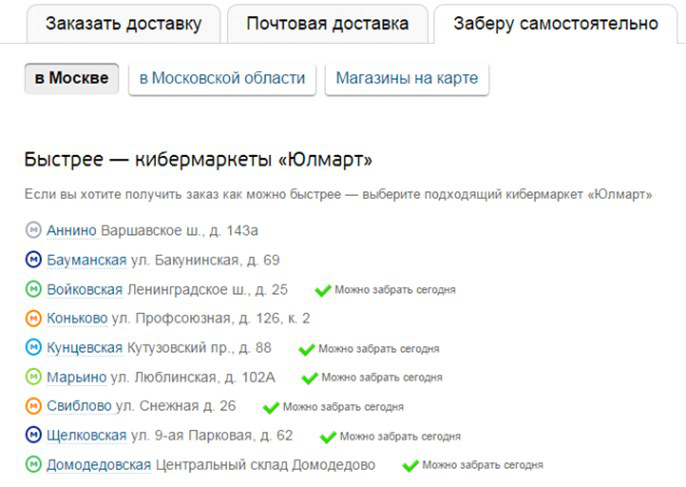
Часто при выборе магазина рядом с его названием есть индикация того, когда именно можно забрать товар. На сайтах магазинов Ulmart и Связной рядом с названием магазина в списке указана информация о времени, когда заказ можно забрать.


В некоторых случаях важно забрать товар из магазина сразу же после заказа. Для удобства пользователя магазины, в которых можно забрать товар прямо сейчас, могут быть помечены в списке.
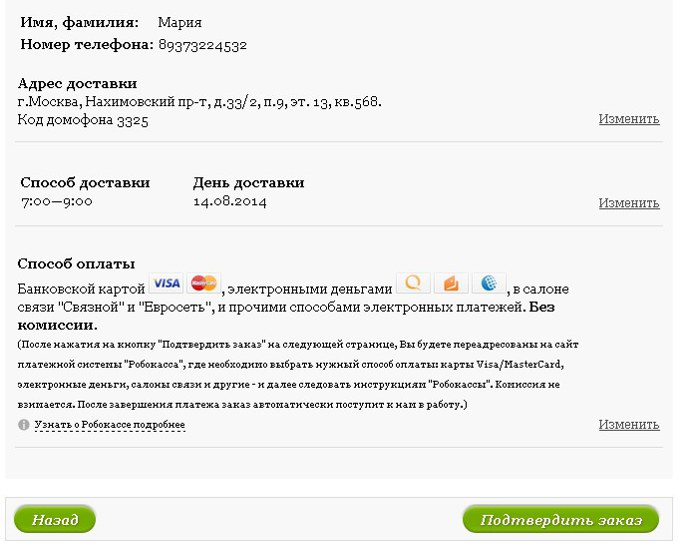
В процессе подтверждения заказа пользователь по любой причине может захотеть изменить параметры заказа – так что этот функционал должен быть доступным прямо из формы подтверждения. Например, на сайте магазина Buket можно изменить все параметры заказа. Пользователю не нужно возвращаться на прошлые шаги для редактирования и тем самым отдаляться от финального действия оплаты товара.

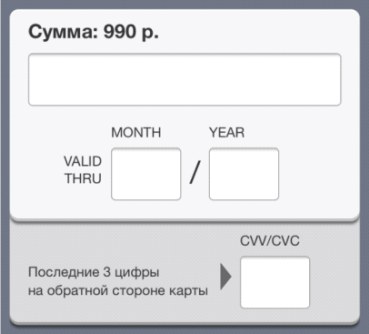
Этап ввода реквизитов карты, как правило, требует повышенного внимания. Небольшая и привычная в руках банковская карта содержит в себе достаточно большое количество информации, которое нужно перенести в форму интернет-магазина. При этом пользователь должен быть убежден в правильности ввода данных. Дополнительную уверенность ему может придать продуманный дизайн страницы ввода реквизитов.
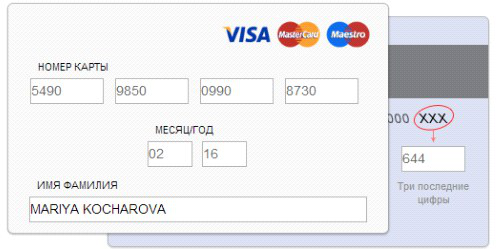
Поскольку пользователи во время или после ввода данных проверяют правильность переданной информации, удобно визуально разделять поля ввода номера карты на блоки. В ходе исследования респонденты использовали не свою личную банковскую информацию, и уровень тревоги при заполнении реквизитов был ниже, чем в реальной жизни. Тем не менее, больше половины участников проверяли правильность введенных данных. В тех случаях, когда номер карты представлен в непрерывной последовательностью цифр, у респондентов возникали проблемы с проверкой.

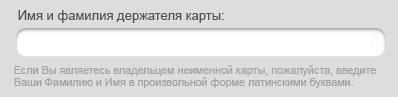
Вообще, в процессе оформления страницы ввода реквизитов с карты многие вещи, кажущиеся мелочами, таковыми не являются. Например, ввод имени и фамилии, “как на карте”. Во-первых, поле должно быть единым для имени и фамилии, а во-вторых, стоит уделить внимание регистру вводимых букв, потому что имя и фамилия на банковской карте набраны заглавными буквами и латиницей, что вызывает вопросы у неопытных пользователей при заполнении поля. Практически все респонденты с небольшим опытом оплаты в интернете во время заполнения поля «Имя» задавались вопросом, необходимо писать имя прописными буквами или строчными, нужно ли обязательно писать имя латиницей. Набор с мобильных устройств осложняется тем, что перевод в написание заглавными буквами не очевиден большинству пользователей, и они последовательно нажимают клавишу перевода буквы в заглавную после каждой буквы, что значительно увеличивает время набора текста.
Удачный пример реализации можно видеть на сайте Аэроэкспресса. При наборе имени буквы отображаются заглавными. В том случае, если пользователь начал набирать текст кириллицей, случайно не переключив раскладку клавиатуры, буквы автоматически заменяются на соответствующие им латинские буквы на клавиатуре.

Использование формата записи, аналогичного тому, что на карте, снижает когнитивную нагрузку на пользователя и положительно сказывается на опыте работы с сервисом. Найти необходимую информацию на карте становится легче, а во время заполнения полей форм возникает меньше вопросов.
Чтобы у пользователя ввод реквизитов карты вызывал меньше затруднений, лучше всего реализовать форму ввода в виде самой банковской карты – тогда будет абсолютно очевидно, какие данные вводить. Удачная платежная форма на сайте магазина ЛитРес: расположение полей ввода соответствует расположению информации на карте. В этом варианте даже неопытные пользователи без труда справляются с поиском нужной информации.

Последовательность ввода реквизитов карты на странице должна соответствовать траектории взгляда пользователя и не прерывается вводом дополнительной информации. Удачное решение для оплаты с мобильных устройств есть у сервиса Рамблер.Касса. Все поля расположены в той последовательности, в которой пользователь видит их на карте.

В процессе ввода реквизитов не рекомендуется запрашивать данные, которые могут определяться в автоматическом режиме. Тип карты, наименование банка и номер технической поддержки банка можно определить автоматически, но их всё равно часто запрашивают на платежных страницах в качестве меры безопасности. Пример хорошего решения – система PayU, в которой тип карты определяется автоматически по мере ввода.
Дополнительные поля форм не создают ощущения безопасности у пользователя, так как мало кто связывает большее количество полей с большей защитой. Во многих случаях из необязательных для оплаты полей используется только поле имени владельца карты, но из-за его частотности респонденты исследования считали его обязательным для совершения оплаты и не воспринимали как лишнее. Например, на платежной странице в приложении Афиша представлены только необходимые для осуществления платежа поля, пользователи быстро и без проблем заполняют платежную форму.
Из-за большого количества неименных карт требуются дополнительные подсказки, о том, что делать в этом случае. Например, банк Русский Стандарт предусматривает наличие неименной карты.

Для пользователей правильное оформление страниц интернет-магазина — синоним безопасности покупки и платежа. Поэтому стоит уделить особое внимание оформлению страницы платёжной системы, на которую перенаправляется покупатель после оформления заказа.
Страница платежной системы может быть встроенной в сайт интернет-магазина или внешней. В любом случае, необходимо соблюдать единообразие в оформлении и брендировать страницу, чтобы пользователя не смущал переход на новый сайт. Когда платежная форма встроена на страницу сайта магазина, появляется возможность отобразить содержимое корзины. Как это, например, сделано на сайте М.Видео. Пользователь может проверить содержимое корзины и сумму заказа.

При оплате подписки на издание «Ведомости» происходит переход на платежную страницу банка, однако на странице сохраняется стиль оформления сайта издания, имеется логотип «Ведомостей» и описание заказа. В таком случае большинство респондентов не заметили смены адреса страницы и уверены в безопасности платежа.

На странице формы оплаты должны присутствовать логотипы платежных систем или пиктограммы сервиса 3DSecure (например, MasterCard SecureCode).Не лишним будет и сохранение символа “замочек” в строке адреса URL. Несмотря на то, что большинство пользователей не понимают технического смысла пиктограмм на странице оплаты, такие пиктограммы являются дополнительным фактором, повышающим субъективное ощущение безопасности платежа.

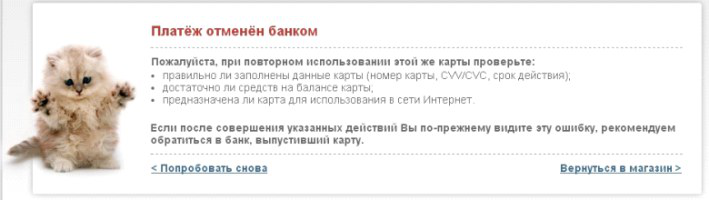
В ходе электронного платежа существует вероятность технических проблем, проблем со стороны пользователя (например, на карте нет денег) или любая другая ситуация, приводящая к отмене платежа. В случае отмены операции должен происходить переход на страницу с информацией об отклоненном платеже. При неудачной оплате на странице сервиса Робокасса происходит переход на страницу с краткой информацией о возникшей ошибке. Пользователю предложено либо вернуться к оплате, либо вернуться в магазин для корректировки заказа.

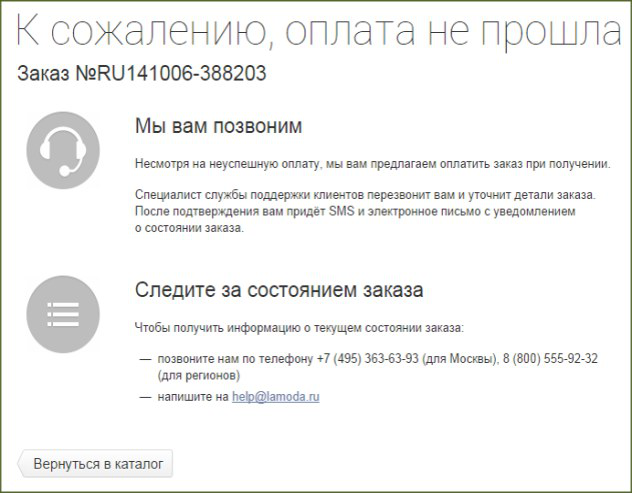
В случае, если оплата заказа не прошла, пользователь должен быть незамедлительно уведомлён об этом. На сайте магазина Lamoda после неудачной оплаты происходит возврат на сайт магазина. На странице представлена информация о том, что заказ сформирован и информация о том, что для уточнения заказа с покупателем свяжется менеджер магазина.

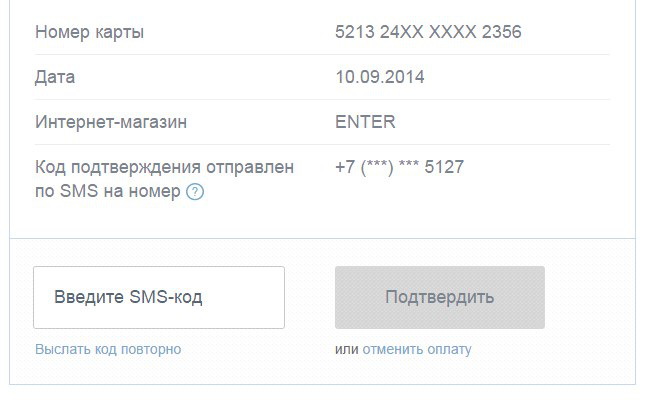
Страница банка-эквайера также должна быть удобной и интуитивно понятной для пользователя. Важную роль здесь играет компоновка всей информации и очевидность необходимых действий. Должна быть видна информация о сумме списания, заметно поле ввода одноразового пароля или прямо указано отсутствие необходимости ввода пароля. Так пользователю легко проверить важную информацию.
Кнопка подтверждения оплаты должна быть расположена справа от поля ввода, так как при размещении под полем ввода, при оплате со смартфона клавиатура часто перекрывает ее. Когда она расположена справа, процесс оплаты занимает меньше времени, не возникает проблем с поиском кнопки.

Покупатель интернет-магазина всегда должен получать информацию о том, что происходит на странице, и каковы его дальнейшие действия. Например, на странице одного из банков указана информация о том, что на телефон было отправлено сообщение и дана инструкция по его применению. В форме используются частотные и понятные большинству пользователей термины.
Часто код подтверждения приходит в конце SMS-сообщения и необходимо произвести лишние действия для того, чтобы его увидеть. Особенно это неудобно в случае ввода пароля с того же самого мобильного устройства. Хорошо это реализовано в SMS-сообщениях двух протестированных банков. Код подтверждения находится в начале сообщения. Пользователю не нужно тратить время на то, чтобы открыть сообщение, прочитать его и найти код.
После оплаты
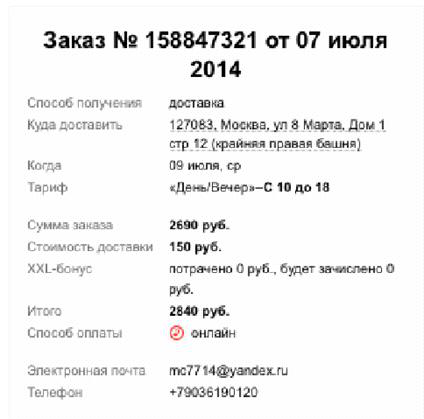
После совершения оплаты остаётся последний штрих – поблагодарить пользователя. Однако помимо благодарности на – странице «Спасибо за покупку» нужно разместить информацию о составе и сумме заказа, выбранном способе и сроках доставки. Например, на сайте магазина Ulmart на странице подтверждения оформленного заказа указаны все важные для проверки параметры.

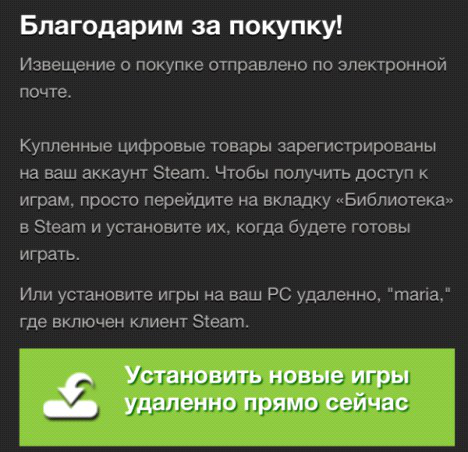
Если куплены электронные товары или электронные билеты, на странице должна присутствовать инструкция по получению покупки или возможность скачать приобретенный товар по ссылке. Например, в приложении Steam после совершения покупки предлагается удаленно установить купленные игры.

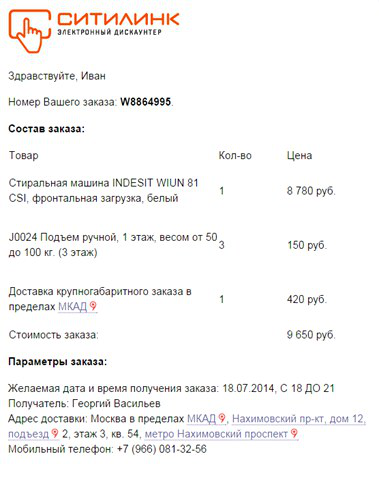
Также всю информацию необходимо дублировать на электронную почту покупателя, чтобы он в любое время мог обратиться к письму. В письме магазина Citilink продублированы все детали о доставке, оплате и контактных данных получателя. В тексте письма также указаны номер и состав заказа, итоговая сумма.

Нелишним будет продумать форму с параметрами заказа для печати.
Для юзабилити страниц интернет-магазина не существует незначительных мелочей – все элементы интерфейса должны работать на то, чтобы помочь пользователю совершать покупки комфортно. При этом совершенно не важно, о каких масштабах идёт речь: огромном интернет-магазине или странице покупки на сайте производителя. Полезнее всего лучшие практики и типичные ошибки будут тем, кто только собирается продавать онлайн – ведь создать изначально удобную страницу лучше, чем потом исправлять, учась на своих ошибках.
В комментариях к первому посту в блоге MasterCard пользователь seleko написал: «Мастеркард, обратите внимание на процент магазинов вообще позволяющих оплачивать покупки онлайн. Не уверен, что лишний клик настолько критичен, в сравнении с невозможностью оплатить онлайн :)» Совершенно верно, по-прежнему остаётся множество магазинов, не принимающих платежи за покупки онлайн, а позволяющих лишь заказать выбранный товар. Есть и те, кто использует сайт только как витрину, а весь процесс покупки уводит либо в торговые точки, либо на заказ по телефону. Однако сфера интернет-торговли растет бурными темпами и появляются новые и новые интернет-магазины и страницы покупок на сайтах. И на этапе создания каждого из них важно уделить особое внимание юзабилити всех этапов покупки. Помните о важных правилах при создании прототипа и дизайна страниц покупки на вашем сайте.

На основе качественной экспертизы и передового опыта будет проще создать продающий интернет-магазин, а соответственно, − стать ближе к своей аудитории. Что непременно скажется на лояльности клиентов, а в конечном итоге – и на прибыли.
 Полная версия исследования (PDF, 15МБ, 203 страницы)
Полная версия исследования (PDF, 15МБ, 203 страницы)
Спасибо за внимание, продолжение следует 
Автор: s0brov01







