Представляю вашему вниманию перевод статьи Node.js at PayPal, где инженер PayPal, Jeff Harrell, рассказывается о том как PayPal выбирал инструменты для работы с Node.js, сравнивает разработку на Java и Node.js на примере одного и того же продукта, а так же говорит о будущем Node.js в PayPal.

Было много разговоров о переходе PayPal на Node.js, в качестве платформы для разработки. Как продолжение части 1: «освободите мой пользовательский интерфейс», я счастлив сообщить что слухи правдивы и наши веб приложения переносятся с Java на JavaScript и Node.js.
Исторически сложилось, что наша команда разработчиков была разделена на тех кто пишет код для браузера (используя HTML, CSS и JavaScript) и тех кто пишет код для приложения (используя Java). Представьте HTML разработчика который должен был просить у Java разработчика соединить две страницы «А» и «Б». Вот где мы были. Эта система мешала внедрению full-stack специалистов, которые способны создавать невероятный пользовательский интерфейс и выстраивать приложение опираясь на него. Зовите их единорогами, но это то, что нам нужно и главной стеной преткновения в PayPal всегда была граница, которую мы проводили между браузером и сервером.
Node.js помог нам решить эту проблему, позволяя писать браузерную и серверную часть приложения на JavaScript. Это объединяет наших специалистов в одну команду которая позволяет нам понимать и реагировать на потребности пользователей на любом из уровней наших технологий.
Предварительный выбор
Как и многие другие, мы проталкивали Node.js как прототипную платформу. Вместе со всеми качествами, подтвердилась высокая профпригодность, так-что мы мы решили дать ему ход на продакшине.
В наших первых попытках использовались express для роутинга, nconf для конфигурации и grunt для построения задач. Нам особенно нравилась вездесущесть express, но мы находили её недостаточно масштабируемой для многочисленной команды разработки. Express ничего не навязывает и позволяет установить сервер так как ты посчитаешь нужным. Это великолепно для гибкости, но плохо для согласованности в больших командах. Со временем мы видели возникшую закономерность, как много команд выбирали Node.js и оборачивали его в kraken.js; Сам по себе, это не фреймворк, а прослойка поверх express, которая позволяет масштабировать его для больших организаций. Мы хотели, чтобы наши инженеры сосредоточились на создании своих приложений, а не только на настройке их окружения. Мы уже много месяцев используем kraken.js (мы скоро будем открывать его исходный код!), и наши разработчики с нетерпением ждут внедрения Node.js приложений, которые мы построили.
Перенос Node.js на продакшн
Наше первое внедрение Node.js на продакшн не было незначительным приложением; Это была страница просмотра аккаунта, одна из самых просматриваемых страниц на нашем сайте. Мы решили шагать широко, но мы уменьшили риски путём построения такого-же приложения на Java параллельно. Мы знали как развернуть и масштабировать Java приложения, так-что если бы что-то пошло не так с приложением на Node.js, мы бы могли вернуться к нему на Java. Это предоставило основание для очень интересных данных.
Разработка
Мы начали в январе, и нам понадобилось несколько месяцев, чтобы создать необходимую инфраструктуру для того, чтобы Node.js работал в PayPal, например сессии, централизованное логгирование, хранилища ключей. На протяжении этого времени у нас было пять разработчиков, работающих над Java приложением. Спустя два месяца разработки на Java, два разработчика стали параллельно работать над Node.js приложением. В начале июня их дороги пересеклись, приложение имело тот же набор функций; в Node.js приложении, меньшая команда, которая стартовала с двухмесячной задержкой, быстро наверстала упущенное. Несколько деталей который мы изучили после запуска тестов на приложениях, где была протестирована одна и та же функциональность. Node.js приложение было:
- Построено в дважды быстрее с меньшим количеством людей
- Написано на 33% меньше строк кода
- Итоговое приложение имело на 40% меньше файлов
Производительность
Производительность это весёлая и вызывающая много дебатов тема. С нашей стороны, у нас было два приложения с одинаковым функционалом и построенные примерно одинаковыми командами: одно на нашем собственном Java-фреймворке, который основан на Spring и другое на kraken.js, с использованием express, dust.js и другого открытого кода. Приложение состояло из трёх роутов и каждый роут делал 2-5 АPI запросов, управлял данными и рендерил страницы используя Dust.
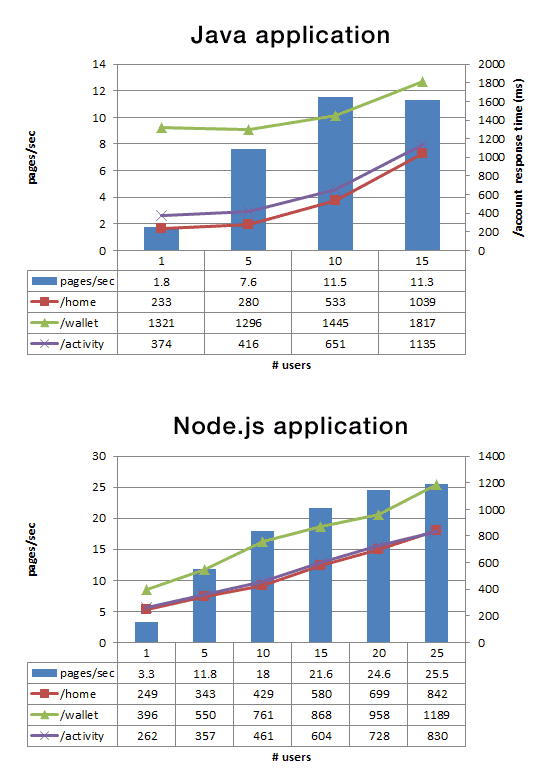
Мы запустили нашу утилиту для тестинга, используя аппаратное обеспечение с продакшина, которая тестировала роуты и собирала данные по производительности и времени отклика.

Вы можете увидеть, что Node.js приложение имеет:
- В двое больше запросов в секунду в сравнении с Java приложением. Это ещё более интересно потому, что для получения наших внутренних результатов производительности было использовано одно ядро для Node.js по сравнению с пятью ядрами для Java. Мы ожидаем дальнейшего увеличения этой разницы.
- 35% снижение среднего времени ответа для той же страницы. Это привело к тому, что страницы стали обслуживаться на 200 миллисекунд быстрее — что пользователи точно заметят.
К этим данным прилагается отказ от ответственности: это касается наших фреймворков и двух наших приложений. Это сравнение лицом к лицу, тест производительности который мы можем получить путём сравнения двух технологий, ваши результаты могут отличаться. Тем не менее, мы рады тому, что увидели производительность Node.js в чистом виде.
Будущее
Все наши веб-приложения, ориентированные на потребителя, будут построены на Node.js. Некоторые, как наш портал для разработчиков, уже работает, в то время как другие, например просмотр аккаунта, в бете. Уже более дюжины приложений находятся на стадии переноса и мы продолжим делиться данными по мере выпуска приложений. Это захватывающее время для того чтобы быть инженером в PayPal!
Автор: BimBam