Все начилось с того, что при разработке геопорталов с использованием ArcGis, заказчики все чаще стали говорить что-то типа: " Нам все нравится, а вот можно все тоже самое сделать, но с использованием открытого ПО", подразумевая при этом замену связки MSSQL+ ArcGis Server + ArcGis Javascript (Silverlight) Toolkit на Postgres (PostGis) + Geoserver + Openlayers.
Ну вобщем-то их понять можно т.к. меняется 1-2-3 млн руб на 0 руб. Особой проблемы в большинстве своем это не представляло, векторные данные переводятся либо через SHP файлы, либо через конвертеры из MSSQL в PostGis (либо просто через запросы SQL). Остался вопрос с растровыми данными. Например есть хорошо прорисованный, настроенный и многоуровневый кэш карты России. В ArcGis он хранится либо в компактном виде (в виде бандлов понятного только ArcGis формата) либо некомпактный, то есть тайлы карты просто лежат в директориях. Тут я обрадовался и подумал, что во втором-то случае точно будет все просто. А нет — тайлы конечно разбиты по уровням однако имеют странные имена и могут лежать в странных подпапках, а с геопривязкой этого кэша вобще беда.
Но потом пришло очень простое и быстрое решение — просканировать свой же сервис (так как сервис отдает тайлы по понятному URL вида "...MapServer/tile/Z/Y/X" где Z — номер уровня, а X и Y номера тайлов по горизонтали и вертикали соответственно). Теперь остался другой вопрос — как эти привязанные тайлы положить на Geoserver? В Geoserver для таких целей используется Image Pyramid Plugin, точнее не совсем для таких — его в основном используют для упрощения работы с гигантскими TIFF файлами, скрипт gdal_retile из пакета gdal проходится по TIFF файлу и создает множество мелких геопривязанных тайлов на разных уровнях, разбитых по папкам с номерами уровней.
Вот собственно и все исходные данные. По ним я сначала написал приложение на родном C#, но решил следовать путем настоящего OSS и переписал на Java, естественно выложив код на GitHub.
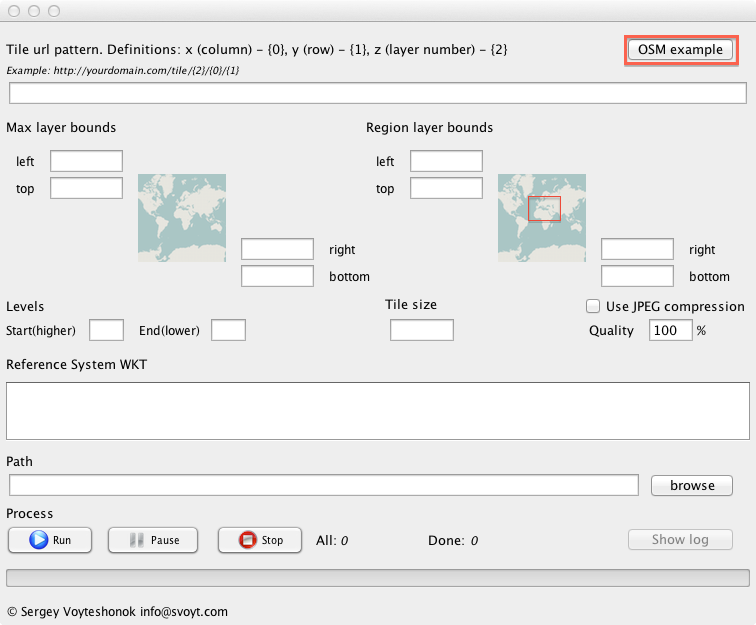
Основная форма получилась такой

Тут все просто:
— Tile url pattern — шаблон url для тайла, где {2} — положение номера уровня, {0} положение номера тайла по горизонтали (Х), {1} — по вертикали (У).
— Max layer bounds — геопривязка всего слоя, т.е. там где начинается и кончается отсчет тайлов
— Region layer bounds — геопривязка нужного региона
— Levels: Start — начальный «нижний» уровень, например 4, End конечный «верхний», например 0 (вся карта в одном тайле)
-Tile size — размер тайла, который отдает сервис
— Jpeg compression — если хотите чтобы выходные tiff использовали сжатие
— Reference system WKT — текст описывающий систему координат, примеры к системам координат можно найти тут
-Path папка для выходных файлов
вот и все — после прописывания этих параметров нажимаете run и качаете тайлы.
Скачать программу можно тут (нужна Java)
Инфа есть тут
Код лежит тут
А теперь небольшой туториал для тех кто ничего не понял, но стало интересно
1. Качаем и устанавливаем Geoserver
2. Качаем и устанавливаем ImagePyramid plugin
3. Скачиваем, распаковываем и запускаем приложение.
4. Нажимаем кнопку OSM Example — поля автоматически заполняются для тайлов OpenStreetMap, первые 5 слоев
5. Выбираем папку куда создавать тайлы
6. После завершения открываем геосервер и создаем пирамидальное хранилище и слой
7. Открываем layer preview и радуемся
8. Все тоже самое, но с картинками тут
P.s Есть глюк с не квадратными пирамидами, то есть теми у которых основание не квадрат, а прямоугольник ( очень часто в СК epsg:4326). Для всех прямоугольных (EPSG:3857 (90013), EPSG: 3395) начинающихся с 0 вроде работает верно (OSM, Google, Yandex). И помните про лицензионные соглашения сервисов при пользовании контентом =) Не нарушайте их.
Автор: SergeyVoyteshonok








