Текстовый туториал по react-router, а так же react-router + redux. На русском
Всем добрый день. Немного с задержкой, но все же выходит третий мини-учебник [1]. На этот раз разобран react-router [2]. А так же две главы посвещены интеграции react-router + redux [3].
В процессе интеграции rr+redux я не использовал react-router-redux [4] и redux-router [5]. Как указано в самой книге, из-за активного развития библиотек, мне хотелось бы «научить вас рыбачить», а не просто «дать рыбу».
Также, приведенный способ по интеграции основан на личном опыте, плюс ответах разработчика redux (его твиттер [6]) на SO, и изучении различных репозиториев. Он не является «единственно верным». Пожалуйста, укажите ссылки на ваши репозитории, либо предложите свои варианты в комментариях.
Поехали!

React-router
Библиотека в рекламе не нуждается. Мощные возможности по вложению роутов (nesting) и в принципе, хорошая высокоуровневая абстракция.
В основе материала – официальные туториалы (раз [7], два [8]), а так же несколько блогов (например, блог James K Nelson'a [9]).
Так же в твиттере пытались «зафорсить» написание «неофициальной документации [10]», но пока что прогресс там полностью стих.
React-router + redux
Многие (как и я) ждут этого раздела в официальной документации redux. Но пока этого не случилось, на помощь приходит «философия redux» + крупицы информации разбросанные по сети.
Что я имею ввиду под «философией redux»?
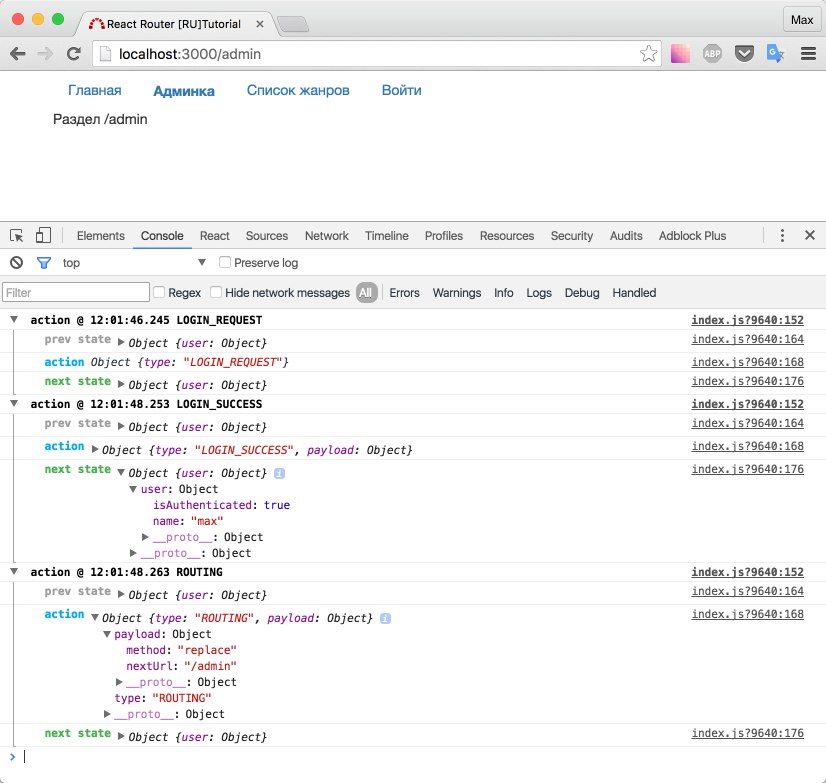
Во-первых: роутинг – это «действия» (actions).
Во-вторых: мы не можем просто взять и использовать browserHistory.push внутри уже существующих actionCreators (функций-создателей действий). Почему? Потому что – это side-эффект.
На помощь приходит идея использования middleware’ов (функций-прослоек). Например, хочется использовать примитивный вариант:
Если action.redirect есть -> browserHistory.push(nextUrl)*
Данный ответ нарушает соглашение, что middleware обязан возвращать next().
* я уже второй раз упоминаю browserHistory [11]. Это связано с тем, что данные методы (push, replace, и т.д.) доступны по умолчанию, когда вы подключаете на проект react-router.
В поисках ответа на вопрос, я посмотрел глубже [12] в код redux-router. Я хотел достичь следующей цели: иметь возможность вызывать роутинг с помощью нативного для redux – store.dispatch
Таким образом мы сохраняем «философию». Весь процесс «потока данных» в приложении четко контролируется нами.
В туториале разобрана банальная задача:
Если пользователь ввел логин – перенаправь его на /admin, если же пользователь не залогинен и пытается зайти на /admin – перекинь его на форму регистрации ( /login ).
Для успешного решения этой задачи я использовал код react-redux-jwt-auth-example [13]. Отличная демонстрация мощного приема «оборачивания компонента».
Решение этой задачи и есть ключ к пониманию процесса вызова действий, связанных с роутингом, так как все задачи "оперы" redux + роутинг сводятся к следующему: получен какой-то ответ (success, failure...) — отправь (dispatch) событие роутинга.

Вопрос к хабражителям:
Как думаете, нужно ли сделать отдельную статью для описания процесса интеграции react-router + redux (по факту это раздел «Подключаем redux» из учебника. Он короткий)? Для чего? Возможно, другие разработчики, кто давно работает с такой связкой увидят подход и код сразу в статье, а следовательно, прокомментируют.
Внизу опрос.
Интересные вопросы на SO:
You don’t have to keep everything in the store [14]
Transition to another route on successful async redux action [15]
How to connect to redux store from react-router onEnter hook? [16]
Немного статистики (на 25.04.2016):
React.js для начинающих [17]: 59,481 просмотров, 8,245 посетителей, 3,843 скачиваний в формате pdf/epub/mobi.
Туториал по Redux на русском [18]: 66,978 просмотров, 7,942 посетителей, 2,832 скачиваний.
На оба курса – 41 + 38 «дискуссий». Это в основном грамматические ошибки. Есть так же пара дельных замечаний (на хабре [19]).
Я хочу сказать всем большое спасибо за ваше участие и интерес. По-прежнему на связи: twitter [20], почта — maxfarseer@gmail.com
P.S. автор обложки zirael_m@mail.ru (Мария)
Автор: maxfarseer
Источник [21]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/119089
Ссылки в тексте:
[1] третий мини-учебник: https://www.gitbook.com/book/maxfarseer/react-router-course-ru/details
[2] react-router: https://github.com/reactjs/react-router
[3] redux: http://redux.js.org/
[4] react-router-redux: https://github.com/reactjs/react-router-redux
[5] redux-router: https://github.com/acdlite/redux-router
[6] его твиттер: https://twitter.com/dan_abramov
[7] раз: https://github.com/reactjs/react-router-tutorial/tree/master/lessons
[8] два: https://github.com/reactjs/react-router/tree/master/docs/guides
[9] James K Nelson'a: http://jamesknelson.com/routing-with-raw-react/
[10] неофициальной документации: http://knowbody.github.io/react-router-docs/
[11] browserHistory: https://github.com/reactjs/react-router/blob/39a87cb777a44972683a3323c3adb86cef26797b/modules/index.js#L30
[12] глубже: https://github.com/acdlite/redux-router/blob/master/src/historyMiddleware.js
[13] react-redux-jwt-auth-example: https://github.com/joshgeller/react-redux-jwt-auth-example
[14] You don’t have to keep everything in the store: http://stackoverflow.com/a/36749963/1916578
[15] Transition to another route on successful async redux action: http://stackoverflow.com/questions/32612418/transition-to-another-route-on-successful-async-redux-action/32922381
[16] How to connect to redux store from react-router onEnter hook?: http://stackoverflow.com/questions/33488090/how-to-connect-to-redux-store-from-react-router-onenter-hook
[17] React.js для начинающих: https://www.gitbook.com/book/maxfarseer/react-course-ru/details
[18] Туториал по Redux на русском: https://www.gitbook.com/book/maxfarseer/redux-course-ru/details
[19] на хабре: https://habrahabr.ru/post/279249/#comment_8807873
[20] twitter: https://twitter.com/MaxPatsiansky
[21] Источник: https://habrahabr.ru/post/282369/
Нажмите здесь для печати.