Еще несколько лет назад JavaScript можно было по праву назвать самым недооцененным языком программирования в мире, сегодня же он прочо вошел в нашу жизнь. Одной из областей применения JavaScript является технология букмарклетов, о которых уже писали на хабре здесь и здесь. Также было несколько статьей с описанием интересных букмарклетов. Сегодня же мы напишем очень простой букмарклет для определения знака зодиака пользователей ВКонтакте.
Пишем букмарклет
Для написания данного букмарклета потребуются понимание DOM и расширение FireBug для браузера FireFox или же инеспектор DOM (Ctrl+Shift+I), встроенный в Google Chrome.
Напишем заготовку, для нашего букмарклета.
<a href="javascript: /*todo*/ void 0;">VkZodiac</a>
Протокол javascript: указывает браузеру, что далее следует код JavaScript, который нужно выполнить. Для того, чтобы браузер не ушел со страницы, если код букмарклета вернет какое-то значение, в конце скрипта добавим void 0. Можно так же обернуть код в анонимную функцию, которая не возвращает значения. Адрес такой ссылки, это и есть букмарклет. Вместо todo дальше будем писать код.
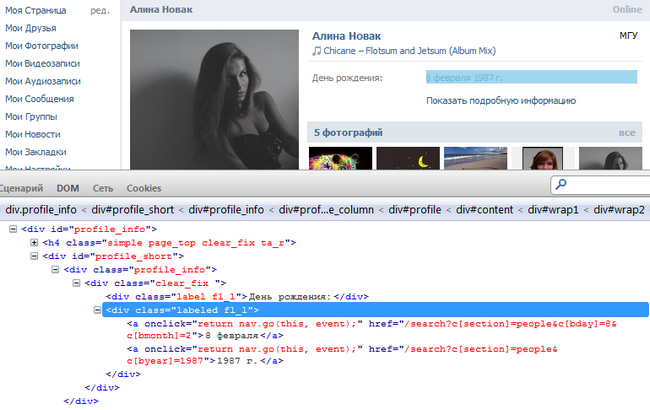
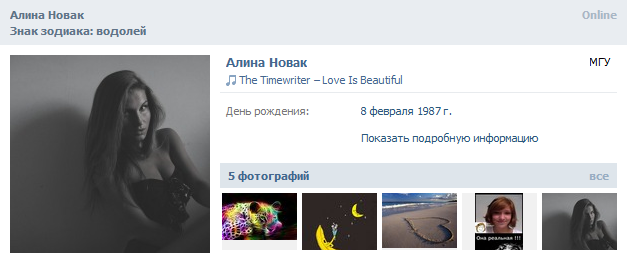
Итак, заходим на страничку любого пользователя ВКонтакте, на которой указана его дата рождения. Для определения знака зодиака нам потребуется число и месяц рождения, их мы извлечем из дерева документа. Для этого щелкаем на кнопке «Inspect» в панели FireBug и наводим курсор на нужный элемент странички пользователя.

Изучив структуру дерева (передвигая курсор), мы можем извлечь требуемые данные, например так:
var section = document.getElementById('profile_short');
var elements = section.getElementsByClassName('labeled fl_l');
var birthday = elements[0].childNodes[0].textContent;
Теперь в переменной birthday будет записано значение «8 февраля».
Следующая часть кода преобразует полученную строку в массив, используя регулярное выражение (пробел указан, как разделитель элементов).
birthday = birthday.split(/ /);
var day = birthday[0];
var month = birthday[1];
В переменных day и month теперь записаны значения «8» и «февраля» соответственно.
Для удобства будем использовать номер месяца вместо строки.
var monthes = new Array('января', 'февраля', 'марта', 'апреля', 'мая', 'июня',
'июля', 'августа', 'сентября', 'октября', 'ноября', 'декабря');
for(m in monthes)
{
if(month == monthes[m])
{
month = m; /*название месяца заменяем индексом*/
month++; /*инкремент на 1, т.к. нумерация в массиве с нуля*/
break;
}
}
Наконец, определяем знак зодиака:
var sign = 'не определен';
if((month==3 && day>=21) || (month==4 && day<=20)) sign = 0;
if((month==4 && day>=21) || (month==5 && day<=20)) sign = 1;
if((month==5 && day>=21) || (month==6 && day<=21)) sign = 2;
if((month==6 && day>=22) || (month==7 && day<=22)) sign = 3;
if((month==7 && day>=23) || (month==8 && day<=23)) sign = 4;
if((month==8 && day>=24) || (month==9 && day<=23)) sign = 5;
if((month==9 && day>=24) || (month==10 && day<=22)) sign = 6;
if((month==10 && day>=23) || (month==11 && day<=22)) sign = 7;
if((month==11 && day>=23) || (month==12 && day<=21)) sign = 8;
if((month==12 && day>=22) || (month==1 && day<=19)) sign = 9;
if((month==1 && day>=20) || (month==2 && day<=19)) sign = 10;
if((month==2 && day>=20) || (month==3 && day<=20)) sign = 11;
var signs = new Array(
'овен', 'телец', 'близнец', 'рак', 'лев', 'дева',
'весы', 'скорпион', 'стрелец', 'козерог', 'водолей', 'рыбы'
);
var result = 'Знак зодиака: ' + signs[sign];
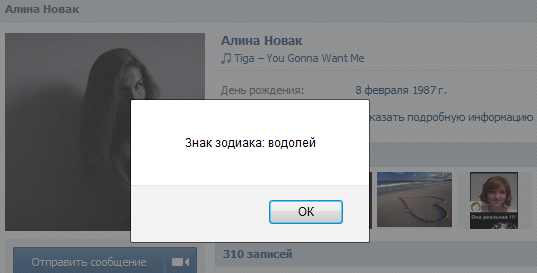
Результат отобразим в диалоговом окне:

alert(result);
Или добавим его к дереву DOM:

Для этого программно создается новый div-элемент со строкой результата, который добавляется к уже существующему элементу с id = «header».
Перед добавлением удаляется предыдущий div с информацией о знаке зодиака, если он был добавлен.
var zodiac = document.createElement('div');
zodiac.id = 'zodiac_info';
zodiac.innerHTML = result + '</br>';
var prev_zodiac = document.getElementById('zodiac_info');
var container = document.getElementById('header');
if(prev_zodiac != null) container.removeChild(prev_zodiac);
container.appendChild(zodiac);
Подобным образом, мы можем манипулировать пользовательской страничкой как угодно.
Исходный код
Под спойлером полный исходный код букмарклета:
javascript:
/*Извлекаем данные из дерева DOM*/
var section = document.getElementById('profile_short');
var elements = section.getElementsByClassName('labeled fl_l');
var birthday = elements[0].childNodes[0].textContent;
birthday = birthday.split(/ /);
var day = birthday[0];
var month = birthday[1];
var monthes = new Array('января', 'февраля', 'марта', 'апреля', 'мая', 'июня',
'июля', 'августа', 'сентября', 'октября', 'ноября', 'декабря');
for(m in monthes)
{
if(month == monthes[m])
{
month = m; /*название месяца заменяем индексом*/
month++; /*инкремент на 1, т.к. нумерация в массиве с нуля*/
break;
}
}
/*Получаем результат*/
var sign = 'не определен';
if((month==3 && day>=21) || (month==4 && day<=20)) sign = 0;
if((month==4 && day>=21) || (month==5 && day<=20)) sign = 1;
if((month==5 && day>=21) || (month==6 && day<=21)) sign = 2;
if((month==6 && day>=22) || (month==7 && day<=22)) sign = 3;
if((month==7 && day>=23) || (month==8 && day<=23)) sign = 4;
if((month==8 && day>=24) || (month==9 && day<=23)) sign = 5;
if((month==9 && day>=24) || (month==10 && day<=22)) sign = 6;
if((month==10 && day>=23) || (month==11 && day<=22)) sign = 7;
if((month==11 && day>=23) || (month==12 && day<=21)) sign = 8;
if((month==12 && day>=22) || (month==1 && day<=19)) sign = 9;
if((month==1 && day>=20) || (month==2 && day<=19)) sign = 10;
if((month==2 && day>=20) || (month==3 && day<=20)) sign = 11;
var signs = new Array(
'овен', 'телец', 'близнец', 'рак', 'лев', 'дева',
'весы', 'скорпион', 'стрелец', 'козерог', 'водолей', 'рыбы'
);
var result = 'Знак зодиака: ' + signs[sign];
/*Отображаем результат*/
/*в диалоговом окне*/
/*alert(result);*/
/*или добавляем к дереву DOM*/
var zodiac = document.createElement('div');
zodiac.id = 'zodiac_info';
zodiac.innerHTML = result + '</br>';
var prev_zodiac = document.getElementById('zodiac_info');
var container = document.getElementById('header');
if(prev_zodiac != null) container.removeChild(prev_zodiac);
container.appendChild(zodiac);
void 0;
А вот его минифицированная версия:
<a href="javascript:var section=document.getElementById('profile_short');var elements=section.getElementsByClassName('labeled fl_l');var birthday=elements[0].childNodes[0].textContent;birthday=birthday.split(/ /);var day=birthday[0];var month=birthday[1];var monthes=new Array('января','февраля','марта','апреля','мая','июня','июля','августа','сентября','октября','ноября','декабря');for(m in monthes){if(month==monthes[m]){month=m;month++;break}}var sign='не определен';if(month==3&&day>=21||month==4&&day<=20)sign=0;if(month==4&&day>=21||month==5&&day<=20)sign=1;if(month==5&&day>=21||month==6&&day<=21)sign=2;if(month==6&&day>=22||month==7&&day<=22)sign=3;if(month==7&&day>=23||month==8&&day<=23)sign=4;if(month==8&&day>=24||month==9&&day<=23)sign=5;if(month==9&&day>=24||month==10&&day<=22)sign=6;if(month==10&&day>=23||month==11&&day<=22)sign=7;if(month==11&&day>=23||month==12&&day<=21)sign=8;if(month==12&&day>=22||month==1&&day<=19)sign=9;if(month==1&&day>=20||month==2&&day<=19)sign=10;if(month==2&&day>=20||month==3&&day<=20)sign=11;var signs=new Array('овен','телец','близнец','рак','лев','дева','весы','скорпион','стрелец','козерог','водолей','рыбы');var result='Знак зодиака: '+signs[sign];var zodiac=document.createElement('div');zodiac.id='zodiac_info';zodiac.innerHTML=result+'</br>';var prev_zodiac=document.getElementById('zodiac_info');var container=document.getElementById('header');if(prev_zodiac!=null)container.removeChild(prev_zodiac);container.appendChild(zodiac);void 0">VkZodiac</a>
* к сожалению хабра-парсер не преобразовал этот код в ссылку, поэтому вам придется создать страничку со ссылкой — самим.
Как пользоваться букмарклетом
- открываем страницу со ссылкой, содержайщей букмарклет;
- перетаскиваем ссылку на букмарклет в закладки;
- заходим на страницу пользователя вконтакте;
- нажимаем на созданную закладку;
- получаем результат.
Заключение
В качестве дальнейших усовершенствований, можно к примеру добавить к результату характеристику знака или спросить, перед установкой букмарклета, знак зодиака пользователя и затем отображать информацию о совместимости по знакам. Следует заметить, что не стоит всецело полагаться на астрологические прогнозы и т.п. информацию, т.к. мы – сами кузнецы своего счастья и наше будущее, в большей степени, зависит только от нас…
Ссылки по сабжу
- Букмарклет
http://ru.wikipedia.org/wiki/Букмарклет - Букмарклеты
http://habrahabr.ru/post/52346/ - Tips & tricks в разработке букмарклетов
http://habrahabr.ru/post/111070/ - Букмарклеты и правила их написания
http://javascript.ru/unsorted/bookmarklet
Автор: vitalyswipe