Совсем недавно Microsoft представила TypeScript, как надмножество JavaScript.
Язык показался мне интересным, но было одно но… вопрос был в том как его дебажить.
Т.к. писать на мощном и удобном языке это одно, а поддерживать и исправлять ошибки в логике это совсем другое. И в этом случае без дебаггера никак не обойтись. Именно это меня и останавливало от использования CoffeScript или ScriptSharp и тому подобных.
Но буквально вчера я узнал о SourceMap (лучше узнать поздно, чем совсем не узнать). И это было для меня как свет в конце туннеля.
И главное, что уже сейчас в компиляторе TypeScript есть поддержка SourceMap.
Чтобы попробовать дебаг в действии создайте проект HTML Application with TypeScript.
В моем случае каталог с проектом такой C:projectsTypeScriptHTMLApp1
Теперь необходимо скомпилировать файл app.ts с опцией -sourcemap
C:projectsTypeScriptHTMLApp1> tsc -sourcemap app.ts
В результате на диске появится файл app.js.map
И в файле app.js будет ссылка на app.js.map
Теперь можно запустить наш сайт в Chrome Canary, с включенной опцией Enable Source Maps
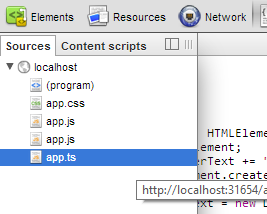
Здесь можно увидеть, что наш *.ts файл загружен

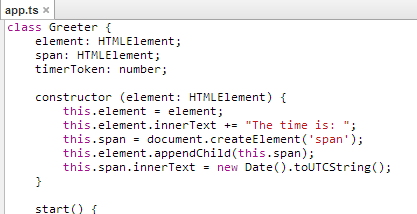
Вот исходный код

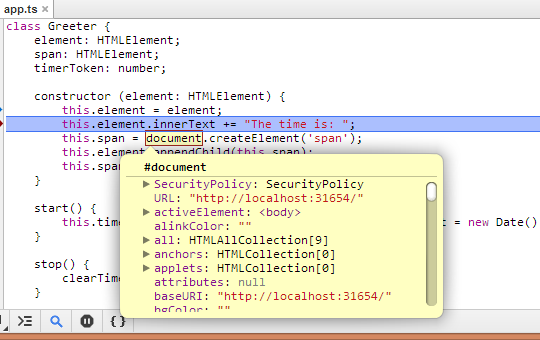
А здесь собственно точка останова в файле TypeScript

А также видно, что мы можем просматривать переменные и т.д.
Эта статья не перевод, но идею я взял здесь:
Using Source Maps with TypeScript
Автор: sentyaev