С выходом Mac OSX 10.8 пользователям был представлен «Центр Уведомлений» — Notification Center. Как только вам приходит новая почта или сообщение в Facebook, то вы видите в правом верхнем углу всплывающее окошко с уведомлением об этом. Notification Center идентичен панели уведомлений в iOS.
Используя Notifications API, можно посылать уведомления в Notification Center Mac OSX Snow Leopard из браузера Safari.
Более подробно работа с Notifications API была описана mythmaker на хабре в топике habrahabr.ru/post/104670/
Ту статью могу дополнить только тем, что вызов метод window.webkitNotifications.requestPermission() может принимать в качестве параметра каллбэк функцию.
window.webkitNotifications.requestPermission(function(){
// что-то тут делаем…
});
В Mac OS до версии 10.8 JS Notification API был реализован в Google Chrome и работал точно так же как и в других ОС. С версии 10.8 поддержка уведомлений добавлена и в Safari, но неработает отображение иконки, заданной в уведомлении. В качестве иконки отображается иконка приложения, откуда был вызван нотис. Так же нет возможности задавать HTML уведомления.
Код вызова очень прост:
function shown(){
( window.webkitNotifications.createNotification('message.png', 'Привет!', 'Получили нотис. Трололо...') ).show();
}
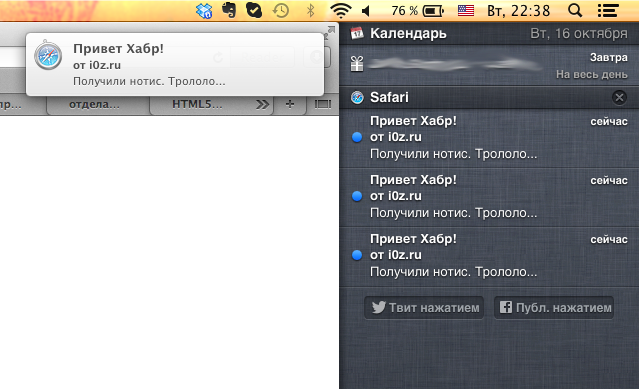
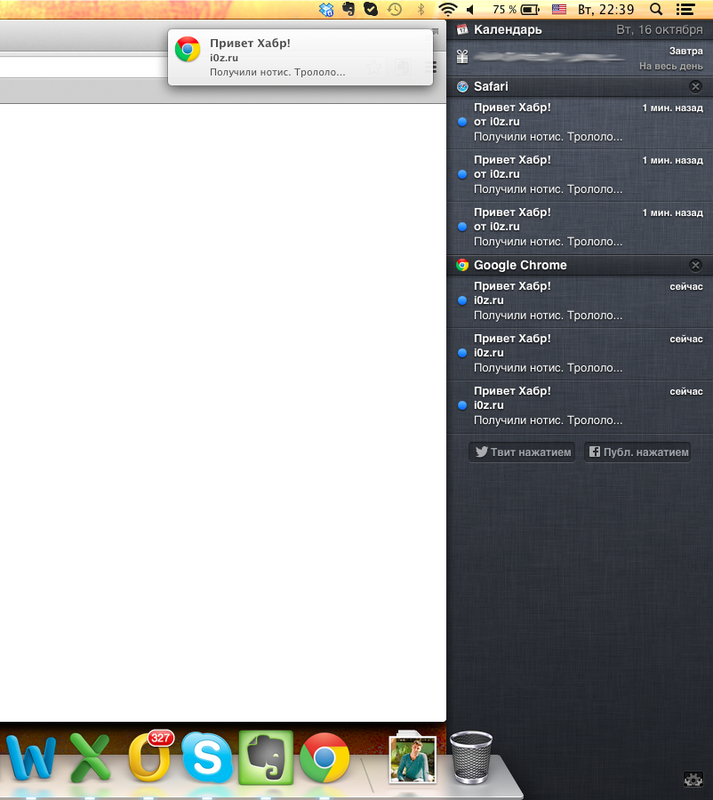
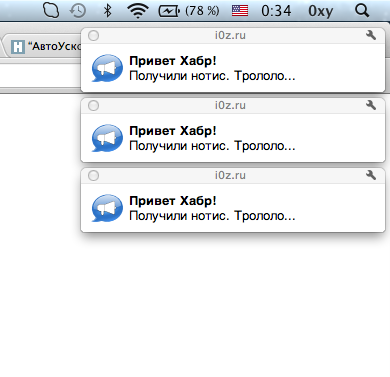
Ниже представлены скриншоты с результатами работы скрипта.
Вызов из Safari

Вызов из Google Chrome

А так выглядели нотисы в Google Chrome в Mac OSX в предыдущей версии

Автор: 0xy








