20+ Моих любимых AngularJS помощников
В этой статье я решил собрать более чем 20 AngularJS инструментов, которые ежедневно облегчают мой процесс разработки на AngularJS вот уже на протяжении нескольких лет. Здесь вы найдете инструменты для тестирования, front-end разработки, IDE, текстовые редакторы, библиотеки, модули, расширения, генераторы кода, Grid-инструменты и другое.
Перейдем к списку.
В начале я бы хотел ознакомить вас с тремя, на мой взгляд, лучшими AngularJS инструментами для тестирования:
1. Karma [1]

Karma один из моих любимых AngularJS инструментов для тестирования. Он обеспечивает идеальную среду для тестирования, что позволяет протестировать приложение в реальных браузерах и реальных устройствах, таких как телефоны и планшеты.
2. Protractor [2]

Protractor это end-to-end тест-фреймворк сделанный на основе WebDriverJS, который приходит на смену первоначальным e2e тестам AngularJS. Запускает тесты в реальном браузере. Может быть запущен как самостоятельный бинарник либо включен в тесты как библиотека. Запускает тесты в реальном браузере, взаимодействуя с приложением имитируя пользователя.
3. Jasmine [3]

Jasmine это BDD фреймворк (Behavior-Driven Development — Разработка на Основе Поведений) для тестирования JavaScript кода. Его можно успехом применять для тестирования JavaScript как на стороне клиента, так и для Node.js.
4. Mocha.js [4]

Mocha это многофункциональный фреймворк позволяющий писать тесты и запускать их легко и просто. Генерирует отчеты в различных вариантах, а также умеет создавать документацию из тестов.
Закончим с тест-фреймворками и перейдем к редакторам:
5. Sublime Text [5]

Sublime Text отличный легковесный текстовый редактор, который делает разработку проще, чем когда-либо. Удобный пользовательский интерфейс, широкие возможности и отличная производительность. Редактор условно-бесплатный и Стоит 59 $ за лицензию (если брать сразу много — есть скидка), но им можно пользоваться и бесплатно.
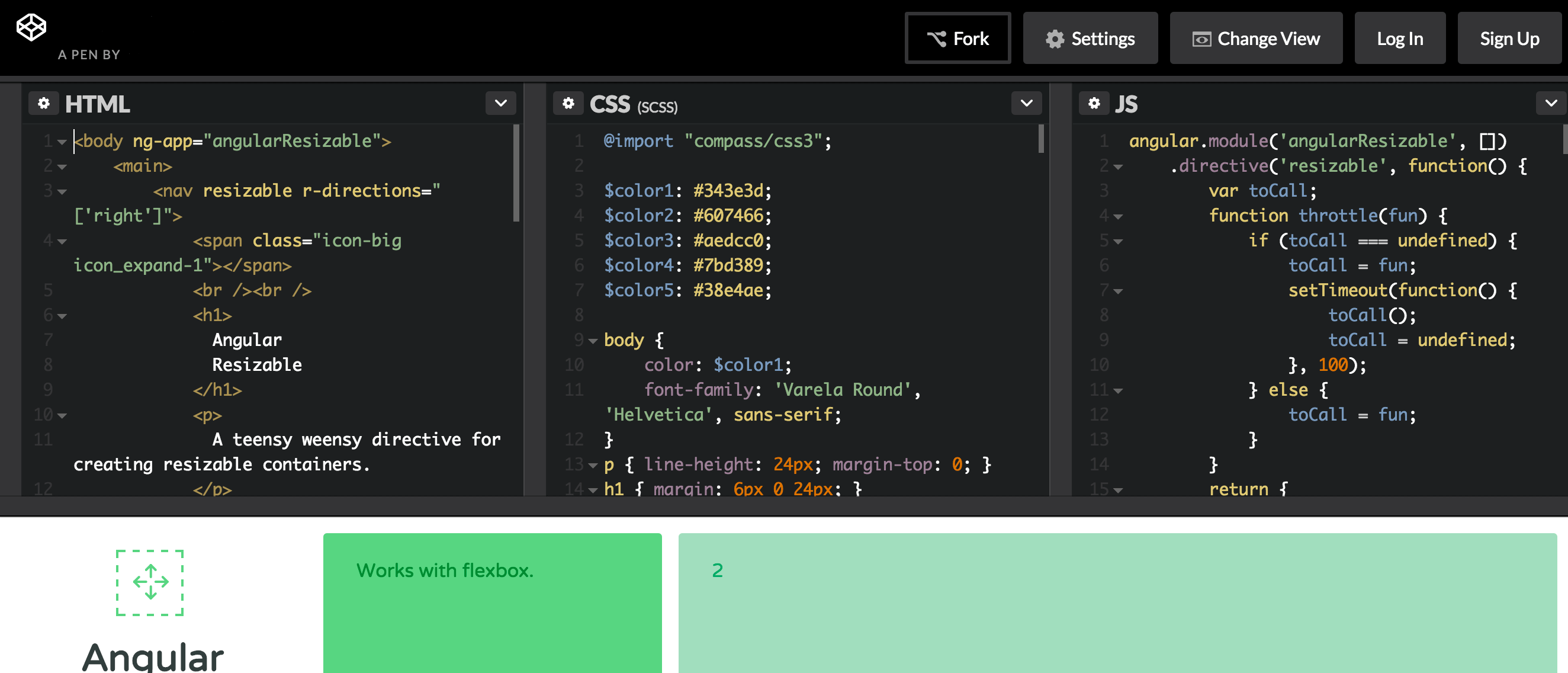
6. CodePen [6]

CodePen инструмент для фронт-энд разработки, позволяющий легко оперировать с CSS/HTML/JS-конструкциями, позволяет подключать js-библиотеки: jQuery, MooTools и т.д. В нем вы можете делать предварительные просмотр и отладку, в онлайн режиме.
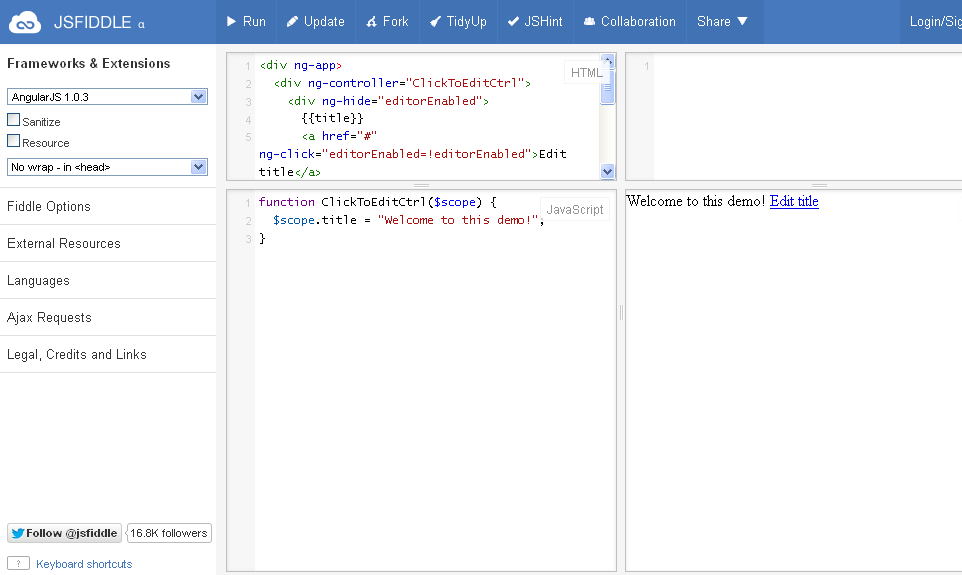
7. JS Fiddle [7]

JS Fiddle Один из самых популярных инструментов для работы с JavaScript/HTML/CSS/SCSS. Прост, удобен, умеет подключать дополнительные библиотеки. Можно писать и выполнять код, используя отдельные панели для JavaScript, CSS, HTML. Вы можете использовать JS Fiddle для распространения снипетов, анализа кода, тестирования, отладки в режиме реального времени.
Ниже мы рассмотрим три отличных IDE для работы с AngularJS:
8. Webstorm [8]

Webstorm удобный и умный редактор для JavaScript, Node.js, CSS & HTML… а также для всех их современных преемников. Делает разработку проще и удобней, обеспечивая подсветку и автодополнение кода, его анализ по ходу редактирования, быструю навигацию и рефакторинг и предоставляя разработчику мощные инструменты отладки и интеграцию с системами управления версиями. WebStorm обнаруживает возможные проблемы еще до того, как вы открыли проект в браузере, и предлагает их решение. Встроенные в IDE инструменты для тестирования и работы с проектом помогут в разработке и сделают ее удобней и продуктивней.
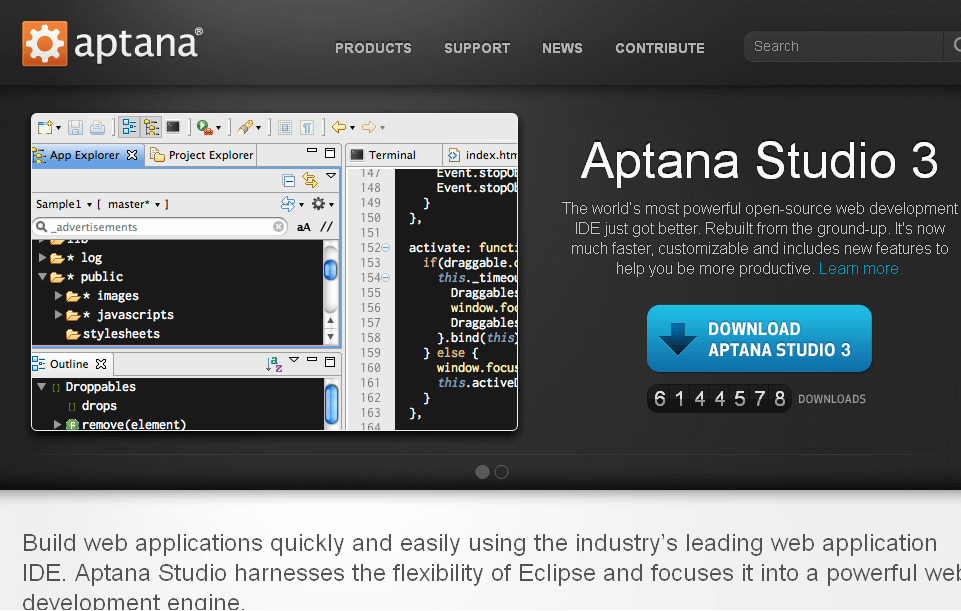
9. Aptana [9]

Aptana бесплатная среда разработки, создана на платформе Eclipse. Поддерживаемые операционные системы: Linux, Windows и Mac OS X. Универсальный редактор, который позволяет работать с HTML, CSS, JavaScript, PHP, а также практически со всеми JavaScript- библиотеками и фреймворками, включая AngularJS.
10. Appery [10]

Appery это облачный сервис по созданию мобильных приложений на Android, iOS и Windows Phone, включая open-source фреймворк Apache Cordova (Phone Gap) с доступом к встроенным компонентам. Так как это облачный сервис, ничего не нужно устанавливать и загружать, а начать работу просто. Визуальный редактор перетаскиванием компонентов строит пользовательский интерфейс с JQuery Mobile, AngularJS, HTML5 и компонентов Bootstrap.
AngularJS библиотеки:
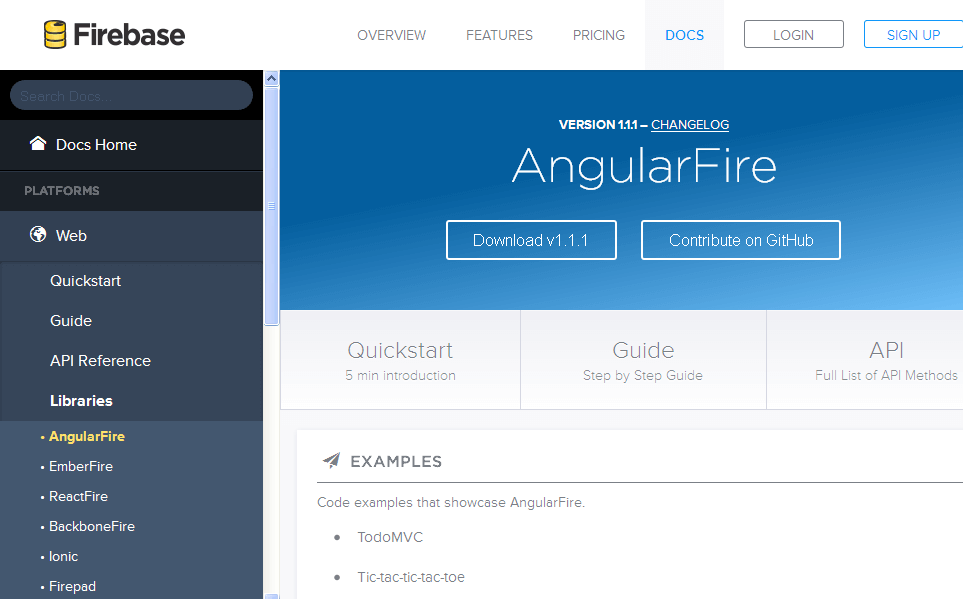
11. AngularFire [11]

С помощью этого инструмента вы можете легко создать бэкенд для вашего приложения на Angular. Включает в себя гибкое API, обеспечивает хранение данных, аутентификацию и статический веб-сайтов.
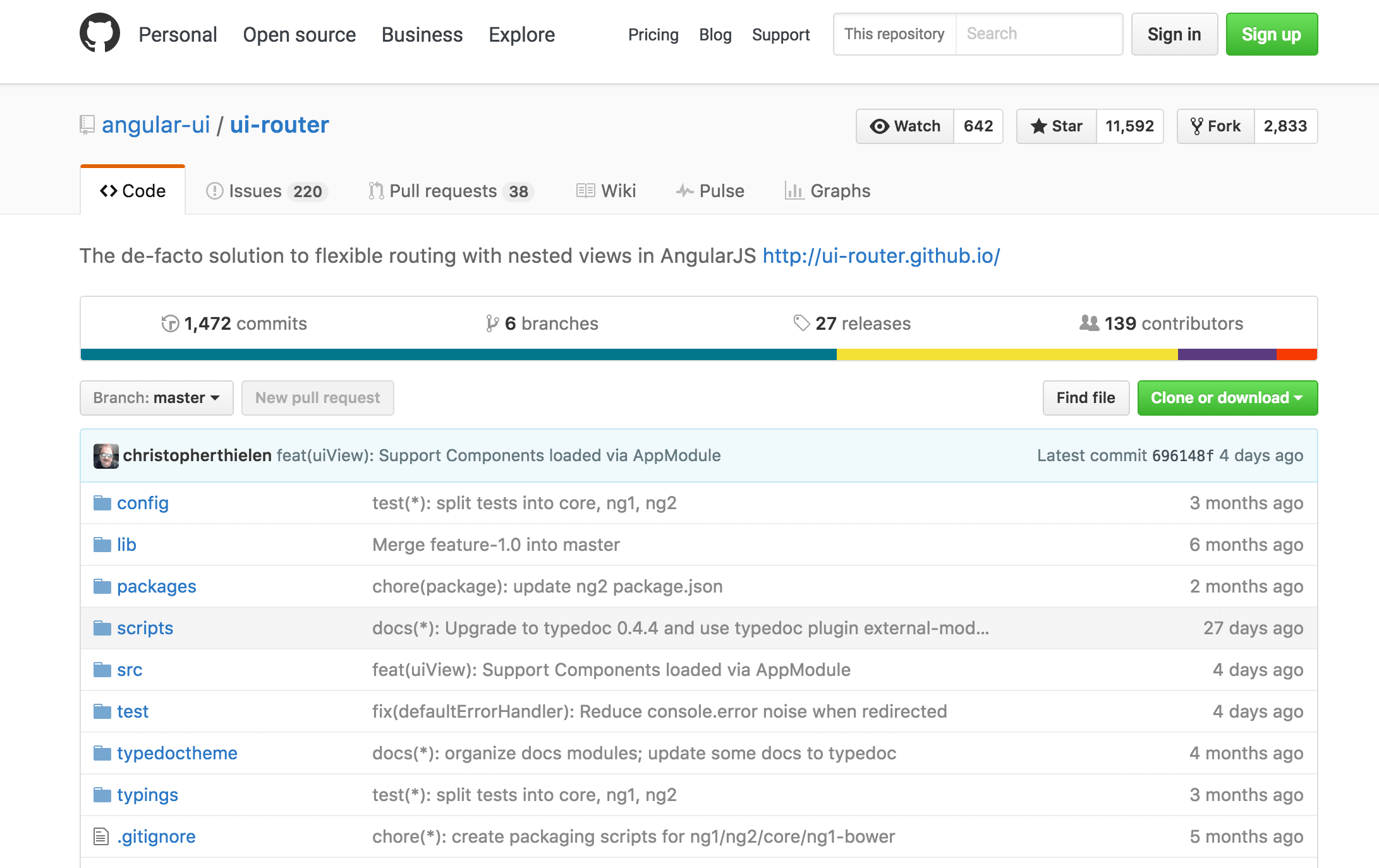
12. Angular UI Router [13]

UI-Router библиотека для организации навигации между различными частями приложения. Маршрутизация фреймворка для AngularJS созданная AngularUI командой. Она обеспечивает иной подход, чем ngRoute и меняет основанное на состояние приложения, а не только URL маршрута.
13. Angular Kickstart [14]

Angular Kickstart это инструмент который ускоряет разработку на AngularJS и поставляется с масштабируемой системой сборки, что в свою очередь делает процесс разработки проще.
AngularJS расширения:
14. NG-Inspector [15]

ng-inspector – это расширение для Chrome и Safari, оно добавит панель инспектора, которая поможет вам в разработке, отладке и понимании ваших AngularJS приложений. Предоставляет удобный обзор структуры scope.
15. Angular GetText [16]

Angular GetText — очень простой инструмент поддержки перевода для AngularJS. Вы можете просто ввести текст на английском языке, пометить его для перевода, а инструмент выполнит за вас все остальное.
Другие не менее полезные AngularJS инструменты:
16. Restangular [17]

Restangular это популярная альтернатива встроенной в сам Angular.js библиотеки для работы с REST API. Она поддерживает все HTTP методы и лишена различных неприятных багов встроенной в Angular.js библиотеки. Restangular идеально подходит для любого web приложения, которое использует данные из RESTful API.
17. Yeoman [18]

Yeoman – не просто скаффолдер, а целый набор инструментов, которые отлично дополняют друг друга в процессе скаффолдинга и гармонично сочетаются в процессе разработки. Yeoman «стоит на трёх китах», задающих тон рабочему процессу: скаффолдер Yo, менеджер пакетов Bower и менеджер задач Grunt. При установке Yo вам будут установлены также Bower и Grunt, если они не были установлены ранее.
18. Angular Seed [19]

Angular Seed — это скелет приложения для типичных AngularJS веб-приложений. Seed содержит пример AngularJS приложения, предварительно сконфигурированный для установки AngularJS, а также огромное количество инструментов для разработки и тестирования.
19. Videogular [20]

Videogular — это HTML5-видеоплеер, основанный на AngularJS. Плеер легко настраивается и содержит множество дополнительных опций. В нем есть API и расширяемая система плагинов. Стоит также сказать, что Videogular отлично отображается на мобильных устройствах.
20. Angular Deckgrid [21]

Angular Deckgrid легкая masonry подобная модульная сетка для AngularJS, где директива не зависит от визуального представления. Angular Deckgrid использует файл CSS для всего визуального представления.
21. Mean [22]

Mean это полноценная связка для разработки, которая объединяет одни из лучших технологий JavaScript, позволяющих быстро и просто перейти со стадии разработки приложения на стадию производства. В MEAN.js входят MongoDB, ExpressJS, AngularJS и Node.js. Он поставляется с предварительно сгруппированными и сконфигурированными модулями, такими как Mongoose и Passport.
22. LumX [23]

Первый responsive front-end фреймворк на основе спецификаций AngularJS и Google Material Design. Рассчитан на разработчиков и дизайнеров, которые работают с мобильными и кросс-платформенными приложениями. Он выступает как CSS Framework построен с Sass, включающий в себя большое количество встроенных AngularJS компонентов.
Заключение
Касательно инструментов для тестирования, я использую Jasmine вместе с Karma для тестирования сервисов и контроллеров. Это мне очень помогает в борьбе с ошибками и опечатками, что сэкономило немало времени.
Все три представленных редактора хороши, но в каждом я нашел ряд минусов, например, JSfiddle работает медленнее чем Codepen, невозможно закрыть или скрыть окна. В свою очередь Codepen не показывает ошибки в JS, не запоминает раскладку страницы, живой пред просмотр в других браузерах только с платным аккаунтом.
AngularJS — отличный, постоянно совершенствующийся фреймворк с большим комьюнити. Я постарался описать все современные инструменты которые использую в работе с ним. Но, на сегодняшний день, их можно найти очень много. Так что если вам есть чем дополнить список, обязательно оставьте комментарий со своим AngularJS помощником.
Автор: prince86
Источник [24]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/173808
Ссылки в тексте:
[1] Karma: http://karma-runner.github.io/0.12/index.html
[2] Protractor: http://www.protractortest.org/#/
[3] Jasmine: https://github.com/jasmine/jasmine
[4] Mocha.js: http://mochajs.org/
[5] Sublime Text: http://www.sublimetext.com/
[6] CodePen: http://codepen.io/
[7] JS Fiddle: https://jsfiddle.net/
[8] Webstorm: https://www.jetbrains.com/webstorm/
[9] Aptana: http://www.aptana.com/
[10] Appery: https://appery.io/
[11] AngularFire: https://www.firebase.com/docs/web/libraries/angular/index.html
[12] хостинг: https://www.reg.ru/?rlink=reflink-717
[13] Angular UI Router: https://github.com/angular-ui/ui-router
[14] Angular Kickstart: http://vesparny.github.io/angular-kickstart/#/
[15] NG-Inspector: http://ng-inspector.org/
[16] Angular GetText: https://angular-gettext.rocketeer.be/
[17] Restangular: https://github.com/mgonto/restangular
[18] Yeoman: https://github.com/yeoman/generator-angular
[19] Angular Seed: https://github.com/angular/angular-seed
[20] Videogular: http://www.videogular.com/
[21] Angular Deckgrid: http://andrekoenig.info/angular-deckgrid/#/
[22] Mean: http://mean.io/#!/
[23] LumX: http://ui.lumapps.com/
[24] Источник: https://habrahabr.ru/post/307826/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.