Дата — крайне неудобная штука для работы с ней в плане создания UI.
Мало того, что она составная (год, месяц, день), и ее компоненты не кратны между собой. Так она еще и довольно велика, но при этом требует претенциозной точности — ввод года рождения в выпадающем списке, если вам больше 8 лет — задача на тренировку силы воли.
Мой вариант решения проблемы

Для самых нетерпеливых — да, есть функционирующее демо — jsfiddle.net/Meettya/aDAsa/embedded/result/
Почему написан этот пост — на самом деле я не UI разработчик и тем более не дизайнер. Мне нужен фитбек, критика и реквесты от специалистов, работающих над созданием сайтов. Сделать хороший продукт, ковыряясь в песочнице — сложновато. Ваша помощь пригодилась бы.
Дисклаймер — пока это прототип. В коде есть много веселых велосипедов, css достоин восхищения, требуется разрешить пучок зависимостей и т.д. Отнеситесь к этому стоически. И да, оно работает только на IE8 и выше.
Как это работает — ну, на самом деле довольно сложно, но я пытался сделать максимально простой интерфейс.
К примеру, к объекту
<input id="date_palette_one" type="text" name="date_palette_one" readonly>мы просто прикручиваем инициализатор
var DatePalette = require('datepalette');
DatePalette.init("#date_palette_one", function() {
$("#date_palette_one").val(this.getResult());
return null;
});
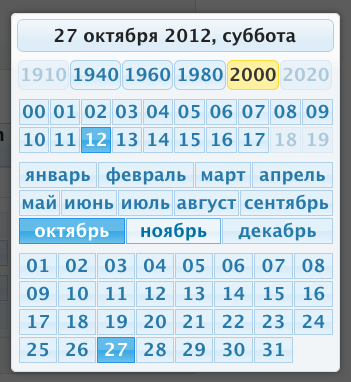
И получаем красивое всплывающее окошко, как на скриншоте, по клику в котором значение даты нашего инпута меняется на лету.
Но это не очередной датапикер, это именно фреймверк. Вид, поведение и наполнение пикера конфигурируется. Кроме того, возможно создание сборок пикера кастомной конфигурации с включением только необходимых элементов.
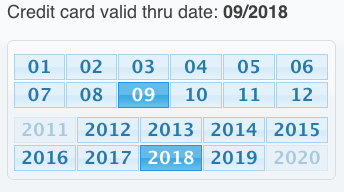
Вот другой вариант пикера, инлайнового и содержащего только месяц и год, полученного из стандартного объекта с иными настройками.

Основные плюсы получившегося продукта:
- модульность архитектуры
- настраивается почти все
- мультиязычность предоставляется Moment.js, более десятка языков из коробки
Пожалуйста, прокомментируйте получившийся результат. Особенно буду рад критике и предложениямпожеланиям. Не помешают и вопросы, с ними будет проще написать вменяемое Readme, пока мне непонятно что может быть непонятно.
Исходный код размещен на github — github.com/Meettya/DatePalette
Все будет распространятся под лицензией MIT.
PS. Если кто-то имеет желание помочь с проектом — пригодилась бы помощь с визуальной частью — css и верстка.
Автор: meettya