Тренды и события в мире веб-технологий в 2016 году
Фото: Flickr / Dennis Skley [2] / CC [3]
Начало года — отличный повод ещё раз поговорить об интересных событиях недавнего прошлого. Но нас интересует не всё подряд, а то, как развивалась наша любимая отрасль — веб. Итак, мы представляем вашему вниманию подборку ключевых событий и трендов, которые оформились в 2016 году и будут влиять на то, каким интернет станет в ближайшем будущем.
Главные релизы года
Разговор о наиболее важных событиях в мире веба нельзя начинать без краткого обзора состоявшихся крупных релизов важных для индустрии продуктов — а год оказался богат на новые запуски.
Масштабная новость прошлого года — выход [4] релиз-кандидата Webpack 2.2. Значение этого релиза несколько принижает не совсем понятная нумерация — фактически это не небольшой апдейт «2.2», а полноценная большая версия 2.0, которая включает обновления и исправление ошибок, содержавшихся в предыдущих релизах.
Также вышел [5] Grunt 1.0 (а затем и релиз-кандидат 1.0.1 [6]). Помимо узконаправленных тематических изменений, есть и более заметные — вроде новинок в API и изменений в работе npm-скриптов. Порадовали своих пользователей и разработчики jQuery, представившие [7] версию 3.0. Большое дело, учитывая, что работа над ней велась аж с 2014 года.
Не отстали от коллег и разработчики Google, которые наконец представили [8] финальный релиз Angular 2.0. Новая версия фреймворка направлена на усовершенствование поддержку современных браузеров и облегчение мобильной разработки (обзор нововведений [9]). Кроме того, разработчики Angular рекомендуют создателям приложений использовать продукт TypeScript от Microsoft.
Кстати о TypeScript: в июле 2016 года была представлена бета-версия 2.0 [10], а уже в сентябре — её финальный релиз [11]. В публикации, посвящённой выходу версии 2.0, разработчики рассказали о новых возможностях языка — по их словам, главная цель заключалась в повышении продуктивности разработки, реализации соответствия продукта с эволюционирующим ECMAScript и поддержке широкого спектра библиотек и инструментов JavaScript. Среди наиболее ярких нововведений — объединения tagged [12], тип never [13], типы this [14] и glob support [15] в tsconfig.
Безопасность и доступность
Запущен [16] проект Observatory [17] от Mozilla — он помогает разработчикам, администраторам и специалистам в области безопасности анализировать уровень защищённости сайтов и повышать его.
Одним из самых обсуждаемых браузеров года стал Edge от корпорации Microsoft. В ходе различных тестов он показал [18] лучшие результаты в блокировании угроз информационной безопасности. Помимо прочего, Edge — это первый браузер, поддерживающий [19] все возможности доступности HTML5.
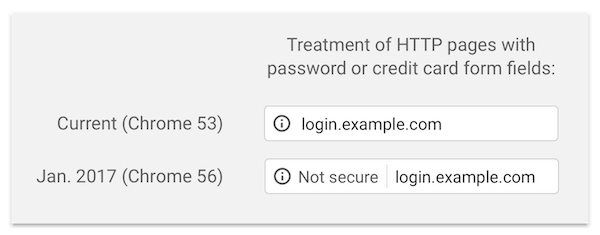
Кроме того, браузер Google Chrome — начиная с 56-й версии — научился определять страницы, которые могут нести потенциальные угрозы информационной безопасности. Теперь пользователей будут предупреждать о том, что страница, на которой они находятся, передаёт данные небезопасным способом — это могут быть и пароли с банковскими реквизитами. Команда проекта в своём блоге отметила, что в будущем планирует помечать как небезопасные все сайты, работающие по HTTP — сообщается [20], что некоторые пользователи уже видят новую маркировку.

Как потенциально небезопасные страницы показывались в старых и новой версии Chrome
В свою очередь разработчики Safari рассказали [21] о внедрении обновлённой политики безопасности (Content Security Policy 2). Среди важных нововведений — более строгий подход к подключаемому содержимому.
Изменения происходили не только на уровне конкретных проектов, но и в области стандартов. Прежде всего был опубликован документ Content Security Policy 3 [22], доработки которого уже стартовали. Например, среди новинок в черновике, отличающих его от предыдущей версии документа, можно назвать возвращение директивы frame-src (накладывает ограничение на то, какие URL могут загружаться в iframe) и появление директивы worker-src (она накладывает ограничения на то, какие URL могут загружаться в качестве Worker, SharedWorker, ServiceWorker).
Обновление JavaScript
Прошедший год стал переломным в деле распространения новой версии JavaScript, получившей название ES2015 (ранее ES6). В частности, её поддержка появилась в WebKit-браузерах [23]. Разработчики Safari первыми реализовали 100-процентную поддержку — уровень поддержки ES2015 разными браузерами представлен в таблице [24].
ES2015 включает разнообразные улучшения языка и полезные новые функции [25], при этом сохраняя привычный JS-синтаксис — в отличие от CoffeeScript или TypeScript.
Бурное развитие CSS
Понять, какой большой путь в действительности прошла технология CSS, позволяет вот эта новость: в декабре исполнилось [26] 20 лет первой рекомендации CSS 1. И развитие по-прежнему идёт очень активно (события ниже — в подтверждение этого тезиса).
Опубликована [27] версия-кандидат в рекомендации CSS Grid Layout. Несмотря на не самое быстрое развитие технологии (первый черновик был написан в 2011 году, а реализация была доступна ещё в IE 10), специалисты сходятся во мнении [28], что она будет оказывать мощное влияние на развитие веба и работу с CSS в ближайшие годы.
Зародившаяся в недрах «Яндекса» методология веб-разработки и набор библиотек и фреймворков БЭМ [29] (Блок-Элемент-Модификатор) также успешно развивается. Сглаживаются её, как кажется некоторым, недостатки, к которым можно отнести длинные названия классов. Однако эксперименты показывают [30], что в минимизации БЭМ-кода нет никакой необходимости: она не позволяет добиться большей компактности и только делает код более запутанным.
Из других приятных новостей: в браузер Google Chrome вернулся [31] CSS-атрибут position: sticky, который позволяет фиксировать элемент во вьюпорте, в WebKit благодаря свойству hanging-punctuation: first появилась [32] висячая пунктуация, а в Safari реализована [33] интерактивная валидация форм. Кроме того, из «комы» вышел CSSO: у проекта новый мейнтейнер Роман Дворнов, который выпустил версию оптимизатора CSSO 1.6 [34]. Она включает карты кода, понятные ошибки, а также работает «минимум в 2 раза быстрее», если верить разработчикам.
Что касается разработки стандартов, то и здесь есть интересные события. Например, была опубликована [35] спецификация CSS Level 2 Revision 2 (CSS 2.2) Specification. Кроме того, в черновике документа CSS Overflow описано [36] новое свойство max-lines: с его помощью можно разбивать блок на фрагменты по числу строк.
Но, пожалуй, главная новость на этом фоне — это то, что W3C опубликовала [37] спецификацию CSS Flexible Box Layout Module Level 1 в статусе кандидата в рекомендации. Специалисты сразу же отметили более логичный подход к работе с багами существующих реализаций — во многих случаях они стали «фичами», как, например, поведение ячеек таблицы во Flex-контейнере в Chrome.
HTTP/2 завоёвывает веб
В 2015 году произошло важное событие в мире веб-технологий: была утверждена и стандартизирована новая версия HTTP-протокола. Она получила имя HTTP/2. Её поддержка реализована в широко используемых веб-серверах Apache, Nginx, IIS и большинстве популярных браузеров.
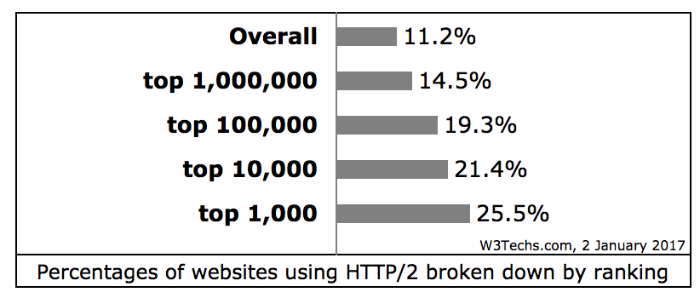
Использование новой версии протокола растёт [38] быстрыми темпами. Если в середине 2015 года процент сайтов и веб-сервисов, перешедших на него, составлял всего 0,4%, то к началу 2016 года — уже 6,5%, а в январе 2017-го уже 11,2% всех сайтов используют HTTP/2. Очевидно, что с каждым днём этот процент будет расти.

Статистика на начало января 2017 года
Больше API для бога API
Прошедший год стал настоящим «годом новых API»: появилось просто умопомрачительное количество новых полезных интерфейсов. И это хорошо.
Вот лишь некоторые полезные интерфейсы, появившиеся в прошлом году:
- гироскоп [39];
- магнитомер [40];
- акселерометр [41];
- API для вывода веб-содержимого на внешние устройства [42] (проекторы, экраны, телевизоры).
Разработчики Chromium сформулировали [43] описание нового API, цель которого — сделать DOM-операции асинхронными. Для этого представлены функции asyncAppend, finish, cancel.
Кроме того, на ресурсе Dev.Opera было опубликовано [44] введение в Web Bluetooth API — эта технология используется для взаимодействия с различными устройствами по Bluetooth прямо из браузера — без необходимости устанавливать множество приложений для каждого гаджета.
Появились новые (и старые) интересные редакторы
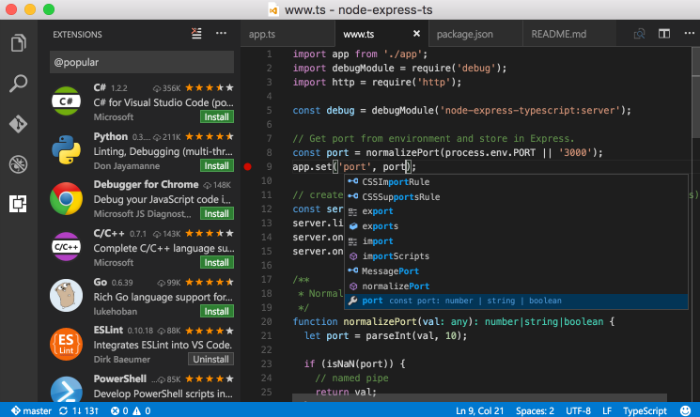
Разработчики Visual Studio представили бесплатный и открытый редактор VS Code. По сути, это онлайн-редактор Visual Studio Online (кодовое название — Monaco), который сделан кроссплатформенным с помощью фреймворка Electron от GitHub. На выходе получилась быстрая и эффективная среда для веб-разработчиков.

Так выглядит VS Code
«Воскрешение» года: из «мёртвых» восстал [45] знаменитый Dreamweaver. Некогда один из самых популярных редакторов для веб-разработчиков в последние годы растерял свою аудиторию: продукт становился всё менее удобным для этой категории пользователей. Однако в 2016 году команда проекта, похоже, решила исправить положение. Dreamweaver получил новый движок, переработанный интерфейс редактора, интеграцию с Git, возможности превью кода. Проект сейчас откровенно непопулярен, но уже есть положительные отзывы [46] об обновлении.

Новый интерфейс Dreamweaver
Иконочные шрифты доживают последние дни
Эволюция веба продолжается — помимо появления новых технологий и подходов, это означает и закат старых. Один из таких доживающих последние дни представителей мира «тёплого, лампового веба» — это иконочные шрифты. События прошлого года чётко дают понять, что жить им осталось совсем недолго.
Красноречивый факт: от использования иконочных шрифтов в пользу SVG-иконок отказался [47] GitHub.
В то же время веб-типографика не стоит на месте: появляются новые интересные концепции. Например, на одной из профильных конференций представители [48] Adobe, Microsoft, Apple и Google реализовали поддержку вариативных шрифтов в вебе с помощью OpenType.

Закат Flash продолжается
Не только у иконочных шрифтов дела идут не очень — продолжает путь на свалку истории и Flash. Всё больше компаний-разработчиков отказываются от этой технологии. Так, в конце лета разработчики Google Chrome объявили [49] о том, что начиная с декабря 2016 года «дефолтным» выбором станет HTML5 — за исключением тех сайтов, которые поддерживают только Flash, но таких сейчас явное меньшинство. Фоновый Flash заблокирован ещё раньше — в сентябре.
Общий тренд на отказ от Flash поддержала [50] и Mozilla — в браузере Firefox Flash-контент блокировался в целях безопасности довольно давно, а с лета под блокировку попадает и такой контент, который не имеет ценности для пользователя. По мнению разработчиков, это не только повышает безопасность пользователей, но и позволяет улучшить производительность и снизить потребление энергии.
HTML5 развивается
Стандарт HTML5 продолжает активно развиваться. В ушедшем году его спецификация версии 5.1 получила статус [51] официальной рекомендации W3C.
Теперь внимание разработчиков стандарта сфокусировано на будущем, поэтому уже стартовала [52] работа над спецификацией HTML 5.2, которая сейчас имеет статус рабочего черновика (Working Draft), опубликованного для обсуждения профессиональным веб-сообществом. В документе содержится немало интересных нововведений и рекомендаций — например, его разработчики настаивают на том, что не следует отключать масштабирование вьюпорта.
Итоги
Разработчики базовых технологий современного веба обновляют свои продукты, всё больше внимания уделяется вопросам безопасности и доступности, постоянно растёт число полезных API для решения самых разных задач, устаревшие технологии и подходы окончательно выходят из употребления, а CSS и HTML5 развиваются активнейшим образом.
Всё говорит о том, что процесс эволюции веба продолжится и в 2017 году — а значит, вскоре мы увидим больше новых продуктов, API, технологий и стандартов.
Автор: HTML Academy
Источник [53]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/232923
Ссылки в тексте:
[1] Image: https://habrahabr.ru/company/htmlacademy/blog/319458/
[2] Dennis Skley : https://www.flickr.com/photos/dskley/
[3] CC: https://creativecommons.org/licenses/by/2.0/
[4] выход: https://medium.com/webpack/webpack-2-2-the-release-candidate-2e614d05d75f#.u4w3emh16
[5] вышел: http://gruntjs.com/blog/2016-04-04-grunt-1.0.0-released
[6] релиз-кандидат 1.0.1: http://gruntjs.com/blog/2016-02-11-grunt-1.0.0-rc1-released
[7] представившие: http://blog.jquery.com/2016/06/09/jquery-3-0-final-released/
[8] представили: https://techcrunch.com/2016/09/14/google-launches-final-release-version-of-angular-2-0/
[9] обзор нововведений: https://www.sitepoint.com/whats-new-in-angularjs-2/
[10] бета-версия 2.0: https://blogs.msdn.microsoft.com/typescript/2016/07/11/announcing-typescript-2-0-beta/
[11] финальный релиз: https://blogs.msdn.microsoft.com/typescript/2016/09/22/announcing-typescript-2-0/
[12] tagged: https://github.com/Microsoft/TypeScript/wiki/What%27s-new-in-TypeScript#tagged-union-types
[13] never: https://github.com/Microsoft/TypeScript/wiki/What%27s-new-in-TypeScript#the-never-type
[14] this: https://github.com/Microsoft/TypeScript/wiki/What%27s-new-in-TypeScript#specifying-the-type-of-this-for-functions
[15] glob support: https://github.com/Microsoft/TypeScript/wiki/What%27s-new-in-TypeScript#glob-support-in-tsconfigjson
[16] Запущен: http://www.pcworld.com/article/3112335/security/mozilla-launches-free-website-security-scanning-service.html
[17] Observatory: https://observatory.mozilla.org/
[18] показал: http://www.forbes.com/sites/leemathews/2016/11/05/microsoft-edge-comes-out-on-top-in-browser-security-test/#7344ef645b57
[19] поддерживающий: http://www.html5accessibility.com/
[20] сообщается: https://habrahabr.ru/post/319084/
[21] рассказали: https://webkit.org/blog/6830/a-refined-content-security-policy/
[22] Content Security Policy 3: https://www.w3.org/TR/CSP2/
[23] WebKit-браузерах: https://twitter.com/webkit/status/728643624464883712
[24] представлен в таблице: http://kangax.github.io/compat-table/es6/
[25] функции: https://themeteorchef.com/blog/what-is-es2015
[26] исполнилось: https://www.w3.org/Style/CSS20/
[27] Опубликована: https://drafts.csswg.org/css-grid/
[28] мнении: https://medium.com/@patrickbrosset/css-grid-layout-6c9cba6e8a5a#.zcmm4k9fq
[29] БЭМ: https://habrahabr.ru/company/yandex/blog/276035/
[30] показывают: https://ru.bem.info/forum/1130/
[31] вернулся: https://developers.google.com/web/updates/2016/12/position-sticky
[32] появилась: https://twitter.com/grorgwork/status/705546895528034305
[33] реализована: https://webkit.org/blog/7099/html-interactive-form-validation/
[34] CSSO 1.6: https://github.com/css/csso/releases/tag/v1.6.0
[35] опубликована: https://www.w3.org/TR/2016/WD-CSS22-20160412/
[36] описано: https://drafts.csswg.org/css-overflow/#max-lines
[37] опубликовала: https://www.w3.org/blog/news/archives/5303
[38] растёт: https://w3techs.com/technologies/breakdown/ce-http2/ranking
[39] гироскоп: http://css-live.ru/vecssti-s-polej/fleksboksy-gotovy.html
[40] магнитомер: https://www.w3.org/TR/magnetometer/
[41] акселерометр: https://www.w3.org/TR/accelerometer/
[42] внешние устройства: https://w3c.github.io/presentation-api/
[43] сформулировали: https://github.com/WICG/async-append/blob/master/EXPLAINER.md
[44] опубликовано: https://dev.opera.com/articles/web-bluetooth-intro/
[45] восстал: https://medium.com/@helloanselm/dreamweaver-is-back-for-us-coders-2a1be75ae595#.pm7hqb9es
[46] отзывы: https://medium.com/@danielmdesigns/im-very-happy-with-what-i-ve-seen-in-the-beta-version-so-far-d51231d0f177#.ydgccfws1
[47] отказался: https://twitter.com/webstandards_ru/status/702065716317573120
[48] представители: https://webkit.org/blog/7051/variable-fonts-on-the-web/
[49] объявили: https://blog.google/products/chrome/flash-and-chrome/
[50] поддержала: https://www.engadget.com/2016/07/20/firefox-will-leave-flash-off-by-default/
[51] получила статус: https://www.w3.org/TR/html51/
[52] стартовала: http://developer.telerik.com/featured/welcome-to-html-5-2/
[53] Источник: https://habrahabr.ru/post/319458/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.