Меня зовут Павел Гринченко. Я был одним из участников Школы разработки интерфейсов Яндекса в Симферополе. Когда-то давно я посмотрел видеозаписи самой первой Школы 2012 года и почерпнул из них очень много полезной информации. Затем я узнал, что в моём городе пройдёт новая Школа, и решил обязательно поучаствовать.
 Чтобы попасть в Школу, требовалось заполнить анкету и сделать два тестовых задания. Одно из них — по вёрстке, довольно простое. Звучало оно так: сверстать список ачивок, но максимально гибко и реюзабельно (например, используя СSS counters). Второе задание оказалось посложнее: написать обфускатор CSS-классов без использования сторонних библиотек. На входе — массив классов, на выходе — их обфусцированная версия. Но вот пара нюансов:
Чтобы попасть в Школу, требовалось заполнить анкету и сделать два тестовых задания. Одно из них — по вёрстке, довольно простое. Звучало оно так: сверстать список ачивок, но максимально гибко и реюзабельно (например, используя СSS counters). Второе задание оказалось посложнее: написать обфускатор CSS-классов без использования сторонних библиотек. На входе — массив классов, на выходе — их обфусцированная версия. Но вот пара нюансов:
- Длина результирующих классов должна была получиться минимальной.
- Наиболее часто встречающиеся классы должны были занимать наименьший объём.
3 июля, сделав задания, я отправил заявку и забыл про Школу, а 26 июля мне пришло письмо о том, что я принят. Сегодня хочу рассказать вам о том, как проходил процесс обучения, какие инструменты разработки я открыл для себя и какие задачи нам приходилось с интересом решать.
Итак, в письме Яндекс описал формат наших занятий. Общая продолжительность — месяц, одно лекционное занятие по средам в вечернее время и одно практическое по субботам в течение всего дня. В конце предполагался экзамен.
Всего участников было 30. Нас поделили на пять команд, предоставив общее ТЗ. Целью было создание проекта под кодовым названием Pepo — простенького клона Твиттера. Его нужно было разработать на веб-технологиях и заставить хорошо работать на мобильных устройствах. По технологиям ограничений не было — каждая команда могла сама выбрать свой стек. Звучит интересно, не правда ли?
Наша команда решила, что, раз мы в Яндексе, было бы глупо не воспользоваться положением и не попробовать поработать с полным стеком БЭМа, тем более когда под рукой всегда есть люди, которые разрабатывают либо на БЭМе, либо сам БЭМ, и у которых всегда можно спросить совета (что не раз выручало). Спасибо за помощь нашим менторам, Владимиру Гриненко tadatuta и Павлу Кучерову!
С технологиями мы определились быстро — Node.js, MongoDB в качестве хранилища и на DigitalOcean, любезно предоставленная Яндексом. Решив не заморачиваться настройкой MongoDB, мы использовали бесплатный тариф на mLab: для наших нужд его было более чем достаточно. Чтобы не начинать разработку с нуля, взяли рекомендованный нам stub, который отличается от официального тем, что уже содержит в себе преднастроенный для работы с БЭМом Express.js. Это оказалось весьма удобно, поскольку никто из нас не имел опыта работы с Express (CSS-нотация не в счёт).
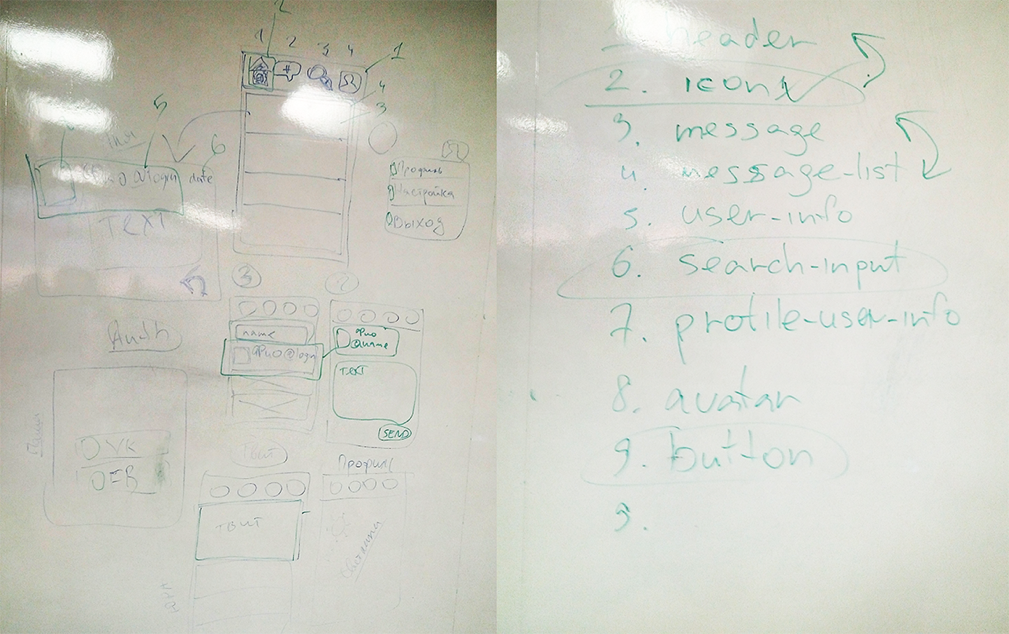
Работа в первую субботу получилась очень сумбурной — мы слишком долго раскачивались. Почти весь день мы обсуждали, как должен выглядеть итоговый проект, какие функции нужно реализовать. Вы, наверное, уже поняли, что обсуждения не продвинули нас к цели, а время бесследно улетучилось. Наконец, после обеда мы решили набросать на доске все экраны нашего приложения и обобщить интерфейсные решения в компоненты. Дело в том, что весь БЭМ — как раз про компоненты: независимые и реиспользуемые. Ещё такая схема позволила нам распределить задачи между участниками. Всем рекомендую начинать именно с неё.

Компоненты-то мы распределили, но не было понимания, как всё это реализовывать. БЭМ сам по себе непрост, и с наскоку обучиться ему тоже достаточно сложно. Нам порекомендовали ознакомиться со следующими материалами:
- Автоматизация БЭМ
- Вебинар по БЭМ: Трёхзвенная архитектура веб-сервисов на bem-xjst
- БЭМинар по i-bem.js
- БЭМинар: Библиотека bem-components
После каждого видео приходило больше понимания, как всё работает и как Яндекс пришёл к такой архитектуре. Она позволяет без особых усилий реиспользовать свои наработки между проектами. Например, у нас всех на проекте есть выпадающее меню. Так почему бы не написать его один раз, чтобы потом просто использовать везде? Вы можете возразить, что это не всегда возможно, поскольку каждый проект имеет свою специфику. И вот тут очень помогают уровни переопределения. Основная логика пишется в библиотечном коде, специфичная — на проектном уровне. В итоге к следующей субботе мы уже могли более-менее активно вести разработку.
Для ускорения разработки мы воспользовались публичной библиотекой блоков bem-components. Так мы сэкономили время на разработку дизайна и базовых блоков, сосредоточившись на бизнес-логике и уникальных для нашего проекта компонентах. Забегая вперёд, скажу, что без bem-components мы бы, скорее всего, не успели. Я это к тому, что, имея похожую библиотеку компонентов у себя в компании, вы существенно упростите себе жизнь. Она не обязательно должна быть написана на БЭМ, а вполне может быть библиотекой Angular-директив или React-компонентов. Важна сама идея компонентной разработки.
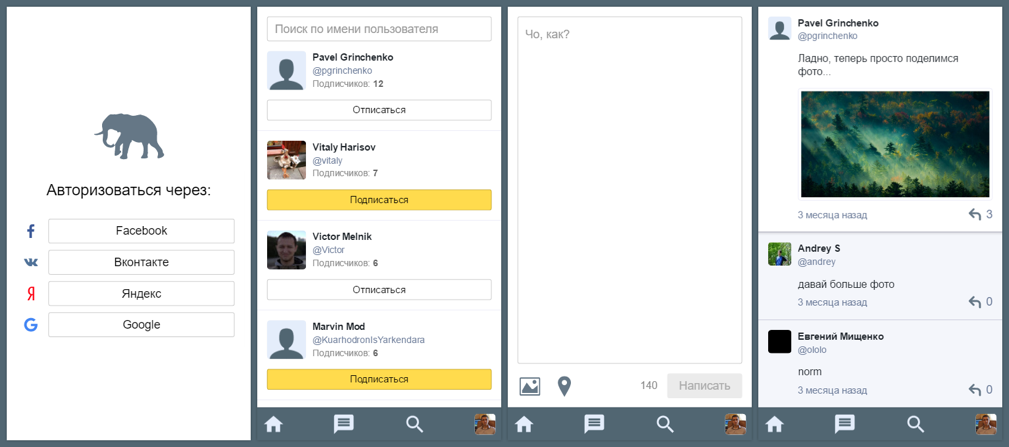
В итоге за месяц у нас родился недоработыш, который мы и презентовали на экзамене. Баги правили прямо во время презентации, что было весьма забавно. Самое интересное — после всех защит нам сообщили, что это не конец и через две недели нас ждёт окончательная защита проекта. Эти две недели разрешалось потратить на доработку, причём необязательно в команде: были люди, которые не сошлись с командой во мнениях и защищались со своим форком. Для меня эти две недели получились сумасшедшими. Была проделана огромная работа, и проект удалось довести до состояния, которое соответствует первоначальному ТЗ и которое уже не настолько стыдно показывать. Впрочем, вы можете оценить результат сами: zoopark.top. Внимание:

Наша Школа была скорее для тех, кто уже имел опыт разработки. Новички бы чувствовали себя совсем некомфортно. Им я рекомендую упомянутые в самом начале и по-прежнему актуальные видео первой Школы. В ШРИ можно смело идти за опытом работы в команде с незнакомыми тебе людьми, чтобы ближе познакомиться с БЭМом (хоть это и не было обязательным условием), а также — чтобы попробовать попасть в Яндекс на работу: в итоге некоторых участников позвали на стажировку. Ну и ещё просто потому, что это весело и интересно.
В мой отчётный день мне задали вопрос — буду ли я использовать БЭМ в своей повседневной разработке? Я, не сильно задумываясь, ответил: «Скорее нет, чем да». Но затем прошло какое-то время, и я, переварив полученный объём информации, понял, что в своём ответе исходил из двухлетнего опыта разработки SPA-приложений. Сейчас моё мнение прозвучало бы немного иначе. Использовать БЭМ для SPA я бы, наверное, по-прежнему не стал, а вот для классических приложений это действительно отличный выбор, позволяющий привнести порядок во фротендовую часть и упростить разработку и поддержку проекта.
Я могу смело рекомендовать участвовать в подобных мероприятиях всем. Даже если в дальнейшем вы не собираетесь использовать БЭМ в своей работе, вы всё равно получите новые интересные знания и опыт, которые могут быть применены и с другими технологиями. Спасибо Яндексу и всем людям, которые потратили на нас время, за эту Школу!
Автор: Яндекс