В этой статье хочу поделиться переводом интересных размышлений на тему прошлого и настоящего в архитектуре фронтенда.
В то время как все больше и больше фронтенд-разработчиков перенимают подходы с однонаправленной архитектурой, возникает вопрос — есть ли будущее у классического MVC? Чтобы понять, как мы дошли до такого вопроса, давайте немного проанализируем эволюцию архитектуры фронтенда.
За последние 4 года я видел множество веб-проектов и потратил немало времени на разработку архитектуры фронтенда и интегрирование различных фреймворков.
До 2010 года JavaScript (язык программирования, на котором был написан jQuery) использовался, в основном, для манипуляций с DOM и прикручивания дополнительной логики, оживляющей веб-приложения. Разработчиков не особо волновала архитектура, поскольку штуки вроде revealing module pattern вполне справлялись с задачей структурирования кодовой базы.
Дискуссии на тему архитектуры фронтенда в сравнении с бэкендом фактически начались с развитием концепции single page application (в конце 2010 года) и с растущей популярностью фреймворков типа Backbone и Knockout.
Поскольку тогда это было новшеством, разработчики этих фреймворков вынуждены были искать вдохновения на стороне, так что они обратились к уже хорошо устоявшимся практикам, применяемым на серверной стороне. А к тому моменту все популярные серверные фреймворки в том или ином виде реализовывали классический MVC (Model — View — Controller), также известный как MV* из-за различных вариаций.
Когда React.js впервые был представлен как библиотека рендеринга, многие принялись его высмеивать за интуитивно непонятные манипуляции с HTML в JavaScript. Но разработчики упустили из вида важнейший вклад, который принес миру React, — компонентно-ориентированную архитектуру. React не изобрел компонентный подход, но перенес идею на новый уровень.
Этот главный прорыв в архитектуре проглядели даже в Facebook, когда они анонсировали React как «V в MVC».
Примечание: меня до сих пор преследуют кошмары после ревью проектов, в которых одновременно использовались React и Angular 1.x.
2015 год стал поворотным для сознания разработчиков — от привычного MVC мы перешли к однонаправленным архитектурам и потокам данных, унаследованным от Flux и функционального реактивного программирования, с помощью таких инструментов, как Redux или RxJS.
Когда же для MVC все пошло не так?
MVC до сих пор остается, пожалуй, лучшим способом разработки серверной части приложений. Работать с фреймворками вроде Rails или Django — одно удовольствие.
Корень проблемы в том, что принципы и декомпозиции, которые MVC представляет на сервере, не такие же, как на клиенте.
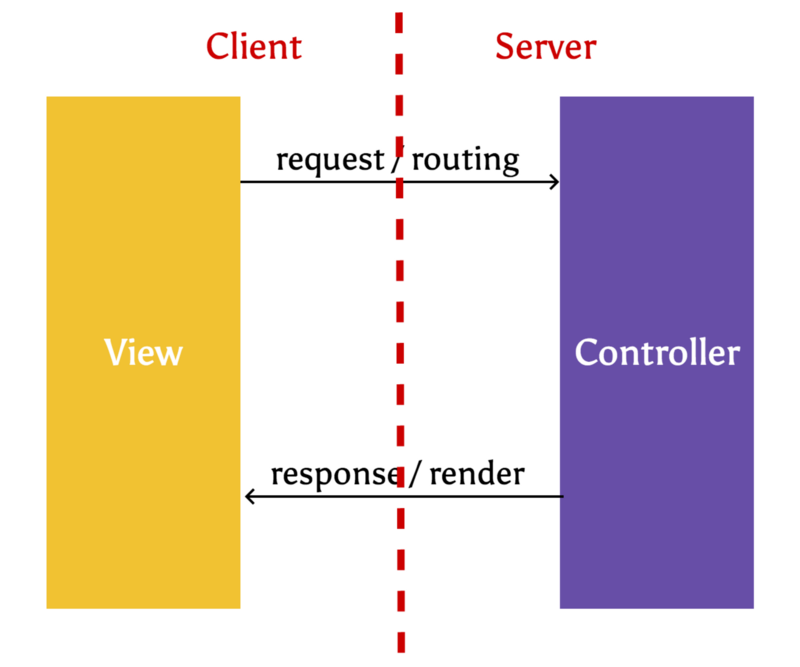
Связь контроллер-представление
Диаграмма ниже показывает, как контроллер и представление взаимодействуют на сервере. Между ними всего две точки взаимодействия, обе они пересекают границу между сервером и клиентом.

Когда мы переносим MVC на клиент, начинаются проблемы. Контроллеры напоминают то, что мы называем «code-behind». Контроллер сильно зависит от представления. В большинстве реализаций фреймворков он даже создается представлением (как в случае с, например, ng-controller в Angular).

Кроме этого, если вспомнить принцип единственной ответственности, это прямое нарушение правил. Код клиентского контроллера в определенной степени имеет дело и с обработкой событий, и с бизнес-логикой.
Толстые модели
Вспомните, какие типы данных вы храните в модели на клиентской стороне.
С одной стороны, у вас есть данные типа users и products, представляющие состояние приложения. С другой стороны, вам приходится хранить состояние интерфейса — что-нибудь вроде showTab или selectedValue.
Так же как и контроллер, модель нарушает принцип единственной ответственности, поскольку у вас нет отдельных способов управления состоянием приложения и состоянием интерфейса.
Так где в этой модели место компонентам?
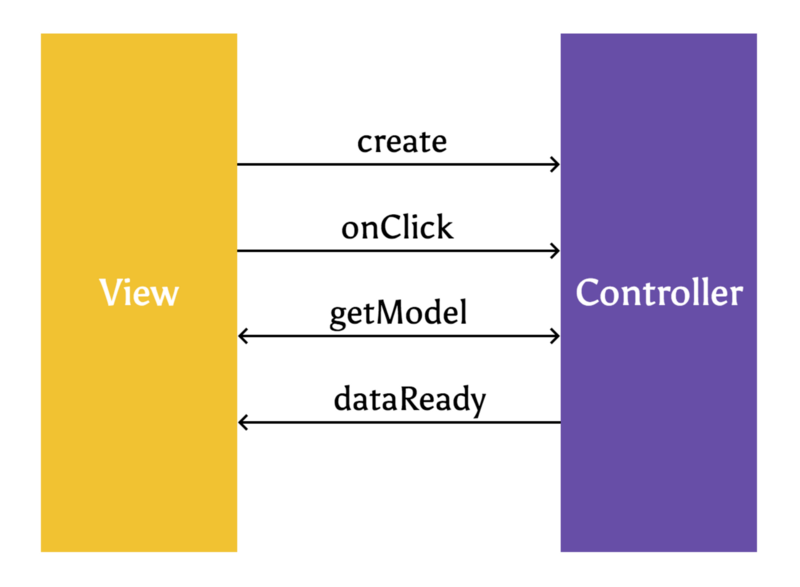
Компоненты представляют из себя: представление + обработка событий + состояние интерфейса.
Диаграмма ниже показывает как фактически разделить стандартную MVC модель, чтобы получить компоненты. Выше линии осталось именно то, что пытается решить Flux: управление состоянием приложения и бизнес-логикой.

Одновременно с популярностью React и компонентно-ориентированной архитектуры мы также увидели растущую популярность однонаправленной архитектуры для управления состоянием приложения.
Одной из причин их успешного совместного применения стало то, что они вдвоем полностью покрывают классический MVC подход. Они к тому же обеспечивают намного более хорошее разделение ответственности при построении фронтенд-архитектуры.
Но это больше не история про один React. В Angular 2 можно увидеть точно такие же подходы, хотя и с различными вариантами управления состоянием (например, ngrx/store).
MVC не мог сделать ничего лучше на клиенте. Он с самого начала был обречен на провал. Нам лишь нужно было время, чтобы это увидеть. Через этот пятилетний процесс фронтенд-архитектура эволюционировала в то, что мы видим сегодня. И если подумать, то пять лет не так уж много для того, чтобы выработать лучшие практики.
MVC был необходим в самом начале, потому что наши фронтенд-приложения становились все больше и сложнее, а мы не знали как их структурировать. Я думаю, он справился со своим предназначением и заодно преподал хороший урок о том, как брать хорошую практику из одного контекста (сервера) и применять ее в другом (клиенте).
Что же нам готовит будущее?
Я не думаю, что в ближайшее время мы вернемся к классической MVC архитектуре для клиентских приложений.
Пока все больше разработчиков начинают понимать преимущества компонентов и однонаправленных архитектур, фокус будет сконцентрирован на том чтобы создавать лучшие инструменты и библиотеки для этого.
Будет ли такой тип архитектуры лучшим решением через пять лет? Вполне возможно, что да. Но опять же, нет ничего определенного.
Пять лет назад никто не мог предсказать, как мы будем разрабатывать свои приложения сегодня. Так что я бы не стал делать никаких ставок сегодня.
От переводчика
Я фулл-стек разработчик в отделе фронтенда Tutu.ru, опыт работы 5 лет. Ранее писала на C#, cейчас пишу на JavaScript/Node.js и PHP.
В Tutu.ru фронтенд проделал немалый путь — от подсветки маршрута электрички при наведении (кто не знает, Электрички — наш самый старый проект) до полноценного SPA (single page application) в новом разделе Автобусы.
До 2013 года у нас не было отдела фронтенд-разработки, хотя JavaScript, конечно же, использовался. Все разработчики были фулл-стек мастерами, но «выходцами» из бэкенда. Поэтому вполне логично, что когда клиентская кодовая база усложнилась настолько, что нужно было ее как-то структурировать, разработчики попытались перенести привычный и родной MVC с бэкенда на фронтенд.
Это было лучше, чем ничего, но впоследствии мы столкнулись с проблемами, хорошо описанными в статье. В 2014 году мы постепенно начали переходить на однонаправленные архитектуры и теперь MVC у нас живет только на бэкенде (и в легаси-фронтенде, на правах почетного ветерана).
Автор: Туту.ру