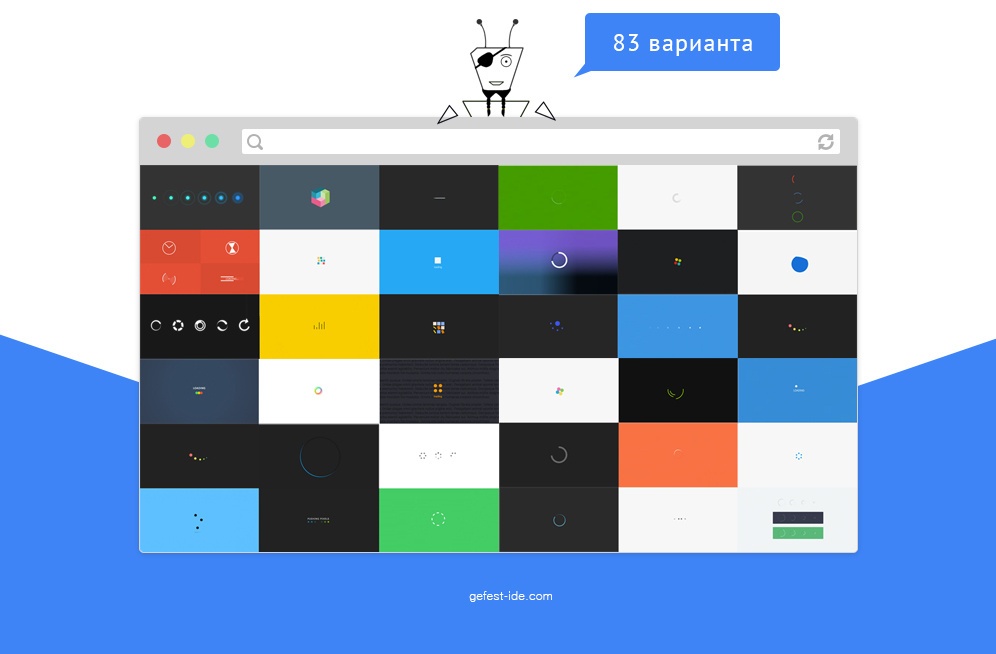
Обзор анимации с codepen для страниц загрузки сайта

Программисты проверяют идеи для сайтов на площадках: codepen [1], jsbin [2], jsfiddle [3], cssdesk [4]. Потому что там они мгновенно видят результат написанного кода и могут показать его другим.
Codepen — одна из самых популярных. Там более 500 тыс. готовых решений. Из них половина — хлам: неэффективный код, не работают на планшетах и телефонах, не поддерживают все популярные браузеры. Надо потратить много часов на поиск идеи, которую можно использовать на своем сайте.
Я решил делать подборки полезных решений с codepen. Первую уже выпускал на хабре «Обзор многоуровневых меню» [5]. Теперь вторая — «Обзор анимации для страниц загрузки сайта».
Подборку разделил на 3 статьи.
Как подбирал
Решения с codepen я пропустил через 3 критерия:
- качество кода и эффективность решения;
- реальность применения на сайте;
- работоспособность в браузерах на Windows, macOS, iOS, Android 3+ и Windows phone 8+.
Я выбрал 1440 решений codepen по запросу «Preloader». Пропустил их через первый и второй фильтр. Из 1440 осталось 465. В каждой статье проанализирую по 155 идей.
Если идею нельзя использовать в реальном проекте, она не работает в 2-3 браузерах, на планшете или телефоне и в ней используются медленный код — я её выкидываю. Поэтому из первых 155 дожило только 83.
P.S. Если хотите помочь в анализе оставшихся 310 идей для preloader-страниц, то напишите мне личным сообщением. У меня не хватает времени быстро их обработать из-за работы над Gefest IDE [6]. А вместе мы сделаем это быстрее. Вклад каждого будет описан в статьях.
Решения
CSS
Круглые
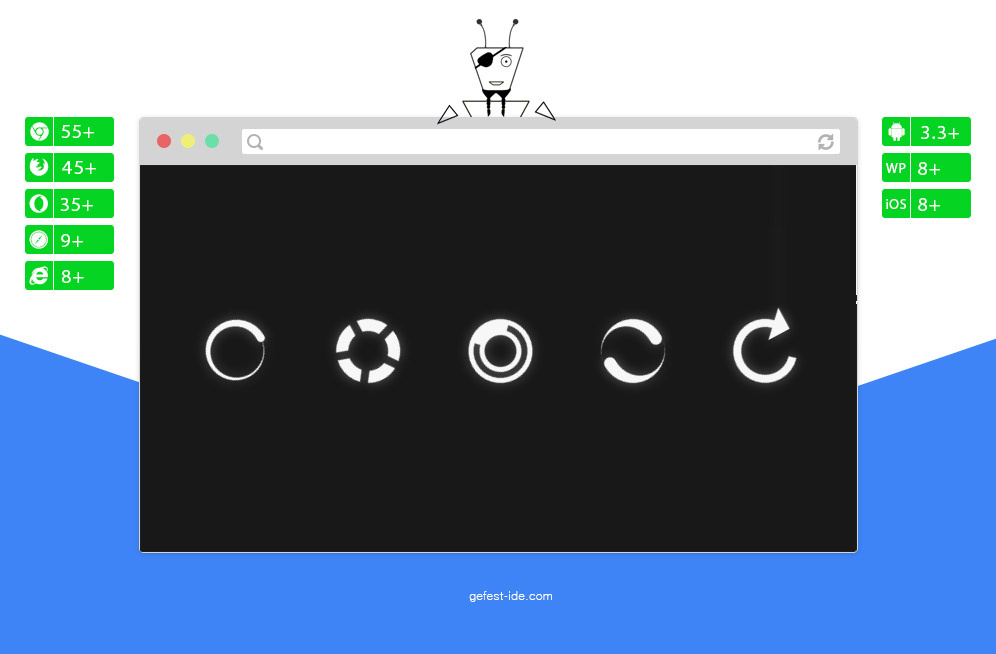
Circle Loader

Эффективное решение.
Сайт библиотеки. [7]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotate
- transform scale
Single Element Spinner

Эффективное решение.
Сайт библиотеки. [8]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotate
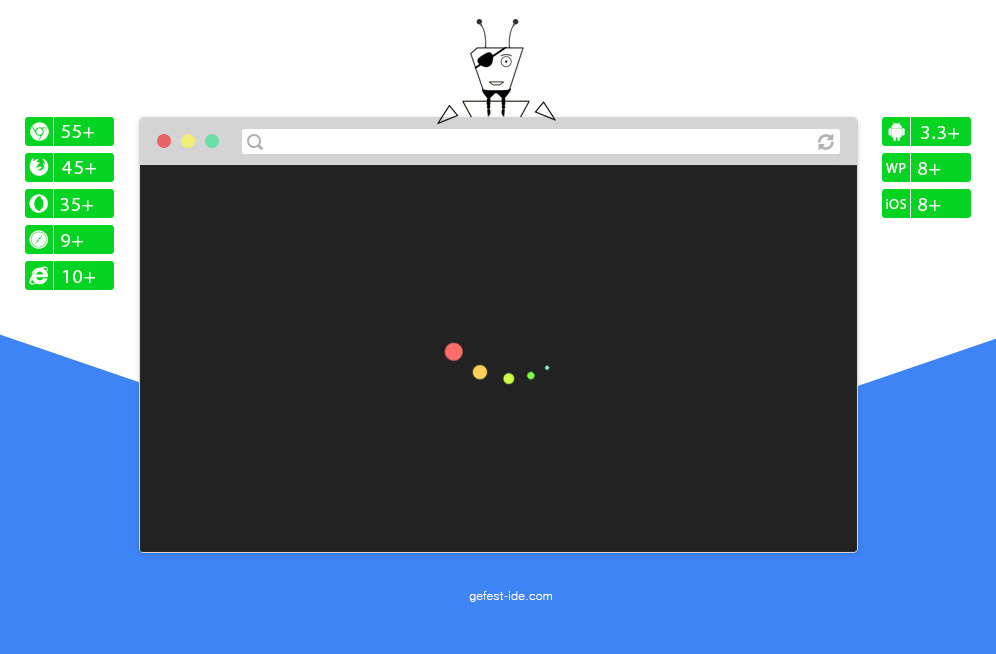
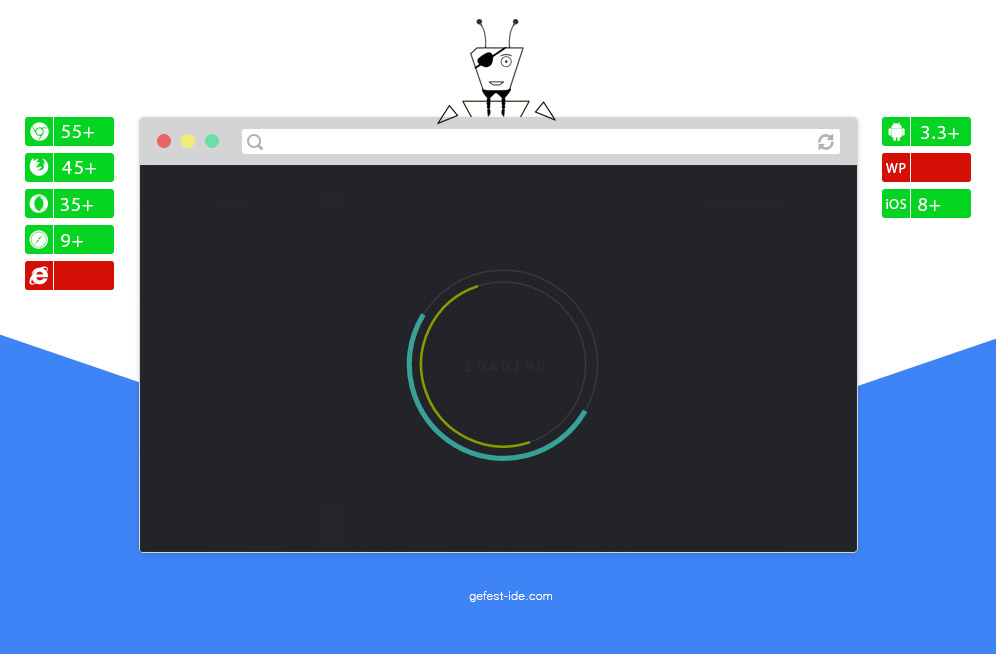
Loading animation

Эффективное решение.
Сайт библиотеки. [9]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
Использует технологии:
- keyframes animation
- transform translateX
- radial-gradient
- nth-child
- gradient
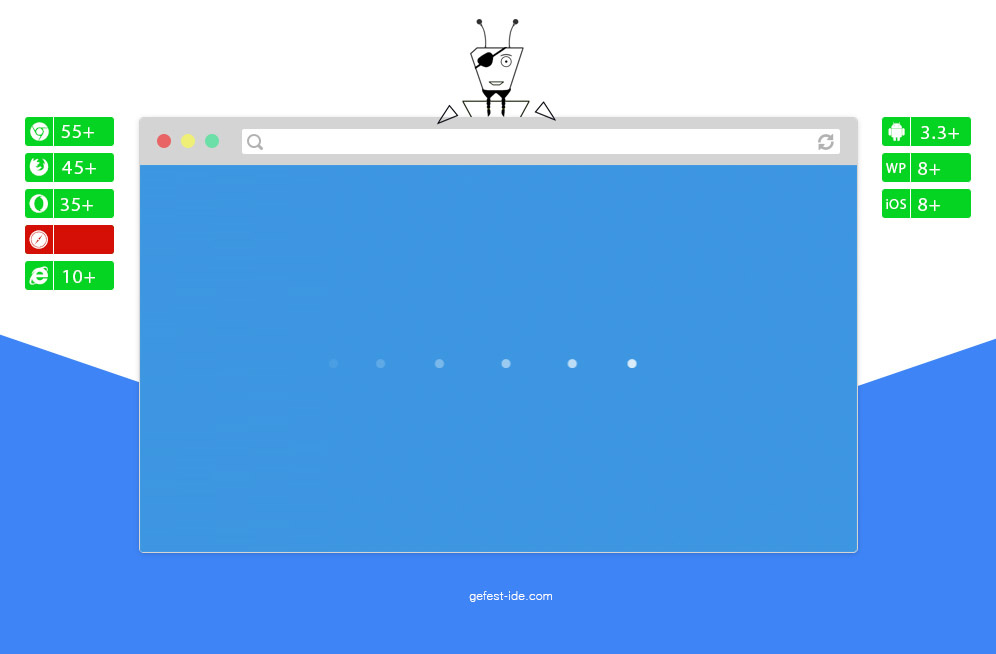
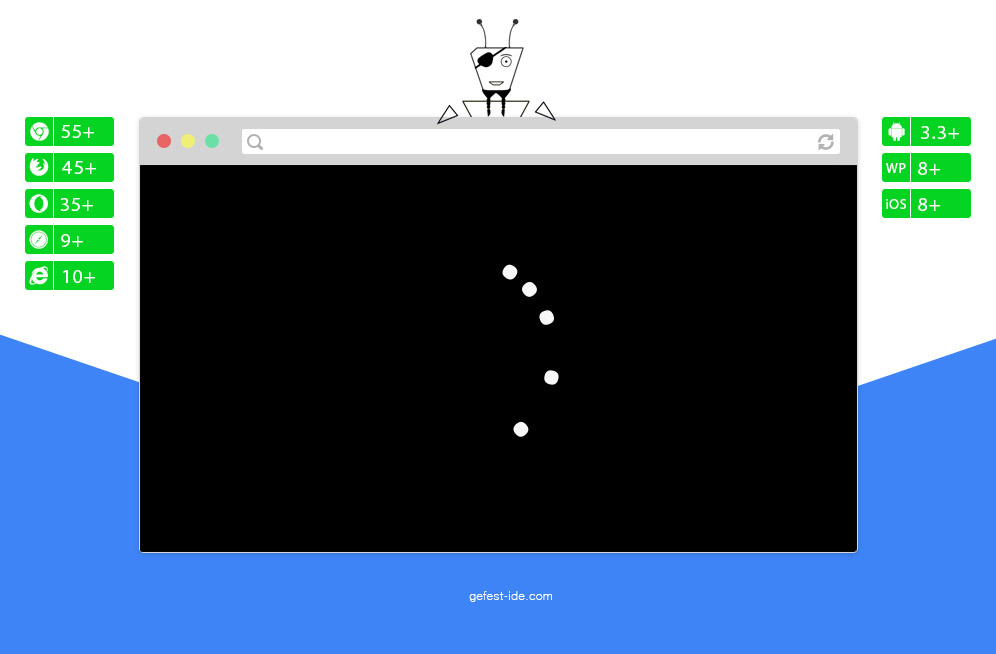
Loading dots

Не достаточно эффективное решение из-за "> div > div".
Сайт библиотеки. [10]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotate
Simple CSS3 Animation Example

Эффективное решение.
Сайт библиотеки. [11]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac);
Использует технологии:
- keyframes animation
- transform rotate
- calc
Single Element Spinners

Эффективное решение.
Сайт библиотеки. [12]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- linear-gradient
- box-shadow
- rgba
XBox SmartGlass Loading Animation in CSS using 1 element

Эффективное решение.
Сайт библиотеки. [13]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotateZ
- calc
Pushing pixels css loader

Эффективное решение.
Сайт библиотеки. [14]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- nth-of-type
Pure CSS Loader Ring of Light

Эффективное решение.
Сайт библиотеки. [15]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- box-shadow
Loading test

Эффективное решение.
Сайт библиотеки. [16]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: scaleX
- transform: scaleY
- box-shadow
- rgba
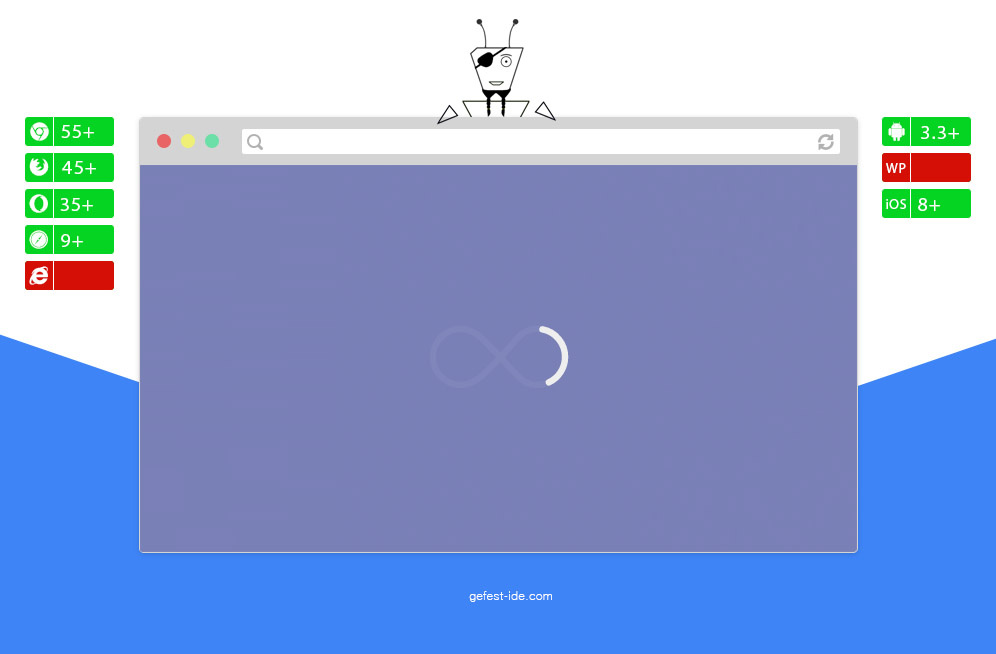
CSS3 Infinite Loader

Эффективное решение.
Сайт библиотеки. [17]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac);
- В Firefox глючит;
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: rotate
- transform: scale
- last-child
Rainbow Infinity Loader

Интересное решение, но неэффективное — из-за анимации css-свойства box-shadow.
Сайт библиотеки. [18]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateZ
- transform: translate
- transform: rotate
- box-shadow
Loader wave

Эффективное решение.
Сайт библиотеки. [19]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: scale3d
- base 64
Simple Loader

Эффективное решение.
Сайт библиотеки. [20]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera;
- ie10+.
В Safari (mac) не работает.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: translateX
- nth-child
- calc
CSS3 Loading Spinner

Простой код, но не достаточно эффективное решение из-за анимации css-свойств margin и box-shadow.
Сайт библиотеки. [21]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: rotate
CSS circle loaders

Эффективное решение.
Сайт библиотеки. [22]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- font-smoothing: antialiased
- keyframes animation
- transform:rotate
eGzdI

Эффективное решение и простой код.
Сайт библиотеки. [23]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac).
В IE и Firefox не работает.
Использует технологии:
- keyframes animation
- transform: rotate
- linear-gradient
Pure CSS loader #2

Эффективное решение.
Сайт библиотеки. [24]
Работает в браузерах:
- Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Android 3.3+ не работает
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
- transform: rotate
- transform: scale
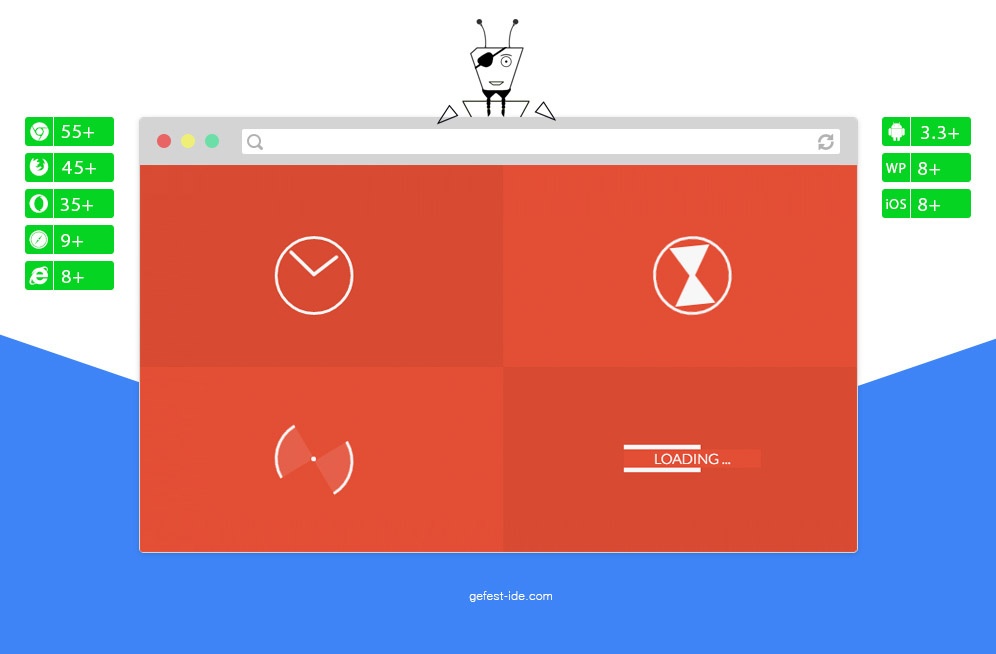
Simple CSS Loading

Эффективное решение.
Сайт библиотеки. [25]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotate
- linear-gradient
- rgba
Simple single-element loading animation

Простое и эффективное решение.
Сайт библиотеки. [26]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- edge+.
Использует технологии:
- keyframes animation
- transform: rotate
- rgba
QdJjoa

Эффективное решение.
Сайт библиотеки. [27]
Работает в браузерах:
- Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Android 3.3+ не работает.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
- transform: rotate
Pure CSS 2D Spinning Loader

Эффективное решение.
Сайт библиотеки. [28]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: scale
Loader

Эффективное решение.
Сайт библиотеки. [29]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- first-child
Single-Element Loader Mixins

Некоторые решения эффективные, а некоторые — нет из-за анимации css-свойств: margin, border, text-shadow, border-radius, height, width и right.
Сайт библиотеки. [30]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: rotateY
- transform: rotate
- rgba
Single Element Spinner

Эффективное решение.
Сайт библиотеки. [31]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- linear-gradient
- rgba
Earthworm loader

Эффективное решение.
Сайт библиотеки. [32]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac);
- ie10+.
В Firefox не работает.
Использует технологии:
- keyframes animation
- transform: rotate
Single-div loader

Эффективное решение.
Сайт библиотеки. [33]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: scale
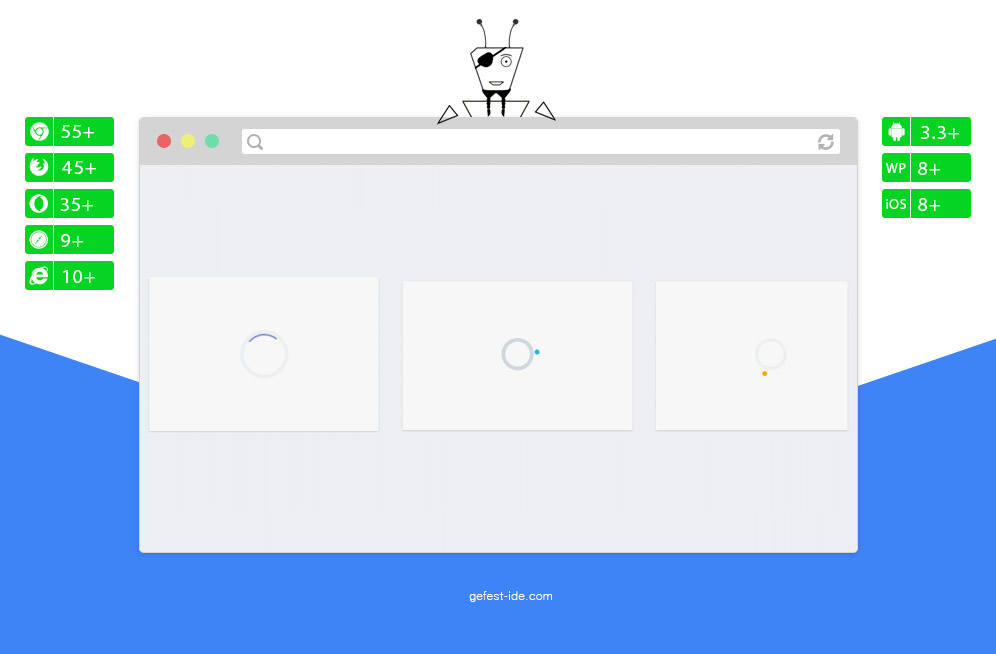
Minimal Throbbers

Простое и эффективное решение.
Сайт библиотеки. [34]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotateZ
Smooth Pulse

Неэффективное из-за box-shadow, но красивое.
Сайт библиотеки. [35]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- box-shadow
- nth-child
- rgba
Квадратные
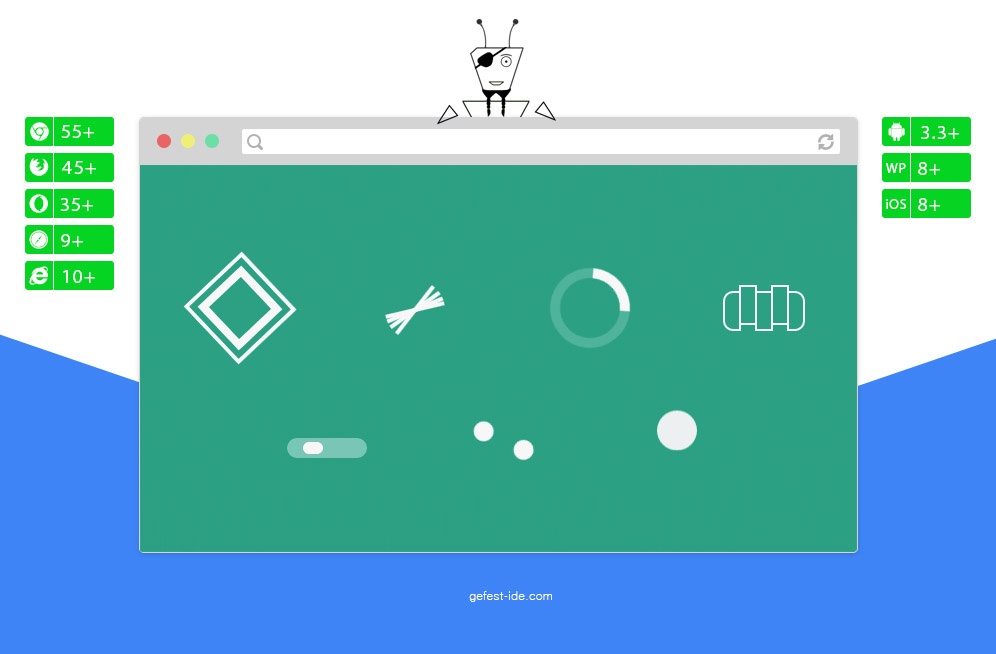
Rubik loader

Эффективное решение.
Сайт библиотеки. [36]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie7+.
Использует технологии:
- transform: translate
- gif
Loader

Эффективное решение.
Сайт библиотеки. [37]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotateZ
- nth-child
- calc
CSS3 Transform Loader — squareception

Эффективное решение.
Сайт библиотеки. [38]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: scale
Line Loader

Эффективное решение.
Сайт библиотеки. [39]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- transform: scale
- nth-child
CSS3 Loader — Audio effect

Решение красивое, но неэффективное из-за css-свойства height.
Сайт библиотеки. [40]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- nth-child
BoxShuffle

Эффективное решение.
Сайт библиотеки. [41]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE не работает.
Использует технологии:
- keyframes animation
- transform: translate3d
- transform: translate
- transform: rotateX
- transform: rotateY
- transform: rotateZ
- transform: scaleZ
- transform: scaleY
- transform: scaleX
- perspective
- nth-child
Сборники
Spinners using Font Icons

Эффективное решение.
Сайт библиотеки. [42]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- font-smoothing
- web-fonts
- rgba
Loaders (WIP)

Часть решений эффективны, а часть — нет из-за анимации css-свойств: width, left, right и top.
Сайт библиотеки. [43]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotate
- nth-child
- rgba
- calc
CSS Loading Spinners

Часть решений эффективны, а часть — нет из-за анимации css-свойств: height, border-radius, border, left и margin.
Сайт библиотеки. [44]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: rotate
- nth-of-type
- rgba
Pure CSS Loaders kit

Не которые решения не эффективны из-за анимации css-свойств: left, right, width, box-shadow и height.
Сайт библиотеки. [45]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotate
- transform: scale
- box-shadow
- rgba
Необычные
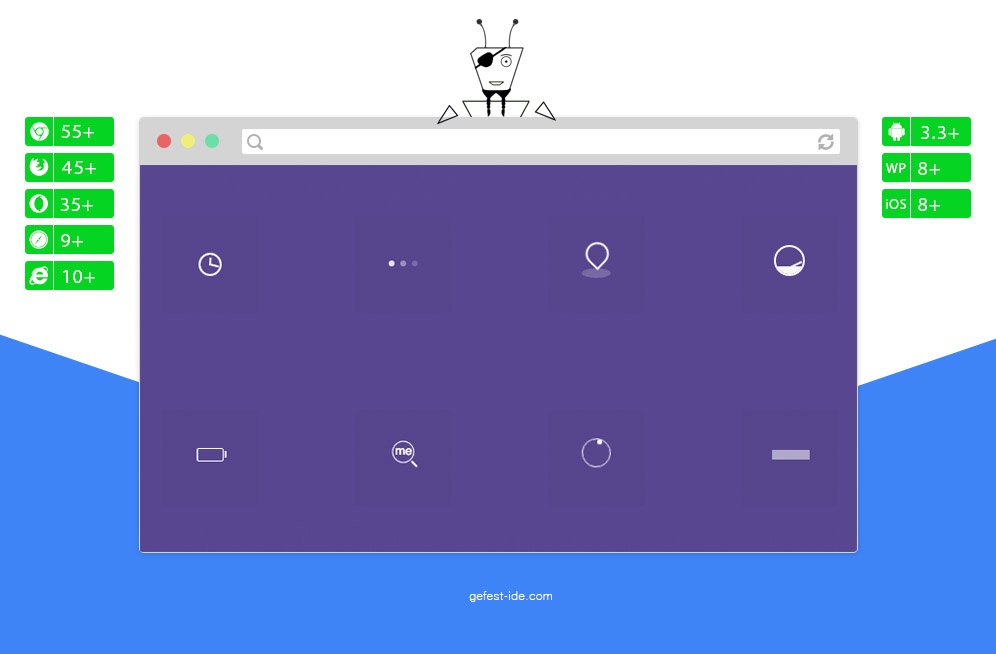
Preloader CSS

Эффективное решение.
Сайт библиотеки. [46]
Работает в браузерах:
- В Android 3.3+ нет гладкости анимации и закругления;
- iOS 8+ и Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate3d
- transform: skew
Loading spinner

Эффективное решение.
Сайт библиотеки. [47]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform rotate
Pixeden logo loading

Эффективное решение.
Сайт библиотеки. [48]
Работает в браузерах:
- В Android 3.3+ появляются две лишние линии;
- iOS 8+ и Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform:rotate
- linear-gradient
- nth-child
Spinner

Эффективное решение.
Сайт библиотеки. [49]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotate
- radial-gradient
- base64 image
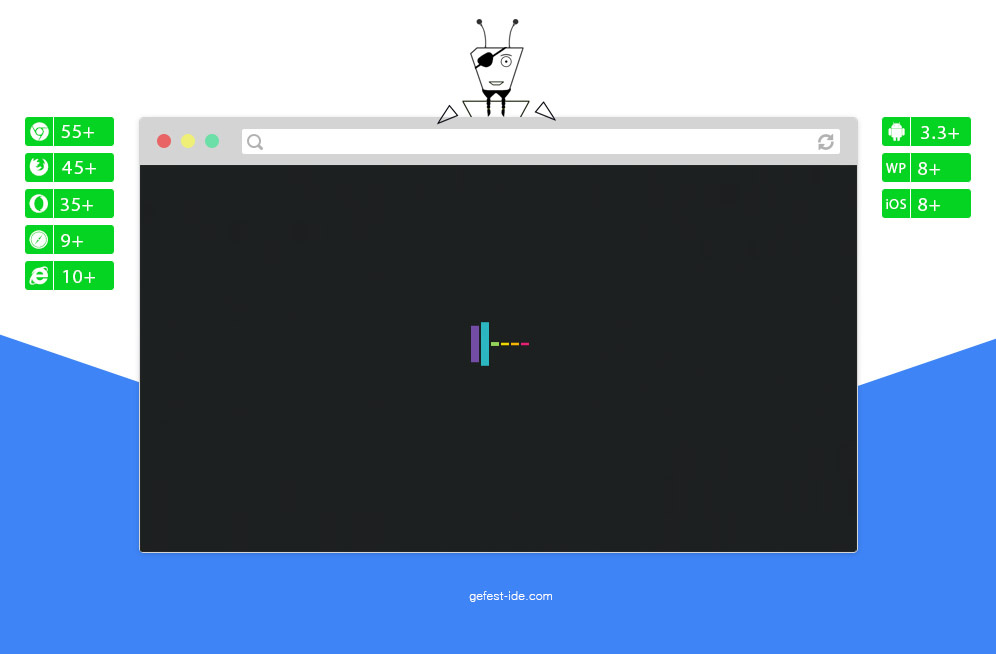
Lightsaber Fight Loader

Неэффективное, но интересное решение.
Сайт библиотеки. [50]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: rotateZ
- box-shadow
Code Loader

Эффективное решение.
Сайт библиотеки. [51]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- transform: scale
- display: flex
- nth-child
CSS Stroke Loader Animation

Чистый код, но неэффективное решение из-за анимации css-свойства width.
Сайт библиотеки. [52]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Windows phone 8+ не работает.
Использует технологии:
- keyframes animation
- transform: rotate
#Codevember — Day 6 — Bookshelf loader

Эффективное решение.
Сайт библиотеки. [53]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
- transform: rotateZ
- radial-gradient
- nth-child
- rgba
Helix Loader

Эффективное решение.
Сайт библиотеки. [54]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: scale
- last-child
- nth-child
- not
Daily UI #010: CSS 3 Loading

Эффективное решение.
Сайт библиотеки. [55]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotateX
- transform: rotateY
- transform: rotateZ
- calc
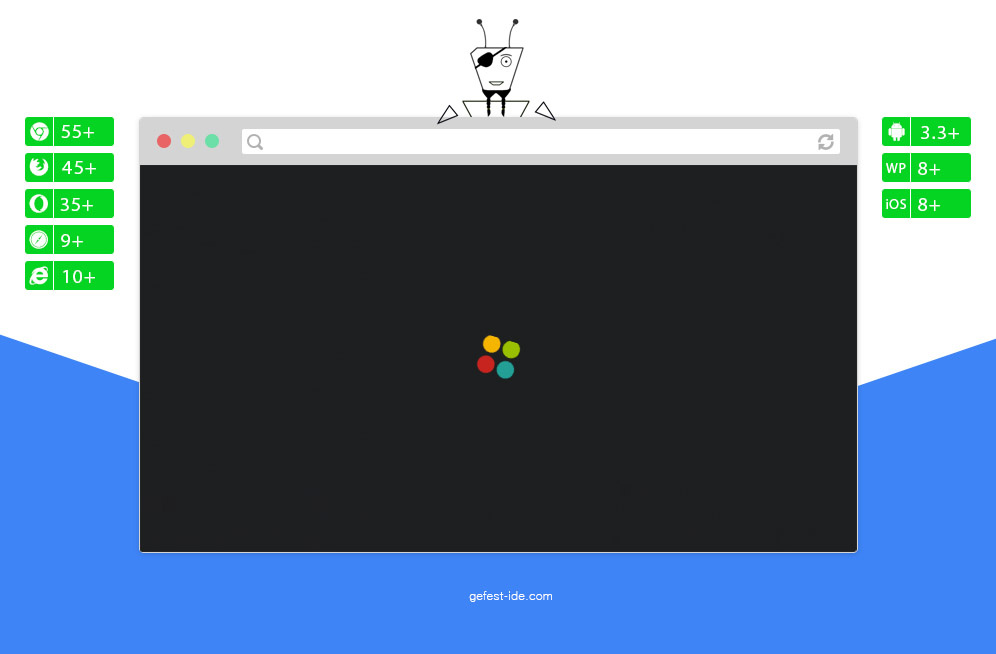
One element four color loader

Эффективное решение.
Сайт библиотеки. [56]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
Helix Loader

Не достаточно эффективное решение из-за анимации css-свойства left.
Сайт библиотеки. [57]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform:translateY
- transform:rotate
- transform:scaleX
- nth-child
Loading Idea

Эффективное решение.
Сайт библиотеки. [58]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translate
- nth-child
Loader css3

Эффективное решение.
Сайт библиотеки. [59]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Opera, Safari (mac).
В IE и Firefox не работает.
Использует технологии:
- keyframes animation
- transform: rotate
- rgba
Daily UI #20 | CSS loader

Эффективное решение.
Сайт библиотеки. [60]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- edge+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
DNA Loader

Эффективное решение.
Сайт библиотеки. [61]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: translate
- nth-child
Wave Loader

Интересное решение, но неэффективное из-за анимации css-свойств: border-radius, left и top.
Сайт библиотеки. [62]
Работает в браузерах:
- Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Android 3.3+ не работает.
Использует технологии:
- keyframes animation
CSS + Javascript
Duwal

Решение эффективное. Js-код выполняется только при открытии: определяет расположение и скорость анимаци шариков.
Сайт библиотеки. [63]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- animate
- js
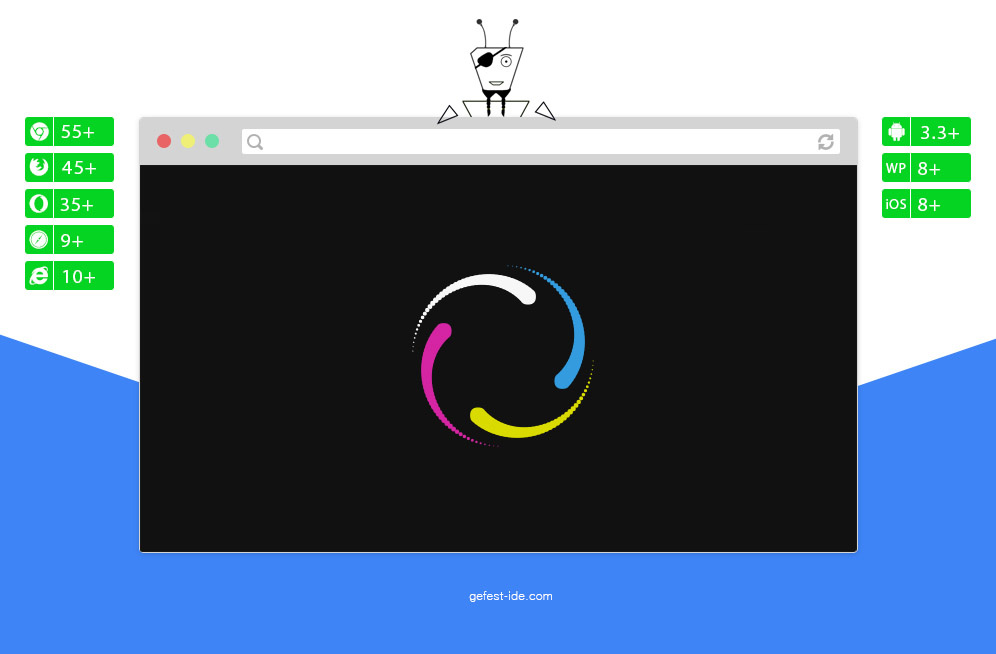
Google Loading thingy

Не достаточно эффективное решение из-за анимации css-свойств: left и padding.
Сайт библиотеки. [64]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает.
Использует технологии:
- keyframes animation
- transform: translateX
- transform: skewX
- transform: scale
- js
Crosshair loader

Эффективное решение.
Сайт библиотеки. [65]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- edge+.
Использует технологии:
- keyframes animation
- transform: translate
- transform: rotate
- jquery
- js
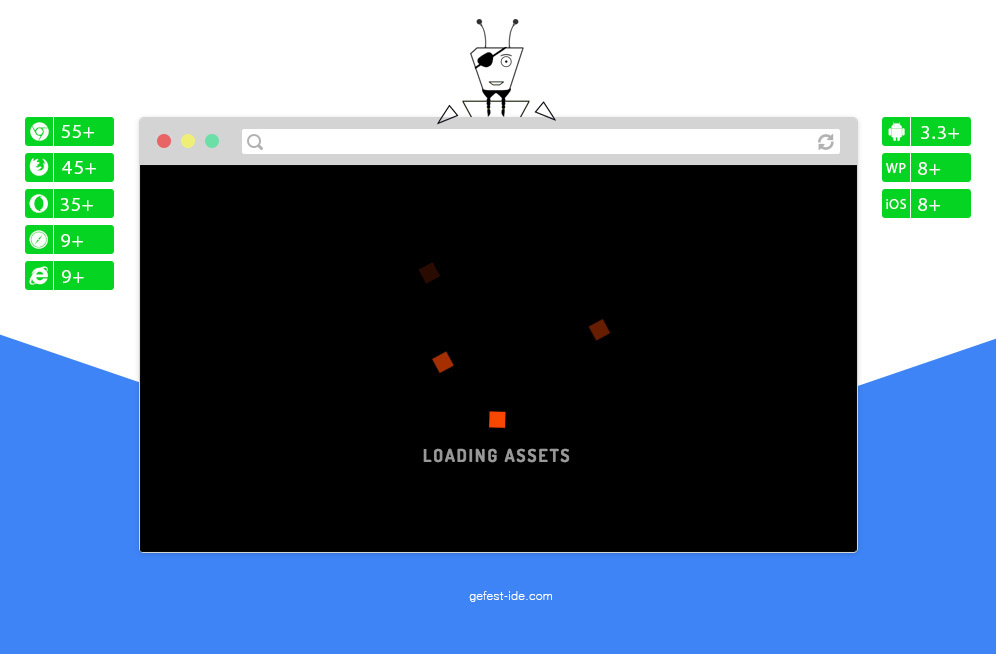
Space Junk preloader

Эффективное решение, но требует подключать тяжелый скрипт Tween max.
Сайт библиотеки. [66]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- transform: translate
- TweenMax
- jquery
- js
Page Transition with Loader

Эффективное решение, но требует подключать тяжелые скрипты: Tween max и CSSRulePlugin.
Сайт библиотеки. [67]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: scaleY
- CSSRulePlugin
- TweenMax
- jquery
- js
CSS + Javascript + SVG
SVG Loaders

Эффективное решение. При помощи GreenSock Animation Platform происходит анимация svg объектов.
Сайт библиотеки. [68]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- js (TweenMax + DrawSVGPlugin.js)
- transform: translate
- svg
House Loader

Эффективное решение. При помощи GreenSock Animation Platform происходит анимация svg объектов.
Сайт библиотеки. [69]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
В Windows phone не работает
Использует технологии:
- transform-style: preserve-3d;
- TweenMax
- svg
- js
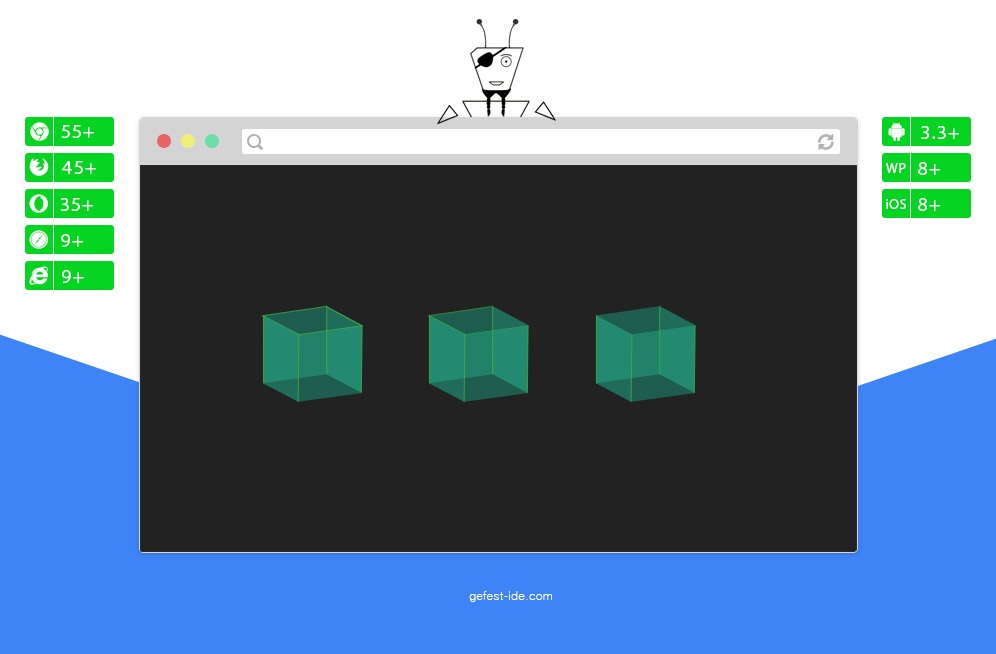
Prism Loading Screen

Эффективное решение.
Сайт библиотеки. [70]
Работает в браузерах:
- Android 3.3+ и Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В iOS не работает.
Использует технологии:
- keyframes animation
- text-rendering: optimizeLegibility
- requestAnimationFrame
- transform: scale3d
- transform: rotate
- linear-gradient
- particleground
- lh-property: 0
- svg
- js
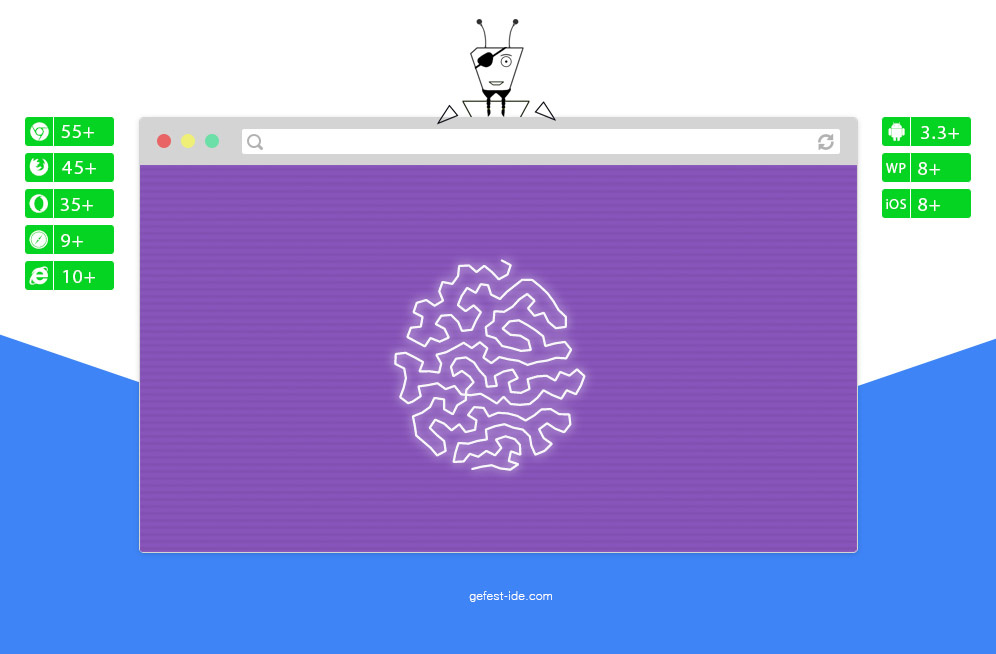
Bubble Loader

Решение не достаточно эффективное. Начальный перебор элементов svg объекта сделан плохо.
Сайт библиотеки. [71]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- transform: scale
- TweenMax
- svg
- js
SVG Car Drift Loader

Эффективное решение.
Сайт библиотеки. [72]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- MorphSVGPlugin
- TweenMax
- svg
- js
Filler Loader

Эффективное решение.
Сайт библиотеки. [73]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- transform: rotate
- DrawSVGPlugin
- TweenMax
- jquery
- svg
- js
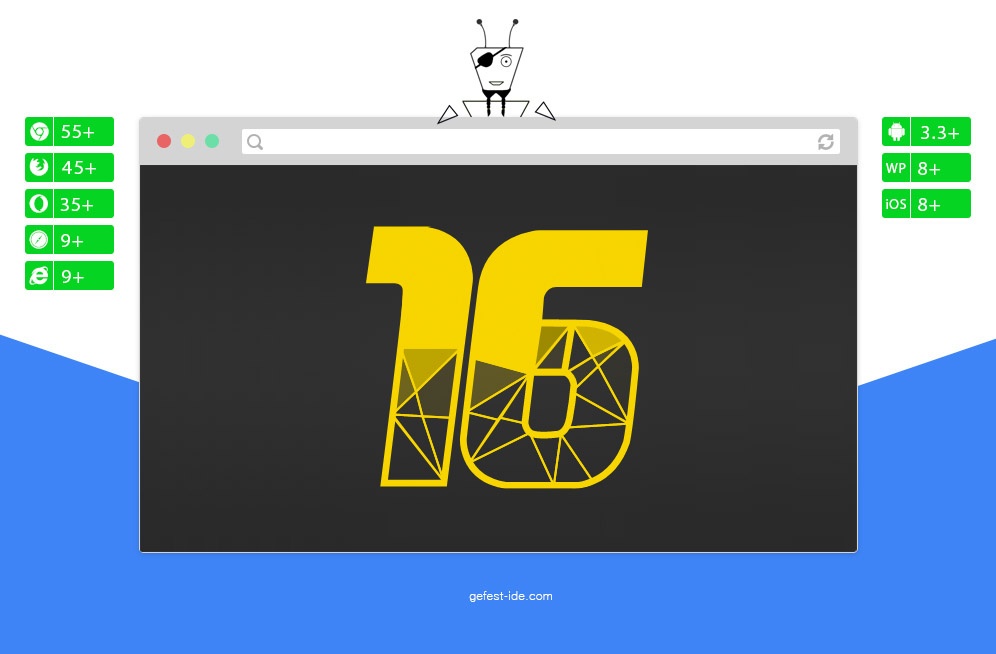
2016 Loader

Эффективное решение.
Сайт библиотеки. [74]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- transform: translate3d
- TimelineLite
- TweenMax
- jquery
- svg
- js
SVG
Spinning Bubbles

Эффективное решение.
Сайт библиотеки. [75]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:
- svg
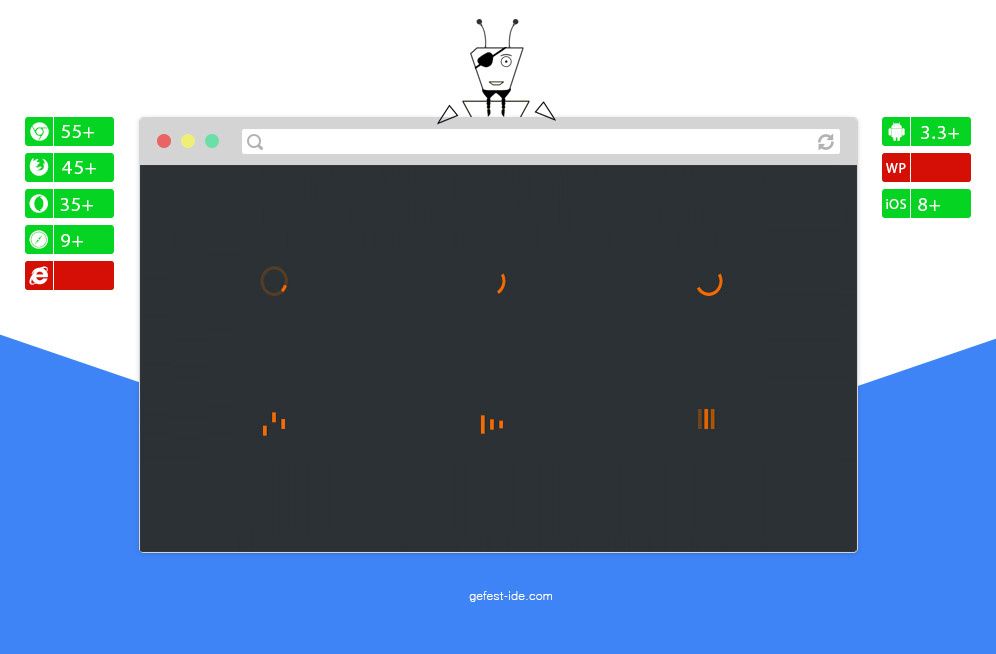
SVG Loading icons

Эффективное решение.
Сайт библиотеки. [76]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:
- svg
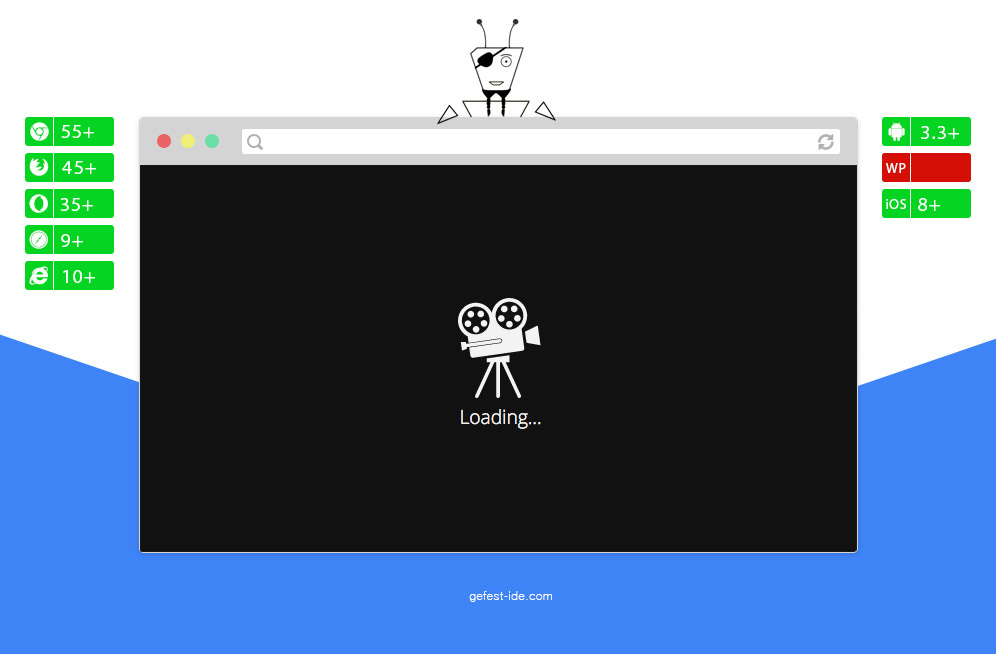
Animated SVG Movie Camera Loader

Эффективное решение.
Сайт библиотеки. [77]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
В Windows phone не работает, потому что не поддерживает SVG.
Использует технологии:
- svg
SVG Loader Animation

Эффективное решение.
Сайт библиотеки. [78]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:
- svg
CSS + SVG
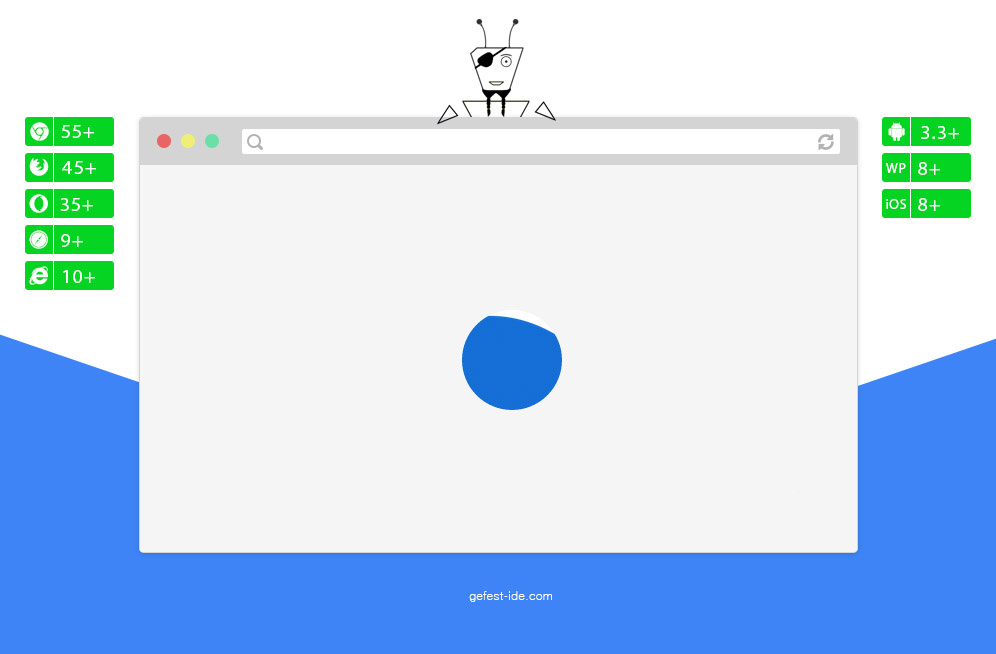
Modern Google Loader in Pure CSS

Эффективное решение.
Сайт библиотеки. [79]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:
- keyframes animation
- stroke
- svg
Authentic Weather Loader

Не достаточно эффективное решение из-за анимации css-своства height.
Сайт библиотеки. [80]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotateZ
- nth-child
- svg
Color Dots Loader

Эффективное решение.
Сайт библиотеки. [81]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera;
- В ie10+ не все эффекты.
- ie10+.
В Safari (mac) не работает.
Использует технологии:
- keyframes animation
- transform: translateY
- transform: rotate
- filter: url
- nth-child
- svg
CSS Only SVG Infinity Loader

Эффективное решение.
Сайт библиотеки. [82]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает.
Использует технологии:
- keyframes animation
- transform: translateX
- stroke-dasharray
- stroke-dashoffset
- svg
DC SVG Loader v.1

Эффективное решение.
Сайт библиотеки. [83]
Работает в браузерах:
- Android 3.3+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac).
В IE и Windows phone не работает.
Использует технологии:
- keyframes animation
- font-smoothing: antialiased
- text-size-adjust: 100%
- transform: rotateY
- perspective: 600
- rgba
- svg
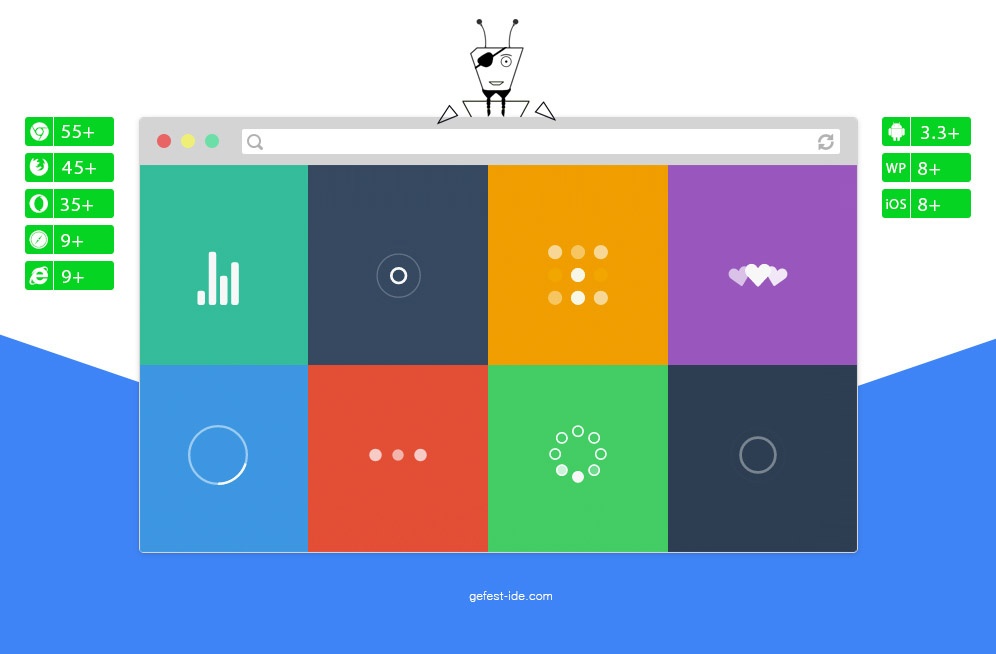
Flat UI CSS Loaders

Эффективное решение.
Сайт библиотеки. [84]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- keyframes animation
- transform: rotateZ
- box-shadow
- rgba
SVG + Javascript
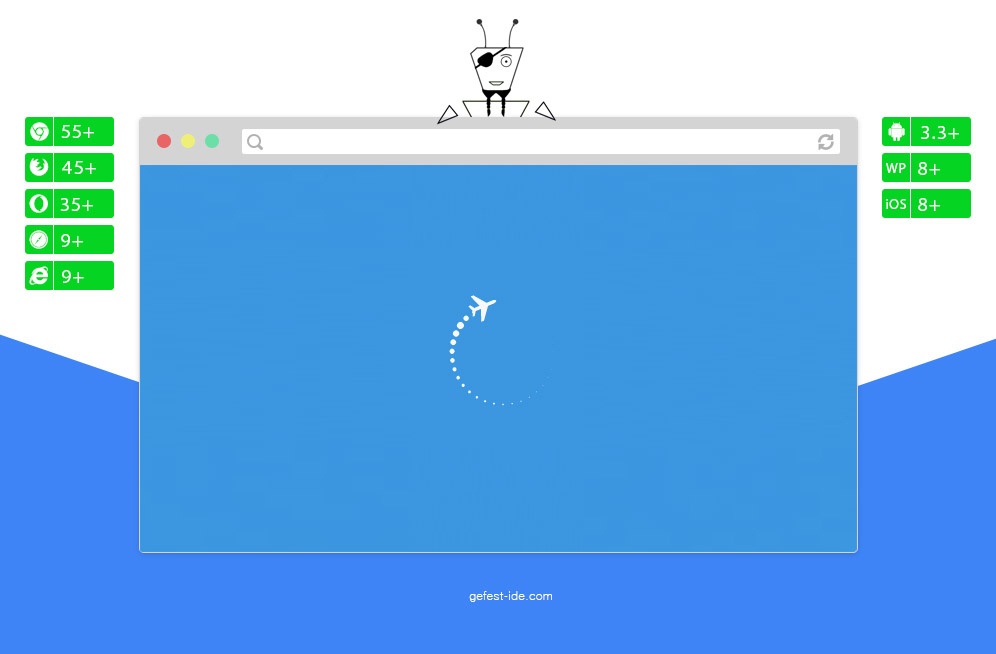
SVG Flight Loader

Эффективное решение.
Сайт библиотеки. [85]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
Использует технологии:
- js (TweenMax+ MorphSVGPlugin)
- svg
Canvas
Windows 8 loading

Эффективное решение.
Сайт библиотеки. [86]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- requestAnimationFrame
- canvas
- js
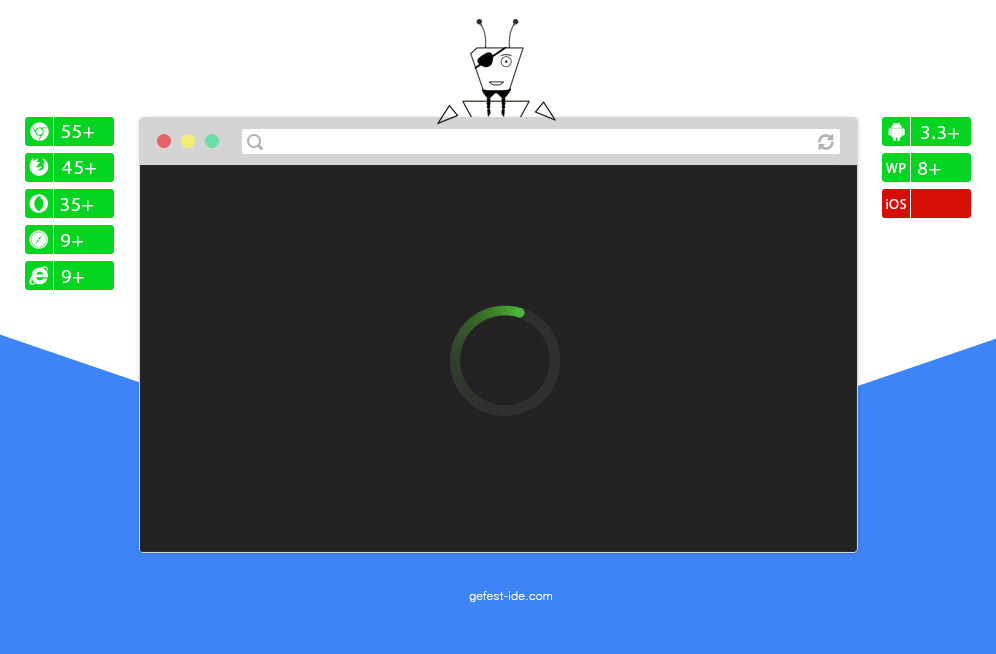
Constrained filling

Эффективное решение.
Сайт библиотеки. [87]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- requestAnimationFrame
- canvas
- js
Canvas Spiral Loader

Эффективное решение.
Сайт библиотеки. [88]
Работает в браузерах:
- Android 3.3+, Windows phone 8+ и iOS 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie10+.
Использует технологии:
- requestAnimationFrame
- canvas
- js
Simple Rotating Spinner

Эффективное решение.
Сайт библиотеки. [89]
Работает в браузерах:
- Android 3.3+ и Windows phone 8+;
- Chrome, Firefox, Opera, Safari (mac);
- ie9+.
В iOS8+ не работает.
Использует технологии:
- sketch.js
- canvas
- js
Автор: Teadon
Источник [90]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/258382
Ссылки в тексте:
[1] codepen: https://codepen.io/
[2] jsbin: http://jsbin.com/
[3] jsfiddle: https://jsfiddle.net/
[4] cssdesk: http://www.cssdesk.com/
[5] «Обзор многоуровневых меню»: https://habrahabr.ru/company/mr_gefest/blog/273907/
[6] Gefest IDE: http://gefest-ide.com/index.php?url=aload
[7] Сайт библиотеки.: http://codepen.io/Altayef/pen/pmchd
[8] Сайт библиотеки.: http://codepen.io/jonginwon/pen/emfFD
[9] Сайт библиотеки.: http://codepen.io/hafizfattah/pen/AbBtc
[10] Сайт библиотеки.: http://codepen.io/albebonv/pen/DehCH
[11] Сайт библиотеки.: http://codepen.io/rexkirby/pen/ftJro
[12] Сайт библиотеки.: http://codepen.io/colbyfayock/pen/tzvFb
[13] Сайт библиотеки.: http://codepen.io/scrapmac/pen/dLbcv
[14] Сайт библиотеки.: http://codepen.io/redlabor/pen/idHeG
[15] Сайт библиотеки.: http://codepen.io/mroseboom/pen/EBbFf
[16] Сайт библиотеки.: http://codepen.io/FrankM1/pen/epdFA
[17] Сайт библиотеки.: http://codepen.io/jonathansilva/pen/GhkAI
[18] Сайт библиотеки.: http://codepen.io/tstoik/pen/bdXWoo
[19] Сайт библиотеки.: http://codepen.io/lpux/pen/VaWryB
[20] Сайт библиотеки.: http://codepen.io/magnus16/pen/BKoRNw
[21] Сайт библиотеки.: http://codepen.io/ivillamil/pen/dokmG
[22] Сайт библиотеки.: http://codepen.io/www139/pen/XXpQwx
[23] Сайт библиотеки.: http://codepen.io/hilja/pen/eGzdI
[24] Сайт библиотеки.: http://codepen.io/JeromeRenders/pen/zrmvaX
[25] Сайт библиотеки.: http://codepen.io/stix/pen/yeGKrp
[26] Сайт библиотеки.: http://codepen.io/Keale2/pen/mJzzNr
[27] Сайт библиотеки.: http://codepen.io/adamdoti/pen/qdJjoa
[28] Сайт библиотеки.: http://codepen.io/3lv3n_snip3r/pen/RPKyjo
[29] Сайт библиотеки.: http://codepen.io/ManUtopiK/pen/mJJPWw
[30] Сайт библиотеки.: http://codepen.io/jmw/pen/NPMLEx
[31] Сайт библиотеки.: http://codepen.io/glosie/pen/GgqBXR
[32] Сайт библиотеки.: http://codepen.io/wagnermoschini/pen/GggWwV
[33] Сайт библиотеки.: http://codepen.io/msanz/pen/tbxJs
[34] Сайт библиотеки.: http://codepen.io/mikepro4/pen/yHjAz
[35] Сайт библиотеки.: http://codepen.io/Raphael/pen/fqweF
[36] Сайт библиотеки.: http://codepen.io/FilipVitas/pen/aNLgZz
[37] Сайт библиотеки.: http://codepen.io/jbutler483/pen/KwGoJQ
[38] Сайт библиотеки.: http://codepen.io/lesbaa/pen/XbBOXy
[39] Сайт библиотеки.: http://codepen.io/html5apprentice/pen/zGKKOO
[40] Сайт библиотеки.: http://codepen.io/boris-graeff/pen/bdBXmj
[41] Сайт библиотеки.: http://codepen.io/golle404/pen/EKOoyW
[42] Сайт библиотеки.: http://codepen.io/Keyamoon/pen/aHxuq
[43] Сайт библиотеки.: https://codepen.io/TaniaLD/pen/oKxep
[44] Сайт библиотеки.: http://codepen.io/Beaugust/pen/DByiE
[45] Сайт библиотеки.: http://codepen.io/viduthalai1947/pen/JkhDK
[46] Сайт библиотеки.: http://codepen.io/SebastienOlivier/pen/vHEpo
[47] Сайт библиотеки.: http://codepen.io/alachie/pen/AslbK
[48] Сайт библиотеки.: http://codepen.io/elrumordelaluz/pen/ylwFq
[49] Сайт библиотеки.: http://codepen.io/noeldelgado/pen/Bkzlu
[50] Сайт библиотеки.: http://codepen.io/samuelvgm/pen/LVzpJW
[51] Сайт библиотеки.: http://codepen.io/ashmind/pen/zqaqpB
[52] Сайт библиотеки.: http://codepen.io/asna_farid/pen/ONgQYo
[53] Сайт библиотеки.: http://codepen.io/ikoshowa/pen/qOMvpy
[54] Сайт библиотеки.: http://codepen.io/Bidji/pen/emajjq
[55] Сайт библиотеки.: http://codepen.io/xhepigerta/pen/bprWbR
[56] Сайт библиотеки.: http://codepen.io/tstoik/pen/Ywgxqb
[57] Сайт библиотеки.: http://codepen.io/OpherV/pen/yeGeqZ
[58] Сайт библиотеки.: http://codepen.io/Haasbroek/pen/gbqYyj
[59] Сайт библиотеки.: http://codepen.io/MathieuRichard/pen/LIzup
[60] Сайт библиотеки.: http://codepen.io/havardob/pen/VjjJey
[61] Сайт библиотеки.: http://codepen.io/BjornRombaut/pen/gMgwgq
[62] Сайт библиотеки.: http://codepen.io/flkt-crnpio/pen/jWLZWW
[63] Сайт библиотеки.: http://codepen.io/lbebber/pen/Duwal
[64] Сайт библиотеки.: http://codepen.io/max-scopp/pen/FArlb
[65] Сайт библиотеки.: http://codepen.io/RSH87/pen/VjeRzR
[66] Сайт библиотеки.: http://codepen.io/svencreations/pen/ONeRQb
[67] Сайт библиотеки.: http://codepen.io/johnheiner/pen/JdRybK
[68] Сайт библиотеки.: http://codepen.io/zslabs/pen/YwygoQ
[69] Сайт библиотеки.: http://codepen.io/sdras/pen/qdYXje
[70] Сайт библиотеки.: http://codepen.io/kenchen/pen/tgBiE
[71] Сайт библиотеки.: http://codepen.io/grayghostvisuals/pen/emdrax
[72] Сайт библиотеки.: http://codepen.io/chrisgannon/pen/zqMBXB
[73] Сайт библиотеки.: http://codepen.io/grayghostvisuals/pen/VYKzRa
[74] Сайт библиотеки.: http://codepen.io/vinsongrant/pen/pydLGX
[75] Сайт библиотеки.: http://codepen.io/jxnblk/pen/nufHI
[76] Сайт библиотеки.: http://codepen.io/aurer/pen/jEGbA
[77] Сайт библиотеки.: http://codepen.io/ControlledChaos/pen/aNprdB
[78] Сайт библиотеки.: http://codepen.io/nikhil8krishnan/pen/rVoXJa
[79] Сайт библиотеки.: http://codepen.io/jczimm/pen/vEBpoL
[80] Сайт библиотеки.: http://codepen.io/tholman/pen/yenku
[81] Сайт библиотеки.: http://codepen.io/codecalm/pen/eppjjM
[82] Сайт библиотеки.: http://codepen.io/suez/pen/myvgdg
[83] Сайт библиотеки.: http://codepen.io/digitalcraft/pen/JogGyb
[84] Сайт библиотеки.: http://codepen.io/nodealpha/pen/WvLrva
[85] Сайт библиотеки.: http://codepen.io/chrisgannon/pen/RaYxaO
[86] Сайт библиотеки.: http://codepen.io/PageOnline/pen/LiopJ
[87] Сайт библиотеки.: http://codepen.io/bali_balo/pen/BKOamE
[88] Сайт библиотеки.: http://codepen.io/jackrugile/pen/Lhcya
[89] Сайт библиотеки.: http://codepen.io/rglazebrook/pen/bcqhe
[90] Источник: https://habrahabr.ru/post/331236/
Нажмите здесь для печати.