
Думаю многие из вас уже сталкивались с локальной разработкой npm-пакетов. Обычно никаких трудностей это не вызывает: создаём папку, запускаем npm init, пишем тесты, дальше используем npm link (либо просто симлинк) и «шлифуем» api до полной готовности.
Звучит просто… только если вы не используете Babel, Rollup, Webpack и т.п. Иными словами, всё хорошо, пока проект не нужно собрать перед публикацией, да ещё с модификацией исходного кода. Кроме того, одновременно разрабатываемых пакетов может быть больше чем один, что в разы усложняет «жизнь». Чтобы исправить эту ситуацию, пришлось сделать маленькую утилиту npmy, под катом небольшая статья с описанием тех. процесса работы и пример использования.
Итак, как я уже говорил, основная проблема локальной разработки — это использование scripts/хуков (prepublish, prepublishOnly и т.д.), именно по этой причине npm link не подходит, ведь по сути — это банальный симлинк, да ещё по завершению разработки нужно не забывать про npm unlink.
Поэтому я принялся за свое решение, которое:
- Имеет простую настройку.
- Эмулирует полный цикл публикации.
- Создает симлинк на псевдо-опубликованную версию (далее ПОВ).
- Следит за изменениями и обновляет ПОВ.
Настройка проекта
Первой мыслью было добавить правила прямо в package.json, но это неправильно, ведь это именно локальная разработка, поэтому правила было решено размещать в .npmyrc, который без труда можно добавить в .gitignore.
Сам файл — ни что иное, как простой JSON-объект, у которого:
key— название зависимости изpackage.json;value— локальный путь до разрабатываемого пакета (относительный или абсолютный).
Всё, на этом конфигурация закончена.
Запуск
Заходим в папку с .npmyrc и запускаем npmy, который:
- Читает
.npmrc. - Фильтруем список зависимостей на два списка для:
- установки из NPM;
- локальной установки.
- Установка зависимостей из NPM.
- Псевдо-публикация пакетов из
.npmrc. - Создание симлинка на ПОВ.
- Запуск отслеживания изменений (watch).
Процесс псевдо-публикации
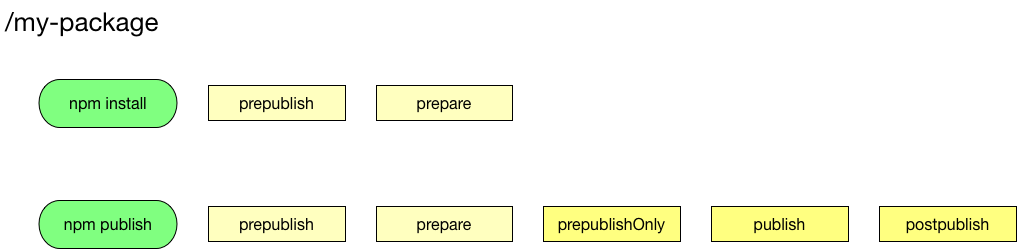
Это самое интересное, ради чего всё и затевалось. Для начала вспомним, как это работает в оригинальном npm.

Как видите, тут нас ждет сюрприз, prepublish и prepare выполняются как на npm publish, так и на npm install (без аргументов). Поэтому если вам нужна сборка проекта перед публикацией, используйте prepublishOnly, но только начиная с 5 версии. Хоть этот хук и добавили в 4, работает он неправильно, и вместо собранного пакета уедет не пойми что, увы.
В моём процессе перед запуском всех хуков есть ещё одно звено, а именно создание копии проекта (вместе с node_modules):
- Копия создается через
rsyncв темповую папку. - Модифицируется
package.json, из которого убираетсяnpm test, чтобы не тормозить процесс псевдо-публикации. - Затем для копии запускаются все хуки соответствующие процессу публикации.
- И в финальный штрих: удаление всего, что не соответствует секции
files. - Profit.
Вуаля, теперь мы имеем версию пакета, которую бы вы получили при установки из npm. Также при каждом изменении исходников, ПОВ будет обновлена автоматом.
Кроме этого, npmy не забывает про секцию bin в package.json и корректно создаёт симлинки на объявленные там скрипты.
Итого
npm install -g npmy- Создаем
.npmrcв проекте - Запускаем
npmy
Спасибо за внимание, надеюсь утилита будет полезна не только мне. :]
P.S. Инструмент новый, так что не стесняйтесь писать о проблемах.
Автор: RubaXa








