Laracon 2017 — краткий обзор и куча полезных ссылок

Я побывал первый раз на конференции Laracon лично и, должен сказать, я получил там весьма приятный опыт — возможно, даже более приятный, чем я ожидал. Конференция была хорошо организована и доклады были разнообразными, информативными и действенными. Первый день был посвящен техническим вопросам и в основном вращался вокруг Laravel. Второй день был разбавлен выступлениями на самые разные темы, довольно занимательными и заставляющими задуматься.
Лично мне больше всего понравилась возможность встретиться с целой кучей людей, с которыми я общаюсь Твиттере.
Другой интересный момент — это возможность совершить небольшое ”пищевое паломничество” в Нью-Йорке. На Лараконе также было много бесплатной еды, и я даже немного ее попробовал, но я не собирался упускать эту возможность.
В этой статье будет краткий обзор того, что я узнал на презентациях. К сожалению, мне не удалось прослушать блок докладов от Science Fair. Я не делал заметок и не смогу представить детальный отчет по каждому выступлений. По некоторым выступлениям материала много, по другим — мало.
День 1
Freek Van der Herten [1], Spatie
Тема: Создаем панель управления с помощью Laravel, Vue.js и Pusher
Мне уже был знаком материал, который Фрик осветил в своем выступлении, поскольку я уже читал запись в его блоге на эту тему. И всё же я узнал много нового, поскольку он кодил в прямом эфире, чтобы показать, как сделаны компоненты времени/погоды, статистики packagist и лента Твиттера.
Он также представил впечатляющие в статистику по опенсорс-пакетам Spatie.
Ссылки:
- Твиттер — https://twitter.com/freekmurze [2]
- OSS пакеты Spatie — https://spatie.be/en/opensource [3]
- Запись в блоге — https://murze.be/2017/06/building-realtime-dashboard-powered-laravel-vue-2017-edition/ [4]
- Исходник панели — https://github.com/spatie/dashboard.spatie.be [5]
- Speaker Deck — https://speakerdeck.com/freekmurze/dashboard-laraconus [6]
Tom Schlick [7]
Тема: Как строить многопользовательские приложения
Презентация попала в точку, поскольку половина аудитории мечтала построить свое крутое SaaS-приложение. Том говорил о различных стратегиях баз данных: Он сравнивал, как можно использовать одну базу и как несколько, говорил об их достоинствах и недостатках. Также он говорил о других своих соображениях: например, о том, что надо сегментировать разные компоненты своего приложения (очереди, консольные команды, миграции, хранилище файлов, кэш и т.д.) и стратегии назначения доменов. Я поделюсь деталями ниже, так как его презентация уже есть в открытом доступе.
Том упоминал у себя в Твиттере, что он будет выступать впервые, так что для первого раза вышло вполне неплохо.
Ссылки:
- Твиттер — https://twitter.com/tomschlick [8]
- Сайт — https://multitenantlaravel.com/ [9] (работа в процессе)
- Speaker Deck — https://speakerdeck.com/tomschlick/building-multi-tenant-applications [10]
- Исходник пакета (одна база данных) — https://github.com/HipsterJazzbo/Landlord [11]
- Исходник пакета (несколько баз данных) — https://github.com/orchestral/tenanti [12]
- Исходник пакета (несколько баз данных) — https://github.com/tomschlick/townhouse [13] (работа в процессе)
Adam Wathan [14]
Тема: CRUDово по дизайну
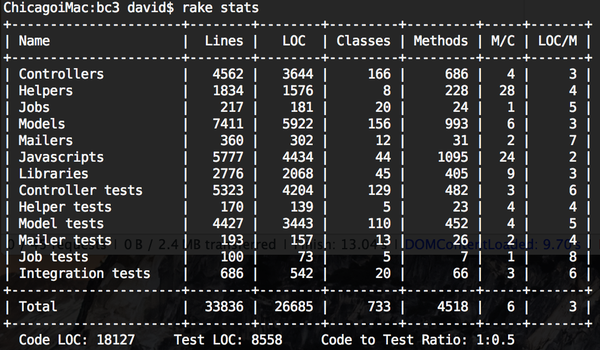
Адам в своем выступлении сфокусировался на том, что контроллеры надо делать как можно более RESTful. Вначале он показал скриншот Basecamp 3, который упоминал в своем твите David Heinemeier Hansson (DHH):

https://twitter.com/dhh/status/647163196839739392 [15]
Здесь надо обратить внимание на следующие показатели: количество контроллеров, маленькое количество методов на каждый контроллер и среднее число строк кода в каждом методе.
Адам писал код прямо на сцене для демо-приложения — Casthacker. В его файле маршрутов было два контроллера — PodcastsController с 13-ю методами и EpisodesController с 5-ю.
Он переработал их в дополнительные контроллеры при помощи следующих принципов:
- Если это вложенный ресурс, создавайте новый контроллер
- Если ресурс можно редактировать независимо, создавайте новый контроллер
- Если вы затрагиваете pivot-записи, создавайте новый контроллер и, возможно новую модель (см. последнюю ссылку внизу)
- Если вы изменяете состояние ресурса, создавайте новый контроллер
Главная мысль демо была в том, что никогда не надо писать кастомные действия. Ограничьте методы контролера до 7 CRUD-действий: index, create, store, show, edit, update и destroy.
// Примеры:
// До
PodcastsController@publish
PodcastsController@unpublish
// После
PublishedPodcastsController@store
PublishedPodcastsController@destroy
// До
PodcastsController@subscribe
// После
SubscriptionsController@storeЕго презентацию и демо-приложение еще нельзя посмотреть онлайн, но он написал в Твиттере, что скоро всё выложит. Но если вы уже подписаны на его курс Test-Driven Laravel, то вы найдете эту тему в секции “Publishing Concert Drafts”.
Ссылки:
- Твиттер — https://twitter.com/adamwathan [16]
- Блог — https://adamwathan.me/ [17]
- Test-Driven Laravel— https://adamwathan.me/test-driven-laravel/ [18]
- Ваш REST API прячет модель — http://transmission.vehikl.com/theres-a-model-hiding-in-your-rest-api/ [19]
Maxime Locqueville, Algolia
Тема: Laravel Scout + Algolia + Vue
Меня впечатлила презентация Максима, где он в прямом эфире показывал, как легко можно построить поисковый интерфейс для своего существующего проекта. Примерно за 15-20 минут он построил функционирующий поисковый интерфейс для списка выступающих на конференции. Для этого сделал следующее:
- Установил Laravel Scout и импортировал модели в Algolia при помощи команды artisan
scout:import. - Настроил выдачу поисковых результатов в панели Algolia, в частности, назначил веса определенным атрибутам, так чтобы они оказывались выше в поисковой таблице.
- Создал поисковый интерфейс при помощи компонента Vue — vue-instantsearch. Компоненты в React и чистом JavaScript также доступны на github-аккаунте Algolia.
Если вы не знали, у Algolia Есть опция поиска в документации Laravel [20].
Ссылки:
- Твиттер — https://twitter.com/maxiloc [21]
- Демо-приложение — https://github.com/maxiloc/laracon17 [22]
- Laravel Scout — https://laravel.com/docs/5.4/scout [23]
- Algolia — https://www.algolia.com/ [24]
- Компонент Algolia Vue — https://github.com/algolia/vue-instantsearch [25]
Evan You, Vue
Тема: Состояние Vue на 2017 год
Презентация Vue показалось мне немного сдержанной, и на то есть причины, поскольку Vue 2.x сейчас находится в стабильном состоянии и в ближайшее время не планируется никаких релизов с новыми крутыми функциями.
Первая конференция VueConf проходила в Польше в июне.
Эван в основном говорил о росте Vue: показывал впечатляющую статистику из Github (61.2k+ звезд), NPM (622k+ загрузок в месяц) и Chrome Devtools (228k+ активных пользователей в неделю). Он также приводил примеры роста экосистемы Vue. Самое примечательное из — Weex [26], мобильный UI-фреймворк.
Также я отметил ряд моментов:
- Теперь я могу более четко объяснить, почему я предпочитаю Vue. Это самый прогрессивный фреймворк: вы можете пользоваться его функционалом по минимуму, полностью или же оставаться где-то посередине. С Vue это намного удобнее, чем с React.
- У Vue, как и у Laravel, будут утилиты, которые облегчают процесс тестирования frontend-кода. Эван упомянул что они все еще над ними работают.
- По мнению Эвана цель Vue — более счастливые и работоспособные разработчики.
Ссылки:
- Твиттер — https://twitter.com/youyuxi [27]
- Weex — https://weex.incubator.apache.org/ [26]
- Vue test utilities — https://github.com/vuejs/vue-test-utils [28]
- VueConf — https://conf.vuejs.org/ [29]
Nils Adermann, Composer/Packagist
Тема: Управление зависимостями
Я пропустил довольно большой кусок этого выступления. Похоже, там предлагали Private Packagist (или Satis) в качестве решения задачи по мирроингу пакетов и управлению рисками зависимостей софта.
Во второй половине доклада дали хорошие подсказки для композера:
- Мейнтейнеры пакетов — последовательно используйте SemVer, чтобы сообщать пользователям об изменениях
- Документируйте все изменения.
- Пользователи — используйте консервативное ограничение версий для зависимостей.
- Используйте
composer update [--dry-run] <package>вместо полногоcomposer update. Меткаdry-runпозволяет просматривать изменения без какого-либо влияния на файлы. - Отправьте
composer.lockв систему контроля версий. Используйтеgit checkout <branch> composer.lock, чтобы разрешать конфликты слияния в lock-файле.
Важное уточнение к последнему пункту: если вы работаете в команде, у вас будут возникать проблемы с composer.lock, только если все одновременно запустят composer update в своих ветках без какой-либо цели. Если следовать этим двум правилам, то проблемы будут возникать редко:
- Только один человек в команде отвечает за
composer.lockдля обновления пакетов. - Другие члены команды могут запустить
composer update <package>, если надо проапгрейдить конкретную зависимость при работе над какой-то функцией или при исправлении баги. Этот момент также надо обговаривать со всей командой, чтобы несколько человек ненароком не обновили один и тот же пакет, пока они работают над чем-то еще.
Ссылки:
- Твиттер — https://twitter.com/naderman [30]
- Private Packagist — https://packagist.com/ [31]
- Composer lock — https://getcomposer.org/doc/01-basic-usage.md#commit-your-composer-lock-file-to-version-control [32]
Taylor Otwell [33]
Тема: Laravel Horizon (возможно, там было что-то другое, но именно эта тема была у всех в голове)
Наконец, пришло время главного доклада. Тейлор прошелся по всему списку новых функций Laravel 5.5. Я включил в список ссылки на Laravel News и Laracasts, где можно изучить в деталях все функции. Меня особенно порадовали классы кастомных правил валидации. Я писал о них раньше в другой статье [34].
Но все взоры были прикованы к Horizon. Когда его наконец показали публике, я очень обрадовался, потому что это именно то, что мне нужно для моей текущей работы. Horizon — это пакет Laravel, который помогает управлять очередями через конфигурационный файл. И у него отличный интерфейс. Если вы часто страдаете от того, что приходится управлять несколькими проваленными задачами одновременно через командную строку, то Horizon вам понравится. Одно предостережение: он поддерживает только драйвер Redis, но это опенсорс, так что в сообществе, возможно, скоро добавят поддержку и других драйверов.
Сайт Horizon запустили на 2ой день конференции: https://horizon.laravel.com [35]
Тейлор также намекнул, что скоро будет больше обновлений. Почти наверняка они будут связаны с файлом cloud.yml, который был у него в корневой папке демо-приложения, и командой cloud deploy, при помощи которой он вносил изменения в конфигурацию.
Ссылки:
- Твиттер — https://twitter.com/taylorotwell [36]
- Функции Laravel 5.5 — https://laravel-news.com/category/laravel-5.5 [37]
- Видео Laravel 5.5 — https://laracasts.com/series/whats-new-in-laravel-5-5 [38]
- Очереди Laravel — https://laravel.com/docs/5.4/queues [39]
- Введение в Laravel Horizon — https://medium.com/@taylorotwell/introducing-laravel-horizon-4585f66e3e [40]
- Laravel Horizon — https://horizon.laravel.com/ [41]
- Исходник Horizon — https://github.com/laravel/horizon [42]
- Введение в Horizon — https://mattstauffer.co/blog/introducing-laravel-horizon-a-dashboard-for-your-queues [43]
День 2
Matt Stauffer [44]
Тема: Настройка Laravel
Мэтт так тараторил, что шутка про повторный просмотр его выступления на Youtube на скорости 0.5 и шуткой-то не является.
Он рассказал о многих базовых и продвинутых техниках кастомизации Laravel, чтобы настроить его под особые нужды вашего приложения. Его презентация доступна в списке ссылок ниже, так что я не буду повторять материал.
Что меня особенно зацепило в его выступлении, так это его мысли о читабельности кода:
- Когда работаешь с новым приложением, самое сложное — разобраться, “где и как это происходит?”
- Пишите свои приложения так, чтобы любой, кто читал документацию Laravel, смог бы в них разобраться.
Мне вспомнилась иллюстрация, которую я видел в книге “Чистый код” за авторством Роберта Мартина (Дядя Боб):

Источник:
http://www.osnews.com/story/19266/WTFs_m [45]
Полагаю, плохая читабельность кода будет означать, что показатель “что это за хрень?!” в минуту будет довольно высоким.
Ссылки:
- Твиттер — https://twitter.com/stauffermatt [46]
- Speaker Deck — https://speakerdeck.com/mattstauffer/custom-laravel [47]
- Сайт — https://customlaravel.com/ [48]
Sean T. Larkin [49], webpack
Тема: webpack — основные идеи и не только
Шон очень круто объяснил, чем является webpack для backend-разработчиков, которые в основном используют его вместе с Laravel Mix.
webpack — это компоновщик модулей. Он объединяет модули JavaScript (ES6, CommonJS и AMD) для запуска в браузере. У енго модульная архитектура, основанная на плагинах. 80% webpack-а построено на плагинах.
В остальной части доклада обсуждали компоненты плагинов и “tapable” элементы.
Материалы, возможно, будут полезны, если вы разрабатываете плагины или если вы пытаетесь отлаживать модуль, но в большинстве случаев от всех этих проблем прикроет Laravel Mix.
Вы можете помочь разработчикам webpack, если вы поддержите их на сайте Open Collective [50].
Ссылки:
- Твиттер — https://twitter.com/thelarkinn [51]
- Github — https://github.com/webpack/webpack [52]
- webpack Academy — https://webpack.academy/ [53]
- Open Collective — https://opencollective.com/webpack [50]
- Awesome webpack — https://github.com/webpack-contrib/awesome-webpack [54]
Mathias Hansen [55] и Michele Hansen [56], Geocod.io
Тема: Запуск и масштабирование стороннего проекта
Эту презентацию подготовили основатели Geocod.io, которые по особому стечению обстоятельств оказались мужем и женой. В своем докладе они рассказали о своем опыте по запуску и масштабированию стороннего проекта.
Многие идеи, которые они озвучили, вполне очевидны. Например, решай свою собственную проблему, создай MVP, ратифицируй свой продукт, знай свой рынок, не масштабируйся слишком рано и т.д. Впрочем, помимо таких идей они делились своим собственным опытом, поэтому слушать их было интересно. Также они дали пару практических советов по поводу переноса компании в США, страховки и SaaS-приложений для обслуживания клиентов и аналитики, которыми они пользовались сами.
Ссылки:
- Твиттер — https://twitter.com/MathiasHansen [57]
- Твиттер — https://twitter.com/mjwhansen [58]
- Speaker Deck — https://speakerdeck.com/minicodemonkey/launching-and-scaling-a-side-project [59]
- Geocod.io — https://geocod.io/ [60]
- Founder Shield — http://foundershield.com/ [61]
- Help Flow — https://helpflow.net/ [62]
- Hotjar — https://www.hotjar.com/ [63]
- Intercom — https://www.intercom.com/ [64]
Laura Elizabeth
Тема: Отладка дизайна
Выступление Лауры содержало правильное сообщение для правильной целевой аудитории. Она подвела всех к мысли о том, что к редизайну сайта надо подходить с точки зрения разработчика — решать проблемы по шагам. Такой подход облегчает работу для того, у кого нет природной склонности к дизайну.
Она показала, как подобрать основной цвет, общую палитру, типографику (шрифты, иерархия, размеры), отступы, планировку и как навести блеск в конце. Все материалы были очень практичны. Для меня бонусом стал список инструментов, которые она использовала. Я перечислил их ниже.
Ссылки:
- Твиттер — https://twitter.com/laurium [65]
- Сайт — https://designacademy.io [66]
- Книга (работа в процессе) — http://debuggingdesign.co/ [67]
- Цветовое вдохновение — https://dribbble.com/colors/ [68]
- Цветовая палитра— http://paletton.com [69]
- Вдохновение для дизайна— https://land-book.com/ [70]
- Шрифты — http://fontpair.co/ [71] и https://fonts.google.com [72]
- Масштабирование шрифтов — http://type-scale.com/ [73]
Justin Jackson [74]
Тема: Как создавать приложения, которые люди будут покупать
Доклад Джастина был весьма занимательным. Возможно, он немного пересекался с предыдущим докладом о стороннем проекте, но подход был другой.
Ключевые мысли его доклада:
- Создавайте то, что люди хотят, а не то, в чём они нуждаются.
- Четыре действия, которые должен совершить потенциальный клиент: заметить, захотеть, сделать, и полюбить.
- Мы должны захотеть ваш продукт, а не нуждаться в нём (что-то похожее я слышал в курсе Economics 101).
- Люди будут платить деньги, если ваш продукт решает их проблемы и делает их жизнь лучше прямо сейчас.
- Сфокусируйтесь на людях, а не на идеях. Решайте проблемы специфической группы людей — в идеале вы должны знать этих людей. Посмотрите, в чём у них сложности, и предоставьте им решение.
Он также порекомендовал пару книг. Ссылки на них вы увидите ниже.
Ссылки:
- Твиттер — https://twitter.com/mijustin [75]
- Сайт — https://justinjackson.ca [76]
- Маркетинг для разработчиков — https://devmarketing.xyz/ [77]
- Клуб разработчиков — https://productpeople.club/ [78]
- Рекомендованная литература — http://www.whencoffeeandkalecompete.com/ [79]
- Рекомендованная литература — https://www.amazon.com/Competing-Against-Luck-Innovation-Customer/dp/0062435612 [80]
Jeffrey Way, Laracasts [81]
Тема: Убить чудовище
Большинству людей, возможно, было бы интересно послушать выступление Джеффри “Глубинный анализ цветовой темы, которую я использую”. Если судить по комментариям к его видеозаписям на Laracasts, людям интересны IDE-темы так же, как и сам код.
Джеффри озвучил 9 причин, почему нужно “Убить чудовище”. В этот момент я перестал делать записи, и поэтому у меня нет детального изложения его материала. Основная мысль, которую я запомнил (потому что он возвращался к ней много раз) — это то, что все переделки кода должны быть грубыми. Это значит, что если какая-то часть кода перестала вас устраивать, то переделайте ее самым простым из возможных способов. Если после этого ваш код не стал лучше, не бойтесь вернуться к предыдущей версии.
В основном он затрагивал те темы, которые в той или иной степени освещались на Laracasts: очистка внутреннего api, использование одиночных traits, уменьшение количества условий в views, событий/слушателей и объектов запросов.
Под конец он выдал пару интересных цитат. Мне особенно понравилась цитата про убийство кода. Я нашел ее источник и добавил к ссылкам ниже.
Если вам нужно доказательство будущего, то вам не нужен Терминатор T-1000. Вам нужен Кенни из Южного Парка. Нам нужен код, который можно убить легко и весело.
Ссылки:
- Твиттер — https://twitter.com/jeffrey_way [82]
- Сайт— https://laracasts.com/ [83]
- Доказательство будущего— http://kranglefant.tumblr.com/post/131808192355/future-proof [84]
Jack McDade [85]
Тема: Глубокое влияние
Тема, о которой говорил Джек, была довольно мрачная (по крайней мере, первая половина), но он всё же преподносил ее довольно легко и смог донести свою точку зрения. Ключевая мысль была в том что в определенный период нужно позволить себе глубоко сфокусироваться на своей работе, отказавшись от постоянных развлечений современной жизни. Мы постоянно ходим по краю и не углубляемся в реальную работу, и при этом мы очень заняты, но так не должно быть.
В зависимости от того, с какой точки зрения на это посмотреть, его высказывание было либо полностью неуместным, либо как раз-таки попало в точку, поскольку зал был полон людей, которые сидели, уткнувшись в свои ноутбуки или телефоны. Он также говорил о модели обучения, которую он назвал “Заплати вперед”. При такой модели вы обучаете троих людей, и каждый из них в свою очередь обучает еще троих, и так далее. Доклад прозвучал вполне уместно для конца конференции: он не освещал никаких технических вопросов, и всё же заставляла задуматься о некоторых вещах.
Ссылки:
- Твиттер — https://twitter.com/jackmcdade [86]
- Глубокая работа — https://www.amazon.com/dp/1455586692/ref=cm_sw_r_cp_api_QoIEzb3RH7N2T [87]
Автор: r-moiseev
Источник [88]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/261697
Ссылки в тексте:
[1] Freek Van der Herten: https://medium.com/@freekmurze
[2] https://twitter.com/freekmurze: https://twitter.com/freekmurze
[3] https://spatie.be/en/opensource: https://spatie.be/en/opensource
[4] https://murze.be/2017/06/building-realtime-dashboard-powered-laravel-vue-2017-edition/: https://murze.be/2017/06/building-realtime-dashboard-powered-laravel-vue-2017-edition/
[5] https://github.com/spatie/dashboard.spatie.be: https://github.com/spatie/dashboard.spatie.be
[6] https://speakerdeck.com/freekmurze/dashboard-laraconus: https://speakerdeck.com/freekmurze/dashboard-laraconus
[7] Tom Schlick: https://medium.com/@tomschlick
[8] https://twitter.com/tomschlick: https://twitter.com/tomschlick
[9] https://multitenantlaravel.com/: https://multitenantlaravel.com/
[10] https://speakerdeck.com/tomschlick/building-multi-tenant-applications: https://speakerdeck.com/tomschlick/building-multi-tenant-applications
[11] https://github.com/HipsterJazzbo/Landlord: https://github.com/HipsterJazzbo/Landlord
[12] https://github.com/orchestral/tenanti: https://github.com/orchestral/tenanti
[13] https://github.com/tomschlick/townhouse: https://github.com/tomschlick/townhouse
[14] Adam Wathan: https://medium.com/@adamwathan
[15] https://twitter.com/dhh/status/647163196839739392: https://twitter.com/dhh/status/647163196839739392
[16] https://twitter.com/adamwathan: https://twitter.com/adamwathan
[17] https://adamwathan.me/: https://adamwathan.me/
[18] https://adamwathan.me/test-driven-laravel/: https://adamwathan.me/test-driven-laravel/
[19] http://transmission.vehikl.com/theres-a-model-hiding-in-your-rest-api/: http://transmission.vehikl.com/theres-a-model-hiding-in-your-rest-api/
[20] документации Laravel: https://laravel.com/docs/5.4
[21] https://twitter.com/maxiloc: https://twitter.com/maxiloc
[22] https://github.com/maxiloc/laracon17: https://github.com/maxiloc/laracon17
[23] https://laravel.com/docs/5.4/scout: https://laravel.com/docs/5.4/scout
[24] https://www.algolia.com/: https://www.algolia.com/
[25] https://github.com/algolia/vue-instantsearch: https://github.com/algolia/vue-instantsearch
[26] Weex: https://weex.incubator.apache.org/
[27] https://twitter.com/youyuxi: https://twitter.com/youyuxi
[28] https://github.com/vuejs/vue-test-utils: https://github.com/vuejs/vue-test-utils
[29] https://conf.vuejs.org/: https://conf.vuejs.org/
[30] https://twitter.com/naderman: https://twitter.com/naderman
[31] https://packagist.com/: https://packagist.com/
[32] https://getcomposer.org/doc/01-basic-usage.md#commit-your-composer-lock-file-to-version-control: https://getcomposer.org/doc/01-basic-usage.md#commit-your-composer-lock-file-to-version-control
[33] Taylor Otwell: https://medium.com/@taylorotwell
[34] другой статье: https://medium.com/koomai/model-factory-and-custom-validation-artisan-commands-in-laravel-5-5-cf7f62b8d70a
[35] https://horizon.laravel.com: https://horizon.laravel.com
[36] https://twitter.com/taylorotwell: https://twitter.com/taylorotwell
[37] https://laravel-news.com/category/laravel-5.5: https://laravel-news.com/category/laravel-5.5
[38] https://laracasts.com/series/whats-new-in-laravel-5-5: https://laracasts.com/series/whats-new-in-laravel-5-5
[39] https://laravel.com/docs/5.4/queues: https://laravel.com/docs/5.4/queues
[40] https://medium.com/@taylorotwell/introducing-laravel-horizon-4585f66e3e: https://medium.com/@taylorotwell/introducing-laravel-horizon-4585f66e3e
[41] https://horizon.laravel.com/: https://horizon.laravel.com/
[42] https://github.com/laravel/horizon: https://github.com/laravel/horizon
[43] https://mattstauffer.co/blog/introducing-laravel-horizon-a-dashboard-for-your-queues: https://mattstauffer.co/blog/introducing-laravel-horizon-a-dashboard-for-your-queues
[44] Matt Stauffer: https://medium.com/@mattstauffer
[45] http://www.osnews.com/story/19266/WTFs_m: http://www.osnews.com/story/19266/WTFs_m
[46] https://twitter.com/stauffermatt: https://twitter.com/stauffermatt
[47] https://speakerdeck.com/mattstauffer/custom-laravel: https://speakerdeck.com/mattstauffer/custom-laravel
[48] https://customlaravel.com/: https://customlaravel.com/
[49] Sean T. Larkin: https://medium.com/@TheLarkInn
[50] Open Collective: https://opencollective.com/webpack
[51] https://twitter.com/thelarkinn: https://twitter.com/thelarkinn
[52] https://github.com/webpack/webpack: https://github.com/webpack/webpack
[53] https://webpack.academy/: https://webpack.academy/
[54] https://github.com/webpack-contrib/awesome-webpack: https://github.com/webpack-contrib/awesome-webpack
[55] Mathias Hansen: https://medium.com/@MathiasHansen
[56] Michele Hansen: https://medium.com/@mjwhansen
[57] https://twitter.com/MathiasHansen: https://twitter.com/MathiasHansen
[58] https://twitter.com/mjwhansen: https://twitter.com/mjwhansen
[59] https://speakerdeck.com/minicodemonkey/launching-and-scaling-a-side-project: https://speakerdeck.com/minicodemonkey/launching-and-scaling-a-side-project
[60] https://geocod.io/: https://geocod.io/
[61] http://foundershield.com/: http://foundershield.com/
[62] https://helpflow.net/: https://helpflow.net/
[63] https://www.hotjar.com/: https://www.hotjar.com/
[64] https://www.intercom.com/: https://www.intercom.com/
[65] https://twitter.com/laurium: https://twitter.com/laurium
[66] https://designacademy.io: https://designacademy.io
[67] http://debuggingdesign.co/: http://debuggingdesign.co/
[68] https://dribbble.com/colors/: https://dribbble.com/colors/
[69] http://paletton.com: http://paletton.com
[70] https://land-book.com/: https://land-book.com/
[71] http://fontpair.co/: http://fontpair.co/
[72] https://fonts.google.com: https://fonts.google.com
[73] http://type-scale.com/: http://type-scale.com/
[74] Justin Jackson: https://medium.com/@mijustin
[75] https://twitter.com/mijustin: https://twitter.com/mijustin
[76] https://justinjackson.ca: https://justinjackson.ca
[77] https://devmarketing.xyz/: https://devmarketing.xyz/
[78] https://productpeople.club/: https://productpeople.club/
[79] http://www.whencoffeeandkalecompete.com/: http://www.whencoffeeandkalecompete.com/
[80] https://www.amazon.com/Competing-Against-Luck-Innovation-Customer/dp/0062435612: https://www.amazon.com/Competing-Against-Luck-Innovation-Customer/dp/0062435612
[81] Laracasts: https://medium.com/@laracasts
[82] https://twitter.com/jeffrey_way: https://twitter.com/jeffrey_way
[83] https://laracasts.com/: https://laracasts.com/
[84] http://kranglefant.tumblr.com/post/131808192355/future-proof: http://kranglefant.tumblr.com/post/131808192355/future-proof
[85] Jack McDade: https://medium.com/@jackmcdade
[86] https://twitter.com/jackmcdade: https://twitter.com/jackmcdade
[87] https://www.amazon.com/dp/1455586692/ref=cm_sw_r_cp_api_QoIEzb3RH7N2T: https://www.amazon.com/dp/1455586692/ref=cm_sw_r_cp_api_QoIEzb3RH7N2T
[88] Источник: https://habrahabr.ru/post/334918/
Нажмите здесь для печати.