Zoia.js: ещё один веб-фреймворк на Node
Всем привет, уважаемые читатели.
Многие из вас так или иначе имели дело с Node.js. Наверное, не имеет смысла рассказывать о том, какие преимущества есть у JavaScript и у его серверной реализации в частности. В настоящий момент я много всего делаю на JS, начиная от простых консольных скриптов и заканчивая API, сервисами и сайтами. Современный стандарт EcmaScript принес значительные изменения в язык: он не только исправил некоторые древние «косяки» JS, но и добавил новые возможности, позволив, в частности, красиво избавиться от Callback Hell [1].
Когда передо мной в очередной раз встала задача развернуть простой сайт, состоящий из нескольких десятков страничек, мне захотелось сделать это при помощи какой-нибудь легковесной, но современной CMS, основанной на Node. Оценив обстановку [2], я понял, что ничего подходящего до сих пор нет. Мой старый и добрый Taracot [3] оказался для этой задачи слишком тяжелым, к тому же, он не работает с современными версиями Node и перегружен функционалом.
Что я хотел получить в итоге?
- Систему регистрации, авторизации, управления пользователями и группами, чтобы об этом не нужно было каждый раз думать
- Удобный шаблонизатор с возможностью использования асинхронных функций
- Модуль для быстрой отправки e-mail пользователям
- Captcha, желательно без сторонних библиотек
- Валидацию форм и полей
- Быструю и удобную AJAX-driven таблицу для отображения данных
- Код с использованием возможностей ES6
- Многоязычность из коробки
- Модульную структуру с возможностью быстро и комфортно написать новый модуль
Автоматическую систему обновлений
Простой модуль для создания и редактирования контента с удобной загрузкой изображений на сервер
Zoia.js
Работал я в свободное время и исключительно ради удовольствия, поэтому проект немного затянулся, но с первого коммита в конце мая до середины октября 2017 года получилось сделать многое по перечисленным выше пунктам:
- Офсайт [4] (ещё не доделал его до конца)
- Страница на Github [5]
- Wiki с документацией [6]
- Демо установка [7] (перезагружается каждый час)

Лицензия — MIT [8].
В качестве базового фреймворка используется Express.js [9], база данных — MongoDB [10], шаблонизатор — Nunjucks [11] от Mozilla, а для UI используется UIkit [12].
Почему Web Framework, а не просто CMS? Прежде всего потому, что на базе системы можно сделать API, используя, например, только возможности, связанные с авторизацией. То есть из Zoia можно спокойно «выкинуть» модули, связанные с отображением контента для пользователя, и возвращать только JSON/XML.
Динамические таблицы и формы
Для динамического отображения данных в табличной форме я написал jQuery плагин zoiaTable [13]. Он позволяет превратить любую HTML-таблицу в «динамическую», с возможностью фильтрации данных, разбивкой на страницы и сортировкой. Как это выглядит «вживую», можно посмотреть здесь [14].
Удобное построение форм — ещё одна задача, для которой я написал другой плагин: zoiaFormBuilder [15]. У него две основные задачи: динамическое постороение форм с возможностью сериализации/десериализации данных и валидация данных по заданным правилам.
Оба плагина доступны по лицензии MIT, и их можно использовать отдельно от Zoia, хотя в данный момент они мне нужны только там. Отображение не привязано к конкретному фреймворку (можно в параметрах вызова задавать нужный HTML и стили), по умолчанию используется UIkit.
Что ещё реализовано на данный момент?
Прежде всего, доступная система управления пользователями и группами. В перспективе это позволит сделать разграничение прав для модулей и их отдельных компонентов (например, определенная группа может редактировать странички только в определенной папке). На данный момент существует одна системная группа — admin, которая позволяет пользователям заходить в backend.
Система регистрации пользователей сделана достаточно стандартно — с валидацией по e-mail. Существует возможность восстановить забытый пароль (также через e-mail). В перспективе здесь нужно будет прикрутить авторизацию через различные социальные сервисы (по Oauth), двухфакторную авторизацию (например, через Google Authenticator или SMS), а также сделать простой личный кабинет. Что из этого необходимо в системе, позиционирующей себя как «лековесная» — отдельный вопрос.
Самописная Captcha не использует сторонних библиотек вроде GraphicMagick, вместо используется JIMP [16] — бибилотека, не использующая внешних зависимостей.
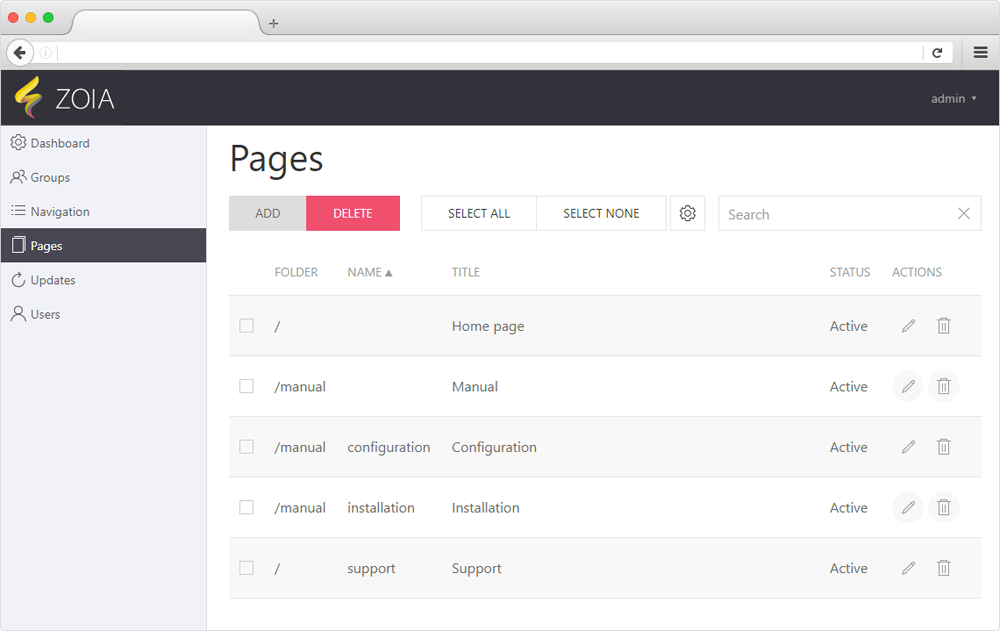
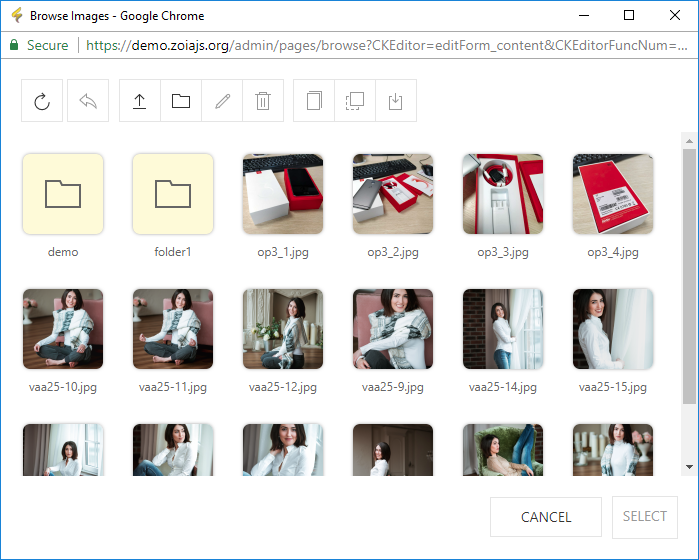
Редактор контента (Pages) использует CKEditor как WISIWYG редактор. Есть возможность вставлять в страницы «хлебные крошки» (breadcrumbs). Также написан простой бразуер с возможностью загрузки файлов и автоматическим созданием thumbnail'ов:

Он умеет создавать папки, копировать-перемещать файлы, в общем, имеет в наличии весь базовый функционал.
Модуль навигации (Navigation) позволяет создавать многоуровневые навигационные меню для сайта. Работа с навигацией осуществляется в виде дерева, в котором можно создавать, редактировать и перетаскивать элементы.
Система автоматических обновлений позволяет загружать новую версию системы и смотреть список изменений.
Как установить Zoia на своём сервере?
Потребуется установленный Node 7+ и MongoDB. Разработку я веду под Windows, поэтому там это тоже работает, но в продакшене, конечно, лучше использовать Linux-based системы. Если у Вас Debian-совместимая система, то есть простой способ установить всё одной командой:
wget -q https://xtremespb.github.io/zoia/zoia_install && sudo bash zoia_install
Также можно установить всё через Docker:
docker pull mongo:latest
docker pull xtremespb/zoia:latest
docker run -d --name mongo mongo
docker run -p 3000:3000 -d --name zoia --link=mongo:mongo xtremespb/zoia
docker exec -it zoia node /usr/local/zoia/bin/install.js
Подробнее об установке можно почитать в документации [17].
Что будет реализовано
В настоящий момент фреймворк находится в состоянии beta (думаю, в таком состоянии он будет ещё достаточно долго). Как я уже написал выше, хочется доработать до определенной стадии модуль авторизации (Auth), чтобы сделать двухфакторную авторизацию и Oauth — но это ещё не точно.
Также, отдельно от базовой системы, я хочу сделать модуль для ведения блога (личного или коллективного), а также простой модуль интернет-магазина.
Документация [6] — над ней я ещё работаю. Вообще, я работаю над всем, включая архитектуру, дизайн, разработку и тестирование, а времени очень мало. Именно поэтому перевода на русский язык (и другие языки) пока нет, но я буду рад, если кто-то сможет мне с этим помочь. Также буду рад всем разработчикам, кто захочет совместно работать над проектом — код открыт [5].
Давно ничего не публиковал на Хабре.
Если что-то сделал не так, пожалуйста, пишите в личку.
Автор: xtremespb
Источник [18]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/265556
Ссылки в тексте:
[1] Callback Hell: http://callbackhell.com/
[2] обстановку: https://www.slant.co/topics/1847/~node-js-based-cms
[3] Taracot: https://taracot.org/
[4] Офсайт: https://zoiajs.org
[5] Страница на Github: https://github.com/xtremespb/zoia
[6] Wiki с документацией: https://github.com/xtremespb/zoia/wiki
[7] Демо установка: https://demo.zoiajs.org
[8] MIT: https://github.com/xtremespb/zoia/blob/master/LICENSE
[9] Express.js: http://expressjs.com/ru/
[10] MongoDB: https://www.mongodb.com/
[11] Nunjucks: https://mozilla.github.io/nunjucks/
[12] UIkit: https://getuikit.com/
[13] zoiaTable: https://github.com/xtremespb/zoiaTable
[14] здесь: https://xtremespb.github.io/zoiaTable/
[15] zoiaFormBuilder: https://github.com/xtremespb/zoiaFormBuilder
[16] JIMP: https://github.com/oliver-moran/jimp
[17] документации: https://github.com/xtremespb/zoia/wiki/Installation
[18] Источник: https://habrahabr.ru/post/339912/
Нажмите здесь для печати.