Пример организации кода для сложного Angular проекта
Официальная документация Angular [1] неплохо описывает, а angular-cli [2] автоматически создает структуру относительно простого проекта. Но по мере его развития сложность неизбежно растет и возникает естественная необходимость как-то этой сложностью управлять. В том числе и за счет декомпозиции.

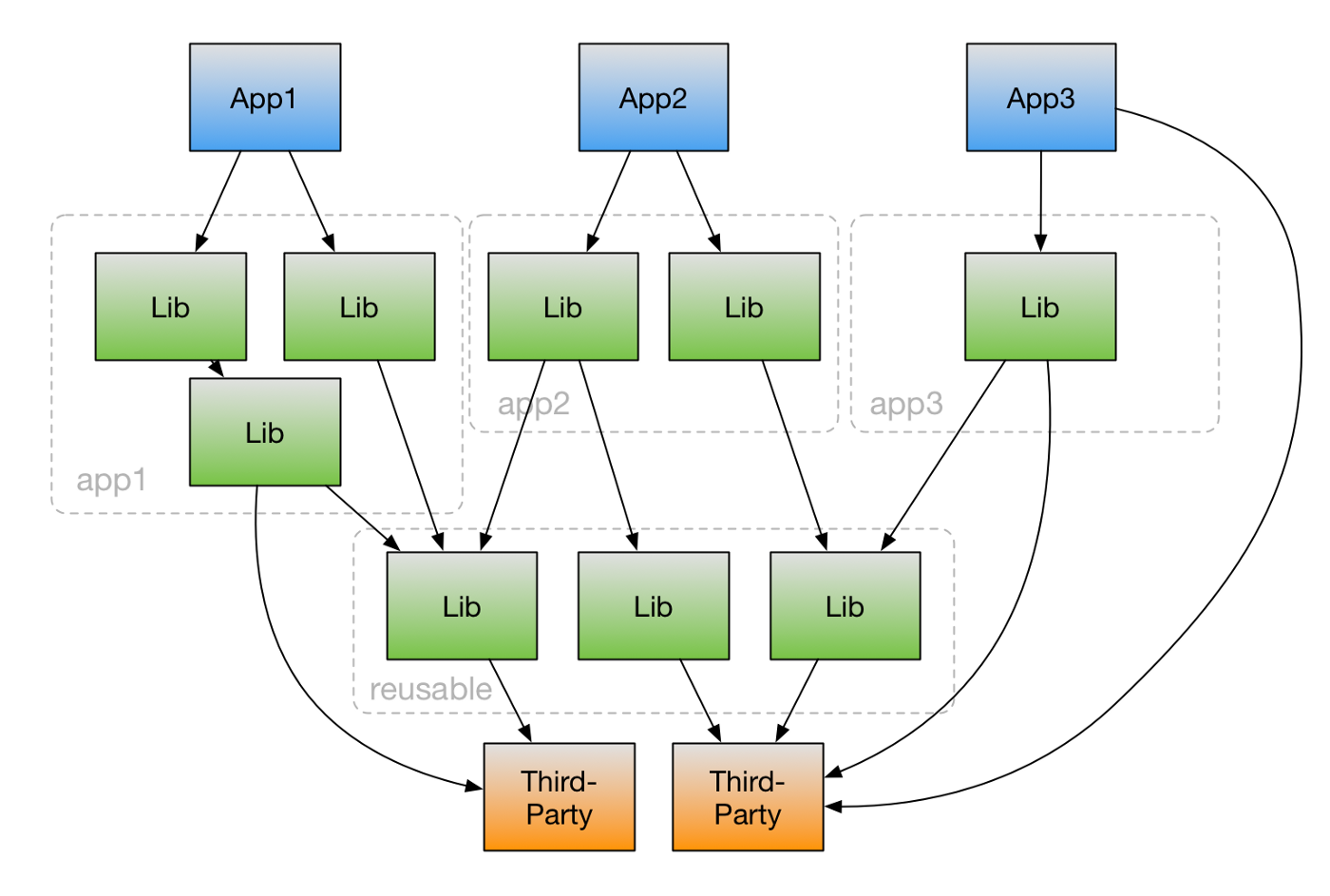
(Изображение взято из статьи "12 Things to Help Large Organizations Do Angular Right" [3] )
Данная публикация есть практическое осмысление статей "12 Things to Help Large Organizations Do Angular Right" [3] (Victor Savkin, Co-founder of Narwhal Technologies (nrwl.io [4]) и "Angular: Understanding Modules and Services" [5] (Michele Stieven, Web Developer & JS enthusiast) через призму собственного опыта работы с фреймворком.
Задача
Организовать исходный код семейства приложений с общими библиотеками так, чтоб он удовлетворял следующим требованиям:
- Моно-репозитарий — весь исходный код в одном репозитарии с единственной пакой node_modules на все веб-приложения и библиотеки.
- Совместимость с angular-cli без дополнительных надстроек и расширений
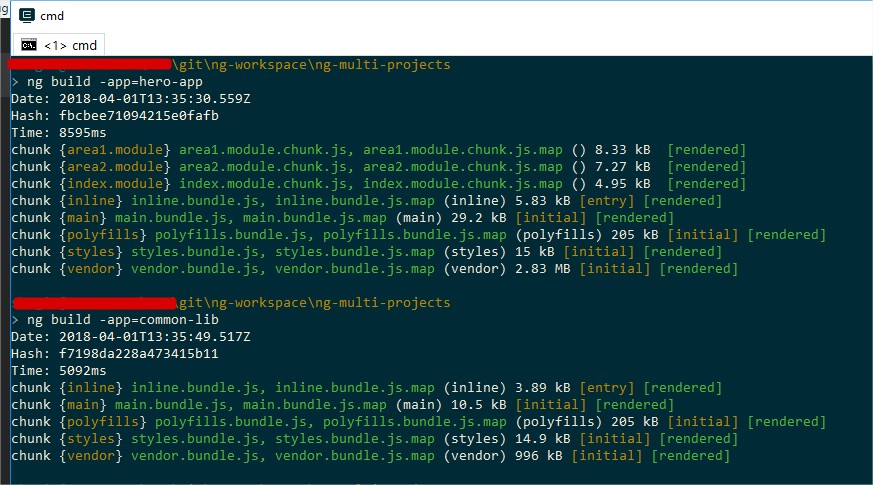
- Возможность независимо друг от друга компилировать библиотеки и собирать веб-приложения.
Пример приложения
Для примера, создадим рабочий прототип пиложения hero-app с зависимой библиотекой common-lib. Для примера двух компонентов достаточно, но на практике их количество может быть любым в разумных пределах.
Организация кода
Судя по всему, базовая концепция angular-cli заключается в создании именно рабочего пространства(workspace) для семейства проектов, а не рабочего каталога для одного единственного. Во всяком случае, свойство apps в виде массива в .angular-cli.json на это ненавязчиво указывает. Этой возможностью и воспользуемся.
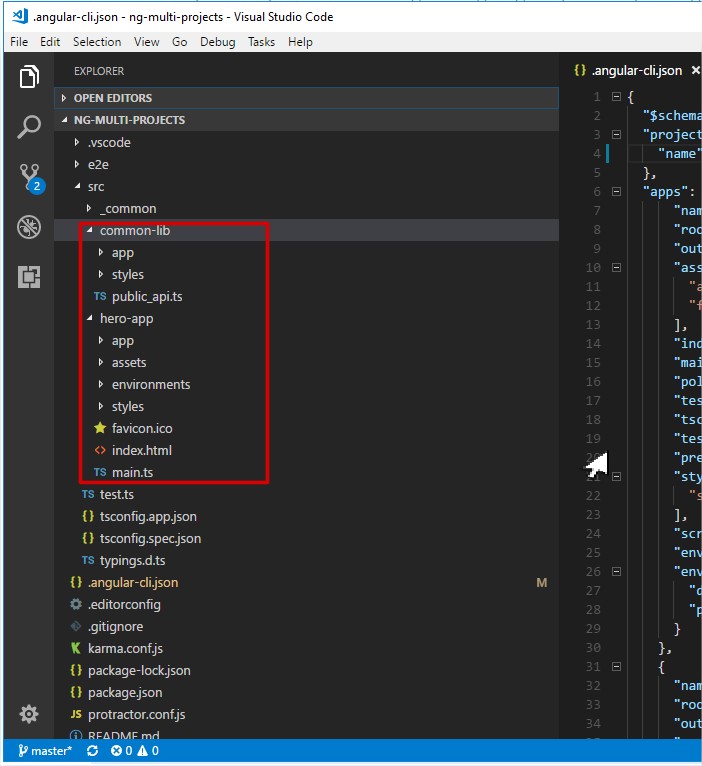
Создадим при помощи стандартного ng new рабочий каталог, а затем немного модифицируем его, поместив приложение и библиотеку в отдельную папку в src — собственно, она и будет корневой папкой для всех остальных "строительных блоков" нашего решения.

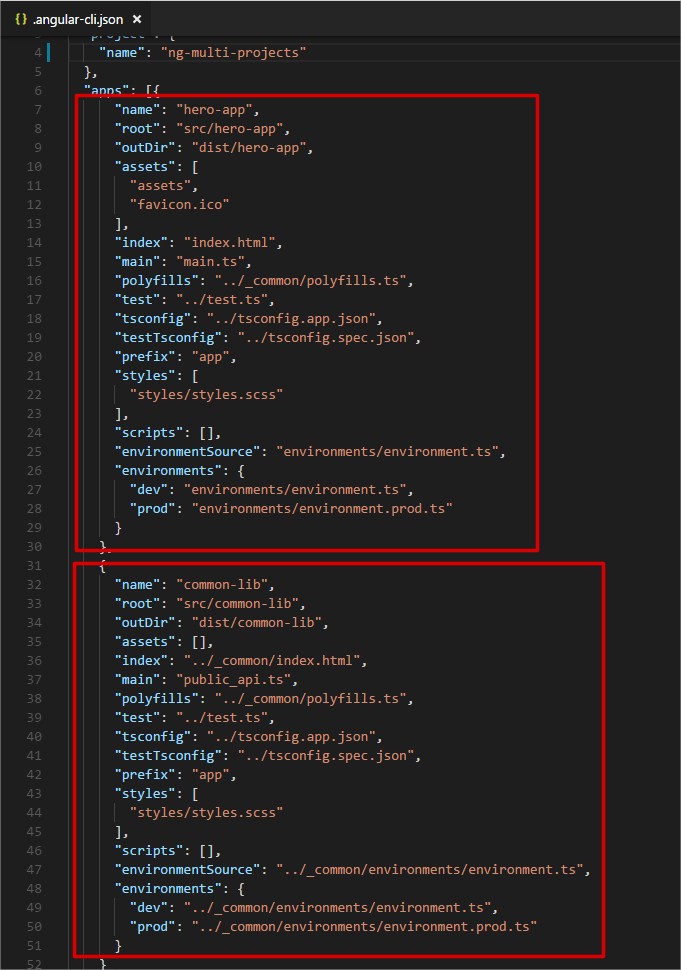
Затем модифицируем .angular-cli.json так, чтоб он адекватно воспринимал наши изменения в структуре проекта:

(Примечание: Изначально казалось, что там все просто, но были(и есть) небольшие сюрпризы с относительными путями и тем, как angular-cli их обрабатывает)
Код библиотек хотелось держать как можно чище, но, поскольку для нормальной работы angular-cli требует наличия конкретных значений в .angular-cli.json, то все, отчасти ненужные, а где-то и просто общие на всех файлы, — поместим в папку src/_common.
Импорт библиотек
Использование общей корневой папки src для всего кода делает технически простой задачу импорта нужных файлов, но код вида:
import {FooBarComponent} from '../../../../../foo-bar.component';не только эстетически выглядит ужасно, но и создает проблемы, если мы решим позднее наши библиотеки опубликовать в виде независимых npm-пакетов.
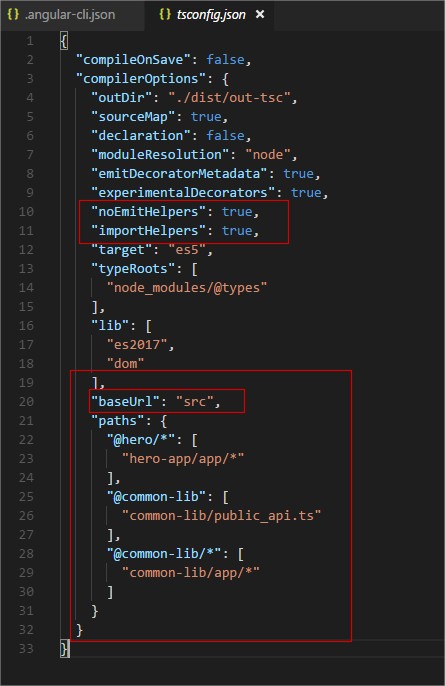
Благо, возможность [6] конфигурации tsconfig.json элегантно решает эту проблему.

Результат

Теперь с каждым компоненом можно работать независимо, выполняя декомпозицию решения, а общая кодовая база позволяет собирать "из кирпичиков" нужные модули и приложения.
Важный акцент: описан не способ создания "настоящих" библиотек для Angular (это отдельная история вроде вот этой [7]), а приведен просто способ организации кода для достаточно сложного проекта (для решения этой же проблемы есть и другие более профессиональные инструменты [8]).
Послесловие
Чтоб не отвлекаться от основной темы статьи, за скобками повествования остались еще ряд моментов вроде:
- Подключение сторонних библиотек и стилей и вынос настроек подключения в общий код
- Использование глобальных стилей для стилизации вложенных компонентов
- Подключение tslib [9] (TypeScript helpers) для уменьшения размеров бандла
- Приемы организации приложения: AppRootModule, "Features"-module, структура папок(использование index.ts c реэкспортом)
- Особенности импорта модулей между корневым и дочерними lazy-loaded модулями (использование Module.forRoot)
Но в той или иной форме вы сможете найти примеры их решения коде проекта на GitHub [10].
Автор: Alexander
Источник [11]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/276675
Ссылки в тексте:
[1] документация Angular: https://angular.io/docs
[2] angular-cli: https://github.com/angular/angular-cli
[3] "12 Things to Help Large Organizations Do Angular Right": https://blog.nrwl.io/12-things-to-help-large-organizations-do-angular-right-f261a798ad6b
[4] nrwl.io: https://nrwl.io/team
[5] "Angular: Understanding Modules and Services": https://medium.com/@michelestieven/organizing-angular-applications-f0510761d65a
[6] возможность : http://www.typescriptlang.org/docs/handbook/module-resolution.html
[7] этой: https://medium.com/@nikolasleblanc/building-an-angular-4-component-library-with-the-angular-cli-and-ng-packagr-53b2ade0701e
[8] инструменты: https://nrwl.io/nx
[9] tslib: https://blog.mariusschulz.com/2016/12/16/typescript-2-1-external-helpers-library
[10] коде проекта на GitHub: https://github.com/saaivs/ng-multi-projects
[11] Источник: https://habrahabr.ru/post/352092/?utm_source=habrahabr&utm_medium=rss&utm_campaign=352092
Нажмите здесь для печати.