Как стать React разработчиком в 2018 году

Несмотря на то что пост написан в этом году, изучить всю предложенную программу за оставшиеся месяцы вы, вероятно, не успеете. Поэтому карту разработчика можно смело брать с собой в год следующий.
Адам Голаб, эксперт по React и JS, составил пошаговый учебный план, который поможет вам стать разработчиком с нуля либо укажет направление для дальнейшего повышения навыков в профессии.
План Адама представляет собой список основных пунктов, которые вам нужно изучить самостоятельно. Мы добавили описание, а в некоторых сложных моментах указали ссылки на дополнительные справочные материалы, с помощью которых вы получите ответ на вопрос: «Что я должен узнать как React-разработчик?».
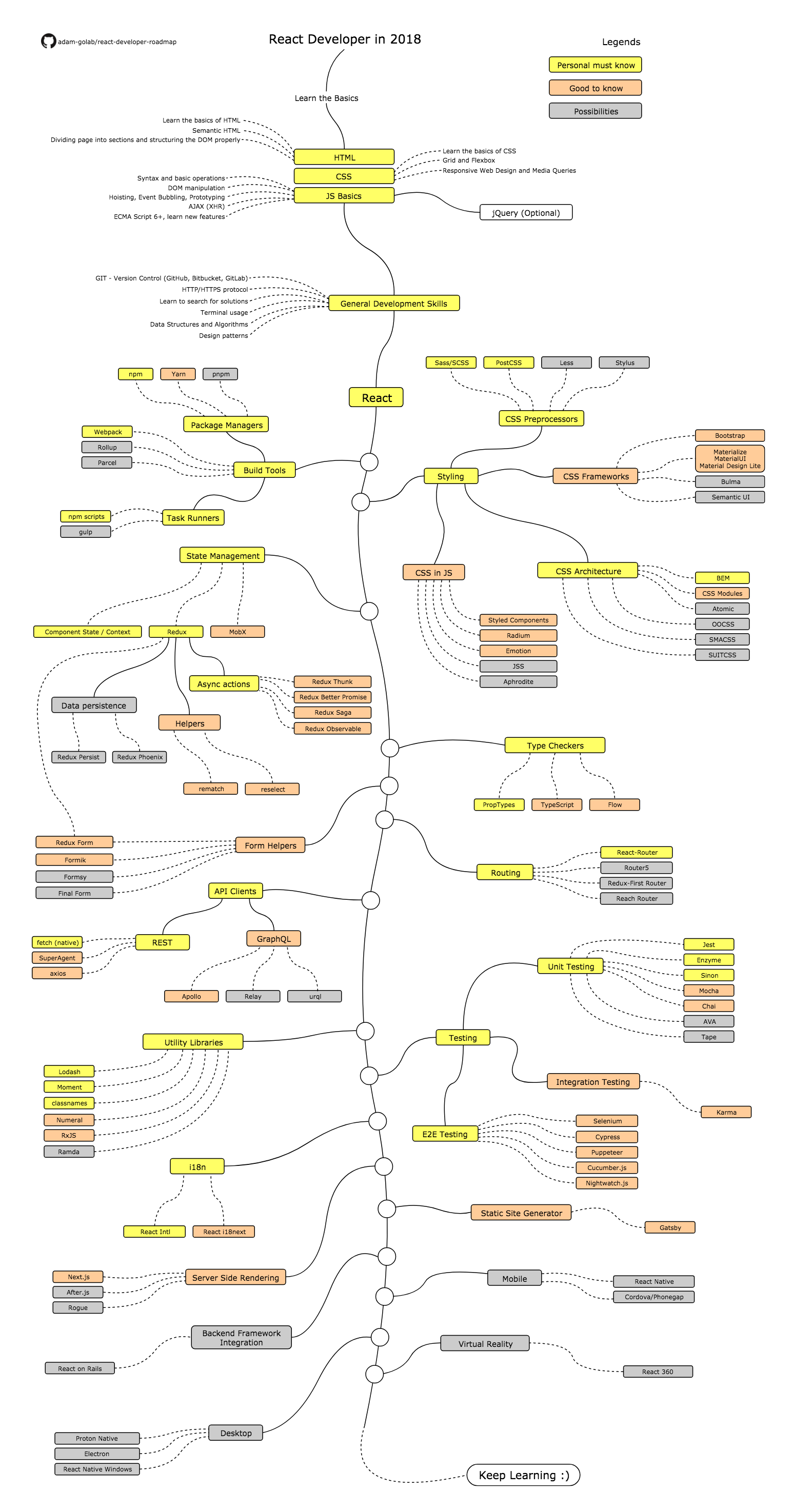
Вот оригинальная диаграмма становления React-разработчика.

- Основы
- HTML
- Изучите основы HTML.
- Сделайте несколько HTML-страниц.
- CSS
- Изучите основы CSS.
- Добавьте в страницы с предыдущего шага CSS.
- Создайте страницу с grid и flexbox.
- Основы JS
- Ознакомьтесь с синтаксисом.
- Изучите основные операции Document Object Model.
- Изучите механизмы, характерные для работы с JS (Hoisting, Event Bubbling, Prototyping).
- Сделайте несколько вызовов AJAX (XHR).
- Изучите новые функции (ECMA Script 6+).
- По возможности, ознакомьтесь с библиотекой jQuery.
- HTML
- Общие навыки разработчика
- Изучите Git, создайте несколько репозиториев на GitHub, поделитесь своим кодом с другими людьми.
- Получите представление о протоколе HTTP(S), о методах запроса (GET, POST, PUT, PATCH, DELETE, OPTIONS).
- Не бойтесь пользоваться поисковикам [1].
- Ознакомьтесь с терминалом, настройте свой шелл (bash, zsh, fish).
- Прочтите несколько книг об алгоритмах и структурах данных. Или посмотрите подготовительный курс «Алгоритмы и структуры данных [2]» от Техносферы.
- Прочтите несколько книг о паттернах проектирования. Например, JavaScript Design Patterns [3]. В издании содержится множество проверенных решений для типовых задач, поэтому книга пригодится как для обучения, так и в качестве подручного помощника. Рекомендуем также Learning JavaScript Design Patterns [4] (Creative Commons) и сборник статей Patterns For Large-Scale JavaScript Application Architecture [5], где обсуждаются паттерны, которые помогут вам в создании больших масштабируемых JavaScript-приложений. У статей есть перевод на русский [6].
- Изучите документацию React на официальном сайте [7] или пройдите курсы [8].
- Узнайте больше об инструментах, которые вы будете использовать.
- Диспетчеры пакетов. На данный момент существует несколько похожих конкурирующих диспетчеров пакетов, помогающих автоматизировать скачивание и обновление библиотек из центрального репозитория. В 2013-м самым популярным был Bower [9], к 2015-му уступивший пальму первенства npm. С конца 2016-го yarn широко используется в качестве альтернативы интерфейсу npm.
- Npm [10]
- Yarn [11]
- Pnpm [12]также не теряется на общем фоне — это быстрый, эффективно использующий дисковое пространство диспетчер. В отличие от yarn и npm он поддерживает глобальный кэш для каждой когда-либо установленной версии пакета, ссылки на пакеты из которого делаются в папке node_modules проекта.
- Инструменты управления задачами.
- npm-скрипты [13]
- система сборки gulp. [14]Один из самых популярных инструментов автоматизации разных операций процесса сборки. Использует плагины, выполняющие роль обертки для других инструментов, которым нужна командная строка.
- Webpack. [15]Инструмент для сборки модулей в единые пакеты (бандлер), имеющий доступ к файловой системе. Получающиеся пакеты совместимы с браузером, которому не нужен доступ к файловой системе.
- Rollup. [16]Еще один бандлер, который называют [17] более компактной и эффективной альтернативой Webpack для объединения файлов JavaScript.
- Parcel. [18]Маленький и быстрый бандлер для небольших проектов. Не требует конфигурирования и готов к работе сразу после установки. Подробности можно узнать в статье [19].
- Диспетчеры пакетов. На данный момент существует несколько похожих конкурирующих диспетчеров пакетов, помогающих автоматизировать скачивание и обновление библиотек из центрального репозитория. В 2013-м самым популярным был Bower [9], к 2015-му уступивший пальму первенства npm. С конца 2016-го yarn широко используется в качестве альтернативы интерфейсу npm.
- Стиль кода
- CSS-препроцессоры
- Sass/CSS. [20]Sass превратил CSS в приличный язык программирования, представленный в виде препроцессингового движка, реализующего в таблицах стилей вложенность, переменные, миксины, расширения (extends) и логику. Таким образом вы сможете лучше организовать свои CSS-файлы, вам будут доступны несколько способов разложения больших кусков CSS-кода по более мелким файлам. Подробнее об этом мы рассказывали в статье «Эволюция CSS: от CSS, SASS, BEM и CSS-модулей до styled-components [21]».
- PostCSS. [22]Второе поколение модульного процессора, расширяющего возможности базового CSS с помощью JavaScript. PostCSS прекрасно подходит для написания собственных CSS-преобразователей в виде плагинов.
- Less. [23]Еще один фреймворк, упрощающий работу со стилями благодаря добавлению переменных, миксинов, функций и многих других техник, которые сделают CSS более поддерживаемым и расширяемым.
- Stylus. [24]Следующее поколение препроцессоров. Мы использовали [25] его при унификации дизайна 11 контент-проектов. Stylus гибок, легок в обслуживании (правке багов) и весьма эффективен.
- CSS-фреймворки
- Bootstrap. [26]Свободный набор инструментов для создания интерфейсов сайтов и веб-приложений, занявший второе место по количеству звезд на GitHub.
- Materialize [27], Material UI [28], Material Design Lite. [29] Фреймворки визуального языка Material Design, чаще всего используемого в мобильных приложениях (например, во многих мобильных приложениях Google).
- Bulma. [30]Адаптивный CSS-фреймворк с модульной архитектурой, построенный на flexbox.
- Semantic UI. [31]Фреймворк для создания переносимых интерфейсов, который поможет повторно использовать элементы UI в своих проектах. Хорошая альтернатива Bootstrap для прототипирования интерфейсов прямо в коде.
- Архитектура CSS
- BEM. [32]BEM (БЭМ — Блок, Элемент, Модификатор) — компонентный подход к веб-разработке. В его основе лежит принцип разделения интерфейса на независимые блоки. Он позволяет легко и быстро разрабатывать интерфейсы любой сложности и повторно использовать существующий код, избегая Copy-Paste. Периодически подвергается критике [33] из-за удлинения имен классов, зависимости элементов от названия блока, а также из-за сложностей с наследованиями модификаторов.
- CSS-модули. [34]CSS-модуль — это CSS-файл, в котором все имена классов и анимаций имеют локальную область видимости по умолчанию. В основе модулей лежит идея создания динамических имен классов для каждого локально заданного стиля. Такой способ позволил избавиться от визуальных регрессий, возникающих из-за внедрения новых CSS-свойств.
- Atomic. [35]Способ структурирования CSS, который сторонится «семантических классов» в пользу маленьких, специализированных классов. При использовании Atomic CSS вы применяете классы с синтаксисом наподобие функций, которые могут использоваться для генерирования соответствующей таблицы стилей.
- OOCSS. [36]Object Oriented CSS (объектно-ориентированный CSS) — противоположная вышеупомянутому Atomic методология. Строится на принципах отделения структуры от оболочки и контента от контейнера. OOCSS достаточно сложен на практике, так как предлагает не конкретные правила, а абстрактные рекомендации. Поэтому некоторые разработчики взяли основные идеи OOCSS и улучшили их, чтобы создать более конкретные способы структурирования кода.
- SMACSS. [37]В SMACSS (Scalable and Modular Architecture for CSS, масштабируемая и модульная архитектура для CSS) взяли ключевые концепции OOCSS, но уменьшили количество кода и упростили его поддержку, чтобы с ним было легче работать.
- SUIT CSS. [38]Стилевые инструменты для компонентов интерфейса. SUIT CSS хорошо работает с React, Ember, Angular.
- CSS-in-JS
- Styled-components. [39]Styled-components — это визуальные примитивы, служащие оберткой. Они могут быть привязаны к конкретным HTML-тегам, которые всего лишь обертывают дочерние компоненты с помощью Styled-components. Вместо создания стилей, которые затем вручную привязывают к компонентам, как в стандартных CSS-возможностях, в подходе Styled-components компоненты создают напрямую. Подробнее в статье «Эволюция CSS [21]».
- Radium. [40]Набор инструментов для управления встроенными стилями, поддерживающий mediaqueries и псевдоклассы.
- Emotion. [41] Высокопроизводительная легкая библиотека, минимизирующая стоимость исполнения CSS-in-JS посредством анализа стилей с помощью babel и PostCSS. Ядро библиотеки в рантайме занимает 2,3 Кб, поддержка React — 4 Кб.
- JSS. [42]Одна из ранних CSS-in-JS-библиотек для генерирования настоящего CSS, а не инлайновых стилей.
- Aphrodite. [43]Как и другие библиотеки, зачастую помогает организовывать генерирование критического CSS и отрисовку HTML на сервере в рамках одного вызова, но при этом Aphrodite обладает важными преимуществами — простой миграцией и низкой кривой обучения. Как Aphrodite улучшение производительности с помощью, прочитайте статью «Inline CSS at Khan Academy: Aphrodite [44]».
- CSS-препроцессоры
- Управление состоянием приложения
- Component State [45]/Context API. [46]Состояние (state) есть у любого фреймворка и архитектуры. В React состояние используется для передачи и фиксирования данных, которые меняются с течением времени. Context API (API для работы с контекстом), поддерживающий проверку статичных типов (static type checking) и глубокие обновления (deep updates), был добавлен в React 16.3.
- Redux. [47]Маленькая, популярная, эффективная библиотека, предоставляющая компактное API, грамотно решающая множество вопросов путем введения простой и предсказуемой модели состояний, а также с помощью уклона в функциональное программирование и неизменяемые данные.
- Асинхронные вызовы (сайд-эффекты)
- Redux-Thunk. [48]Простой, широко используемый подход к управлению асинхронностью. Redux-Thunk вводит понятие преобразователь (thunk), который по необходимости предоставляет отложенное выполнение.
- Redux-Better-Promise. [49]Еще один простой и эффективный подход, поддерживающий асинхронные операции и многое другое.
- Redux-Saga. [50]Продвинутая библиотека, упрощающая и улучшающая сайд-эффекты путем работы с сагами. Саги — дизайн-паттерн, который пришел из мира распределенных транзакций. В контексте Redux сага реализована как промежуточный слой, координирующий и побуждающий асинхронные действия. Подробнее написано в материале «Разбираемся в redux-saga: От генераторов действий к сагам [51]», и даже в статье «Sagas [52]», опубликованной в далеком 1987 г. — это было первым описанием саги в отношении распределенных систем.
- Redux-Observable. [53]Альтернатива Redux-Saga, хотя многие указывают на то, что саги = observable. С формальной точки зрения это просто разный интерфейс для обращения к одной и той же сущности, код получается предельно похожим.
- Помощники (совершенствуем Redux)
- Rematch. [54]Rematch служит оберткой вокруг Redux, предоставляя разработчикам упрощенное API. Убирает типы действий, генераторы действий и операторы switch (thunks).
- Reselect. [55]Библиотека с большим количеством функций, улучшающих работу Redux. Например, Reselect помогает исключать лишние rerender-компоненты и делать сложные селекторы с авто-кэшированием. О других возможностях можно узнать из статьи [56].
- Перенос данных
- Redux-Persist. [57]Инструмент для загрузки хранилища redux в localstorage и его восстановления (поддерживаются и другие места хранения [58]).
- Redux-Phoenix. [59]Phoenix управляет статическими ресурсами с помощью npm и собирает их прямо «из коробки», используя Brunch или Webpack. Интеграция React и Redux с фреймворком Phoenix вдохновлена связкой elixir-react-redux-example, в которой Phoenix использует способность Erlang VM обрабатывать миллионы соединений, наряду с красивым синтаксисом и производительным инструментарием Elixir.
- Redux-Form. [60]Библиотека Redux-Form повторяет схему работы библиотеки Redux (view→action→middlewares→reducers→state→view) по тому же принципу, но уже для форм («Redux-form. Когда работать с формами просто [61]»).
- MobX. [62]Простая автономная библиотека MobX, используемая также в связке с React. Позволяет обновлять только те компоненты, которые зависят от изменившихся данных.
- Проверка типов
- PropTypes. [63]Модуль для проверки типов React-свойств и аналогичных объектов в режиме runtime. PropTypes проверяет переданное в компонент свойство на соответствие нужному типу. Этот механизм проверки в данный момент не включен в React по умолчанию, для его использования понадобится добавить эту возможность в проект в виде зависимости.
- TypeScript. [64]Typescript — скриптовый язык программирования, представленный Microsoft в 2012 г. Аналогичен JavaScript следующего поколения, но с добавлением опциональной статичной типизации. Позволяет полнее описывать свойства и методы объектов и классов, избавляя от необходимости осуществлять проверку всех аргументов, входящих в метод или функцию.
- Flow. [65]Open source-библиотека для статической проверки типов, позволяющая постепенно добавлять типы в код JavaScript. Введение в синтаксис и язык Flow в статье [66].
- Помощники для работы с формами
- Redux-Form [60]
- Formik. [67]Простое и удобное решение, упрощающее получение данных из формы, валидацию данных, вывод сообщений об ошибках и многое другое.
- Formsy. [68]Гибкий валидатор форм, содержащий набор основных правил валидации, таких как isEmail. Довольно прост в использовании.
- Final Form. [69]Библиотека основана на паттерне Наблюдатель (Observer), где observers могут подписаться на получение обновлений формы или поля. Она не имеет зависимостей и сама не зависит от фреймворков. React Final Form — обертка вокруг Final Form, которая позволяет использовать ее с React. Подробнее в статье «Final Form: The road to the checkered flag [70]».
- Маршрутизация (изменение URL при переходах между страницами)
- React-Router. [71]Популярная библиотека с несколькими десятками тысяч звезд на Github, обладающая мощными возможностями по вложению маршрутов, хорошей высокоуровневой абстракцией и способностью строить очень гибкие решения. Философия проекта основана на «динамической маршрутизации» в противовес «статической маршрутизации» в Rails, Express, Ember, Angular и в других проектах.
- Router5. [72]Достаточно простой альтернативный вариант, работающий на стороне клиента и на стороне сервера, обеспечивающий полный контроль над transitions.
- Redux-First Router. [73]Всегда есть более простой способ маршрутизации при использовании Redux. Redux-First Router — это попытка найти более быстрый и интуитивный способ работы. Он автоматически синхронизирует в обе стороны состояние и URL приложения, работает из коробки на уровне «установил и забыл», держит все данные приложения в Redux, включая данные маршрутизации.
- Reach Router. [74]Существует множество решений по маршрутизации, созданных для React и Redux, с различными API, функциями и целями. И список только расширяется. Reach Router — это маршрутизатор с акцентом на доступность интерфейсов: управление фокусом, относительные ссылки, вложенные конфиги.
- API-клиенты
- REST (REpresentational State Transfer, передача состояния представления) API — простой способ взаимодействия с архитектурой бэкенда без необходимости разбираться в этой самой архитектуре. REST API позволяет взаимодействовать с ресурсами в вебе, сосредоточившись на разработке фронтенда и не беспокоясь об архитектуре.
- Fetch. [75]API с поддержкой асинхронных вызовов, который можно использовать для параллельного извлечения нескольких веб-ресурсов. Fetch позволяет делать запросы, схожие с XMLHttpRequest (XHR). Основное отличие в том, что Fetch API использует промисы (promises), благодаря которым можно использовать более простое и чистое API, избегать катастрофического количества callback'ов и необходимости помнить API для XMLHttpRequest.
- SuperAgent. [76]Небольшой прогрессивный API, созданный с учётом гибкости, удобочитаемости и простоты изучения, обладающий многими функциями HTTP-клиента высокого уровня.
- Axios [77]. Библиотека для выполнения HTTP-запросов в Node.js или XMLHttpRequests в браузере. Поддерживает промисы, автоматические преобразования JSON-данных, работает одинаково на сервере и на клиенте.
- GraphQL. Язык запросов для API, позволяющий клиенту строго определять, какие данные сервер должен ему отправить (структура и объем данных определяется клиентским приложением). Его разработали в качестве альтернативы типичной REST-архитектуре. С помощью GraphQL можно получить все необходимые данные для рендеринга компонента за один запрос к серверу. На GraphQL разработчики описывают необходимые для интерфейса данные с помощью декларативного языка. Поверх языка надстраиваются библиотеки, речь о которых пойдет дальше.
- Apollo. [78]Apollo, позволяющий выполнять запросы GraphQL в браузере, обеспечивает удобный способ работы с данными в приложениях React. Чаще всего работать с данными в Apollo-клиенте проще, чем с помощью Redux, хотя вся экосистема Redux с многочисленными инструментами и библиотеками доступна в приложениях на Apollo. Связка React, Apollo-клиент и GraphQL существенно упрощает разработку React-приложений.
- Relay. [79]Собственный инструмент Facebook, созданный под их нужды. Считается, что по этой причине для некоторых пользователей он может быть немного избыточным. С нуля была создана версия Relay Modern — более простая в использовании, более расширяемая и, самое главное, способная повысить производительность на мобильных устройствах.
- Urql. [80]Клиент Universal React Query Library, который отображается как набор компонентов ReactJS, создан для того, чтобы сделать GraphQL на стороне клиента максимально простым.
- REST (REpresentational State Transfer, передача состояния представления) API — простой способ взаимодействия с архитектурой бэкенда без необходимости разбираться в этой самой архитектуре. REST API позволяет взаимодействовать с ресурсами в вебе, сосредоточившись на разработке фронтенда и не беспокоясь об архитектуре.
- Библиотеки
- Lodash. [81]Библиотека, предлагающая огромное количество вспомогательных функций для JS-объектов. Lodash упрощает JavaScript, устраняя необходимость работать с массивами, числами, объектами, строками и т.д. Предоставляет служебные функции для общих задач с использованием парадигмы функционального программирования.
- Moment. [82]Удобная библиотека для работы с датами и временем в JavaScript, на что мягко намекает название. Концепцию работы можно проследить в данной статье: «Считаем рабочие дни с Moment.js [83]».
- Classnames. [84]Библиотека для простого условного объединения имен классов.
- Numeral. [85]Библиотека для удобного форматирования чисел. Numeral позволяет задавать количество знаков после запятой, склонение существительных в зависимости от количества, числа прописью, символы-разделители для дробной части и групп разрядов, формат представления валют и т.д.
- RxJS. [86]Модульная библиотека, позволяющая создавать и компоновать потоки данных. С помощью RxJS можно превращать сложные последовательности действий в лаконичный код, с которым легко работать, однако для освоения этого инструмента требуется время и определенный уровень подготовки.
- Ramda. [87]Как указал Скот Сайет в статье «Why Ramda? [88]», Ramda предлагает стиль написания кода, позаимствованный из функциональных языков программирования. Здесь механизм создания сложной функциональной логики реализуется с помощью композиции. С другой стороны, большинство основных возможностей Ramda уже покрыты Underscore [89] и Lodash [90].
- Тестирование
- Модульное тестирование
- Jest. [91]Фреймворк, предоставляющий платформу для автоматизированного модульного тестирования, а также базовую библиотеку, позволяющую строить утверждения (Expect). Jest основан на Jasmine, но API позволяет использовать другой движок. Фреймворк прост в настройке и легко интегрируется в проекты, обладает большой функциональностью. При тестировании выполняет код с входными параметрами и сверяет результат с ожиданием.
- Enzyme. [92]Enzyme можно назвать надстройкой над тремя другими библиотеками: React Test Utils, JSDOM (JS-реализация DOM, позволяющая эмулировать браузер), CheerIO (аналог Jquery для работы с DOM-элементами). Таким образом, Enzyme объединяет возможности перечисленных библиотек и добавляет новую функциональность, о которой подробнее написано в документации.
- Sinon. [93]Sinon позволяет тестировать с использованием так называемых шпионов (spy), заглушек (stub) и имитаций (mock). Эта система умеет работать с любыми фреймворками для модульного тестирования. Еще одной особенностью Sinon является поддельный сервер (fakeserver), позволяющий устанавливать поддельные ответы на определенные AJAX-запросы.
- Mocha. [94]Популярная библиотека, применяющая сторонние инструменты для построения утверждений и внешние средства для создания имитаций и функций-шпионов. Позволяет проводить асинхронное тестирование. Генерирует отчеты в различных вариантах, а также умеет создавать документацию из тестов.
- Chai. [95]Assertion library — библиотеки с набором функций для проверки условий тестов. Chai, в отличие от Mocha, уже имеет встроенные assertions. В Chai существует три типа assertions: should, expect, assert. Для Chai также есть плагин Chai HTTP, который позволяет тестировать HTTP-запросы. К слову, Mocha и Chai — отличная комбинация для тестирования API, основанного на промисах.
- AVA. [96]Эта минималистичная библиотека, изначально предназначенная для тестирования node.js-модулей, поддерживает параллельное выполнение тестов. Они не зависят от глобального состояния и от других тестов, что, конечно же, упрощает всю процедуру.
- Tape. [97]Один из самых простых фреймворков для тестирования, имеющий небольшое и понятное API. Tape не приветствует использование функций вроде beforeEach, что отражает стремление к модульности тестов и обеспечению максимального контроля над процессом тестирования. Библиотека способна работать везде, где может выполняться JS.
О других популярных инструментах для тестирования JavaScript-проектов можно узнать в статье [98].
- Сквозное (end-to-end) тестирование
- Selenium [99], Webdriver. [100]Вообще речь идет о типе тестирования, где сценарии, исследующие весь поток выполнения, тестировщик запускает в условиях, которыми, вероятнее всего, обладает пользователь.
Selenium позволяет автоматизированным тестам открывать окна браузеров, загружать в них тестируемые страницы, вводить текст в формы, кликать по элементам страниц, а также выполнять другие пользовательские действия и производить необходимые проверки. В рамках проекта Selenium разрабатывается целая серия программных продуктов.Selenium Webdriver — программная библиотека для управления браузерами: заполнения элементов UI, считывания значений, запуска скриптов и т.д. Webdriver представляет собой драйверы для различных браузеров и клиентские библиотеки на разных языках программирования, предназначенные для управления этими драйверами.
- Cypress. [101]Быстрый, простой и надежный инструмент тестирования для всего, что выполняется в браузере. Cypress отличается хорошо написанной и понятной документацией, содержит удобные средства для отладки и журналирования. С сентября 2018-го поддерживает [102] кросс-браузерное тестирование.
- Puppeteer. [103] Библиотека для Node.js, позволяющая автоматизировать работу с Chrome без пользовательского интерфейса. С Puppeteer можно управлять браузером, который запущен в обычном режиме, что особенно полезно при отладке программ. С помощью Puppeteer также можно создавать программы для автоматического сбора данных с веб-сайтов, имитирующие действия обычного пользователя. Также отмечают [104] высокую производительность библиотеки.
- Cucumber.js. [105]Программа тестирования, понятная не только программисту, «заточенному» под используемый язык, но и обычному человеку (Behaviour Driven Development). Тесты будут понятны даже самим бизнес-заказчикам, что может пригодиться при демонстрировании отчетов о тестировании. Тесты Cucumber могут быть написаны на различных языках, поддерживаемых фреймворком, в том числе на JS.
- Nightwatch.js. [106] Библиотека первоначально была заточена для работы с Selenium (Nightwatch основана Webdriver), но также умеет работать с Chromedriver напрямую. Тесты на Nightwatch отправляют запросы на Chromedriver, а Chromedriver обращается к ChromeBrowser для исполнения тестов. Nightwatch отличается очень простым и читабельным синтаксисом.
- Selenium [99], Webdriver. [100]Вообще речь идет о типе тестирования, где сценарии, исследующие весь поток выполнения, тестировщик запускает в условиях, которыми, вероятнее всего, обладает пользователь.
- Интеграционное тестирование (сервисные тесты)
- Karma. [107]Test-runner для JavaScript позволяет проводить непрерывное интеграционное тестирование. Karma поддерживает сервер тестирования со специальной веб-страницей, в окружении которой и будут выполняться тесты. Эту страницу можно открывать во множестве браузеров.
- Модульное тестирование
- Интернационализация
- React Intl. [108]Популярная библиотека для интернационализации на клиенте и на сервере. React Intl является частью FormatJS. Библиотека предоставляет React множество компонентов и API для форматирования дат, чисел и строк, а также плюрализации (в зависимости от количественного признака окончание слова будет меняться).
- React i18next. [109]i18next позволяет создавать словарь для каждого конкретного языка, а потом внутри приложений вместо текста писать переменные из этих словарей. При инициализации компонента мы выбираем язык, а вместо переменной автоматически подставляется слово из нужного словаря.
- Развертывание на серверной стороне
- Next.js. [110]Фреймворк, который постулирует подход «ноль конфигурации» и работает прямо из коробки. Построен на основе React, Webpack и Babel. Упрощает создание и развертывание приложений, сборка которых производится на серверной стороне.
- After.js. [111]Подобный Next.js фреймворк для развертывания React-приложений на стороне сервера. Построен на базе React Router 4.
- Rogue. [112]Почти «невидимый» фреймворк. Так его называют потому, что для него не требуется специальная директория /pages (как у Next.js) или отдельный файл routes.js (есть, например, у Afterjs). Всё, что вам нужно, это обычная точка входа App.js. В качестве дополнительного преимущества Rogue также предлагает поддержку State Management (Redux) и CSS-in-JS (Emotion / Styled-Components).
- Разработка статических сайтов
- Gatsby. [113]Этот генератор статических сайтов, построенный на базе React, позволяет создавать сайты буквально за минуты, без лишних трудозатрат преобразуя нечто вроде обычного текста в страницы. Gatsby поддерживает большой набор плагинов, использующих данные из разных источников. Кроме того, Gatsby извлекает данные из нескольких GraphQL API для создания полностью статического клиентского React-приложения. Интересный вариант использования: «Разработка статического блога на Gatsby и Strapi [114]».
- Интеграция backend-фреймворка
- React on Rails. [115]React on Rails объединяет Ruby on Rails с React с помощью Webpacker [116] (особенно в отношении рендеринга на серверной стороне React), чтобы решить проблему отсутствия нормального фронтенда в Rails.
- Мобильная среда
- React Native. [117]Популярный фреймворк для iOS и Android для разработки нативных мобильных приложений на JavaScript. Позволяет использовать единую кодовую базу для двух платформ, а также создавать мобильные приложения, которые не отличаются от приложений, созданных с использованием Objective-C или Java. В React Native применяются те же основные базовые компоненты пользовательского интерфейса, что и в обычных приложениях на iOS и Android.
- Cordova [118]/Phonegap. [119]Cordova — это фреймворк с открытым кодом, которым управляет Apache. Apache Cordova позволяет писать мобильные приложения на HTML, CSS и JavaScript, а также получать доступ к низкоуровневому API с помощью простых плагинов. Phonegap обеспечивает быструю разработку кроссплатформенных мобильных приложений на JavaScript (а также HTML5/CSS) с возможностью вызова нативного кода. В общем, практически то же самое, что было описано выше. Основная разница между двумя фреймворками заключается в том, что Cordova — open source, а Phonegap принадлежит Adobe. Кроме того, Phonegap компилирует HTML5 в готовые приложения через облачный сервис Adobe.
- Десктоп
- Proton Native. [120]Проект для создания десктопных приложений с помощью React через тот же синтаксис, что и у React Native. Он является кроссплатформенным, работает с существующими библиотеками React, включая Redux. Совместим со всеми стандартными пакетами Node.js. Proton Native делает на десктопе то же, что и React Native на мобильных устройствах. Разработчики указывают, что проект занимает меньше места и потребляет меньше ресурсов, чем Electron.
- Electron. [121] Кроссплатформенный инструмент, работающий на базе Node.js, с помощью которого можно создавать десктопные приложения, используя HTML, CSS и JavaScript. Десктопные приложения, созданные с помощью Electron, ведут себя как веб-приложения, но могут читать и записывать данные в файловой системе компьютера.
- React Native Windows. [122]React Native обеспечивает кроссплатформенный бесшовный способ создания пользовательских интерфейсов и управления состоянием в коде. Позволяет делать приложения для Windows 10, Windows 10 Mobile и XboxOne (UWP).
- Виртуальная реальность
- React 360. [123]Библиотека с открытым кодом для создания на основе JavaScript и React кроссплатформенных приложений виртуальной реальности. Для React 360 не нужны VR-очки. Поддерживается работа с последними версиями браузеров Chrome, Firefox и Edge.
Заключение
Цель этого списка заключается в том, чтобы дать вам представление о масштабе и различных возможностях React. Он поможет вам определиться, что изучать дальше. Но он не объяснит, что плохо, а что хорошо, какой подход популярен, а какой уже выходит из моды. Разобраться, почему один инструмент лучше подходит для некоторых задач, чем другой, вам придётся самостоятельно.
Автор: Barrayar
Источник [124]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/295496
Ссылки в тексте:
[1] пользоваться поисковикам: http://www.powersearchingwithgoogle.com/
[2] Алгоритмы и структуры данных: https://habr.com/company/mailru/blog/316170/
[3] JavaScript Design Patterns: https://addyosmani.com/resources/essentialjsdesignpatterns/book/
[4] Learning JavaScript Design Patterns: http://addyosmani.com/resources/essentialjsdesignpatterns/book/
[5] Patterns For Large-Scale JavaScript Application Architecture: https://addyosmani.com/largescalejavascript/
[6] русский: http://largescalejs.ru/
[7] официальном сайте: https://reactjs.org/tutorial/tutorial.html
[8] курсы: https://egghead.io/courses/the-beginner-s-guide-to-react
[9] Bower: https://bower.io/
[10] Npm: https://www.npmjs.com/
[11] Yarn: https://yarnpkg.com/lang/en/
[12] Pnpm : https://pnpm.js.org/
[13] npm-скрипты: https://docs.npmjs.com/misc/scripts
[14] система сборки gulp. : https://gulpjs.com/
[15] Webpack. : https://webpack.js.org/
[16] Rollup. : https://rollupjs.org/guide/en
[17] называют: https://habr.com/post/331412/
[18] Parcel. : https://parceljs.org/
[19] статье: https://habr.com/post/344486/
[20] Sass/CSS. : https://sass-lang.com/
[21] Эволюция CSS: от CSS, SASS, BEM и CSS-модулей до styled-components: https://habr.com/company/mailru/blog/319956/
[22] PostCSS. : https://postcss.org/
[23] Less. : http://lesscss.org/
[24] Stylus. : http://stylus-lang.com/
[25] использовали: https://habr.com/company/mailru/blog/263221/
[26] Bootstrap. : https://getbootstrap.com/
[27] Materialize: https://materializecss.com/
[28] Material UI: https://material-ui.com/
[29] Material Design Lite.: https://getmdl.io/
[30] Bulma. : https://bulma.io/
[31] Semantic UI. : https://semantic-ui.com/
[32] BEM. : http://getbem.com/
[33] критике: https://habr.com/post/422537/
[34] CSS-модули. : https://github.com/css-modules/css-modules
[35] Atomic. : https://acss.io/
[36] OOCSS. : https://github.com/stubbornella/oocss/wiki
[37] SMACSS. : https://smacss.com/
[38] SUIT CSS. : https://suitcss.github.io/
[39] Styled-components. : https://www.styled-components.com/
[40] Radium. : https://formidable.com/open-source/radium/
[41] Emotion. : https://emotion.sh/
[42] JSS. : http://cssinjs.org/
[43] Aphrodite. : https://github.com/Khan/aphrodite
[44] Inline CSS at Khan Academy: Aphrodite: http://engineering.khanacademy.org/posts/aphrodite-inline-css.htm
[45] Component State: https://reactjs.org/docs/faq-state.html
[46] Context API. : https://reactjs.org/docs/context.html
[47] Redux. : https://redux.js.org/
[48] Redux-Thunk. : https://github.com/reduxjs/redux-thunk
[49] Redux-Better-Promise. : https://github.com/Lukasz-pluszczewski/redux-better-promise
[50] Redux-Saga. : https://redux-saga.js.org/
[51] Разбираемся в redux-saga: От генераторов действий к сагам: https://habr.com/post/351168/
[52] Sagas: http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.93.7258&rep=rep1&type=pdf
[53] Redux-Observable. : https://redux-observable.js.org/
[54] Rematch. : https://rematch.gitbooks.io/rematch/
[55] Reselect. : https://github.com/reduxjs/reselect
[56] статьи: https://habr.com/post/346728/
[57] Redux-Persist. : https://github.com/rt2zz/redux-persist
[58] места хранения: https://github.com/rt2zz/redux-persist#storage-engines
[59] Redux-Phoenix. : https://github.com/adam-golab/redux-phoenix
[60] Redux-Form. : https://redux-form.com/
[61] Redux-form. Когда работать с формами просто: https://habr.com/post/313966/
[62] MobX. : https://mobx.js.org/
[63] PropTypes. : https://reactjs.org/docs/typechecking-with-proptypes.html
[64] TypeScript. : https://www.typescriptlang.org/
[65] Flow. : https://flow.org/en/
[66] статье: https://habr.com/post/326304/
[67] Formik. : https://github.com/jaredpalmer/formik
[68] Formsy. : https://github.com/formsy/formsy-react
[69] Final Form. : https://github.com/final-form/final-form
[70] Final Form: The road to the checkered flag: https://codeburst.io/final-form-the-road-to-the-checkered-flag-cd9b75c25fe
[71] React-Router. : https://reacttraining.com/react-router/
[72] Router5. : https://router5.js.org/
[73] Redux-First Router. : https://github.com/faceyspacey/redux-first-router
[74] Reach Router. : https://reach.tech/router/
[75] Fetch. : https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
[76] SuperAgent. : https://visionmedia.github.io/superagent/
[77] Axios: https://github.com/axios/axios
[78] Apollo. : https://www.apollographql.com/docs/react/
[79] Relay. : https://facebook.github.io/relay/
[80] Urql. : https://github.com/FormidableLabs/urql
[81] Lodash. : https://lodash.com/
[82] Moment. : https://momentjs.com/
[83] Считаем рабочие дни с Moment.js: https://habr.com/post/267283/
[84] Classnames. : https://github.com/JedWatson/classnames
[85] Numeral. : http://numeraljs.com/
[86] RxJS. : http://reactivex.io/
[87] Ramda. : https://ramdajs.com/
[88] Why Ramda?: http://fr.umio.us/why-ramda/
[89] Underscore: https://github.com/jashkenas/underscore
[90] Lodash: https://github.com/lodash/lodash
[91] Jest. : https://facebook.github.io/jest/
[92] Enzyme. : http://airbnb.io/enzyme/
[93] Sinon. : http://sinonjs.org/
[94] Mocha. : https://mochajs.org/
[95] Chai. : http://www.chaijs.com/
[96] AVA. : https://github.com/avajs/ava
[97] Tape. : https://github.com/substack/tape
[98] статье: https://medium.com/welldone-software/an-overview-of-javascript-testing-in-2018-f68950900bc3
[99] Selenium: https://www.seleniumhq.org/
[100] Webdriver. : http://webdriver.io/
[101] Cypress. : https://cypress.io/
[102] поддерживает: https://github.com/cypress-io/cypress/issues/310
[103] Puppeteer.: https://pptr.dev/
[104] отмечают: https://habr.com/company/ruvds/blog/349452/
[105] Cucumber.js. : https://github.com/cucumber/cucumber-js
[106] Nightwatch.js.: http://nightwatchjs.org/
[107] Karma. : https://karma-runner.github.io/
[108] React Intl. : https://github.com/yahoo/react-intl
[109] React i18next. : https://react.i18next.com/
[110] Next.js. : https://nextjs.org/
[111] After.js. : https://github.com/jaredpalmer/after.js
[112] Rogue. : https://github.com/alidcastano/rogue.js
[113] Gatsby. : https://www.gatsbyjs.org/
[114] Разработка статического блога на Gatsby и Strapi: https://habr.com/company/ruvds/blog/348068/
[115] React on Rails. : https://shakacode.gitbooks.io/react-on-rails/content/
[116] Webpacker: https://github.com/rails/webpacker
[117] React Native. : https://facebook.github.io/react-native/
[118] Cordova: https://cordova.apache.org/
[119] Phonegap. : https://phonegap.com/
[120] Proton Native. : https://proton-native.js.org/
[121] Electron.: https://electronjs.org/
[122] React Native Windows. : https://github.com/Microsoft/react-native-windows
[123] React 360. : https://facebook.github.io/react-360/
[124] Источник: https://habr.com/post/425821/?utm_campaign=425821
Нажмите здесь для печати.