Наш отдел владеет десятком внешних и внутренних сайтов, возраст некоторых почти 10 лет. Будем описывать задачи, которые возникают в процессе поддержки и развития таких ресурсов, пути решения, и рассказывать про новые фишки. Например, как не поделиться ссылкой на новогоднюю гирлянду в начале мая ;)
Конечно, одна из основных задач — это помогать пользователям заполнять наши волшебные кредитные анкеты c Железным человеком, но бывают и вполне земные задачи.
Недавно повысился приоритет задачи по рефакторингу глобального javascript-файла в >3000 строк кода. Нужно понять, какой именно код всё ещё востребован на большей части разделов сайта.
Первым делом запускаем поиск дублирующего кода, и ничего путного не находим, т.е., конечно, находим много интересного, но не совсем то, что ищем: невозможно понять, используется функционал в текущий момент или нет, ведь в проекте файлы есть, папки на сервере лежат, а вот если ли доступ к разделу у пользователя, или используется ли ссылка на какой-то скрытый раздел, автоматически не проверить. Бывает, и Пётр встречается в калькуляторе миль, не хотелось бы его выключить :)
Вторым пунктом решили-было пропинговать сервер из common-функций ajax-запросами, но такого издевательства не выдержали бы ни наши любимые пользователи, ни наш сервер, и мы призвали на помощь Яндекс.Метрику. Счетчик на сайте уже есть, осталось накастовать в каждую функцию вызов пополнения статистики конкретного счетчика, и после загрузки страницы отправить эти данные на сервер. Конечно, используемые функции после загрузки страницы отправляем с помощью ajax, но активных разделов не много, да и тестирование запускаем в низко-нагрузочные часы. При большой нагрузке дописали бы n-секундную очередь.
function setYaParam(functionName) {
if (window['yaCounterXxx']) {
var param = {};
param[functionName] = {
n: 1
,url: window.location.href || ''
};
yaCounterXxx.params(param);
} else {
yaParams[functionName] = yaParams[functionName] ? yaParams[functionName] + 1 : 1;
}
}
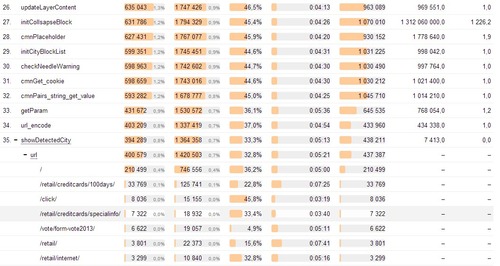
Внутри Я.Метрики, в разделе «Содержание» / «Параметры визитов» видим сами названия, сортировку по частоте использования всего, сумму вызовов за период статистики и, в последней колонке, среднее количество вызовов на страницу.

После часа работы собираем статистику по использованию 95% самых посещаемых страниц и функций и убираем их отслеживание, чтобы переложить на полочку «Рефактор и анализ», а остальной низко-запросный функционал, после месяца статистики, разносим в требуемые подразделы.
Автор: denisx