Всем доброго времени суток. Как-то так получилось, за последнее время я увидел много интересных и полезных инструментов/библиотек/событий, которыми я хотел поделиться на Хабре. Все эти темы по отдельности, на мой взгляд, не заслуживали целой статьи. Но каждая из них достойна внимания и может кому нибудь пригодиться. В итоге получился небольшой дайджест:
Prepros

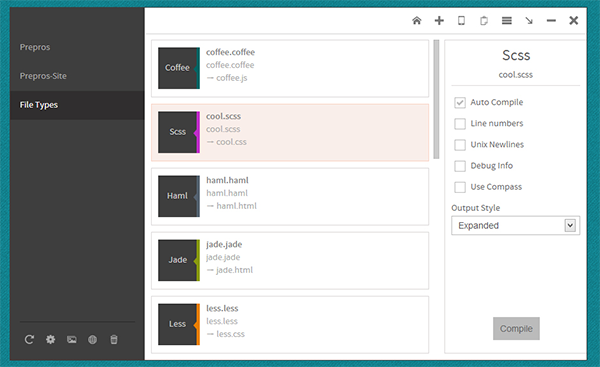
Великолепное приложение препроцессор для CSS, JS. Компилирует файлы следующих типов: LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml. Минифицирует JS на лету, при каждом изменении файла. Оптимизирует изображения. Доступен для Windows и Mac, а также как расширение для Chrome. Плюс ко всему создает HTTP сервер, для тестирования сайта на разный устройствах. Бесплатная замена CodeKit'у и Ghostlab'у вместе взятых, что в сумме позволит Вам сэкономить $75.
Dimensionsapp
Говоря о тестировании отображения веб приложений на разных экранах, хочется сказать про онлайн сервис Dimensionsapp.
Brackets
Open source редактор от Adobe написанный на JavaScript специально для веб-разработчиков. Приятный дизайн, встроенное обновление страницы без перезагрузки (аналоги: Emmet LiveStyle и LiveReload), просмотр стилей для HTML элементов из редактора по Cmd/Ctrl + E и множество плагинов, которых будет еще больше.

VerbalExpressions
Кто не любит писать регулярные выражения? Что если проверка на URL в JS будет выглядеть следующим образом:
// Create an example of how to test for correctly formed URLs
var tester = VerEx()
.startOfLine()
.then( "http" )
.maybe( "s" )
.then( "://" )
.maybe( "www." )
.anythingBut( " " )
.endOfLine();
// Create an example URL
var testMe = "https://www.google.com";
// Use RegExp object's native test() function
if( tester.test( testMe ) ) alert( "We have a correct URL "); // This output will fire
else alert( "The URL is incorrect" );
Библиотека также существует для: Ruby, C#, Python, Java, Groovy, PHP, Haskell, C++, Objective-C.
GitHub
HTML.js
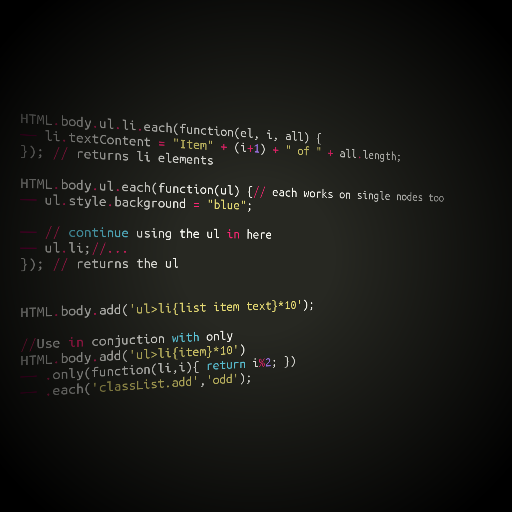
Относительно недавно я рассказал на Хабре про Voyeur.js с очень приятным синтаксисом для работы с DOM. HTML.js это форк Voyeur'а с рядом новых методов: .each(), remove(), ify(), ._other(), _fn()

GitHub
LiveScript
LiveScript — это «язык который компилируется в JavaScript, косвенный потомок CoffeeScript». Синтаксис, возможно, не очень привлекательный на первый взгляд, зато сам LiveScript очень и очень функциональный:
LiveScript
take = (n, [x, ...xs]:list) -->
| n <= 0 => []
| empty list => []
| otherwise => [x] ++ take n - 1, xs
take 2, [1 2 3 4 5] #=> [1, 2]
take-three = take 3
take-three [3 to 8] #=> [3, 4, 5]
# Function composition, 'reverse' from prelude.ls
last-three = reverse >> take-three >> reverse
last-three [1 to 8] #=> [6, 7, 8]
var take, takeThree, lastThree, slice$ = [].slice;
take = curry$(function(n, list){
var x, xs;
x = list[0], xs = slice$.call(list, 1);
switch (false) {
case !(n <= 0):
return [];
case !empty(list):
return [];
default:
return [x].concat(take(n - 1, xs));
}
});
take(2, [1, 2, 3, 4, 5]);
takeThree = take(3);
takeThree([3, 4, 5, 6, 7, 8]);
lastThree = function(){
return reverse(takeThree(reverse.apply(this, arguments)));
};
lastThree([1, 2, 3, 4, 5, 6, 7, 8]);
function curry$(f, bound){
var context,
_curry = function(args) {
return f.length > 1 ? function(){
var params = args ? args.concat() : [];
context = bound ? context || this : this;
return params.push.apply(params, arguments) <
f.length && arguments.length ?
_curry.call(context, params) : f.apply(context, params);
} : f;
};
return _curry();
}
git-html5.js
Реализация git на JavaScript в вашем браузере. Применение я вижу только в примере работы вышеописанного Brackets (на JavaScript) как расширения для Chrome, но уверен, что это полезная штука для настоящих гиков.
GitHub
Демо-страничка с демонстрацией Commit, Push, Pull и Branching
Краудфандинг: Ghost — Just a Blogging Platform
Насколько я знаю, это первая CMS, которая будет разработана силами краудфандинга. Автор проекта John O'Nolan собрал уже $400 000 на Kickstarter, что составляет 785% требуемой суммы. Ghost — это открытый проект, замечательный дизайн и очень удобный адаптивный интерфейс.
Infogram

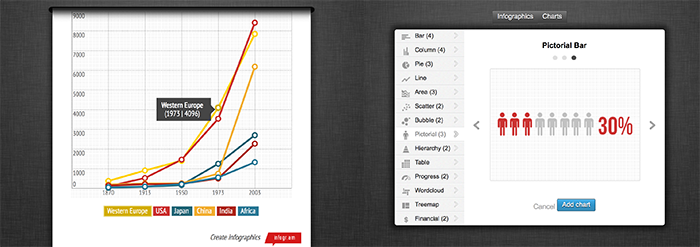
Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции. Inforgram — очень простой инструмент для создания инфографики. Возможность импортировать данные в форматах XLS, XLSX и CSV. Если я не ошибаюсь, то это единственный сервис для создания интерактивной инфографики. Добавляйте диаграммы, карты, фото, видео. Сервис выполнен в формате социальной сети. Делитесь, шарьте, используйте embed code для своих сайтов.
Автор: ilusha_sergeevich





