9 интересностей и полезностей для веб-разработчика
Всем доброго времени суток. Как-то так получилось, за последнее время я увидел много интересных и полезных инструментов/библиотек/событий, которыми я хотел поделиться на Хабре. Все эти темы по отдельности, на мой взгляд, не заслуживали целой статьи. Но каждая из них достойна внимания и может кому нибудь пригодиться. В итоге получился небольшой дайджест:
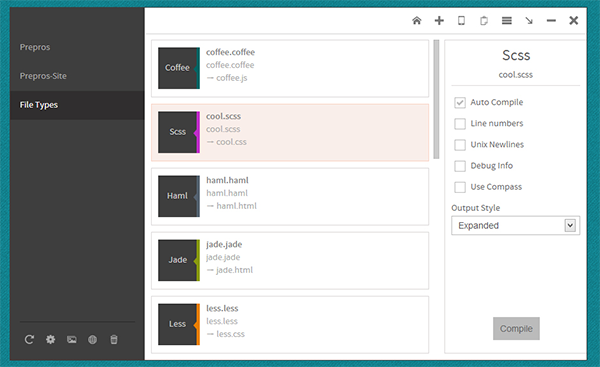
Prepros [1]
 [1]
[1]
Великолепное приложение препроцессор для CSS, JS. Компилирует файлы следующих типов: LESS, Sass, SCSS, Stylus, Jade, Slim, Coffeescript, LiveScript, Haml. Минифицирует JS на лету, при каждом изменении файла. Оптимизирует изображения. Доступен для Windows и Mac, а также как расширение для Chrome. Плюс ко всему создает HTTP сервер, для тестирования сайта на разный устройствах. Бесплатная замена CodeKit'у [2] и Ghostlab'у [3] вместе взятых, что в сумме позволит Вам сэкономить $75.
Dimensionsapp
Говоря о тестировании отображения веб приложений на разных экранах, хочется сказать про онлайн сервис Dimensionsapp [4].
Brackets [5]
Open source редактор от Adobe [6] написанный на JavaScript специально для веб-разработчиков. Приятный дизайн, встроенное обновление страницы без перезагрузки (аналоги: Emmet LiveStyle [7] и LiveReload [8]), просмотр стилей для HTML элементов из редактора по Cmd/Ctrl + E и множество плагинов, которых будет еще больше.

VerbalExpressions
Кто не любит писать регулярные выражения? Что если проверка на URL в JS будет выглядеть следующим образом:
// Create an example of how to test for correctly formed URLs
var tester = VerEx()
.startOfLine()
.then( "http" )
.maybe( "s" )
.then( "://" )
.maybe( "www." )
.anythingBut( " " )
.endOfLine();
// Create an example URL
var testMe = "https://www.google.com";
// Use RegExp object's native test() function
if( tester.test( testMe ) ) alert( "We have a correct URL "); // This output will fire
else alert( "The URL is incorrect" );
Библиотека также существует для: Ruby, C#, Python, Java, Groovy, PHP, Haskell, C++, Objective-C.
GitHub [9]
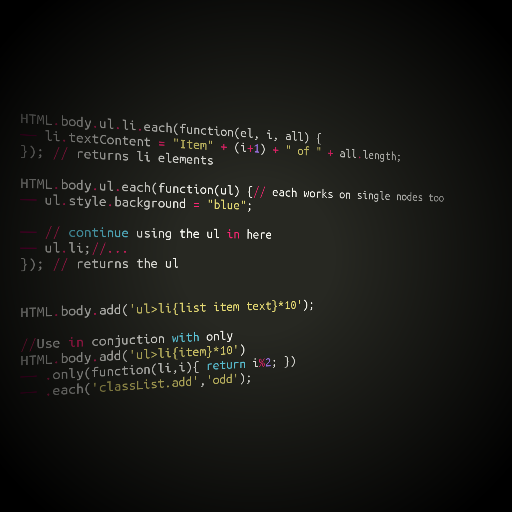
HTML.js
Относительно недавно я рассказал на Хабре про Voyeur.js [10] с очень приятным синтаксисом для работы с DOM. HTML.js это форк Voyeur'а с рядом новых методов: .each(), remove(), ify(), ._other(), _fn()
 [11]
[11]
GitHub [12]
LiveScript [13]
LiveScript — это «язык который компилируется в JavaScript, косвенный потомок CoffeeScript». Синтаксис, возможно, не очень привлекательный на первый взгляд, зато сам LiveScript очень и очень функциональный:
LiveScript
take = (n, [x, ...xs]:list) -->
| n <= 0 => []
| empty list => []
| otherwise => [x] ++ take n - 1, xs
take 2, [1 2 3 4 5] #=> [1, 2]
take-three = take 3
take-three [3 to 8] #=> [3, 4, 5]
# Function composition, 'reverse' from prelude.ls
last-three = reverse >> take-three >> reverse
last-three [1 to 8] #=> [6, 7, 8]
var take, takeThree, lastThree, slice$ = [].slice;
take = curry$(function(n, list){
var x, xs;
x = list[0], xs = slice$.call(list, 1);
switch (false) {
case !(n <= 0):
return [];
case !empty(list):
return [];
default:
return [x].concat(take(n - 1, xs));
}
});
take(2, [1, 2, 3, 4, 5]);
takeThree = take(3);
takeThree([3, 4, 5, 6, 7, 8]);
lastThree = function(){
return reverse(takeThree(reverse.apply(this, arguments)));
};
lastThree([1, 2, 3, 4, 5, 6, 7, 8]);
function curry$(f, bound){
var context,
_curry = function(args) {
return f.length > 1 ? function(){
var params = args ? args.concat() : [];
context = bound ? context || this : this;
return params.push.apply(params, arguments) <
f.length && arguments.length ?
_curry.call(context, params) : f.apply(context, params);
} : f;
};
return _curry();
}
git-html5.js
Реализация git на JavaScript в вашем браузере. Применение я вижу только в примере работы вышеописанного Brackets (на JavaScript) как расширения для Chrome, но уверен, что это полезная штука для настоящих гиков.
GitHub [14]
Демо-страничка [15] с демонстрацией Commit, Push, Pull и Branching
Краудфандинг: Ghost — Just a Blogging Platform
Насколько я знаю, это первая CMS, которая будет разработана силами краудфандинга. Автор проекта John O'Nolan собрал уже $400 000 на Kickstarter [16], что составляет 785% требуемой суммы. Ghost — это открытый проект, замечательный дизайн и очень удобный адаптивный интерфейс.
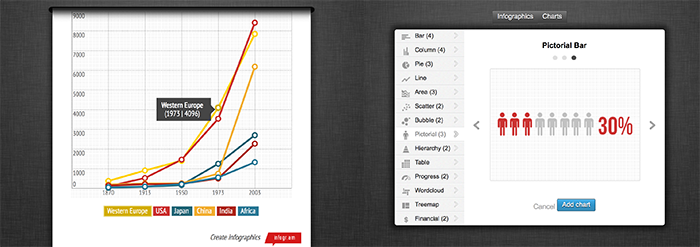
Infogram [17]

Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции. Inforgram — очень простой инструмент для создания инфографики. Возможность импортировать данные в форматах XLS, XLSX и CSV. Если я не ошибаюсь, то это единственный сервис для создания интерактивной инфографики. Добавляйте диаграммы, карты, фото, видео. Сервис выполнен в формате социальной сети. Делитесь, шарьте, используйте embed code для своих сайтов.
Автор: ilusha_sergeevich
Источник [18]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/41041
Ссылки в тексте:
[1] Prepros: http://alphapixels.com/prepros/
[2] CodeKit'у: http://incident57.com/codekit/
[3] Ghostlab'у: http://vanamco.com/ghostlab/
[4] Dimensionsapp: http://www.dimensionsapp.com/test/#url=http://mashable.com&size=320&device=none&orientation=portrait
[5] Brackets: http://brackets.io/
[6] Open source редактор от Adobe: https://github.com/adobe/brackets
[7] Emmet LiveStyle: http://livestyle.emmet.io/
[8] LiveReload: http://livereload.com/
[9] GitHub: https://github.com/VerbalExpressions/JSVerbalExpressions
[10] Voyeur.js: http://habrahabr.ru/post/186136/
[11] Image: http://instacod.es/79281
[12] GitHub: https://github.com/nbubna/HTML
[13] LiveScript: http://livescript.net/?utm_content=bufferca736&utm_source=buffer&utm_medium=twitter&utm_campaign=Buffer
[14] GitHub: https://github.com/ryanackley/git-html5.js
[15] Демо-страничка: http://tin.cr/tailor.html
[16] Kickstarter: http://www.kickstarter.com/projects/johnonolan/ghost-just-a-blogging-platform
[17] Infogram: http://infogr.am
[18] Источник: http://habrahabr.ru/post/189994/
Нажмите здесь для печати.