На хабре уже не раз публиковались статьи про сервис “КЛАДР в облаке”, который чуть более недели назад стал абсолютно открытым и бесплатным. Помимо сервиса реализованы модули интеграции для различных языков и платформ. Эта статья о том как сделать автодополнения адреса на своём сайте с помощью jQuery плагина “КЛАДР в облаке”.

К слову все примеры на официальном сайте реализованы с помощью данного плагина. Ок, начнём. Плагин Primepix.Kladr унаследован от jQuery.ui.autocomplete, поэтому для его корректной работы нам понадобится jQuery и jQuery UI.
Подключение необходимых библиотек
<!-- Theme jQuery UI -->
<link href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" rel="stylesheet">
<!-- jQuery и jQuery UI -->
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<!-- Kladr api -->
<script src="jquery.primepix.kladr.min.js"></script>
Для jquery.primepix.kladr к сожалению CDN пока не поднят, поэтому его нужно скачать и скопировать в проект. Так же добавим input для которого будем реализовывать автодополнение. Код всей страницы будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- Theme jQuery UI -->
<link href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" rel="stylesheet">
<!-- jQuery и jQuery UI -->
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<!-- Kladr api -->
<script src="jquery.primepix.kladr.min.js"></script>
</head>
<body>
<input type="text" name="input">
</body>
</html>
Теперь можно непосредственно подключить автодополнение из КЛАДРа. Для этого надо сначала зарегистрироваться на сайте сервиса и получить токен с ключом для доступа. После этого, в простейшем варианте, вам достаточно написать следующий код:
$('input').kladr({
token: 'token',
key: 'key'
});
В этом случае будет производиться автодополнение регионами. Если вы хотите, чтобы автодополнение выполнялось районами или же населёнными пунктами нужно указать тип объектов для подстановки:
// Автодополнения городами
$('input').kladr({
token: 'token',
key: 'key',
type: 'city'
});
На самом деле записывать тип объекта строкой не обязательно, для этого есть перечисление $.ui.kladrObjectType.
$('input').kladr({
token: 'token',
key: 'key',
type: $.ui.kladrObjectType.CITY
});
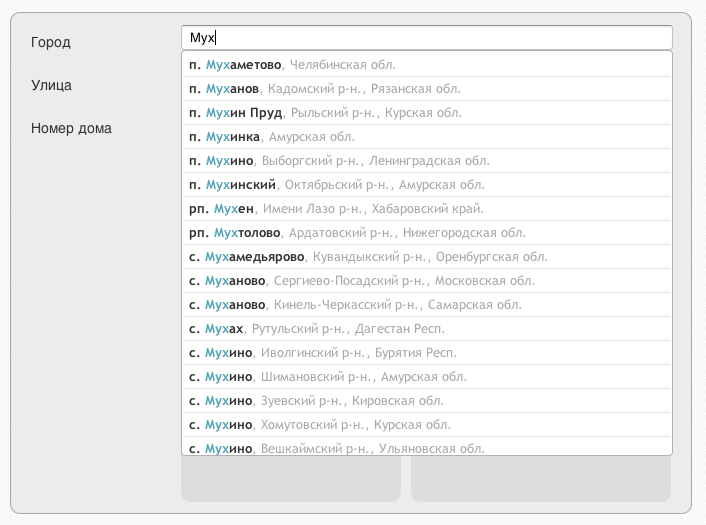
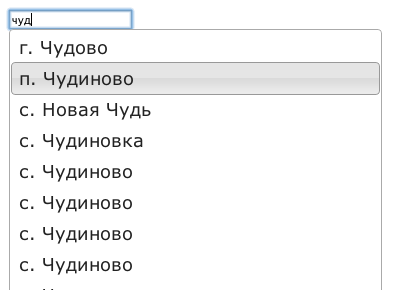
Теперь при вводе названия города вам будет предложен список вариантов.

Однако в этом случае автодополнение будет производится всеми населёнными пунктами России, а их не много не мало 200 000. Если надо ограничить список населённых пунктов определённым регионом можно задать в параметрах плагина код родительского объекта:
// Поиск в родительском объекте
$('input').kladr({
token: 'token',
key: 'key',
type: $.ui.kladrObjectType.CITY,
parentType: $.ui.kladrObjectType.REGION, // Тип родительского объекта
parentId: '7400000000000' // Код КЛАДР родительского объекта
});
Следует отметить, что для автодополнения улиц надо обязательно указать код населённого пункта, а для автодополнения строений нужно обязательно указать код улицы.
Плагин также позволяет получать объекты вместе с их родителями (в объект будет добавлено поле parents, в котором они будут перечислены).
// Получение вместе с родителями
$('input').kladr({
token: 'token',
key: 'key',
type: $.ui.kladrObjectType.STREET,
parentType: $.ui.kladrObjectType.CITY,
parentId: '7700000000000',
withParents: true
});
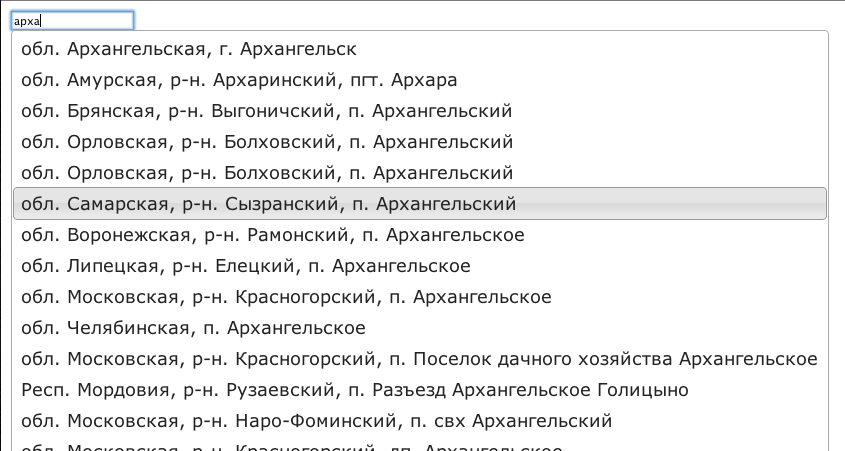
Для тех, кто дочитал до данного места, самое интересное =) Если же вам понадобилось переопределить форматирование подписей в списке вариантов, это можно сделать передав в параметре label функцию для форматирования:
// Переопределение функции для формирование подписи
$('input').kladr({
token: 'token',
key: 'key',
type: $.ui.kladrObjectType.CITY,
withParents: true,
label: function(obj, query){
var result = '';
for(var i in obj.parents){
result += obj.parents[i].typeShort + '. ' + obj.parents[i].name + ', ';
}
result += obj.typeShort + '. ' + obj.name;
return result;
}
});
Вот здесь как раз и пригодился параметр withParents.

Аналогичным образом вы можете переопределить функцию для форматирования подставляемого в input значение:
// Переопределение функции для формирование подставляемого значения
$('input').kladr({
token: 'token',
key: 'key',
type: $.ui.kladrObjectType.CITY,
value: function(obj, query){
return obj.typeShort + '. ' + obj.name;
}
});
Ну и на последок. Запрос к сервису занимает некоторое время и если вы хотите во время запроса показывать такую же красивую ajax крутилку, как в расширенном примере на сайте сервиса, то можете использовать для этого события downloadStart и downloadStop.
// Использование событий
$('input').bind('downloadStart', function(){
console.log('Отправлен запрос к kladr-api.ru');
});
$('input').bind('downloadStop', function(){
console.log('Получен ответ от kladr-api.ru');
});
Автор: xescoder