
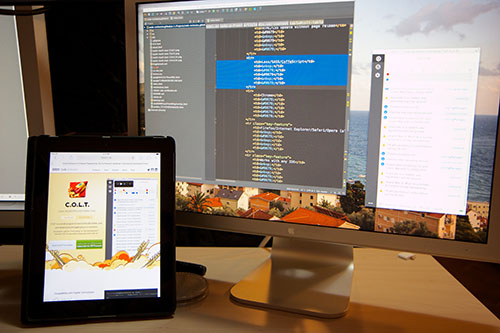
COLT в своей поставке включает в себя web-сервер, который запускает тестируемую html страницу по сетевому адресу. Что наводит на простую мысль о том, что если у вас есть ipad (или другой планшет) то можно воспользоваться им для разработки как второй монитор — меняем код на компьютере, а видим результат на планшете.
Как настроить.
Открываем редактор с проектом и запускаем COLT.


Жмем на «зеленую молнию» и открваем страницу в браузере.


Берем айпад, убеждаемся что он в той же сети и вводим адрес, с которым в браузере наша страница открылась.

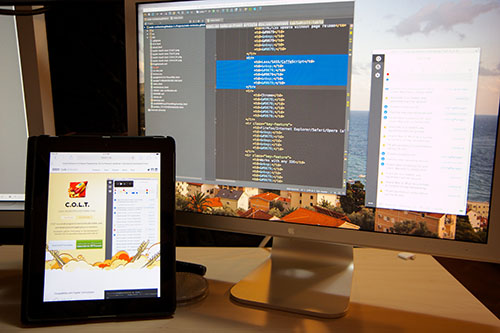
Изменяем код на компьютере и мгновенно видим результат на планшете.

Для того чтобы еще упросить процесс открытия проекта, мы сейчас занимаемся разработкой мобильного приложения, которое будет показывать список всех открытых в локальной сети приложений запущенных через COLT. Останется только нажать на ссылку.
Сайт проекта — codeorchestra.com
Автор: codeorchestra