Всем привет! Встретил статью о том, как на сайте meteor.com обеспечена работа для высоких нагрузок. Звучит это довольно интересно. (пер.)
Во-первых, зайдите на meteor.com и посмотрите, как это работает.
Мы все знаем, что meteor.com сделан на Meteor. Вы можете заметить, что загружается он очень быстро. Также, у него нет процесса загрузки — после того, как HTML построен, страница сразу отображается на экране.
Но как это возможно? Обычно, это занимает какое-то время — подключение к серверу, получение данных и отображение информации на экране. Может, Meteor использует какую-то магию с Galaxy?
Хм. Нет. Ничего подобного. Они немного смошенничали и meteor.com не получает данные от сервера через DDP. Я покажу вам, что они сделали.

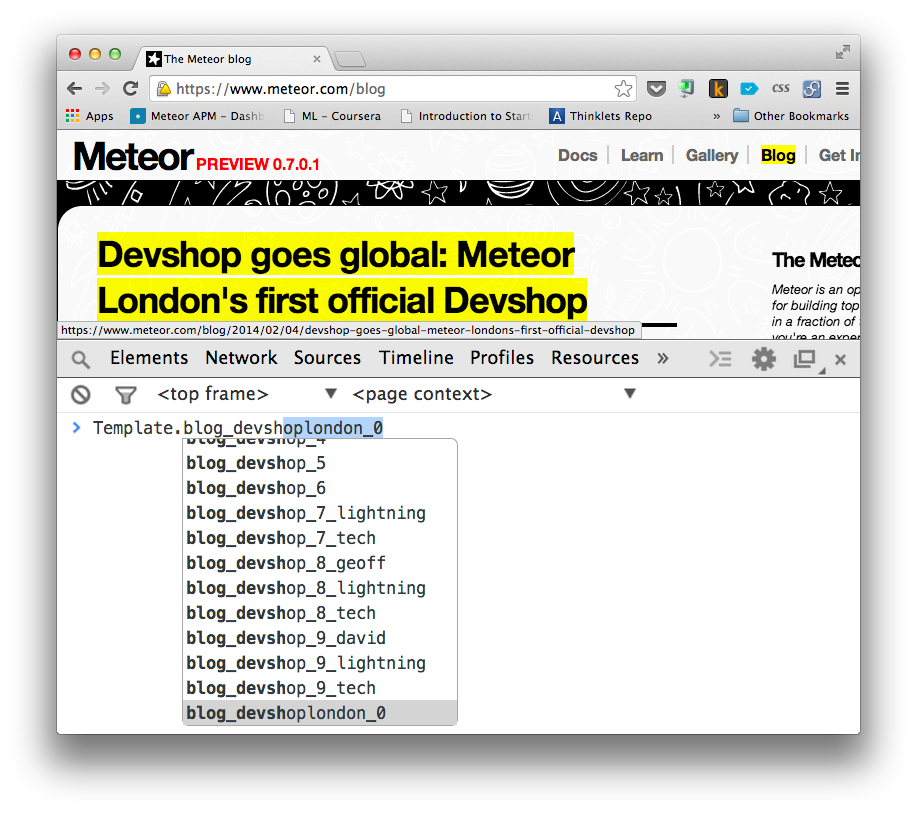
На изображении показан список шаблонов, которые содержит meteor.com. Для каждой страницы есть соответствующий шаблон, который обеспечивает вывод в HTML. Итак, нам ничего не надо получать от сервера, все уже здесь. Хотя это и не подойдет для тысяч страниц, этот ловкий трюк показывает, как они решили проблему с высокой нагрузкой на meteor.com.
Здесь нет ни подписок, ни методов, которые обращаются к серверу. Итак, это решение отлично справится даже с огромным количеством клиентов. Если они добавили кэширующий прокси на meteor.com, то, технически, на сервере meteor.com вообще нет никакой нагрузки.
Как Meteor делает это?
Я не уверен, что на meteor.com сделано точно так же, но я покажу, как можно сделать подобное очень просто и без хаков.
- Во-первых, установите пакет
showdownс помощьюmeteor add showdown. - Во-вторых, установите
iron-router, который поможет нам с роутингом.
Так мы создаем blogPost используя шаблон.
<template name="does_meteor_scale">
{{#markdown}}
# Does Meteor Scale?
Most people who consider Meteor for a production deployment spend time wondering if Meteor can scale. Some say Meteor is a good framework for prototyping, but not for production. After you read this article, you will be able to decide for yourself.
...
{{#markdown}}
</template>
Сейчас мы получили шаблон с названием does_meteor_scale, который будет использован для генерации HTML с помощью Template.does_meteor_scale();
Теперь добавим простой путь как показано ниже.
Router.map(function() {
this.route('blog', {
path: '/blog/:slug',
template: 'blog'
});
});
Настало время создания шаблона для блога.
<template name="blog">
<div id='blog'>
{{{content}}}
</div>
</template>
Понятно, что мы собираемся отображать пост блога внутри content. Давайте посмотрим, как именно мы собираемся это сделать.
if (Meteor.isClient) {
Template.blog.content = function() {
var slug = Router.current().params.slug;
var templateFunc = Template[slug];
if(typeof templateFunc == 'function') {
return templateFunc();
} else {
return "404";
}
};
}
Убедитесь в том, что запускаете ваше Meteor-приложение со следующей переменной среды. Тогда ваш сервер вообще не будет получать DDP запросов.
export DDP_DEFAULT_CONNECTION_URL=http://non-existing-url.com
С этим приемом, мы можем сделать очень простой блог, используя шаблоны Meteor. Я сделал один.
Можете посмотреть его здесь: http://static-blog.meteor.com
Если вам нравится копаться в коде, то он доступен на GitHub.
Этот способ не является ни лучшим, ни простейшим способом сделать блог. Но я хочу показать, что это возможно с Meteor. Если нам повезет, кто-нибудь найдет простой способ связать некоторые из вещей, что я показал, в каком-нибудь пакете.
В заключение, хочу добавить, что масштабирование в такой же степени искусство, как и наука. Вы должны знать, где и когда применять правильную тактику для получения наиболее элегантного и эффективного решения.
Автор: crusat








