Вот и настало время весеннего обновления WebStorm, нашей IDE для front-end разработки и Node.js.
В новом WebStorm 8 появились поддержка фреймворка AngularJS, JavaScript-трейсер spy-js, долгожданные множественные курсоры в редакторе, интеграция Grunt и Bower и еще много интересных нововведений и улучшений.
Теперь обо всем по порядку.

Поддержка AngularJS
Опытные пользователи WebStorm и поклонники AngularJS, наверное, знают о том, что и раньше в WebStorm был доступен плагин для этого фреймворка. Видя всё растущий интерес к AngularJS, мы решили сами взяться за его поддержку.
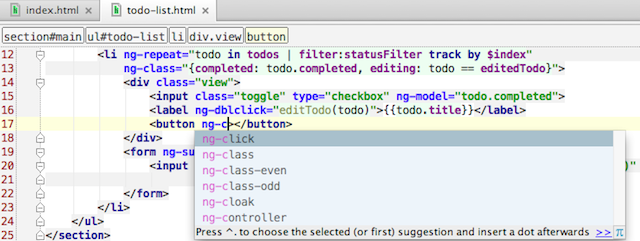
Теперь в проектах с AngularJS в HTML-файлах добавилось автодополнение для директив AngularJS, имен объявленных контроллеров и приложений, а также для data bindings внутри фигурных скобок.

При этом WebStorm проверит, корректно ли использование директивы в этом теге в соответствии с документацией AngularJS.
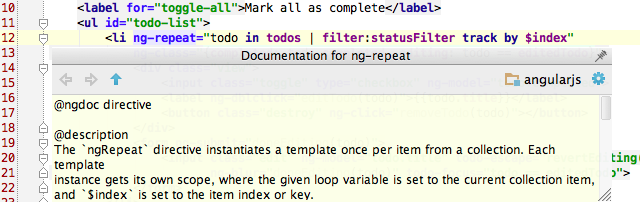
Между прочим, к документации AngularJS можно легко обратиться, не покидая WebStorm, с помощью Quick Documentation Lookup (ctrl-J на Mac, Ctrl+Q на Windows и Linux) или, наоборот, перейдя на сайт AngularJS по комбинации Shift+F1.

Навигация по именам контроллеров работает как из HTML-файла, так и через Search everywhere (строка поиска доступна по двойному нажатию Shift) и Go to symbol (alt-cmd-O на Mac или Ctrl+Alt+Shift+N на Windows и Linux). Для ngView и $routeProvider работает навигация к файлу темплейта.
Исходный код плагина для AngularJS доступен на GitHub. Мы надеемся, что он может послужить примером для создания новых плагинов для поддержки других фреймворков.
Spy-js
Spy-js — это мощный инструмент для трассировки и профилирования JavaScript.
Spy-js пригодится для лучшего понимания выполнения кода, обнаружения ошибок, а также фрагментов кода, выполнения которых заняло особенно много времени.
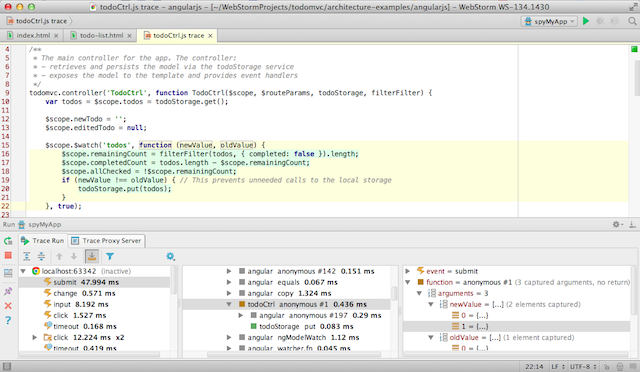
Запустив spy-js run-конфигурацию, в появившемся окне вы сможете просматривать полный список событий, происходящих на сайте, открытом в любом браузере на компьютере (или даже на мобильном устройстве). Для списка событий доступны фильтры по имени события или по имени файла.
Для каждого события можно просмотреть полный event call stack и увидеть в окне редактора подсвеченный путь в коде, указывающий, как именно был выполнен этот сценарий.

Для работы spy-js необходимо настроить системное прокси на компьютере, но spy-js может сделать это автоматически. Увидеть spy-js в действии можно в этом видео-демо.
Множественные курсоры и множественное выделение
В WebStorm 8 появилась возможность редактирования кода с помощью множественных курсоров, а также функция множественного выделения.
Работает это так (есть небольшие отличия в шоткатах от IntelliJ IDEA):
— расставление курсоров: Alt + Click;
— добавить следующее совпадение в выделение: Alt + J для Windows и Ctrl — G для Mac;
— удалить совпадение из выделения: Alt + Shift + J для Windows и Ctrl — Shift — G для Mac;
— удалить все выделения и курсоры: Esc;
— клонировать курсор выше/ниже (горячие клавиши еще не назначены).
Интеграция Grunt
Интеграцию систем сборки JavaScript проектов мы решили начать с поддержки Grunt.
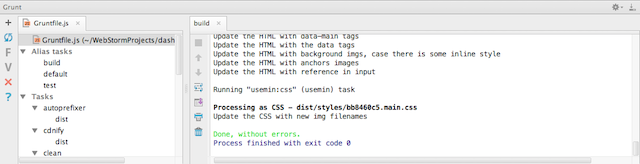
В специальной консоле вы можете видеть список всех задач, объявленных в grunt-файлах проекта. По двойному клику можно запустить любую задачу или группу задач.

Интеграция Bower
Интеграция Bower — менеджера зависимостей для веб-проектов — позволяет искать и устанавливать новые пакеты прямо в IDE, автоматически обновляя проектный файл bower.json. Bower доступен в Setting | JavaScript.
Обновленная консоль в отладчике
Консоль в JavaScript и Node.js отладчике теперь работает аналогично консоли в браузере, теперь в ней можно исполнять код на JavaScript.
BDD тестирование с CucumberJS
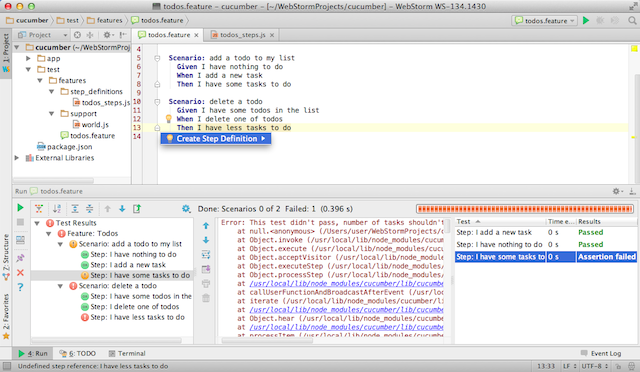
Еще одно нововведение в WebStorm 8: поддержка CucumberJS — утилиты для BDD тестирования. WebStorm понимает язык Gherkin и позволяет легко создавать новые шаги для реализации задуманного функционала (step definitions). Результаты тестирования будут представлены в удобном формате в окне IDE.

JavaScript
В этом обновлении мы постарались улучшить поддержку технологий для работы с модульной структурой JavaScript: RequireJS, AMD и EcmaScript 6 Harmony modules, добавив навигацию в связанные файлы.
LESS и Sass
В этом обновлении мы поддержали все нововведения и изменения в LESS, включая самую новую версию 1.7, вышедшую недавно.
Из версии Sass 3.3 в WebStorm 8 сейчас уже поддерживаются: директива @at-root, @each по нескольким коллекциям и флаг !global для переменных. Полная поддержка Sass 3.3 будет в ближайшем обновлении WebStorm.
Что дальше?
Узнать подробней о новой версии и загрузить бесплатную 30-дневную пробную версию WebStorm 8, а так же посмотреть видео о новых функциях можно на странице продукта.
Обновление до версии 8 бесплатно для всех, кто приобрел лицензию после 26 марта 2013 года.
Мы будем рады ответить на ваши вопросы в комментариях.
Замечания и предложения по новой версии мы ждем и в нашем баг-трекере.
Автор: prigara








